دکمه ورود از طریق گوگل، مفید یا مضر؟ مسئله این است …
چرا باید دکمه ورود با اکانت گوگل را در سایت قرار داد؟ آیا این کار باعث افزایش ثبت نام و بازدید از سایت خواهد شد؟
امروزه بیشتر کاربران اینترنت به جای صرف وقت خود برای پر کردن فرم های طولانی تنها با یک کلیک وارد وب سایت مورد نظر خود می شوند. این موضوع این امکان را برای آن ها فراهم می کند تا به سرعت به آنچه که در سایت شما نیاز دارند برسند.
همچنین می توان گفت که داشتن صفحه ورود با گوگل این امکان را به کاربران می دهد تا بدون نیاز به حفظ کردن نام کاربری و رمز عبور، وارد سایت شما شوند.
البته توجه داشته باشید که فعال سازی این ویژگی برای وب سایت های چند نویسنده، وب سایت های عضویت و همچنین فروشگاه ها و یا انجمن ها می تواند مفید واقع شود.
نحوه ایجاد قابلیت لاگین به وردپرس با اکانت گوگل – در 12 قدم! (معرفی افزونه)
برای شروع باید چه کرد؟ به راحتی و با چند کلیک قدم به قدم مراحل اضافه کردن دکمه ورود به گوگل را انجام دهید!
قدم اول: ابتدا پلاگین ورود به سیستم گوگل «Google Apps Login» را نصب کرده و فعال کنید. این افزونه تا کنون بیش از 10 هزار نصب فعال داشته و توانسته امتیاز بالایی را دریافت کند.

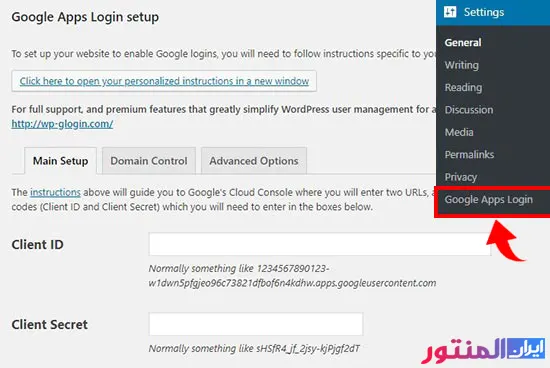
قدم دوم: پس از نصب و فعال سازی این افزونه، بایستی پیکربندی آن را انجام دهید. به این منظور وارد تنظیمات پنل پیشخوان خود شده و گزینه «Google Apps Login» را انتخاب کنید. حال در این قسمت روی گزینه «Main Setup» کلیک کنید و در این بخش «Client ID» و «Client Secret Code» خود را اضافه کنید.

«Client ID» و «Client Secret Code» ندارید؟ نگران نباشید! برای دریافت این جزئیات، باید از «Google Developers Console» خود بازدید کنید. برای ورود روی لینک زیر کلیک کنید. توجه داشته باشید که به دلیل تحریم بودن می بایست آی پی خود را تغییر دهید!
https://console.developers.google.com
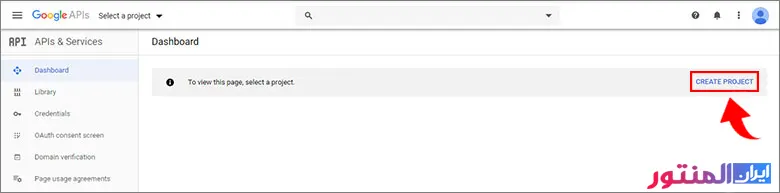
قدم سوم: در صورتی که قبلا وارد نشده اید، باید با اکانت گوگل خود وارد شوید. حال پس از ورود به این بخش در بخش «Dashboard» روی گزینه «Create Project» کلیک کنید.

