فرمت تصویر Webp چیست؟
فرمت WebP یکی از جدیدترین فرمت های تصاویر می باشد. با استفاده از تصاویر WebP شما میتوانید تصاویر با کیفیت مناسب و حجم کم داشته باشید. شما می توانید با آپلود کردن تصاویر با این فرمت در وب سایت خود، تجربه کاربری را بهتر کرده و تاثیر خوبی بر سئوی وب سایت خود بگذارید.
فرمت Webp یک فرمت تصویری بوده که توسط گوگل ارائه شده است و در مقابل فرمت های قدیمی JPEG، JPG و PNG می تواند یک جایگزین مناسب باشد. مرورگر های کروم، اپرا و فایرفاکس هم از این فرمت تصویری پشتیبانی می کنند.
مقایسه فرمت Webp با فرمت های JPEG و PNG
- 25 تا 34 درصد تصاویر Webp کوچک تر از تصاویر با فرمت JPEG هستند.
- 26 درصد تصاویر Webp کوچک تر از تصاویر با فرمت PNG هستند.
تصاویر حدود 60 تا 65 درصد از کل صفحات وب را تشکیل می دهد. استفاده از تصاویر با فرمت Webp به افزایش سرعت سایت کمک شایانی خواهد کرد. همچنین تصاویر کوچ تر باعث صرفه جویی در مصرف پهنای باند شده و عمر باتری تلفن همراه را نیز افزایش می دهد. به طور متوسط تصاویر Webp حدود 30 درصد فشرده سازی بیشتری نسبت به تصاویر JPEG و JPEG 2000 دارند که همانطور که گفته شد در این فشرده سازی از کیفیت آن ها نیز کاسته نمی شود.
مزایا و معایب فرمت Webp چیست؟
در حالی که فرمت webp یکی از جدید ترین فرمت های حال و حاظر در صنعت وب می باشد اما معایبی نیز دارد، در ادامه به مزایا و معایب این فرمت می پردازیم.
مزایا
- فرمت Webp با سایر فرمت های تصویری سازگار است.
- به دلیل حجم پایین این فرمت، فضای زیادی در وب سایت اشغال نمی شود و شما قادر به افزودن تصاویر بیشتری در سایت خود هستید.
- از دو حالت شفاف Lossy و Lossless پشتیبانی می کند.
- این فرمت تحت لیسانس گوگل بوده و استفاده از این فرمت به عنوان تصویر در سایت به سئو سایت شما کمک بیشتری خواهد کرد. زیرا باعث لود سریع تصاویر و تبعا سرعت سایت می شود
معایب
- تمامی مرورگر ها از این فرمت پشتیبانی نمی کنند.
در ادامه برسی می کنیم که چه مرورگر هایی با این فرمت سازگار و همچنین چگونه می توان این فرمت را در سایت های وردپرسی به نمایش گذاشت
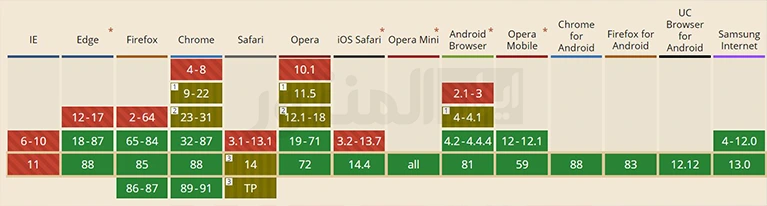
کدام مرورگر ها از فرمت Webp پشتیبانی می کنند؟
این فرمت با آخرین ورژن مرورگر chrome، Opera و Firefox در دو نسخه دسکتاپ و همچنین موبایل از این فرمت پشتیبانی می کنند. در حالی که مرورگر IE از این فرمت پشتیبانی نمی کند. البته همانطور که می دانید اغلب افراد هنگام وب گردی از سه مرورگر نخست یعنی کروم، فایرفاکس و اپرا استفاده می کنند.

نکته: همانطور که در تصویر بالا مشاهده می کنید. این فرمت در مرورگر Safari نسخه دسکتاپ پشتیبانی نمیشود. البته خوشبختانه در حال حاظر در نسخه موبایل IOS این فرمت شناسایی می شود.
