در این مقاله یاد می گیریم که چطور یک فرم ورود و ثبت نام با استفاده از افزونه المنتور طراحی کنیم. شاید تا بحال برای ساخت چنین کلی در سطح اینترنت جستجور کرده باشید و جواب سوالتان را دریافت نکرده باشید. ما در اینجا قصد داریم تا با استفاده از افزونه المنتور پرو و افزونه المنت پک یک فرم ثبت نام و ورود زیبا طراحی کنیم.
افزونه های مورد نیاز
فرم ورود
- از منو پیشخوان وردپرس > قالب ها > افزودن قالب را انتخاب می کنیم.
- نوع قالب را روی Section گذاشته و نامی برای قالب خود درج می کنیم.
- یک سکشن با عرض 300px ایجاد می کنیم.
- در قسمت ابزارک های المنتور، ابزارک User Login برای طراحی فرم ورود انتخاب می کنیم.
- ابزارک را مطابق با سلیقه خود سفارشی سازی می کنیم.
فرم ثبت نام
- از منو پیشخوان وردپرس > قالب ها > افزودن قالب را انتخاب می کنیم.
- نوع قالب را روی Section گذاشته و نامی برای قالب خود درج می کنیم.
- یک سکشن با عرض 300px ایجاد می کنیم.
- در قسمت ابزارک های المنتور، ابزارک User Register برای طراحی فرم ورود انتخاب می کنیم.
- ابزارک را مطابق با سلیقه خود سفارشی سازی می کنیم.
ساخت دکمه Swicher
- از منو پیشخوان وردپرس > قالب ها > افزودن قالب را انتخاب می کنیم.
- نوع قالب را روی Section گذاشته و نامی برای قالب خود درج می کنیم.
- یک سکشن با عرض 300px ایجاد می کنیم.
- در قسمت ابزارک های المنتور، ابزارک Switcher برای طراحی فرم ورود انتخاب می کنیم.
- در تنظیمات این افزونه در یخش Swich A قالبی که در مرحله ( فرم ورود ) ذخیره کردیم را فراخانی می کنیم.
- همچنین در یخش Swich B نیز قالبی که در مرحله ( فرم ثبت نام ) ذخیره کردیم را فراخانی می کنیم.
- تغیرات و قالب خود را ذخیره می کنیم.
درج دکمه ثبت نام در هدر سایت
- هدر خود را ویرایش کنید و ستونی را برای قرارگیری دکمه ورود / ثبت نام طراحی می کنیم.
- در قسمت ابزارک های المنتور، ابزارک Offcanvas در ستون مورد نظر درج می کنیم.
- در قسمت Select Source ابزارک نوع آن را بر روی Elementor Template قرار می دهیم.
- در قسمت Choose Template قالبی که در محله ( ساخت دکمه Swicher ) طراحی کردیم را فراخانی می کنیم.
- تنظیمات خود را ذخیره می کنیم.
نمایش نام کاربر
برای اینکه هنگامی که کاربری وارد وب سایت می شود به جای نمایش متن دکمه ( ورود / ثبت نام ) نام کاربری خود را مشاهده کند. از روش زیر عمل می کنیم.


در قسمت تنظیمات محتوا ابزارک offcanvans وارد بخش Button و فیلد Button Text را در حالت داینامیک User info قرار می دهیم

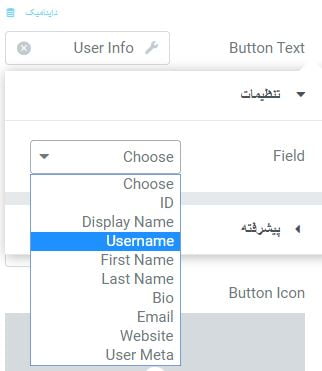
بر روی آیکون آچار فیلد داینامیک کلیک کرده و Field آن را روی Username قرار می دهیم.

