شروع کار !
توجه : در صورتی که قصد دارید این دکمه در تمامی صفحات وب سایت نمایش داده شود حتما باید از این ویژگی در هدر سایت مورد استفاده قرار بگیرید.
- از مسیر پیشخوان وردپرس > قالب ها > Theme Builder > تب Header قالب هدر خود را ویرایش کنید
- برای شروع یک سکشن به قالب خود اضافه کنید
- برای ساخت این دکمه می توانید از ویجت آیکون
 استفاده کنید
استفاده کنید
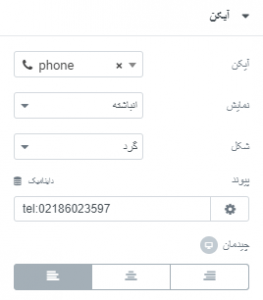
تنظیمات ویجت را مطابق با تصویر زیر اعمال کنید
توجه کنید که الگوی نشانی پیوند مطابق با تصویر باشد به گونه ای که پیوند با (:tel) شروع و به شماره تماس مورد نظر ختم شود

تنظیمات سکشن
- سکشنی که در ابتدا تولید کردید رو انتخاب و وارد تب پیشرفته شوید
- سپس وارد بخش Motion Effects شده و دکمه Mouse Effects رو فعال کنید
- Sticky را انتخاب و آن را بر روی بالا قرار دهید
- در قسمت Sticky on نمایشگر ها دسکتاپ و تبلت را حذف کنید
- مقدار Offset رو هم بر روی 500 قرار دهید
- بخش Motion Effects رو می بندیم و وارد بخش واکشنگرا شوید
- دکمه مخفی سازی را در حالت دسکتاپ و تبلت فعال می کنید تا این ابزار فقط در نمایشگر موبایل قابل نمایش باشد
- و در نهایت تغییرات خود را ذخیره کنید تا دکمه تماس را بر روی وب سایت خود مشاهده کنید