معرفی دوره
اگر مدت زیادی هست که با استفاده از وردپرس فروشگاه خود را مدیریت میکنید. حتما برای توسعه بهتر فروشگاه خود از قالب های متعددی استفاده کردید. اما میتوان با جرات گفت که هیچکدام از قالب های موجود در سطح اینترنت نمیتواند تمامی نیازهای شما را برآورده کند. چرا که هیچ قالبی نیست که بتواند تمامی ابعاد سلیقه ای شما را تحت پوشش قرار دهد.
برای شخصی کردن یک قالب روش های زیادی وجود دارد. اما به لطف افزونه المنتورپرو ساخت یک قالب فروشگاهی کاملا اختصاصی به راحتی فراهم شده است. فقط کافیست نحوه درست کار کاردن با المنتتورپرو و افزونه های جانبی را یاد بگیرید. در دوره جامع طراحی سایت فروشگاهی با المنتور تمامی قسمت های مورد نیاز برای داشتن یک قالب فروشگاهی آموزش داده شده است.
سرفصل های دوره
مزایا شرکت در دوره

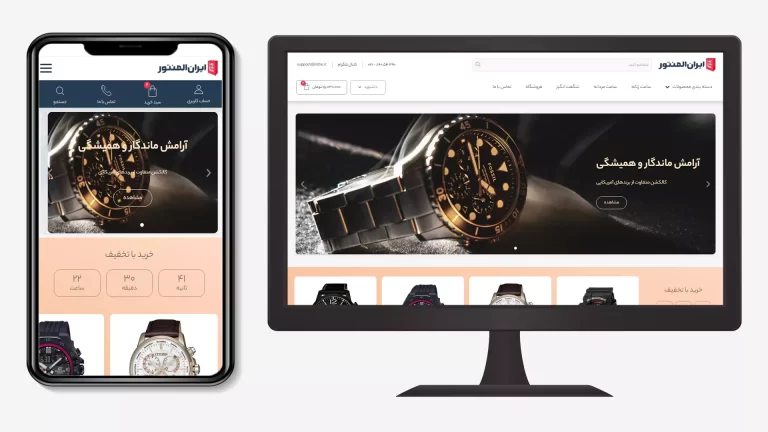
آموزش ساخت صفر تا 100 طراحی یک قالب فروشگاهی
سرفصل های دوره به صورتی است که برای افراد مبتدی هیچ آشنایی با دنیای وب ندارند ومناسب است تا افرادی که نسبتا با وردپرس و المنتور آشنایی خوبی دارند. در این دوره از قدم صفر شروع و تا تبدیل شدن به یک طراح سایت قوی آماده سازی شده است.

آموزش هدفمند المنتورپرو و افزونه های جانبی جهت توسعه یک فروشگاه اینترنتی
در این دوره تلاش شده روند آموزش ویژه ساخت یک قالب فروشگاهی با تمامی جزئیات و نکات لازمی که یک فروشگاه نیاز دارد مورد برسی قرار بگیرد.

