در این مقاله یاد می گیریم که چطور یک فرم ورود و ثبت نام با استفاده از افزونه المنتور طراحی کنیم. شاید تا بحال برای ساخت چنین کلی در سطح اینترنت جستجور کرده باشید و جواب سوالتان را دریافت نکرده باشید. ما در اینجا قصد داریم تا با استفاده از افزونه المنتور پرو و افزونه المنت پک یک فرم ثبت نام و ورود زیبا طراحی کنیم.
افزونه های مورد نیاز
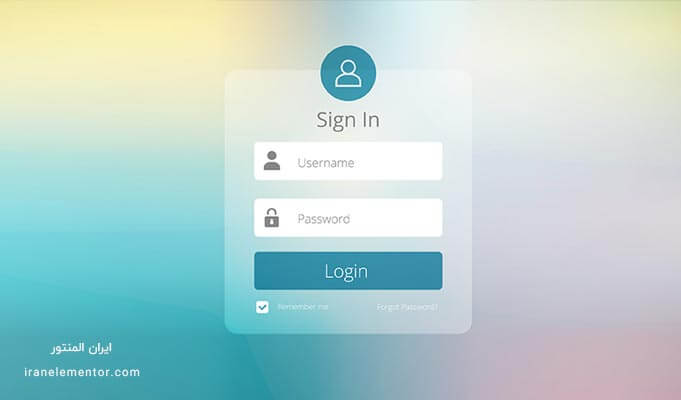
فرم ورود
- از منو پیشخوان وردپرس > قالب ها > افزودن قالب را انتخاب می کنیم.
- نوع قالب را روی Section گذاشته و نامی برای قالب خود درج می کنیم.
- یک سکشن با عرض 300px ایجاد می کنیم.
- در قسمت ابزارک های المنتور، ابزارک User Login برای طراحی فرم ورود انتخاب می کنیم.
- ابزارک را مطابق با سلیقه خود سفارشی سازی می کنیم.
فرم ثبت نام
- از منو پیشخوان وردپرس > قالب ها > افزودن قالب را انتخاب می کنیم.
- نوع قالب را روی Section گذاشته و نامی برای قالب خود درج می کنیم.
- یک سکشن با عرض 300px ایجاد می کنیم.
- در قسمت ابزارک های المنتور، ابزارک User Register برای طراحی فرم ورود انتخاب می کنیم.
- ابزارک را مطابق با سلیقه خود سفارشی سازی می کنیم.
ساخت دکمه Swicher
- از منو پیشخوان وردپرس > قالب ها > افزودن قالب را انتخاب می کنیم.
- نوع قالب را روی Section گذاشته و نامی برای قالب خود درج می کنیم.
- یک سکشن با عرض 300px ایجاد می کنیم.
- در قسمت ابزارک های المنتور، ابزارک Switcher برای طراحی فرم ورود انتخاب می کنیم.
- در تنظیمات این افزونه در یخش Swich A قالبی که در مرحله ( فرم ورود ) ذخیره کردیم را فراخانی می کنیم.
- همچنین در یخش Swich B نیز قالبی که در مرحله ( فرم ثبت نام ) ذخیره کردیم را فراخانی می کنیم.
- تغیرات و قالب خود را ذخیره می کنیم.
درج دکمه ثبت نام در هدر سایت
- هدر خود را ویرایش کنید و ستونی را برای قرارگیری دکمه ورود / ثبت نام طراحی می کنیم.
- در قسمت ابزارک های المنتور، ابزارک Offcanvas در ستون مورد نظر درج می کنیم.
- در قسمت Select Source ابزارک نوع آن را بر روی Elementor Template قرار می دهیم.
- در قسمت Choose Template قالبی که در محله ( ساخت دکمه Swicher ) طراحی کردیم را فراخانی می کنیم.
- تنظیمات خود را ذخیره می کنیم.
نمایش نام کاربر
برای اینکه هنگامی که کاربری وارد وب سایت می شود به جای نمایش متن دکمه ( ورود / ثبت نام ) نام کاربری خود را مشاهده کند. از روش زیر عمل می کنیم.


در قسمت تنظیمات محتوا ابزارک offcanvans وارد بخش Button و فیلد Button Text را در حالت داینامیک User info قرار می دهیم

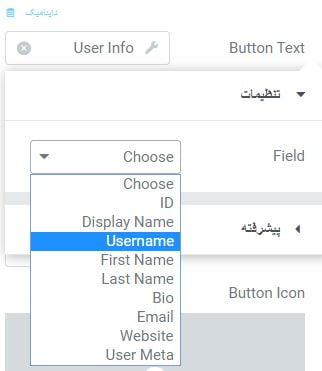
بر روی آیکون آچار فیلد داینامیک کلیک کرده و Field آن را روی Username قرار می دهیم.

