شروع کار …
برای شروع از نوار ابزار ها ویجت سربرگ را انتخاب و آن را به میزکار کشیده تا ایجاد شود

ایجاد رنگ سفارشی
ویجت سربرگ را انتخاب کرده سپس وارد تب پیشرفته شوید

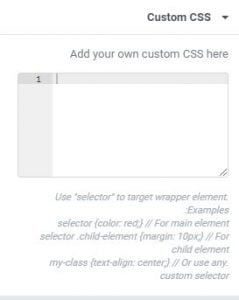
سپس وارد بخش costum CSS بشوید

کد زیر را کپی و در بخش custom CSS درج کنید
selector h2 {
background-image: linear-gradient(to right,#463f64,#463f64, #e2285c, #e2285c);
-webkit-background-clip: text;
display: inline-block;
padding: 14px;
-webkit-text-fill-color: #00000000;
}
همانطور که مشاهده میکنید این ویژگی برای تگ H2 می باشد پس اگر قصد دارید برای تگ های دیگر به نمایش در بیاورید آن را تغییر دهید

در وقتتان صرفه جویی کنید

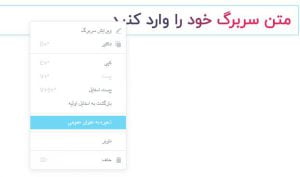
برای اینکه از این طراحی در برگه ها و یا نوشته های دیگر وب سایت خود استفاده کنید نیازی نیست که تمامی مراحل را از اول تکرار و سفارشی سازی کنید. کافیست روی ویجت مورد نظر کلیک راست کرده و آن را به عنوان عمومی ذخیره و نامی برای این ویجت انتخاب کنید
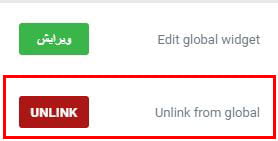
حال می توانید در قسمت ابزار ها عمومی این ویجت را مشاهده و از آن در بخش های مختلف وب سایت استفاده کنید. فقط توجه کنید برای تغییر و ویرایش ویجت مورد نظر حتما آن را unlink کنید



2 پاسخ
مرسیییییی ممنون از سایت عالیییییییی تون
ممنون از ویدئوهای خوبتون