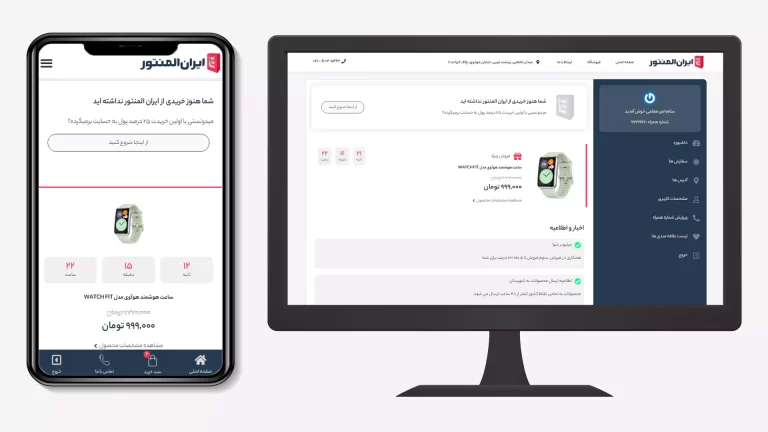
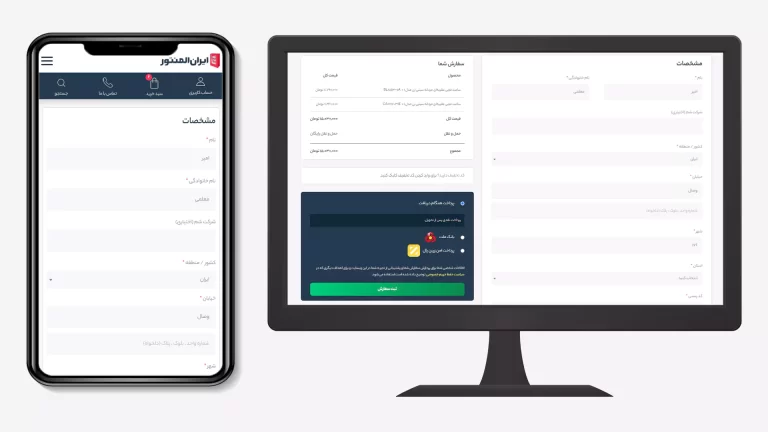
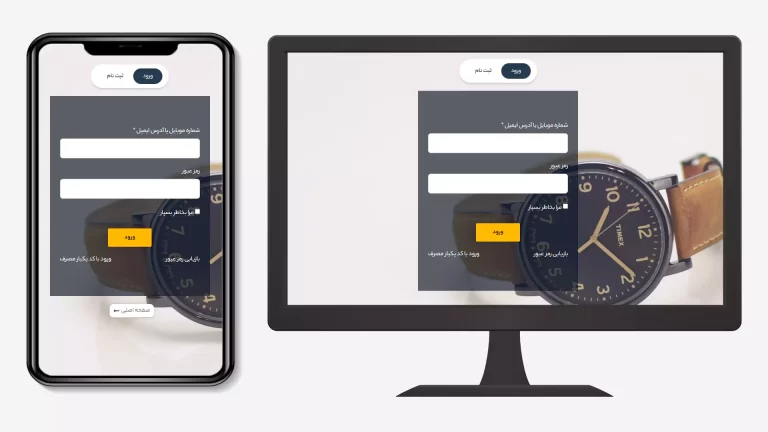
آموزش ساخت پنل کاربری حرفه ای مبتنی بر نیاز روز
آموزش ساخت صفحه ورود و ثبت نام و همچنین ثبت نام با پیامک و معرفی سامانه پیامکی بهینه و تمامی بخش های مهم و جزئی در این دوره آموزش داده شده است.

آموزش بصری UI-UX در کنار طراحی قالب فروشگاه
