در این مقاله یاد می گیریم که چطور یک فرم ورود و ثبت نام با استفاده از افزونه المنتور طراحی کنیم. شاید تا بحال برای ساخت چنین کلی در سطح اینترنت جستجور کرده باشید و جواب سوالتان را دریافت نکرده باشید. ما در اینجا قصد داریم تا با استفاده از افزونه المنتور پرو و افزونه المنت پک یک فرم ثبت نام و ورود زیبا طراحی کنیم.
افزونه های مورد نیاز
فرم ورود
- از منو پیشخوان وردپرس > قالب ها > افزودن قالب را انتخاب می کنیم.
- نوع قالب را روی Section گذاشته و نامی برای قالب خود درج می کنیم.
- یک سکشن با عرض 300px ایجاد می کنیم.
- در قسمت ابزارک های المنتور، ابزارک User Login برای طراحی فرم ورود انتخاب می کنیم.
- ابزارک را مطابق با سلیقه خود سفارشی سازی می کنیم.
فرم ثبت نام
- از منو پیشخوان وردپرس > قالب ها > افزودن قالب را انتخاب می کنیم.
- نوع قالب را روی Section گذاشته و نامی برای قالب خود درج می کنیم.
- یک سکشن با عرض 300px ایجاد می کنیم.
- در قسمت ابزارک های المنتور، ابزارک User Register برای طراحی فرم ورود انتخاب می کنیم.
- ابزارک را مطابق با سلیقه خود سفارشی سازی می کنیم.
ساخت دکمه Swicher
- از منو پیشخوان وردپرس > قالب ها > افزودن قالب را انتخاب می کنیم.
- نوع قالب را روی Section گذاشته و نامی برای قالب خود درج می کنیم.
- یک سکشن با عرض 300px ایجاد می کنیم.
- در قسمت ابزارک های المنتور، ابزارک Switcher برای طراحی فرم ورود انتخاب می کنیم.
- در تنظیمات این افزونه در یخش Swich A قالبی که در مرحله ( فرم ورود ) ذخیره کردیم را فراخانی می کنیم.
- همچنین در یخش Swich B نیز قالبی که در مرحله ( فرم ثبت نام ) ذخیره کردیم را فراخانی می کنیم.
- تغیرات و قالب خود را ذخیره می کنیم.
درج دکمه ثبت نام در هدر سایت
- هدر خود را ویرایش کنید و ستونی را برای قرارگیری دکمه ورود / ثبت نام طراحی می کنیم.
- در قسمت ابزارک های المنتور، ابزارک Offcanvas در ستون مورد نظر درج می کنیم.
- در قسمت Select Source ابزارک نوع آن را بر روی Elementor Template قرار می دهیم.
- در قسمت Choose Template قالبی که در محله ( ساخت دکمه Swicher ) طراحی کردیم را فراخانی می کنیم.
- تنظیمات خود را ذخیره می کنیم.
نمایش نام کاربر
برای اینکه هنگامی که کاربری وارد وب سایت می شود به جای نمایش متن دکمه ( ورود / ثبت نام ) نام کاربری خود را مشاهده کند. از روش زیر عمل می کنیم.


در قسمت تنظیمات محتوا ابزارک offcanvans وارد بخش Button و فیلد Button Text را در حالت داینامیک User info قرار می دهیم

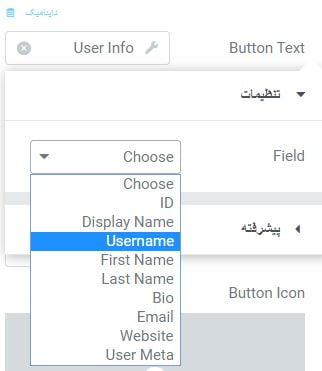
بر روی آیکون آچار فیلد داینامیک کلیک کرده و Field آن را روی Username قرار می دهیم.

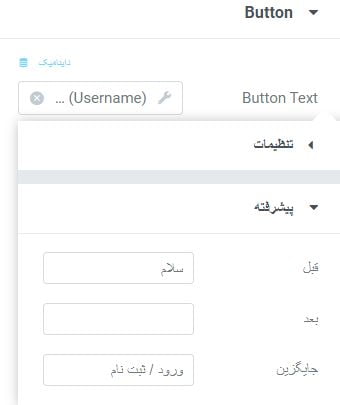
در بخش پیشرفته در فیلد قبل می توانیم کلمه سلام را اضافه کنیم. تا علاوه بر نمایش نام کاربر این کلمه هم نمایش داده شود. مثلا ( سلام Kurockey )
در فیلد جایگزین نیز زمانی که کار هنوز وارد نشده است می توانید از عنوان ورود / ثبت نام استفاده کرد. این قسمت زمانی نمایش داده می شود که کاربر هنوز به وب سایت وارد نشده است.



