ساخت صفحه محصول با المنتور
برای طراحی صفحه محصول با المنتور ابتدا وارد پیشخوان وردپرس سپس از زیر منوی المنتور>قالب و وارد پوستهساز (Theme Builder) شوید.روی Add New کلیک کنید و گزینه Single Product را انتخاب کنید تا صفحه محصول جدید ایجاد شود.پس از انتخاب قالب، وارد محیط طراحی المنتور میشوید. در این مرحله، میتوانید قالب صفحه محصول خود را از ابتدا طراحی کنید یا از یک قالب آماده استفاده نمایید.
ابزارکهای صفحه محصول ووکامرس
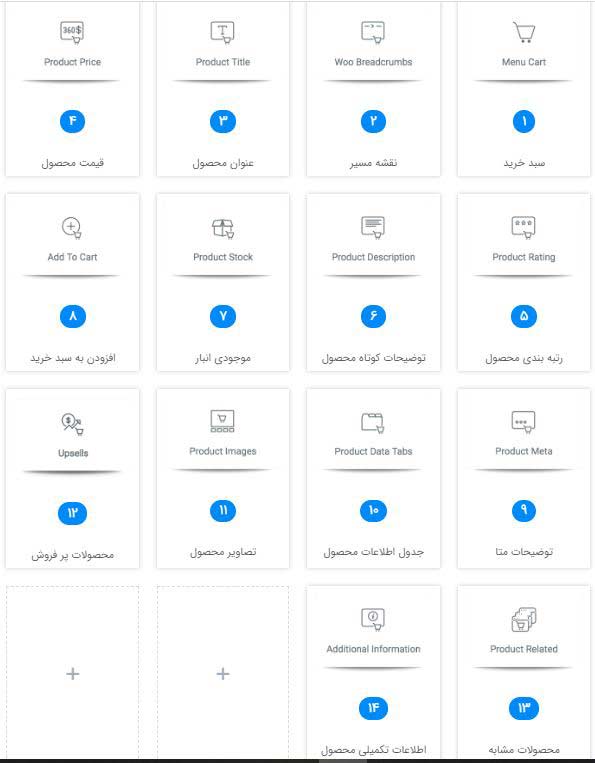
المنتور مجموعهای از ابزارم ها را برای ووکامرس ارائه میدهد، از جمله ویجتهایی برای نمایش نام محصول، قیمت، تصویر، توضیحات، دکمه “افزودن به سبد خرید” و …. میتوان نام برد، در ادامه توضیحاتی در مورد ابزارک های مورد نیاز صفحه محصول دراختیارتان قرار میدهیم.

نام محصول: این ابزارک بهطور خودکار نام محصول را از اطلاعات وارد شده در بخش ووکامرس استخراج کرده وه صورت پویادر صفحه نمایش میدهد.
رتبه بندی محصول: ابزارک نظرات محصول در ووکامرس به شما این امکان را میدهد که امتیاز کاربران و نظرات آنها را برای هر محصول بهطور پویا در صفحه محصول نمایش دهید.این ابزارک امتیاز کلی محصول را به صورت ستارهها (از 1 تا 5 ستاره)مورد نمایش قرار میدهد.
قیمت محصول: در ووکامرس بهطور خودکار قیمت هر محصول را از اطلاعات ووکامرس گرفته و در صفحه محصول نمایش میدهد.
ابزارک موجودی انبار: نمایشدهنده وضعیت موجودی محصول در انبار است و به کاربر اطلاع میدهد که آیا محصول موجود است یا خیر.
ابزارک افزودن به سبد خرید: این ابزارک برای اضافه کردن سریع محصول به سبد خرید طراحی شده است. این ابزارک معمولاً در کنار توضیحات محصول یا در نوار کناری صفحه قرار دارد.
تصاویر محصول: این ابزارک به شما این امکان را میدهد که تصاویر مختلف محصول را در صفحه نمایش دهید. این تصاویر شامل عکس اصلی محصول و گالری تصاویر اضافی است.
