css سفارشی در المنتور
در المنتور پرو (نسخه غیر رایگان) می توانید CSS سفارشی خود را به هر سکشن، ستون و یا ویجت خود اضافه کنید
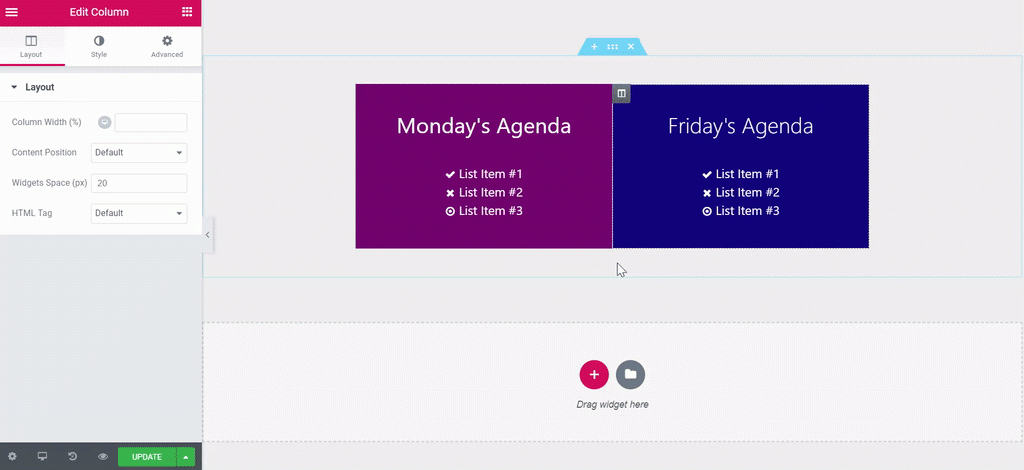
- سکشن، ستون و یا ویجت مورد نظر خود را انتخاب کنید
- تب پیشرفته > custom CSS
- کد CSS خود را برای عنصر مورد نظر به ویرایشگر اضافه کنید.

لطفا توجه داشته باشید که برای اعمال تغییرات به صورت مستفیم به روی سکشن، ستون و یا ویجت مورد نظر حتما از کد واژه selector استفاده کنید . برای مثال : selector a { color: red;}


14 پاسخ
سلام وقت بخیر
قصد خرید افزونه
css hero داشتم متاسفانه وبسایتی بری فروش این افزونه نبود
راهنمایی کنید
سایت بیست اسکریپت هم نداره
سلام وقت بخیر
اطلاع خاصی نداریم که چه مارکتی این افزونه را ارائه می دهد
سلام وقت بخیر
۱- من صفحه بلاگ را با المنتور طراحی کردم. میخوام سایز عکس پست ها را بصورت سفارشی بدم. نمی خوام از سایز های پیش فرض که داره استفاده کنم.
۲- طول چکیده مقاله را که در زیر هر پست نشون داده میشه را چطور سفارشی بذارم؟
میشه راهنمایی کنید.
سلام
شما میتونید از ابعاد پیشفرض خود المنتور استفاده کنید. البته حتما نیازی نیست که دقیقا همون سایزی باشه که قراره نمایش داده بشه
با سلام
چطور بخشی رو که با کد های html . css ساختم رو در المنتور در یکی از ستون ها قرار بدم ؟
سلام
با استفاده از ابزارک HTML
سلام ببخشید من یه المان اضافه کردم توی المنتور و اندازه اش رو تا انتها زیاد کردم ولی هنوز کوچیکه
با css اضافی می تونم بزرگش کنم؟
اگه کدی داره میشه بنویسید
سلام
سوال نامفهوم بود دوست عزیز
با سلام قالب من hello elementor هست.در برگه سبد خرید در حالت موبایل جدول را به همان کشیدگی حالت دسکتاپ نمایش میدهد، چه کدی را در قسمت css وارد کنم؟
سلام وقت بخیر
بهترین روش برای سفارشی سازی برگه سبد خرید و تسویه حساب استفاده از افزونه jet woo page builder هست.
درود بر شما و سپاس از ارائه مطالب خوبتان
من در قالب hello elementor موقع فارسی سازی محتویات نمایشی ام بهم میریزه .
آیا حتما باید از فارسی ساز المنتور استفاده کنم ؟
خیلی ممنون باعث افتخاره
خیر ربطی به فارسی ساز المنتور نداره . توجه کنید که حتما وردپرس خودتون رو بر روی زبان فارسی نصب کرده باشید .
سلام وقت بخیر
آیا المنتور به همراه تمام افزونه های جانبی که داره، با قالب فلت سام سازگار است؟
با تشکر
سلام و درود
طبق گفته خود المنتور، این افزونه تقریبا یه سازگاری نسبتا خوبی با تمامی قالب های موجود رو داره. اما پیشنهاد کرده از قالب خودش نام hello elementor استفاده کنید. که 100 درصد سازگاره