روش اول: خارج کردن فایل ها
اگر افزونه و یا عنصری روند بهینه سازی وب سایت شما را دچار اخلال و یا مشکل کرده است. کافی است این روش را دنبال کنید.
1. بارگذاری صفحه بدون عمل کش
ابتدا برای یافتن فایل مخرب باید صفحه خود را در حالت بدون کش بارگذاری کنید. برای این کار باید به انتهای URL صفحه عبارت nocache? را اضافه کنید.
تفاوت بارگذاری بدون کش و با کش
– بارگذاری با کش
همانطور که در تصویر زیر مشاهده می کنید صفحه در حالت عادی باگذاری شده و ستاره های امتیاز دهی به درستی کار نمی کنند.
www.domain.com/test-page
– بارگذاری بدون کش
در این حالت به انتهای آدرس URL صفحه عبارت nocache? اضافه شده که همانطور که مشاهده می کنید ستاره های امتیاز دهی به درستی کار میکنند.
www.domain.com/text-page/?nocache
2. ابزار inspect مرورگر کروم

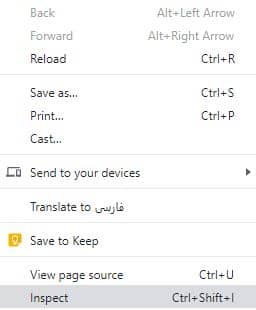
2-1 / برای پیدا کردن فایل هایی که روند بهینه سازی ما را دچار مشکل کرده اند ما باید از ابزار Inspect مرورگر کروم استفاده کنیم. برای استفاده از این ابزار کافیه در صفحه مورد نظر کلیک راست کرده و از میان گزینه ها، گزینه Inspect را انتخاب می کنیم تا این ابزار برای ما به نمایش در بیاید. فقط توجه کنید صفحه حتما باید در حالت بدون کش باگذاری شده باشد.

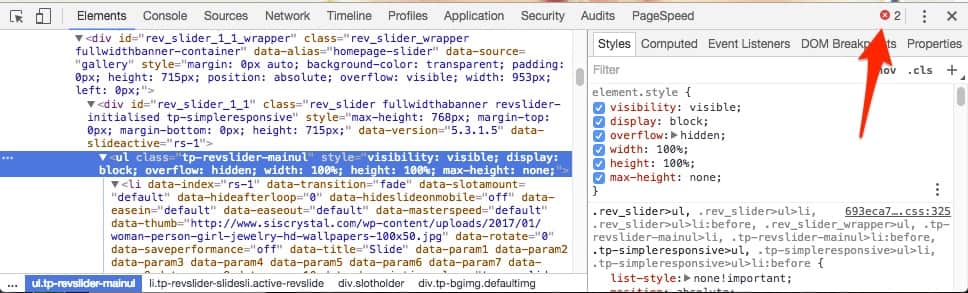
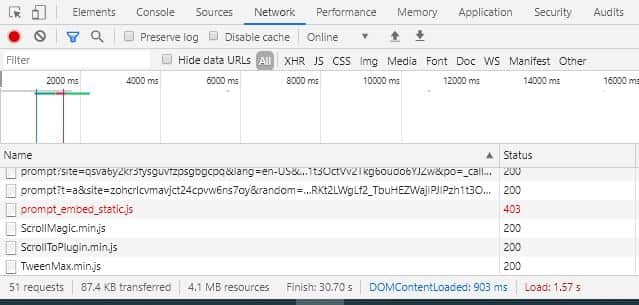
2-2 / پس از باز شدن این ابزار، در صورتی که در صفحه شما اروری وجود داشته باشد در قسمت بالا سمت راست، ارور و تعداد آن همانند تصویر بالا قابل مشاهده می باشد.