تنظیم شرایط نمایش و انتشار قالب
- تنظیم شرایط نمایش
ابتدا شرایط نمایش را مشخص کنید تا تعیین شود قالب شما در چه محصولاتی نمایش داده شود. این امکان به شما کمک میکند تا الگو فقط در محصولات خاص یا دستهبندیهای خاص به نمایش درآید. - انتشار قالب
پس از تنظیم شرایط نمایش، در نهایت قالب خود دارا منتشر کنید تا تغییرات اعمال شده بهطور کامل فعال شده و در صفحات محصولات منتخب نمایش داده شود.
ویرایش صفحه محصول ووکامرس با المنتور
با المنتور پرو، میتوانید طراحی صفحات محصولات ووکامرس را کاملاً متناسب با نیازهای برند و فروشگاه خود شخصیسازی و ویرایش کنید و تجربهای کاربرپسند و زیبا برای مشتریان ایجاد کنید. این روش باعث افزایش جذابیت بصری و بهبود نرخ تبدیل میشود.
ساخت صفحه تک محصول با المنتور
گاهی اوقات، خواندن یک مقاله بهتنهایی نمیتواند تمام جزئیات و نکات کاربردی را به شما منتقل کند. ویدئوی این مقاله یک فرصت عالی برای درک عمیقتر مفاهیم و یادگیری طراحی با المنتور است. در این ویدئو، تمامی مراحل بهصورت بصری و گامبهگام توضیح داده میشوند، به طوری که شما میتوانید هر مرحله را با دقت مشاهده کرده و در ساخت صفحه تک محصول با المنتور مهارت کافی را کسب نمایید.
مشاهده این ویدئو به شما کمک میکند تا تجربهای واقعی از طراحی حرفهای داشته باشید و مهارتهای خود را در استفاده از المنتور به سطح بالاتری ارتقا دهید. همین حالا ویدئو را مشاهده کنید و قدمی مؤثر به سمت طراحی بهتر بردارید!
نکات تکمیلی در طراحی صفحه محصول ووکامرس با المنتور
- برای جذابتر کردن صفحه محصول خود، میتوانید از ابزارکهای مختلفی مانند دکمههای اشتراکگذاری، ابزارکهای نمایش تصاویر، تبهای آکاردئونی و غیره استفاده کنید. همچنین، میتوانید با استفاده از محتوای پویا و زمینههای سفارشی، ویژگیهای منحصر به فردی به قالب خود اضافه کنید.
- سادهترین روش برای ساخت قالب Single Product استفاده از بخش کتابخانه و الگوهای آماده است. اما پیشنهاد مجموعه ایران المنتور این است که قالبی سفارشی و مطابق با نیاز و نوع محصولات خود ایجاد کنید.
- المنتور بستری کاملاً منعطف برای طراحی صفحه محصول فراهم میکند و این امکان را به شما میدهد که بدون نیاز به کدنویسی یا افزونههای متعدد وردپرسی، با استفاده از محیط بصری، قالب صفحات محصولات ووکامرسی را طراحی کنید. بنابراین، شما میتوانید با بهرهگیری از المنتور و قابلیت قالبسازی ووکامرس المنتور پرو، صفحات محصول خود را بهراحتی سفارشیسازی و ویرایش کنید.
نتیجه گیری
با استفاده از المنتور و ابزارکهای قدرتمند آن، میتوانید صفحات محصول فروشگاه ووکامرسی خود را به یک تجربه حرفهای و جذاب برای کاربران تبدیل کنید. طراحی قالبهای سفارشی مانند Single Product، نه تنها ظاهر فروشگاه شما را ارتقا میدهد، بلکه به بهبود نرخ تبدیل و جذب مشتریان کمک میکند.




138 پاسخ
سلام
وقتی میخوام به سکشن مارجین بدم از چپ و راست قفل هستش و فقط میتونم از بالا و پایین فاصله رو تغییر بدم و نمیتونم تغییری در فاصله از چپ و راست ایجاد کنم
سلام
سکشن اصلی به هیچ عنوان از سمت راست و چپ مارجین نمیخوره، پیشنهاد میشه از طریق ستون های اقدام کنید
سلام
چطور میتونم مثل دیجیکالا توی اون تب ها مثلا بخش نقد و بررسی اضافه کنم؟
سلام
باید به استفاده از افزونه های جانبی این ویژگی به محصولات خود اضافه کنید. منظور از افزونه های جانبی، افزونه های مکمل ووکامرس می باشد و ربطی به المنتور ندارد
عالی – خلاصه و مفید
سلام وقت شما بخیر
برای بنده در زمان ساخت قالب Single Product زمانی که عکس محصول وارد میشود فقط قسمت Thumbnails نمایش داده میشود یعنی تصاویر کوچک و جای تصویر اصلی خالی است و چیزی نماییش داده نمیشود؟!!!!