بهینه سازی و فشرده سازی عکس ها در وردپرس یک موضوع مهم هست. در ادامه ما از دو روش جهت استفاده تصاویر webp در وردپرس آشنا می شویم.
روش اول : افزونه های وردپرس برای تبدیل تصاویر به فرمت Webp
در ادامه به معرفی چهار افزونه ShortPixel، Imagify، Optimole و Smush برای تبدیل این فرمت ها خواهیم پرداخت.
افزونه ShortPixel

این افزونه را می توان یکی از بهترین افزونه های تبدیل فرمت تصویری Webp دانست که به صورت رایگان هم قابل استفاده است. افزونه ShortPixel تصاویر را به طور خودکار به Webp تبدیل کرده و ان را در مرورگر هایی که از Webp پشتیبانی نمی کنند ارائه می کند. توسط این افزونه می توانید 100 تصویر را در ماه به صورت رایگان به فرمت Webp تبدیل کنید. اگر مقدار بیشتری نیاز دارید با پرداخت هزینه ماهانه ان می توانید به راحتی از خدمات این افزونه بهره مند شوید. هیچ محدودیتی در این افزونه برای تبدیل فرمت تصاویر وجود ندارد؛ یعنی می توان تصاویر فایل بند انگشتی تا تصاویر با سایزی بزرگ را در این افزونه به فرمت Webp تبدیل کرد.
ویژگی های افزونه
- امکان بهینه کردن تمامی تصاویر در گالری و کتابخانه
- بدون محدودیت در مقدار حجم تصاویر
- تبدیل فرمت PNG به JPG در صورت نیاز
- بهینه سازی فایل های PDF و GIF
- بهینه سازی و فشرده سازی فایل های PDF و GIF
- پشتیبانی و تبدیل فرمت های تصویری به فرمت WebP در صورت فعال کردن ویژگی
- امکان تغییر ابعاد و اندازه تصاویر
- امکان مستثنی کردن تصاویر شاخص از بهینهسازی
- امکان مستثنا کردن تصاویر شاخص از مابقی تصاویر جهت بهینه سازی
- سازگاری با افزونه گرویتی فرم و آپلود تصاویر با استفاده از این افزونه
افزونه Imagify

از Imagify به عنوان یکی از پیشرفته ترین و بهترین ابزار برای بهینه سازی تصاویر می توان نام برد. پس از نصب افزونه می توانید به راحتی تمامی تصاویر خود را به فرمت Webp تبدیل کنید. (البته به مقدار تعیین شده در صورت استفاده از نسخه رایگان)
ویژگی های افزونه
- بهینه سازی خودکار تصاویر با استفاده از سه سطح متفاوت
- بهینه سازی و تبدیل عکس ها به فرمت WebP به صورت رایگان با محدودیت 25mb ماهانه
- بهینه سازی تصاویر برای پوشه هدف
- امکان استثنا کردن تصویر از بهینه سازی
- سازگاری کامل با افزونه ووکامرس و محصولات ووکامرسی
به صورت کلی دو افزونه ShortPixel و Imagify تفاوت خاصی باهم ندارند و تنها تفاوت این دو افزونه در مقدار هزینه کردن جهت استفاده از این افزونه ها می باشد.
افزونه Optimole

برای بالابردن سرعت وب سایت خود و ارائه تصاویر با کیفیت بالا در سایت می توانید از این افزونه استفاده کنید. البته این افزونه کمی با دو افزونه قبلی تفاوت دارد ولی با نصب آن می توانید به صورت خودکار فرمت تصاویر خود را تغییر دهید.
