جزئیات ابزارک Lottie
Lottie

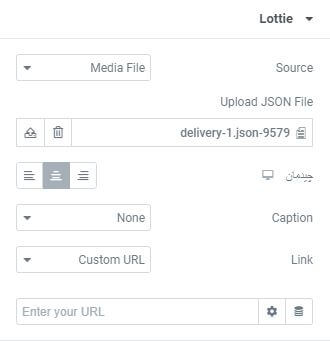
Source: انتخاب منبع فراخانی فایل انیمیشن
- Media File: بارگزاری فایل های JSON از طریق هاست
- External URL: نمایش انیمیشن از طریق لینک خارجی
نکته امنیتی: لطفا در بازگذاری پرونده های JSON از منابع ناشناخته مراقبت کنید. پرونده های JSON ممکن است شامل محتوای مخرب باشد. اطمینان حاصل کنید که پرونده های خود را از منابع قابل اعتماد بارگذاری نمایید.
Alignment: ترازبندی انیمیشن
Caption: انتخاب عنوان برای انیمیشن
Link: ایجاد لینک سفارشی برای هدایت کاربران به یک صفحه پس از کلیک بر روی انیمیشن
Settings

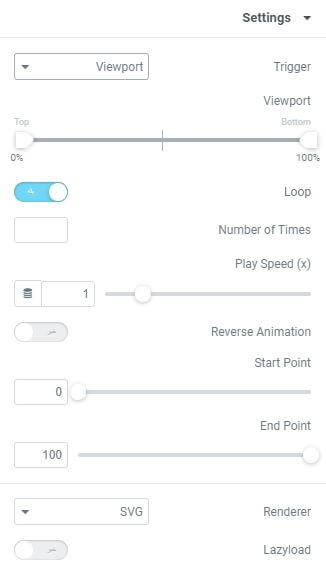
Trigger: در اینجا انتخاب می کنید که انیمیشن با چه عملی اجرا شود.
Viewport: موقعیت نمایش انمیشین، این گزینه فقط در صورتی قابل استفاده است که حالت Viewport و یا Scroll در بخش Trigger انتخاب شده باشد.
Loop: برای اینکه انیمیشن به مدت نامحدود اجرا شود باید این دکمه را فعال کنید
Number of Times: تعداد دفعات تکرار یک انیمیشن – برای استفاده از این گزینه باید حالت Loop فعال باشد.
Play Speed: افزایش سرعت و یا کاهش سرعت انیمیشن
Reverse Animation: برای اجرای معکوس انیمیشن می توانید این حالت را فعال کنید
Start Point : نقطه شروع اجرای انیمیشن
end point: نقطه پایان اتمام انیمیشن
Renderer: نحوه اجرای انیمیشن به صورت SVG و یا Canvas
Lazy Load: برای بارگیری صحیح و به موقع انیمیشن می توان این گزینه را فعال کرد.


6 پاسخ
سلام خسته نباشید. عذر میخوام من وقتی وارد سایت لاتی میشم و جستجو میکنم، فقط انیمیشن های پولی رو برای من میاره .در حالی که در آموزش شما انیمیشن های رایگان رو میاره.میشه لطفا راهنمایی کنید
سلام، با فیلتر شکن جستجو کنید
سلام و عرض ادب و سپاس از آموزشهای فوق العادتون که من مانند آن را هیچ جا ندیدم.
جسارتا کلیپ این آموزش باز نمیشود . ممنون میشوم لحاظ فرمایید.
سلام و عرض احترام به شما دوست عزیز
لینک اصلاح شد و تشکر بابت اطلاع رسانیتون
سلام.
انیمیشن رو از طریق مدیا لایبرری بارگزاری میکنم در المنتور نمایش داده نمیشه ولی لینک همون انیمیشن رو از سایت لاتی فایل قرار میدم نشون میده، شما میدونید مشکل کار کجاست؟
سلام
متاسفانه بله تو نسخه های 3.0.6 و 3.0.8 این مشکل هست و بایست منتظر آپدیت های بعدی افزونه المنتور پرو باشیم