لطفاً راهنمایی بفرمایید
سلام
آیا در صفحه محصولات خود نیز تصاویر قابل مشاهده نیستند؟ یا فقط در قالب محصولات این مشکل وجود دارد؟
سلام وقت بخیر
ممنون از آموزش عالیتون
استاد چطور میشه دکمه دانلودی قرار داد که مثل Product data tabs عمل کنه، یعنی لینک دانلود رو بصورت اتوماتیک برای هر محصول قرار بده؟
با توجه به اینکه توی صفحه محصولات من محصول دانلودی رو انتخاب می کنم و فایل مربوطه رو هم توی لینک فایل ها بارگذاری می کنم.
سلام
لینک اتومات در صفحه محصول می باشد؟
بله توی قسمت اطلاعات محصول : دانلودی رو انتخاب کردم
و توی قسمت فایل دانلودی: لینک محصول رو که بارگذاری کرده بودم رو قرار دادم
سلام
بله لینک اتوماتیک رو توی صفحه محصولات بارگذاری کردم
دوست عزیز متاسفانه اطلاع کافی در رابطه محصولات دانلودی ووکامرس نداریم، حتما موارد شما برسی و نتیجه از طریق یک مقاله آموزشی اعلام خواهد شد. برای اطلاع از جدید مقالات ما می توانید در کانال تگرام ما عضو شوید. لینک کانال در فوتر سایت قابل مشاهده می باشد.
سلام ممنون از سايت خوبتون
يه سوال داشتم:
من وقتي با المنتور قالب محصول تكي ميسازم اولش درون صفحه همه چي رو نشون ميده ولي وقتي خارج ميشم دوباره وارد ويرايش ميشم همه چي هيدن ميشه و عكس محصولا در لحظه ويرايش نمياد بالا فقط توي نمايش سايت بالا مياد چي كار كنم درست بشه؟
تشكر
سلام وقت بخیر
مطمئن شوید که تمامی افزونه ها و همچنین وردپرس به آخرین نسخه آپدیت شده باشند.
سلام
من یک افزونه به نام Fancy Product Designer طراحی آنلاین محصول ، نصب کردم
وقتی صفحه محصول رو با المنتور طراحی میکنم این ابزار افزونه اجرا نمیشه قالب سایت هم هلو المنتور گذاشتم
یه راهنمایی کنید من کارم گیره همینه ، ممنون
سلام وفت بخیر
لطفا از سایتی که این افزونه را تهیه کرده اید جویا شوید ببنید آیا این افزونه با المنتور سازگاری دارد یا خیر ؟
با سلام تشکر از آموزش خوبتون
استاد اگر چند محصول داشته باشیم که بخوایم قالب های مختلفی رو بهشون اختصاص بدیم به چه صورت باید تنظیمات رو انجام بدیم؟
مطابق با آموزشی که گذاشتید عمل کردم و تمام محصولاتم بصورت پیشفرض از همین قالب استفاده می کنن و امکان تخصیص قالب به محصولات دیگه ندارم. ممنون میشم راهنمایی بفرمائید.
با تشکر
سلام وقت بخیر
در قسمت include شما فقط کافیه تنظیم کنید که قالب طراحی شده بر روی کدام محصولات اعمال شود. تمامی گزینه ها گویا و قابل مشاهده هست. مثلا اگر قصد دارید بر روی دسته بندی خاصی قالب را اعمال کنید. پس از انتخاب دسته بندی نوع دسته خود را انتخاب کنید.
سلام
ممنون از آموزش های خوبتون واقعا عالیه
یک سوال داشتم
برای اینکه به محصول انتخاب رنگ و یا قیمت متغیر بدیم به چه صورت در المنتور
سلام وقت بخیر
بزودی آموزشی در رابطه با محصولات متغیر ارائه خواهد شد
دستتون درد نکنه بابت این آموزش خوب 👍👍🙏
خواهش میکنیم باعث افتخاره