126 پاسخ
سلام
برای ایجاد بخش ثبت نام وقتی قسمت format layout حالت پوسته پیشفرض هست این ارور رو بهم میده Registration option not enbled in your general settings
چطور میتونم حل کنم این مشکل رو؟
ممنون میشم کمک کنید.
سلام
از منو پیشخوان وردپرس > تنظیمات > عمومی ، عنوان هر کسی میتواند نامنویسی کند را فعال کنید
یه سوال دیگه اینکه
وقتی حالت داینامیک رو برای سوئیچ انتخاب میکنم و مراحلی رو که گفتین میرم
اون نوشته ی ثبت نام/ورود کامل حذف میشه و یک دکمه خالی به من نمایش میده و اگر وارد شده باشم یوزر کاربر رو نشون میده
چه مشکلی داره؟
در کنار فیلد داینامیک بر روی آیکون آچار کلیک کرده و وارد تب پیشرفته شوید، در قسمت متن جایگزین عبارت خود را یاداشت کنید. زمانی که کاربر به سایت لاگین نکرده باشد متن جایگزین به نمایش گذاشته می شود
سلام.
تمام مراحلی که گفتین رو پیش بردم اما وقتی روی گزینه ی ثبت نام یا ورود که کلیک میکنم فیلد های مربوط به ثبت نام یا ورود رو بهم نمایش نمیده.
ممنون میشم کمکم کنید این مشکل رو رفع کنم.
سلام وقت شما بخیر
لطفا مشکل خود را از طریق تیکت پیگیری بفرمایید. با تشکر
سلام چطور تنظیم کنیم بعد ثبت نام مستقیم وارد اکانت بشه و دیگه بعد ثبت نام ورود نخواد؟
سلام
این مورد بستگی به سیستم کاربری شما، مثلا از ووکامرس استفاده می کنید یا EDD و یا افزونه های مشابه
سلام
بسیار کاربردی و عالی-فقط محبت کنید بگید بعد از ورود یه منو ابشاری هم که پیشخوان و پروفایل کاربری و سفارشات
رو نشون بده چطور بهش اضافه کنیم .
سلام
لطفا مقاله “ساخت حساب کاربری” را جستجو کنید
سلام وقت بخیر
اول از همه بابت پاسخگوئیتون و آموزش خیلی خوبتون تشکر می کنم
من چندتا مشکل داشتم با فرم ثبت نام:
1- وقتی ثبت نام انجام میشه، پیامی مبنی بر «درحال عضویت، لطفاً صبر کنید» ظاهر میشه، که هرچی هم منتظر میمونیم با اینکه ایمیل فعالسازی ارسال می شه این پیام رفع نمیشه و هستش، خواستم بدونم چطور میشه این پیام رو شخصی سازی کرد و اینکه چطور میشه بعد از ارسال ایمیل پیام رفع بشه یا اینکه این پیام تبدیل به پیام مثلا: «لطفاً به صندوق پستی خود مراجعه فرمایید» تبدیل بشه؟
2- چطور میتونیم لینکی که بعد از ثبت نام ارسال میشه رو ویرایش کنیم؟ «چون فکر نمیکنم نیازی باشه کاربر بعد از ثبت نام وارد وردپرس بشه، نقش کاربر هم توی تنظیمات فقط به عنوان «مشترک» در نظر گرفته شده!!!
3- چطور میشه نام کاربری واسه کاربر توی صفحه ثبتنام قرار داد، شاید کسی نخواد با آدرس ایمیلش وارد سایت بشه؟
اگ ثبت نام بهتری توی المنتور هست ممنون میشم یا آموزش بدید یا اینکه بگید چه المانیه که از اون استفاده کنم.
تشکر
سلام وقت شما بخیر
– برخی از موارد شما ربطی به این افزونه ندارد. برای مثال عدم ظاهر نشدن پیغام “لطفا صبر کنید”
– برای اینکه بتوانید کاربر بعد از ثبت نام به صفحه ای مشخص هدایت کنید می توانید از افزونه Peter’s Login Redirect کمک بگیرید. کار با این افزونه بسیار ساده می باشد.