ویژگی های افزونه
- بهینه سازی خودکار تصاویر سایت
- بهینه سازی تصاویر بر اساس مرورگر
- پشتیبانی و ساپورت انواع فرمت ها
- پشتیبانی از تصاویر WebP و Retina
- امکان نمایش ندادن تصاویر WebP برای مرورگر های ناسازگار
- سازگاری و پشتیبانی از ویرایشگر المنتور
- ویژگی Lasy Load (بارگذاری تنبل) برای تصاویر
- قابلیت مستثنی کردن تصاویر خاص از لیزی لود یا کاهش حجم براساس اطلاعات فایل
- ارائه تصاویر بهینه شده به 5000 بازدید در هر ماه در نسخه رایگان
افزونه wp smush

بدون شک با جستجوی بهترین افزونه بهینه سازی تصاویر وردپرس در هر موتور جستجویی، اسم افزونه wp smushit به چشمتون میخوره. این افزونه قدیمی بارها برنده جایزه Plugin Madness شده و تابحال بیش از 1 میلیون کاربر اون رو نصب و فعال کردند. افزونه smush به 35 زبان از جمله زبان فارسی در دسترس هست و تمام گزینههای اون رو میتونید به زبان فارسی مشاهده کنید؛ ازونجایی که رابط کاربری smush بسیار راحت و آسونه میتونه مناسب هر دو گروه افراد مبتدی و افراد حرفهای باشه. یکی از قسمتهای جالب این افزونه اطلاعاتی هست که راجع به عکسها و فضایی که با بهینهسازی عکس ها آزاد کردید رو به نمایش میذاره.
یکی از بهترین افزونه های بهینه سازی تصاویر در وردپرس افزونه Smush می باشد. این افزونه با 1 میلیون نصب فعال در مخزن وردپرس توانسته جایگاه خوبی در بین تمامی افزونه های بهینه سازی را کسب کند. این افزونه امکان تبدیل تصاویر به فرمت WebP را دارد. اما حتما نیازمند این هستید که نسخه پولی این افزونه را تهیه کنید. در غیر این صورت صرفا شما می توانید از ویژگی بهینه سازی تصاویر و کاهش حجم آنها استفاده کنید.
ویژگیهای بارز افزونه
- فشرده سازی بهینه تصاویر بدون افت کیفیت
- بهینه سازی تصاویر با نهایت حجم بالا
- قابلیت lazy load یا بارگذاری تنبل تصاویر
- فشرده سازی تمامی تصاویر سایت تنها با چند کلیک
- بهینه سازی تصاویر با فرمت Gif
- شناسایی تصاویر مخرب که سرعت وب سایت شما را کند کرده باشد.
- سازگاری با ویرایشگر بلوک و یا همان گوتنبرگ وردپرس
- پشتیبانی از وردپرس شبکه ای
- امکان تبدیل فرمت عکس به WebP (در نسخه پولی)
اگر به دنبال بهینه کردن تصاویر وب سایت خود به صورت رایگان هستید. این افزونه ها می تواند انتخاب درستی برای وب سایت شما باشد. اما اگر در کنار بهینه سازی قصد دارید که تصاویر خود را تبدیل به فرمت WebP کنید بدلیل محدودیت در ارائه خدمات در نسخه رایگان افزونه ها نمی توان به این افزونه های دل خوش کرد. زیرا هرگاه امکان دارد که شرایط و ضوابط استفاده از سرویس رایگان این افزونه ها تغییر کند.
روش دوم: بهینه سازی دستی تصاویر با استفاده از نرم افزار فتوشاپ
اگر قصد ندارید که برای WebP کردن تصاویر با استفاده از افزونه های گفته شده هزینه دلاری بپردازید ما به شما پیشنهاد می کنیم که خود دست بکار شوید و تصاویر وب سایت وردپرسی خود را به صورت شخصی بهینه و تبدیل به فرمت WebP کنید.
نکته مهم: برای استفاده از این روش همانطور که در بالا گفته شد این فرمت برای بعضی از مرورگر ها بخصوص Safari پشتیبانی نمی شود. پس حتما قبل از ادامه مراحل با استفاده از تجزیه و تحلیل ورودی های سایت از طریق گوگل آنالیتیکس ببنید چه میزان از ورودی های سایت شما از طریق این مرورگر می باشد. در صورتی که میزان قابل توجهی از ورودی های سایت با استفاده از این مرورگر انجام می شود از استفاده از این روش اجتناب کنید.
مرحله 1: شناسایی و پشتیبانی فرمت Webp در فوتوشاپ
نرم افزار فتوشاپ به صورت پیشفرض تصاویر فرمت WebP را شناسایی و پشتیبانی نمی کند. از این رو باید با استفاده از نصب پلاگین WebPShop در نرم افزار فتوشاپ این ویژگی را فعال کنید. علاوه بر این امکان خروجی گرفتن و تبدیل تصاویر به فرمت WebP نیز در نرم افزار فتوشاپ اضافه می شود.