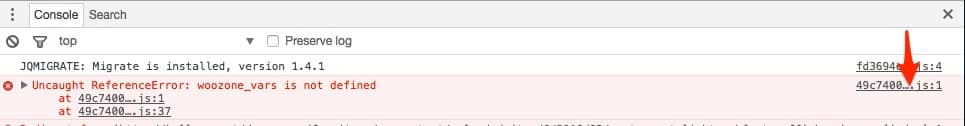
2-3 / روی آیکون ضرب در کلیک کرده تا فایل منبعی که باحث اخلال در بهینه سازی وب سایت شده رو مشاهده کنیم. حال روی فایل منبع کلیک می کنیم تا کد های فایل نمایش داده بشه

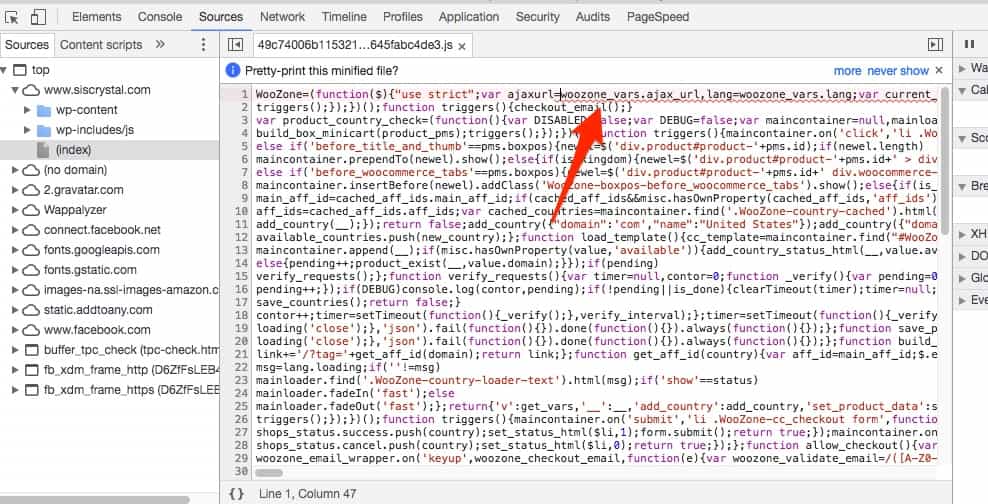
2-4 / کدی که در زیر آن خط قرمز کشیده شده را کپی می کنیم
2-5 / حال یک تب جدید در مرورگر باز کرده و مجدد صفحه را بدون عمل کش با افزونه عبارت nocache? به انتهای URL صفحه بارگذاری می کنیم. این عمل باعث میشه تا URL های اصلی فایل ها به صورت کامل نمایش داده بشن.

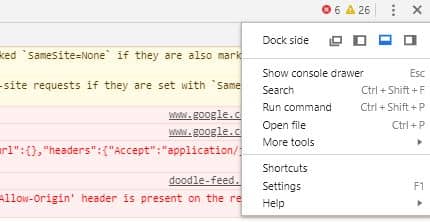
2-6 / ابزار Inspect مرورگر را باز کرده بروی آیکون سه نقطه در قسمت بالا سمت راست ابزار کلیک کرده و از میان گزینه های موجود Search را انتخاب می کنیم. در قسمت جستجو کدی را که در مرحله (4-2) کپی کردیم را درج می کنیم تا نام فایلی که کد در آن وجود دارد پیدا شود. حال نام فایل را به خاطر بسپارید

2-7 / با یک نگاه کلی می توانیم نام فایلی را که در محله … سرچ کردیم رو پیدا کنیم. بعد از پیدا کردن فایل، روی فایل کلیک راست کرده و آدرس فایل را کپی (Copy link address) می کنیم.
3. خارج (Exclude) کردن فایل ها

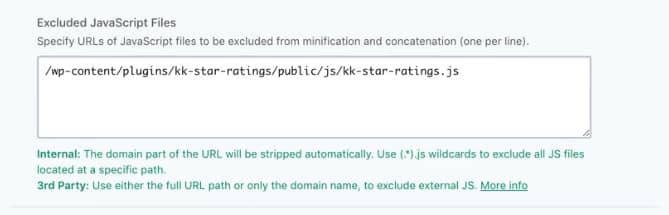
3-1 / از منو پیشخوان وردپرس > تنظیمات > wp rocket > وارد تب File Optimization شده و در فیلد Excluded JavaScript Files آدرس فایلی کپی کردیم را درج می کنیم. تغییرات را ذخیره کرده تا آدرس دقیق فایل به به صورت اتوماتیک نمایش داده شود

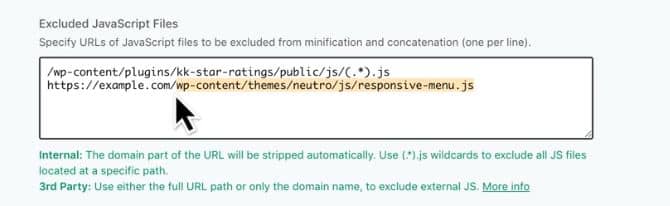
3-2 / اگر قصد دارید تمامی فایل های جاوا اسکریپت افزونه را از تنظیمات افزونه WP Rocket خارج کنید فقط کافیه همانند تصویر بالا آخرین ساب فولدر را WildCard کنید.