– برای اضافه کردن نام کاربری در روند ثبت نام کاربر حتما یک برسی اجمالی خواهیم کرد. و اینکه حتما آموزش های بهتری در رابطه با ایجاد فرم ثبت نام آماده خواهند شد
با تشکر
تشکر بابت پاسخگوییتون،چون با این موارد برخورد کرده بودم خواستم بدونم راه حلی داره یا خیر، در اینکه المنتور کاملترین افزونه برای ساخت وبسایت هستش هیچ شکی وجود نداره.
ممنون
با عرض سلام
همه چیز عالی هست فقط یک اشکال در قسمت نهایی به نظر میرسه ، اونم اینکه وقتی دکمه ورود/ثبت نام تبدیل به سلام (کاربر) میشه ، هنوز داره عمل میکنه و با فشار داده شدن کانواس ظاهر میشه و فرم ورود و ثبت نام به کاربر نشون داده میشه که به نظر درست نمیرسه و به نظر میشه یکم اشکال داره …امکانش نیست در هنگام لاگیم اون دکمه عمل نکنه یا اصلا تبدیل به دکمه خروج از سیستم بشه، و دیگه اون کانواس ظاهر نشه؟؟
ضمن قدردانی و سپاس از اموزش خیلی خوبتون
سلام
حتما مورد شما برسی می شود. پاسخ نهایی را می توانید از همین طریق دنبال کنید
با سلام و نشکر از این آموزش فوق العاده ی شما
ببخشد وقتی بنده در سایت خود یک سایدبار با تصویر قرار دادم و همچنین در هدر خود هم یک تصویر قرار دادم وقتی من بر روی دکمه ی ثبت نام در هدر سایت کلیک میکنم و بخش کناری که فرم ثبت نام / ورود را نشان میدهد باز میشود هدر و سایدبار روی آن می افتند چجوری میشود تصاویر سایدبار و تصویر هدر به زیر آن بروند و روی آن نمایش داده نشوند
با تشکر از شما
سلام و عرض احترام
در تب پیشرفته سکشن اصلی سایدبار و فرم z-index آن ها را تغییر دهید. برای مثال z-index سایدبار را 2 و فرم ورود را 1 قرار دهید
با سلام و تشکر از این آموزش فوق العاده ی شما
بنده ایندکس Z هدر را تغییر دادم اما هیچ تاثیری ندهشت و همچنان فهرست و تصویر و المان سرچ روی بخش کناری نمایش داده میشدند و ار ایندکس Z 2 به بعد المان سرچ غیر فعال میشد و به صورت یک سایه نمایش داده میشداما به زیر بخش کناری میرف ولی دیگر نمیشد در آن سرچ کرد و صرفا مانند یک عکس محو شده بود و نمیشد به بخش تنظیمات آن رفت و باید با کلیدهای
ctrl+z عملیات را برگرداند
لطفا راه حلی اراعه دهید
لطفا دسترسی وب سایت خود را برای ما از طریق تیکت ارسال کنید
با تشکر
ببخشید نفهمیدم باید چه کار کنم یعنی خودتان برایم درستش میکنید
لطفا به پشتیبانی ایمیل ارسال کنید
سلام و عرض خسته نباشید چگونه می تونیم رمز یا یوزر نیم کاربرانی را که ثبت نام کردند رو عوض کنیم
سلام
از منو پیشخوان وردپرس > کاربران می توانید کاربرخود را انتخاب و ویرایش کنید. در پنل هر کاربر امکان تغییر رمز عبور قابل مشاهده می باشد
من مونده بودم در ساخت فرم ورود / عضویت ولی با اموزش شما درست کردم خیلی ممنون
سلام من بعد از درج فرم در پایین صفحه فرود روی دکمه ارسال عمل ریدایرکت به صفحه تشکر گاز ثبت نام گذاشته بودم در نتیجه مشخصات افراد ثبت نام شده به ای میل ادمین ارسال نشده است. آیا این ثبت نام ها در جایی ذخیره شده که به آنها دسترسی داشته باشم یا نه؟
سلام
ریدایرکت ریطی به عدم ارسال مشخصات به ایمیل ادمین تداره
پیشنهاد میشه ایمیل ادمین همان دامنه سایت باشه برای مثال info@domain.com
کاربر هنگامی که ثبت نام می کند مشخصات آنها را می توانید از پیشخوان وردپرس در منو کاربران مشاهده کنید.