مراحل نصب پلاگین WebPShop در ویندوز
- نسخه Beta version پلاگین را از اینجا دانلود کنید.
- فایل دانلودی را در مسیر زیر کپی کنید. در حال حاظر نرم افزار در پوشه C نصب می باشد.
- پس از کپی در صورتی که نرم افزار باز می باشد. آنرا بسته و مجدد آن را اجرا کنید.
C:\Program Files\Adobe\Adobe Photoshop\Plug-insمراحل نصب پلاگین WebPShop در مک
- نسخه Beta version پلاگین را از اینجا دانلود کنید.
- فایل دانلودی را در مسیر زیر کپی کنید.
- پس از کپی در صورتی که نرم افزار باز می باشد. آنرا بسته و مجدد آن را اجرا کنید.
Applications/Adobe Photoshop/Plug-insامکان فعال سازی پلاگین بصورت خودکار در سیستم عامل های مک وجود ندارد. پس ما باید پلاگین را به صورت دستی فعال کنیم. از مسیر (Finder> Applications> Utilities) در نرم افزار فتوشاپ قطعه کد زیرا درج و در نهایت تغییرات خود را ذخیره کنید تا پلاگین برای نرم افزار فعال شود
sudo xattr -r -d com.apple.quarantine "/Applications/Adobe
Photoshop 2020/Plug-ins/WebPShop.plugin"مرحله 2: خروجی گرفتن تصویر با فرمت WebP در فتوشاپ
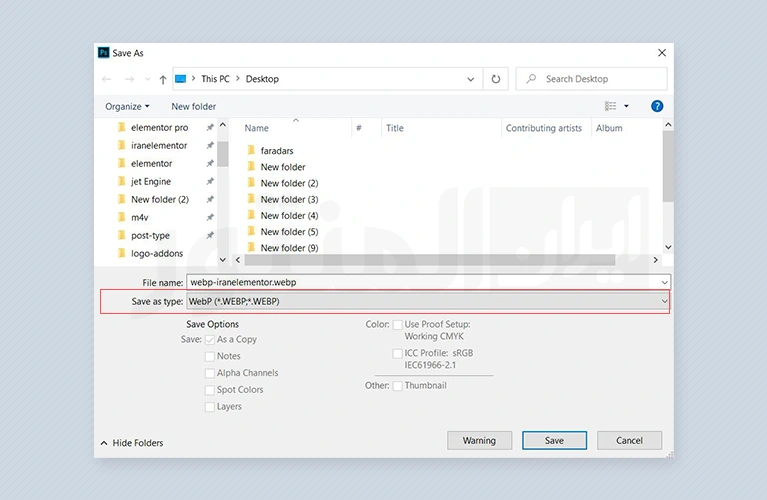
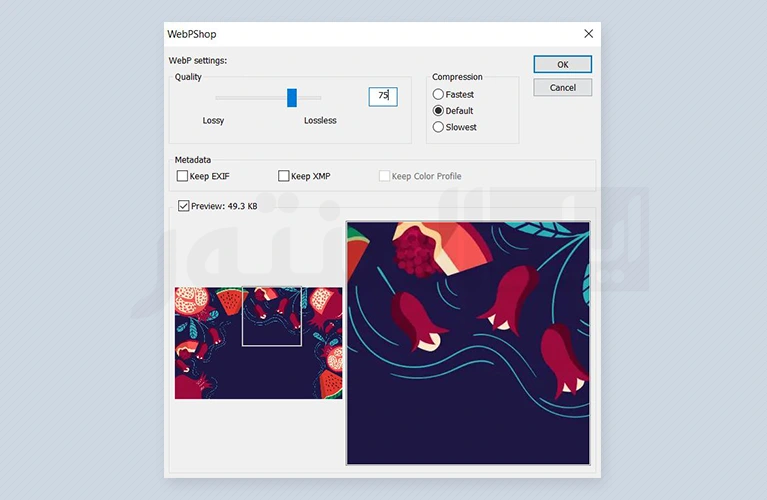
پس از اتمام کار با تصویر خود را ذخیره کرده و قسمت Save as type فرمت WebP را انتخاب و روی دکمه Save کلیک کنید.

پس از باز شدن پنجره WebPShop تیک گزینه Previw را فعال کنید تا بتوانید حجم نهایی و افت کیفیت تصویر را به صورت زنده مشاهده کنید.