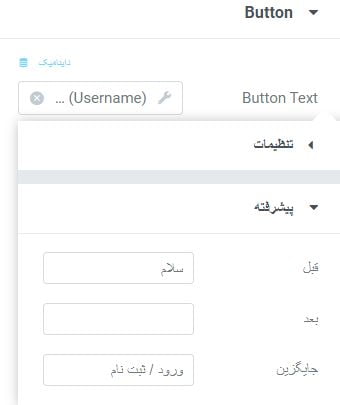
در بخش پیشرفته در فیلد قبل می توانیم کلمه سلام را اضافه کنیم. تا علاوه بر نمایش نام کاربر این کلمه هم نمایش داده شود. مثلا ( سلام Kurockey )
در فیلد جایگزین نیز زمانی که کار هنوز وارد نشده است می توانید از عنوان ورود / ثبت نام استفاده کرد. این قسمت زمانی نمایش داده می شود که کاربر هنوز به وب سایت وارد نشده است.



126 پاسخ
خیلی ممنون از آموزش هاتون
سلام و عرض ادب. من دقیقا به روش شما ار قسمت قالب ها >> افزدون جدید رو میزنم و دقیقا مثل ویدو عمل میکنم اما وقتی میخوام داخل طرح بندی صفحه گزینه Canvase رو انتخاب کنم این گزینه اصلا نیست ! ممنون میشم راهنمایی کنید چیکار کنم این مشکل برطرف شه
سلام وقت شما بخیر
احتمال زیاد گزینه Canvase برای شما ترجمه شده می باشد. مثلا “تمام صفحه”
سلام خسته نباشید . من هرجوری سعی میکنم راست چین نمیشه. ممنون میشم بگین
سلام
از چه قالبی استفاده می کنید؟
سلام ممنون از آموزش های خوبتون. من داخل المان ها، المان عضویت رو ندارم؟!! المان ورود هست ولی ثبت نام نیست چکار باید بکنم؟
سلام خیلی ممنون
لطفا از طریق تیکت اقدام کنید
سلام. لطفا افزودن کپچا هم آموزش بدهید. چون امکان افزودن آیتم نداره. ممنونم
سلام وقت بخیر
به نظر میاد در صورتی که افزونه کپچا که مخصوص فرم ورود هست رو نصب و فعال کنید به صورت اتوماتیک اضافه میشه…البته این مورد را خودمون هنوز چک نکردیم
لینک افزونه : https://wordpress.org/plugins/login-recaptcha/
سلام آقا معلمی . واقعا تشکر و امتنان . با بهترین آرزوها
لطفا یک آموزش برای طراحی صفحه Home هم بسازید .
معلمی واقعا شغل انبیا است .
پیروز باشید
سلام وقت بخیر
بفرمایید صفحه home دارای چه جزئیتاتی هست که باید آموزش تهیه بشه ؟
سلام.خسته نباشید.برای من یک مشکلی هست.چرا قالب فرم ثبت نام در ” وضعیت: زمانبندی شده ” است؟موقع انتخاب در قالب فرم ورود / ثبت نام ،الگو فرم ثبت نام رو پیدا نمیکنه درحالی که فرم ورود هست.مشکل کجاست؟ممنون میشم پاسخ بدید.
سلام وقت بخیر
محبت کنید بیشتر توضیح بدید
سلام چرا موقع ایجاد صفحه برای به صورت canvas نیست و گزینه ای هم وجود نداره صفحه کاملا خالی بیاد
سلام وقت بخیر
احتمالا قالب ساختید به جای برگه
سلام بسیار آموزش خوبی بود من دوتا سوال دارم .
1_ در ساخت قالب ثبت نام امکانش هست خود کاربر رمز عبور تعیین کنه؟ مثل تمام فرم های ثبت نام دیگه و توسط سیستم به ایمیلش ارسال نشه
2_ فرم ورود/ثبت نام در صفحه اصلی فقط به یک صورت ظاهر میشه؟ امکانش هست در وسط صفحه مثل پاپ آپ ظاهر بشه؟
سلام خیلی ممنون
1- با افزونه element pack فقط امکان ثبت نام به صورتی که داخل ویدئو مشاهده کردید امکان پذیر هست
2- بله مشکلی نداره کافیه کمی مسلط باشید به المنتور
ممنون بابت ویدیو خوبتون..برای اینکه کاربر بتونه خودش پسورد تعیین کنه باید چیکار کنیم و از چی استفاده کنیم ؟
سلام
باید روند ثبت نام کاربر در افزونه ووکامرس را تغییر دهید. برای اینکار تنظیمات ثبت نام کاربر در ووکامرس را مرور کنید.
عاااالی بود چهار ماهه میگشتم
سلام
خب خداروشکر:)