در این مقاله یاد می گیریم که چطور یک فرم ورود و ثبت نام با استفاده از افزونه المنتور طراحی کنیم. شاید تا بحال برای ساخت چنین کلی در سطح اینترنت جستجور کرده باشید و جواب سوالتان را دریافت نکرده باشید. ما در اینجا قصد داریم تا با استفاده از افزونه المنتور پرو و افزونه المنت پک یک فرم ثبت نام و ورود زیبا طراحی کنیم.
افزونه های مورد نیاز
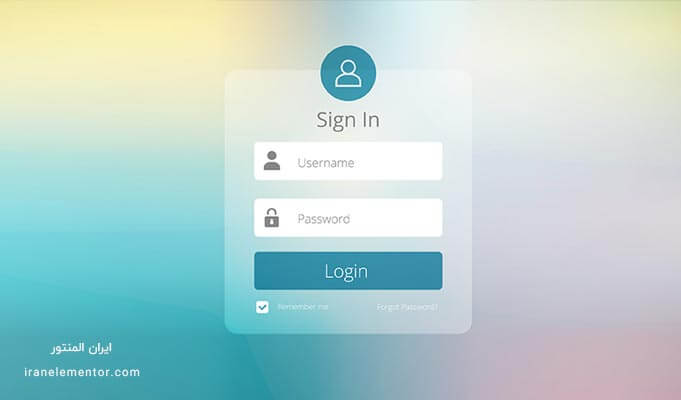
فرم ورود
- از منو پیشخوان وردپرس > قالب ها > افزودن قالب را انتخاب می کنیم.
- نوع قالب را روی Section گذاشته و نامی برای قالب خود درج می کنیم.
- یک سکشن با عرض 300px ایجاد می کنیم.
- در قسمت ابزارک های المنتور، ابزارک User Login برای طراحی فرم ورود انتخاب می کنیم.
- ابزارک را مطابق با سلیقه خود سفارشی سازی می کنیم.
فرم ثبت نام
- از منو پیشخوان وردپرس > قالب ها > افزودن قالب را انتخاب می کنیم.
- نوع قالب را روی Section گذاشته و نامی برای قالب خود درج می کنیم.
- یک سکشن با عرض 300px ایجاد می کنیم.
- در قسمت ابزارک های المنتور، ابزارک User Register برای طراحی فرم ورود انتخاب می کنیم.
- ابزارک را مطابق با سلیقه خود سفارشی سازی می کنیم.
ساخت دکمه Swicher
- از منو پیشخوان وردپرس > قالب ها > افزودن قالب را انتخاب می کنیم.
- نوع قالب را روی Section گذاشته و نامی برای قالب خود درج می کنیم.
- یک سکشن با عرض 300px ایجاد می کنیم.
- در قسمت ابزارک های المنتور، ابزارک Switcher برای طراحی فرم ورود انتخاب می کنیم.
- در تنظیمات این افزونه در یخش Swich A قالبی که در مرحله ( فرم ورود ) ذخیره کردیم را فراخانی می کنیم.
- همچنین در یخش Swich B نیز قالبی که در مرحله ( فرم ثبت نام ) ذخیره کردیم را فراخانی می کنیم.
- تغیرات و قالب خود را ذخیره می کنیم.
درج دکمه ثبت نام در هدر سایت
- هدر خود را ویرایش کنید و ستونی را برای قرارگیری دکمه ورود / ثبت نام طراحی می کنیم.
- در قسمت ابزارک های المنتور، ابزارک Offcanvas در ستون مورد نظر درج می کنیم.
- در قسمت Select Source ابزارک نوع آن را بر روی Elementor Template قرار می دهیم.
- در قسمت Choose Template قالبی که در محله ( ساخت دکمه Swicher ) طراحی کردیم را فراخانی می کنیم.
- تنظیمات خود را ذخیره می کنیم.
نمایش نام کاربر
برای اینکه هنگامی که کاربری وارد وب سایت می شود به جای نمایش متن دکمه ( ورود / ثبت نام ) نام کاربری خود را مشاهده کند. از روش زیر عمل می کنیم.


در قسمت تنظیمات محتوا ابزارک offcanvans وارد بخش Button و فیلد Button Text را در حالت داینامیک User info قرار می دهیم

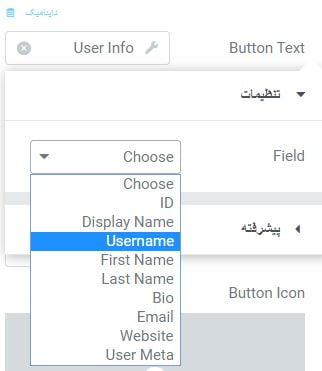
بر روی آیکون آچار فیلد داینامیک کلیک کرده و Field آن را روی Username قرار می دهیم.

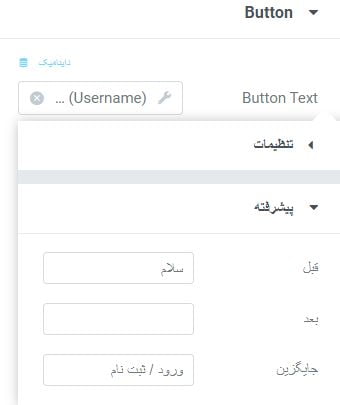
در بخش پیشرفته در فیلد قبل می توانیم کلمه سلام را اضافه کنیم. تا علاوه بر نمایش نام کاربر این کلمه هم نمایش داده شود. مثلا ( سلام Kurockey )
در فیلد جایگزین نیز زمانی که کار هنوز وارد نشده است می توانید از عنوان ورود / ثبت نام استفاده کرد. این قسمت زمانی نمایش داده می شود که کاربر هنوز به وب سایت وارد نشده است.




126 پاسخ
سلام ممنونم از آموزش کاربردی تون
فن بیان هم که واقعا بسیار عالی
سلام وقت شما بخیر، خیلی ممنون بابت آموزش های خوبتون
چطور میتونیم مدل معمولی ثبت نام داشته باشیم؟ یعنی کاربر خودش یوزر و پسوردشو تعیین کنه،
همچنین میخواستم بدونم که چطور میشه فیلد دلخواه به فرم ثبت نام اضافه کرد؟ مثل فیلد شماره تلفن همراه
سلام و عرض ادب
فرم ساخته شده عادی بوده و کاربر به راحتی می تواند رمز عبور خود را تعیین کند. البته توجه کنید در تنظیمات ووکامرس تیکت ساخت خودکار رمز عبور برداشته شده باشد. برای افزودن فیلدهای دلخواه لینک زیر را مشاهده بفرمایید
دوره حرفهای طراحی حساب کاربری با المنتور