در بخش Quality مقدار فشرده سازی و بهینه کردن تصویر قابل اندازه گیری می باشد. اعداد بین 20 تا 70 بسیار مناسب وب می باشد.
در نسخه 5.8 وردپرس خوشبخانه فرمت WebP پشتیبانی میشود و شما میتوانید از این فرمت در وب سایت وردپرسی خود استفاده نمایید.
در صورتی که به هر دلیلی امکان بروزکردن وردپرس خود را ندارید در ادامه میتوانید با تغییر در کدهای قالب این ویژگی را برای وردپرس های کمتر ازورژن 5.8 فعال نمایید.
در صورتی که نسخه فعلی وردپرس شما 5.8 و یا بالاتر می باشد ادامه این مقاله به هیچ عنوان برای شما کارایی ندارد 🙂
مرحله 3: مجاز کردن آپلود تصاویر WebP در وردپرس نسخه 5.7 به پایین
پس از خروجی گرفتن تصویرهنگامی که تصویر خود را در وردپرس آپلود و بارگذاری می کنید. با پیغام این پرونده پشتیبانی نمیشود مواجه میشوید. همانطور که گفتیم وردپرس به صورت پیشفرض از این فرمت پشتیبانی نمی کند. با استفاده از قطعه کد زیر می توانید تصاویر با فرمت WebP را در وردپرس خود آپلود کنید.
قطعه کد زیر را در پوشه functions.php کپی کنید
function webp_upload_mimes( $existing_mimes ) {
// add webp to the list of mime types
$existing_mimes['webp'] = 'image/webp';
// return the array back to the function with our added mime type
return $existing_mimes;
}پس از این شما میتوانید تصاویر WebP را در رسانه های وردپرس خود آپلود کنید. اما بعد از آپلود شما با یک تصویر خاکستری روبرو میشوید. برای اینکه بتوانید تصاویر خود را در کتابخانه وردپرس خود مشاهده کنید در ادامه باید قطعه کد زیر را نیز وارد نمایید.
function webp_upload_mimes( $existing_mimes ) {
// add webp to the list of mime types
$existing_mimes['webp'] = 'image/webp';
// return the array back to the function with our added add_filter( 'mime_types', 'webp_upload_mimes' );
//** * Enable preview / thumbnail for webp image files.*/
function webp_is_displayable($result, $path) {
if ($result === false) {
$displayable_image_types = array( IMAGETYPE_WEBP );
$info = @getimagesize( $path );
if (empty($info)) {
$result = false;
} elseif (!in_array($info[2], $displayable_image_types)) {
$result = false;
} else {
$result = true;
}
}
return $result;
}
add_filter('file_is_displayable_image', 'webp_is_displayable', 10, 2);نکته ضروری در رابطه نحوه استفاده از تصاویر WebP در وردپرس
هنگامی که تصویری را در وردپرس آپلود و منتشر میکنیم، وردپرس به صورت خودکار تصاویر را در ابعاد مختلف تقسیم میکند تا در جاهایی که تصویر سایز و اندازه کوچکی دارد از آنها استفاده کند. اما در فرمت WebP این امکان وجود ندارد. و شما باید تمامی تصاویر خود در سایز اصلی خود نمایش دهید. البته خوشبختانه به دلیل اینکه تصاویر با فرمت WebP از حجم بسیار پایینی برخوردار هستند میتوانید با خیال راحت با ابعاد کامل در تمامی بخش های سایت خود استفاده نمایید.
طبق تحقیقات ما هنوز روش مطمعنی جهت تولید تصاویر بند انگشتی با فرمت WebP پیدا نشده است، در صورتی که روشی برای تبدیل تصاویر اصلی WebP به بندانگشتی پیدا کردیم حتما در ادامه همین مقاله این مورد را با شما درمیان خواهیم گذاشت
سخن پایانی
همانطور که گفته شد، بخش اعظمی از یک وب سایت را تصاویر تشکیل می دهند. پس بهتر است با تبدیل فرمت تصاویر به فرمت WebP سرعت وب سایت خود را نیز بهبود ببخشید تا علاوه بر تجربه کاربری مناسب، سئو وب سایت شما هم بهتر شود. در آخر امیدواریم که این مقاله به شما کمک کرده باشد. خوشحال می شویم که نظرات، انتقادات و پیشنهادات خود را با ما در میان بگذارید. موفق و پیروز باشید.


