صرفه جویی درزمان
با استفاده از ابزارک های عمومی می توانید در زمان خود صرفه جویی چشمگیری کنید، به عنوان مثال، ما ابزارک دکمه را در یک ویرایشگر طراحی و سفارشی سازی کرده ایم، و اکنون می خواهیم از این دکمه در بسیاری از صفحات دیگر سایت خود استفاده کنیم. به سادگی می توانیم آن را به عنوان یک ابزارک عمومی ذخیره کرده و همانند تمامی ابزارک ها کافیست ابزارک عمومی خود را در صفحات درگ کنیم.
ایجاد یک ابزارک عمومی
- پس از نهایی شدن ویرایش ابزارک، روی آن کلیک راست کرده و گزینه ذخیره به عنوان عمومی (Save as a Global) انتخاب کنید.
- نامی برای ابزارک عمومی خود انتخاب کرده و تغییرات خود را ذخیره کنید.
ویرایش ابزارک های عمومی
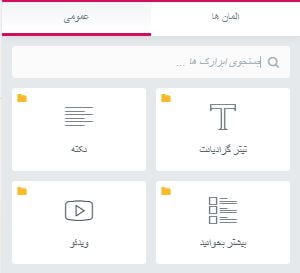
هنگامی که ابزارکی را به عنوان عمومی ذخیره می شود، از طریق تب عمومی پنل ابزار ها قابل مشاهده می باشد و می توانیم از آن ها در هرجای وب سایت استفاده کنیم.

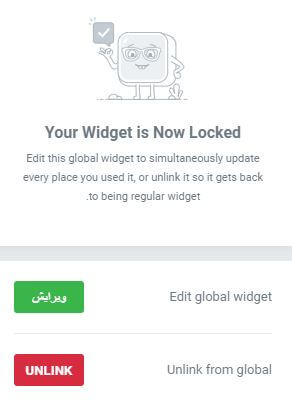
برای ویرایش ابزارک های عمومی، هنگام روی آیکون مداد ابزارک کلیک می کنیم با پیغام قفل بودن ( Your Widget is Now Locked) این ابزارک مواجه می شویم.

- با کلیک بر روی ویرایش ابزارک عمومی (Edit global widget)، امکان ویرایش ابزارک فراهم می شود. هر گونه تغییر در این ابزارک فورا در تمامی مکان هایی که از این ابزارک استفاده کرده باشید اعمال می شود.
- با کلیک بر روی غیر فعال کردن عمومی ( Unlink from global) ابزارک از حالت عمومی خارج می شود و این اجازه را به ما می دهد که به صورت اختصاصی این ابزارک را بدون تغییر در ابزارک های عمومی ویرایش کنیم.
ابزارک های عمومی در منو پیشخوان وردپرس > قالب ها > قالب های ذخیره شده > تب ابزارک های عمومی (Global Widget) قابل مشاهده و حذف می باشند.
نکته مهم! با حذف ابزارک های عمومی، تمامی ابزارک های استفاده شده در بخش های مختلف وب سایت حذف می شوند.


17 پاسخ
سلام وقت بخیر
واقعا از آموزش های خوبتون استفاده کردم می خواستم بدونم آیکون های اول خط رو چجوری قرار دادین مثل اون 1 و 2 قرمز یا تیک های آبی منظورم هست ؟ ممنون
سلام با استفاده از کد CSS زیر – البته فرامویش نکنید که شناسه #fullArticle به بخش Content صفحات معرفی شود
#fullArticle ol {
list-style: none;
counter-reset: li;
}
#fullArticle ol li {
counter-increment: item;
margin-bottom: 0.5em;
color: #49525A;
}
#fullArticle ol li:before {
margin-left: 10px;
content: counter(item);
background: #db3157;
border-radius: 50%;
color: white;
width: 22px;
height: 22px;
line-height: 22px;
text-align: center;
display: block;
float: right;
font-weight: 500;
}
#fullArticle ul {
list-style: none;
}
#fullArticle ul li {
counter-increment: item;
margin-bottom: 0.5em;
}
#fullArticle ul li:before {
content: “●”;
color: #000;
display: inline-block;
width: 1em;
margin-left: 0px;
}
ul, ol{
color: #5c6771;;
line-height: 2.3em;
font-size: 15px;
margin-bottom: .9rem;
margin-top:20px
}
با سلام و خسته نباشید
امکان سفارشی سازی کدهای html برای ابزارکهای المنتور وجود داره؟
ما css ابزارک ها رو می تونیم با کدها دلخوا سفارشی کنیم ولی برای کد html همچنین امکانی رو نداره، افزونه یا امکانی هست که بشه این قسمت رو هم به ابزارک های المنتور اضافه کرد؟
سلام
صرفا در حال حاظر امکان تغییر CSS ابزارک ها وجود دارد
ممنون با زحمتی که برای مخاطبان سایت میکشید
با سلام چطوری از ابزارک ها برون بر تهیه کنیم
سلام
امکان خروجی گرفتن از ابزارک ها وجود ندارد
سلام ممنون از پاسختون
ساخت ابزارک اختصاصی چه طوری است
سلام
https://developers.elementor.com/
اگه از wooocomerc page builder استفاده کنم درست میشه
مشکل مربوطه خطا نیست و یک اشکال فنی محسوب میشه، عبارت ساخت برگه های پیشفرض ووکامرس را در گوگل جستجو کنید
با سلام ممنون از آموزش هاتون
چطور میشه صفحه ای که در نتایج جستوجو هامون که محصولی رو جستوجو کردیم با المنتور ویرایش کرد
منظورم صفحه ای است که محصولات جستوجو شده رو میاره که استایل خوبی نداره
سلام
یک قالب آزشیو ایجاد و هنگام انتشار آن را بر روی for search قرار دهید
سلام من میخوام توی سایتم یک تصویر با کاروسل قرار بدم که وقتی با اسکرول صفحه رو بالا و پایین میکنم اون عکس ثابت باشه و فقط به حالت کشویی جمع و باز شود .میشه راهنمایی کنید سپاس
سلام
این مورد با استفاده از ابزارک های فعلی المنتور امکان پذیر نیست
ممنون