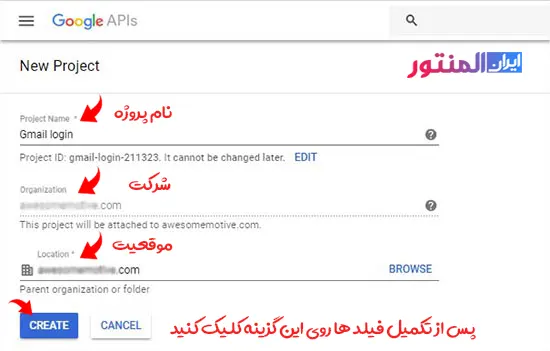
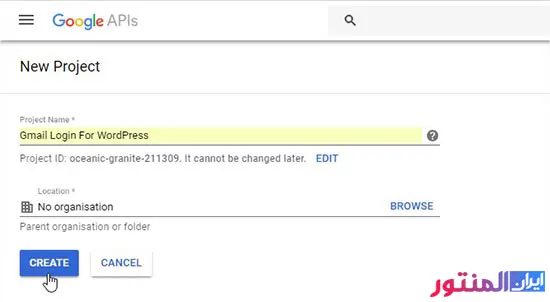
پس از اینکه روی این گزینه کلیک کردید باید فرم زیر را تکمیل کرده و روی گزینه «Create» کلیک کنید تا فرم ایجاد شود.


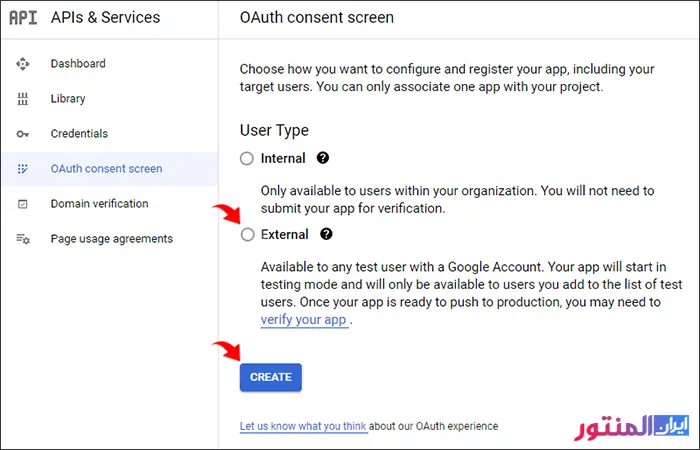
قدم چهارم: پس از ایجاد شدن پروژه مورد نظر، از طریق بخش «Dashboard» به پروژه ساخته شده رفته و پس از کلیک روی منوی «Oauth consent screen» کلیک کنید تا بتوانید عنوان، لوگو و دیگر جزییات وب سایت خود را وارد نمایید. اما قبل از اینکه امکان تغییر موارد عنوان شده را داشته باشید، می بایست نوع دسترسی کاربر را به کمک بخش «User Type» تعیین کنید. این بخش شامل دو قسمت زیر است:
- Internal: با انتخاب این گزینه تنها برای افراد فعال در مجموع خودتان در دسترس است.
- External: این گزینه برای هر کسی که دارای حساب گوگل باشد در دسترس است.

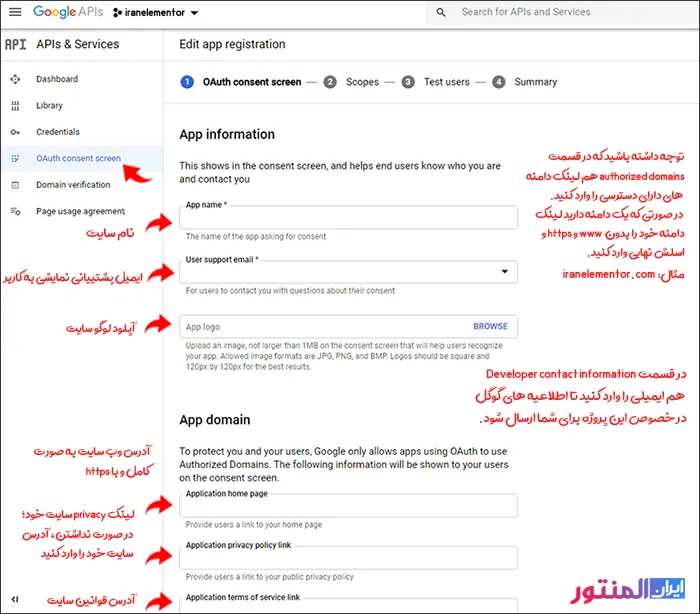
قدم پنجم: حال وارد صفحه زیر خواهید شد که در این صفحه باید اطلاعات مربوط به وب سایت خودتان را وارد کنید. این بخش شامل موارد زیر است:

توجه داشته باشید که در قسمت authorized domains هم لینک دامنه های دارای دسترسی را وارد کنید. در صورتی که یک دامنه دارید، دامنه خود را بدون www و https و اسلش نهایی وارد کنید.
مثال: iranelementor.com
در قسمت Developer contact information هم ایمیلی را وارد کنید تا اطلاعیه های گوگل در خصوص این پروژه برای شما ارسال شود.
در فیلد های Application Homepage link ، Application privacy policy link و Application Terms of Service link می بایست حتما آدرس صفحه یا دامنه خود را به همراه پروتکل وارد کنید. به این منظور، بهتر است به صفحه مربوطه مراجعه کرده و لینک آن را عینا از نوار آدرس مرورگر کپی کنید.
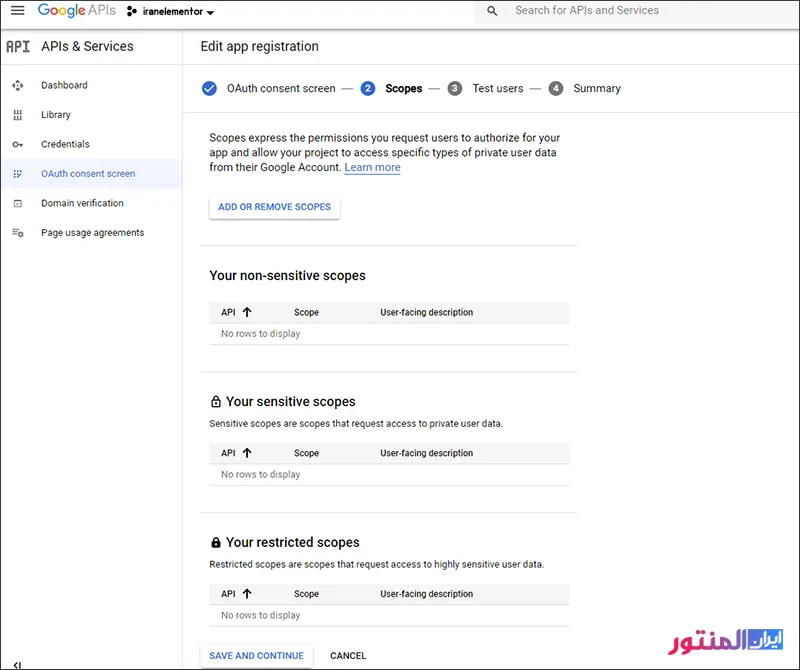
قدم ششم: روی دکمه «SAVE AND CONTINUE » کلیک کنید. در قسمت بعدی به دسترسی های امنیتی اشاره می شود که با کلیک روی دکمه ذخیره سازی انتهای صفحه می توانید از آن رد شوید.