10 پاسخ
سلام من از افزونه Imagify استفاده کردم ولی مشکل اینجاست که تصاویر در کروسل و بخش های مختلف به صورت PNG هستش ولی وقتی وارد محصول میشم فرمت Webp هستش شما راهکاری برای این مورد دارید؟
سلام
برای اعمال و تبدیل قرمت های مختلف به webp شما باید اکانت پولی افزونه را تهیه بفرمایید. همانطور که در مقاله ذکر شده بود بهتر است که به صورت دستی اینکار را انجام دهید. بله قطعا زمان نیاز دارد ولی ارزشمند است
سلام وقتتون بخیر
من از طریق فتوشاپ فرمت تصاویر را به webp تغییر میدم. اما با کاهش حجم تصاویر کیفیت تصاویرو هم کم می کنه.
چیکار باید کرد دقیقا؟
سلام
مشخصه که کاهش حجم، کاهش کیفیت را به همراه خواهد داشت. نهایتا مقدار کیفیت تصاویر را از 75 به 90 در هنگام webp کردن تغییر دهید
سلام به المنتور های عزیز
دیگه لازم نیست برای فشرده کردن عکس هاتون از افزونه استفاده کنید.
در نسخه جدید ورد پرس ورژن 5.8 یکی از امکاناتی که بیشتر طراحان وب با هاش مشکل داشتن رو بر طرف کرده و این ورژن اومده خودش امکان بارگذاری تصاویر به صورت webp رو فراهم کرده پس نیازی به نصب افزونه یا زدن کدو وارد کردن اون نیست.
و از همه باحال تر که توی مقاله هم عنوان شده بود این بود که ورد پرس تصاویر pngو jpeg رو میومد خودش برش میداد و برای هر جا یه سایزی رو برش میداد و متناسب با اون ابعاد حجمش هم تغییر میکرد اما قبلا وقتی تصاویر رو webp میکردی و آپلود میکردی همین یه دونه تصویر بود و براش برشی انجام داده نمیشد
فرض کنید یه محصولی داشتید که ابعادش 800*800 بود و حجمش هم شده بود 100 کیلو بایت (با فرمت png یا jpeg ) و وقتی این محصول رو توی اسلایدر هاتون که معمولا 5 تایی هستن میخواستی نشون بدی اندازه تصویر محصولات ووکامرس رو میزاشی روی 300*300 تا عکس محصول رو برش بده و حجمش رو کم کنه تا صفحه سنگین نشه و حجم این تصویر میشد مثلا 14kb اما الان یه خوبی ای که
ورژن جدید 5.8 ورد پرس فراهم کرده اینه که عکس های شما رو هم برش میده و حجمشون رو هم کم میکنه
پس عملا باید بگین خدا حافظ فرمت png و jpeg و افزونه های فشرده سازی .
فقط یاد تون نره که افزونه جانبی فتوشاپ برای تبدیل به webp رو نصب کنید.
سلام
بله دقیقا همینطور هست. خیلی ممنون از نظر دقیق و تخصصی شما 🌹🌹🌹
همچنین مقاله هم برای وردپرس 5.8 بروزرسانی شد
ممنون بابت راهنمایی .