3-3 / اگر قصد دارید یک فایل جاوا اسکریپتی که خارج از دامنه شما می باشد را از تنظیمات خارج کنید فقط کافیه آدرس فایل و یا فقط نامه دامنه مورد نظرو درج کنید.
درصورتی که موفق نشدید فایل مشکل زا را پیدا کنید احتمالا اسکریپ های شمابه صورت Inline می باشد. برای رفع اینگونه اسکریپت ها ادامه مقاله را دنبال کنید
روش دوم: خارج کردن اسکریپت های Inline
1. بارگذاری صفحه بدون عمل کش
همانند توضیحات قبل به انتهای آدرس URL صفحه خود عبارت nocache? را اضافه می کنیم.
2. ابزار inspect مرورگر کروم
2-1 / همانند مراحل قبل ابزار Inspect کروم را باز می کنیم.

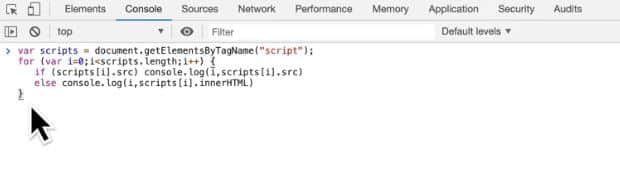
2-2 / وارد تب Console ابزار Inspect شده و کد Snippet را در این تب درج می کنیم. و کلید Enter را از روی کیبورد فشار می دهیم.
برای نمایش و کپی کد Snippet اینجا کلیک کنید

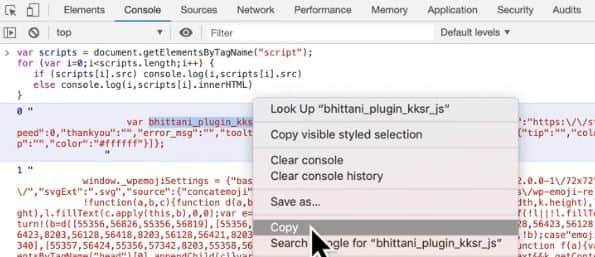
2-3 / حال تمامی کد های Inline صفحه قابل مشاهده هستند. متغیر اسکریپت Inline را کپی می کنیم.

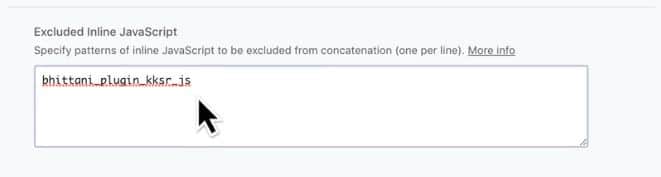
2-4 / از منو پیشخوان وردپرس > تنظیمات > wp rocket > وارد تب File Optimization شده و در فیلد متغیر اسکریپتی را کپی کردیم را درج می کنیم.


2 پاسخ
سلام
من مشکلم با افزونه اینه که بعد از فعال سازی وقتی نمایش سایتم رو میزنم با صفحه سفید بدون هیچ پیامی مواجه میشم و سایتم بالا نمیاد و نکته بعدی اینکه وقتی مثلا تیک کمباین کردن فایل هایcss رو بر میدارم سایتم تا حدود 24 ساعت درسته ولی مجددا با صفحه سفید مواجه میشم.حتی بعد از اینکه همه تیگ هارو برداشتم و عملا افزونه کارایی نداشت باز هم بعد چند ساعت سایت با صفحه سفید روبرو میشود و زمانی سایت کامل لود می شود که افزونه را بطور کامل غیر فعال کنم
ممنون میشم علت رو بفرمایید
سلام وققتون بخیر .ممورد شما کمی باید بیشتر برسی بشه. امکان این هست که افزونه wp rocket با یک افزونه یا حتی قالب شما تداخل داشته باشه