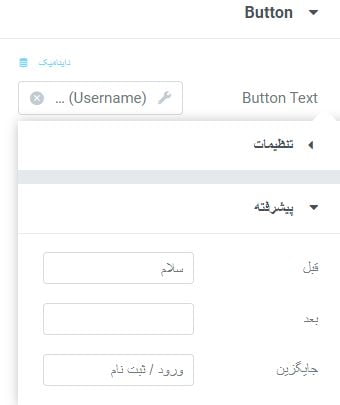
در بخش پیشرفته در فیلد قبل می توانیم کلمه سلام را اضافه کنیم. تا علاوه بر نمایش نام کاربر این کلمه هم نمایش داده شود. مثلا ( سلام Kurockey )
در فیلد جایگزین نیز زمانی که کار هنوز وارد نشده است می توانید از عنوان ورود / ثبت نام استفاده کرد. این قسمت زمانی نمایش داده می شود که کاربر هنوز به وب سایت وارد نشده است.



126 پاسخ
سلام وقتتون بخیر
آموزشتون عالی بود
فقط من با یه مشکل مواجه شدم
زمانی که میخوام لاگین کنم از طریق این فرمی که خودم ساختم بعد از لاگین کردن دوباره از طریق فرم لاگین وردپرس از من یوزر پسورد میخواد
یعنی 2 بار باید وارد کنم
چطور لاگین وردپرس رو حذف کنم لطفا راهنمایی بفرمایید
سلام، ممنون از محبت شما
لطفا کش مرورگر خود را حذف و مجدد از طریق حالت ناشناس اقدام به برسی این موضوع نمایید. چنین چیزی تقریبا غیر ممکن می باشد
عالی بود
سلام ممنون از آموزش خوبتون
میشه لطفا آموزش بدید که چطوری کار بر با اس ام اس ثبت نام کنه؟پنل اس ام اس دارم
سلام و عرض احترام
تمامی موارد لازم در آینده ای نزدیک به صورت یک دوره خدمت شما ارائه خواهد شد.
باسلام واحترام.
مهندس جان آموزش هات خیلی عالیه مثل اینه که لقمه رامیجوی و بعدمیگذاری توی دهن آدم.
خیلی ممنونم ازاین آموزش های خوبی که درسایتت گذاشتی موفق باشی.
بااحترام.
سلام ببخشید چرا وقتی می خوام از المان user register استفاده کنم پیام
registration option not enabled in your general setting
رو نشون میده؟
سلام
از منو پیشخوان > تنظیمات > عمومی، بخش همه کاربران می توانند ثبت نام کنند را فعال کنید
سلام ممنون از آموزش خوبتون میخواستم بگم الان که این دکمه ورود ثبت نام انجام شده بعد از ثبت نام و یا ورود بازم وقتی نام کاربری نمایش داده میشه باز دکمه همون کار رو انجام میده چطور تغییراتی انجام بدیم بجای اینکه باز فرم ورود ثبت نام انجام بده بر به صفحه حساب کاربری ممنون میشم از راهنمایی تون اگر امکان داره
سلام
شما میبایست از ساختار پویا استفاده کنید. آموزش ارسالی میتونه کمکتون کنه
محتوای داینامیک در المنتور
بعد از طراحی صفحه ورود و ثبت نام، آیا امکان ثبت نام با موبایل و دریافت پیام وجود دارد؟
مثلاً با افزونه خاص دیگری؟
سلام
افزونه دیجیتس میتونه کمکتون کنه
میخوام فیلد هایی مثل کشور و آدرس یا همون فیلد های بیشتری برای ثبت نام داشته باشم باید چیکارکنم
سلام
اول اینکه برای اینکه بخواید فیلدی بسازید باید بخش کاربری اون رو هم اضافه کنید. مثلا فیلد کشور برای کاربر و نمایش و تغییر کشور در پنل کاربری
با این افزونه نمیتونید اما با فرم ساز افزونه جت انجین چنین ویژگی ای وجود داره اما باید مهارت لازم را کسب کنید
سلام
من وقتی المان فرم ثبت نام رو میذارم فقط این پیام رو نمایش میده
registration option enabled in
your general settings.
سلام
از منو وردپرس > تنظیمات > عمومی – تیکت بخش ثبت نام کاربران را فعال کنید
سلام ببخشید امکانش هست کاربر نام نمایشی رو خودش انتخاب کنه ؟ یعنی مثلا یا نام ویا نام خانوادگی ویا نام کاربری رو برای کاربر مشخص کنیم و کاربر هرکدام روکه دوست داشت بعتوان نام کاربری انتخاب کنه 🤔
سلام وقت بخیر
خیر، موارد مربوط به بک سایت از عهده المنتور و افزونه های جانبی بر نمیاد!