فقط یه جاش رو متوجه نشدم من وقتی خاصیتwebp بودن تصاویر رو تو افزونه اسماش فعال کنم این میاد تصاویر png , jpeg v رو تبدیل به webp میکنه و این تصاویر رو زمانی که مرور گر کاربر ساپورت کنه میاد از سرور خودش آپلود میکنه و به کاربر نشون میده ؟؟ یعنی این تصاویر رو که البته یه فایل برای من تو هاست به نام webp درست کرده و توش عکس ها قرار دارن رو دیگه از هاست من نمیخونه ؟ یعنی وقتی مرورگر کاربر از این فرمت ساپورت کنه تصاویر webp رو بهش از سرور خودش نشون میده و وقتی مرور گر ساپورت نکنه میاد تصاویر png و jpeg ای که خودمون آپلود کردیم رو به کاربر از تو هاست خودمون نشون میده؟؟؟
و کلا این که میاد این تصاویر webp رو این افزونه اسماش از سرور خودش آپلود میکنه آیا توی سرعت لود صفحات تاثیر داره یعنی این تصاویر رو دیگه از هاستم نمیخونه و حجم صفحه من و سرعت لودش بهتر میشه ؟؟
و یه راهنایی دیگه که خواهش میکنم راهنمایی کنید :
من الان میخوام محصولاتم رو درچ کنم و چند تا هم درج کردم و تصاویرشون رو به حالت jpeg , png هست اینو میدونم که وقتی تو تنظیمات ووکامرس تصاویر بند انگشتی رو به دلخواه میتونی تنظیم کنی که مثلا تو اسکرول اسلایدر محصولات مثلا
300*300 نشون بده عکس اصلیتو که سایزش 600*600 بود و این باعث میشه که حجم اون عکس توی اون صفحه با برشی که خودش انجام میده کاهش پیدا کنه و در نتیجه حجم صفحه و سرعت لود بهتر میشه حالا میخوام بدونم با توجه به این که این خاصیت رو داره اگه عکس ها رو با افزونه اسماش webp هم کنم بهتره و تاثیر بهتری داره یا همین که عادیش هست خوبه ؟؟
ممنون بابت راهنمایی ای که کردین.
سلام
ورپرستون رو به نسخه 5.8 بروزرسانی کنید. خوشبختانه تو این نسخه از فرمت webp کاملا پشتیبانی میکنه
یه سوال در مورد این تصاویر webp که مقالش و گذاشتین دارم من توی سایتم از عکس های png , jpeg استفاده میکنم که خود ورد پرس براش تنظیمات اعمال کردم که عکس های کوچیکم رو سایزش رو کمتر کنه و نسبت به اندازه ای که داره حجم داشته باشه که وقتی اومدم چند تا از عکس های محصول رو هم با فرمت webp وارد کردم ، مقایسشون کردم دیدم که توی این حالتی که من دارم فرمت png یا jpeg حجمش کمتر هست .
حالا من افزونه smush رو خریداری کردم و نصبش کردم که عکس هام رو هم بهینه کنه من سوالم اینه که اگه از گزینه webp این افزونه استفاده کنیم اون عکس های کوچیکی که برای محصولات درست شده رو هم میاد فرمتشون رو تغییر میده و حجمشون رو هم کم میکنه ( یعنی با تغییر به webp چقدر حجم عکس ها کم میشه و میشه تنظیماتی براش اعمال کنیم که مثلا با کیفیت 90% بیاد حجم رو کاهش بده؟) ، حالا میخوام بدونم که وقتی تو صفحه اصیلم وقتی محصولات رو به حالت اسلایدر ی با سایز کوچیک نمایش میده این میاد همون محصول رو به سایز کوچیک اما با فرمت webp نمایش میده یا کلا از این به بعد سایز تصویر اصلی رو نمایش میده یعنی میخوام بدونم که سایزش و ابعادش همون میشه و فقط فرمتشون تغییر میکنه یعنی اگه عکس محصول من تو حالت اسلایدر با فرمت png در ابعاد 200*200 باشه و حجمش رو 20kb نشون میده در حالی که حجم عکس اصلیم که 600 در 600 هست 80kb . میخوام بدونم که اکه از این افزونه smush استفاده کنم هموین عکس محصول رو تو ابعاد 200 در 200نشون میده و حجمشم متناسب با اندازش کمتر میکنه ؟ یا نه و میاد عکس اصلیم رو با فرمت webp نشون میده ؟؟
سلام وقت بخیر
تقریبا امکان نداره که حجم فرمت jpg ,png با webp تفاوت داشته باشه. همچنین در صورتی میتونید با استفاده از افزونه اسماش تصاویرتونو webp کنید که اکانت قانونی این افزونه رو تهیه کرده باشید. چرا میاد تصاویرو از سرور خودش لود میکنه . درنتیجه تقریبا این موضوع با استفاده از این افزونه غیر قابل انجام می باشد.
در حال حاظر ضعفی که webp داره این هست که نمیاد تصاویرو خورد کنه به ابعاد کوچیکتر. البته از نظر ما انقد حجم تصاویرو میاره پایین که در مجموع ارزشش رو داره
در حال حاظر تمامی تصاویر در سایت ایران المنتورwebp هست