قدم هفتم: در بخش بعدی با کاربرانی که این پروژه را مدیریت می کنند مواجه می شوید که می توانید باز هم بر روی گزینه «SAVE AND CONTINUE» کلیک کرده و از این مرحله هم گذر کنید.
قدم هشتم: حال در بخش «Summary» می توانید مشخصات وارد شده را مطالعه و در صورت لزوم اصلاح کنید.
قدم نهم: حال باید Client ID و Client Secret خود را دریافت کرده تا بتوانید افزونه ای که روی وردپرس خود نصب کرده اید را راه اندازی کنید. به همین منظور می بایست روی گزینه «Credentials» کلیک کنید. پس از آن روی گزینه «CREATE CREDENTIALS» کلیک کرده و از میان گزینه های موجود «Oauth client ID» را انتخاب کنید.
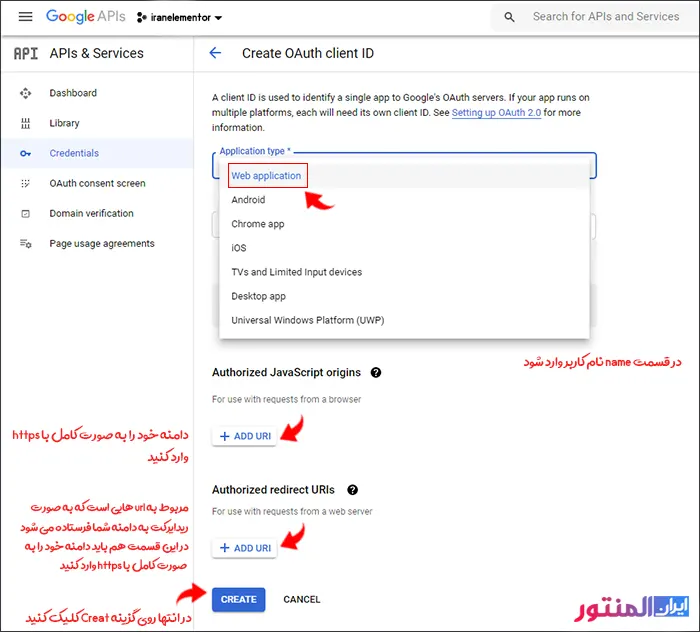
قدم دهم: در صفحه ای که برایتان نشان داده شده است، تیک گزینه «WEB application» را فعال کرده و سپس جزییات صفحه ورود در وردپرس را مشابه تصویر زیر وارد نمایید.

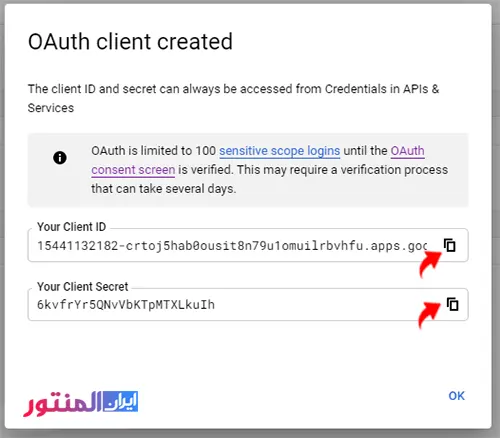
قدم یازدهم: پس از زدن دکمه «Create» صفحه ای مشابه زیر نمایان می شود که باید دو کد داده شده را در قسمت تنظیمات افزونه در داشبورد وردپرس خود وارد کنید.

قدم دوازدهم: پس از قرار دادن api بالا در تنظیمات افزونه در پنل پیشخوان خود، موارد انجام شده را Save کرده و روی Advanced Options کلیک کرده تا تنظیمات خود را سفارشی سازی کنید.
پس از انجام این کار، از این پس کاربران بدون نیاز به ثبت نام، با لاگین کردن وارد سایت شما خواهند شد.
نتیجه پایانی
قطعا یکی از مهم ترین دارایی های یک وب سایت را می توان کاربران آن عنوان کرد. به این دلیل، برای رفاه کاربران خود ایجاد قسمت ورود با گوگل می تواند مفید واقع شود. در این مقاله آموزشی به بررسی ورود و عضویت در وردپرس با گوگل پرداختیم. امیدواریم این مقاله برای شما مفید بوده باشد. شما سروران می توانید پیشنهادات و انتقادات و همچنین نظرات خود را در قالب کامنت برای ما ارسال کنید. موفق و پیروز باشید.


2 پاسخ
سلام
اگر امکانش هست آموزش ویدیوی برای این مطلب قرار دهید
ممنون
سلام، اگر عمری بود چشم 🙂