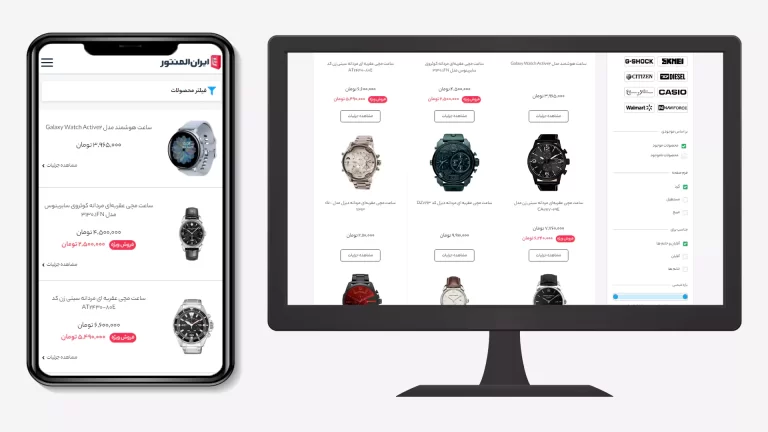
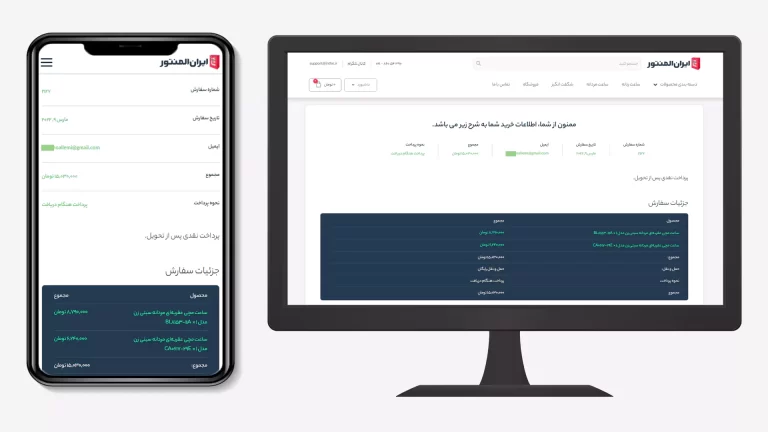
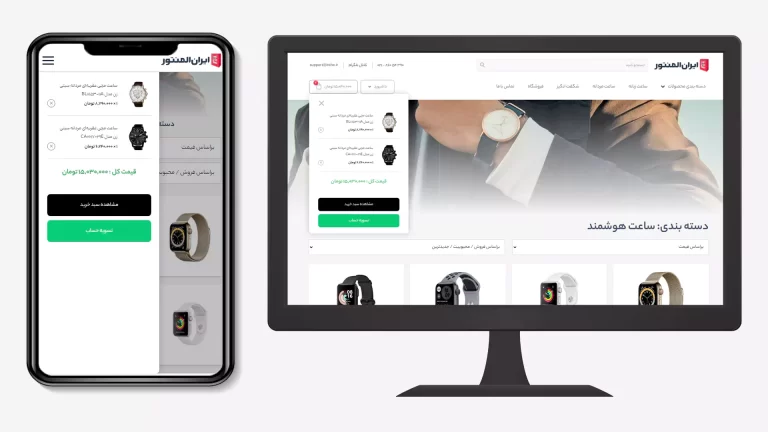
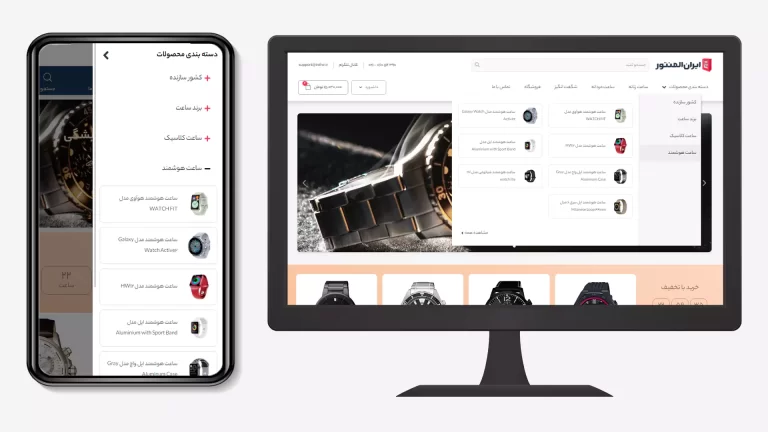
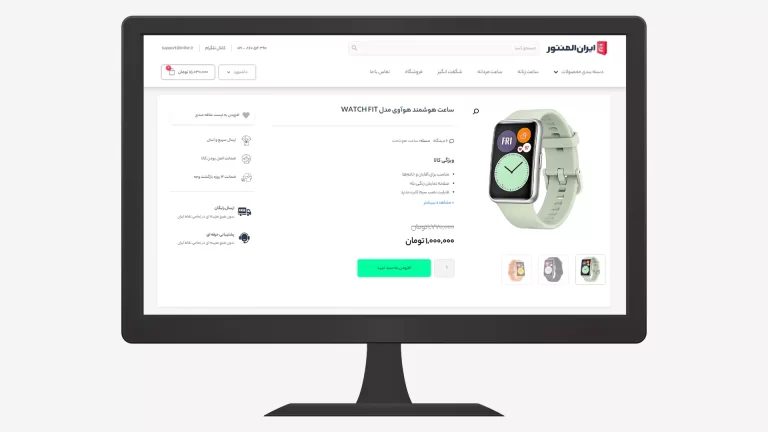
علاوه بر آموزش فنی و تخصصی تلاش شده تا موارد مروبط به زیبایی و کاربر پسند بودن قالب فروشگاهی با دقت انجام شود. همچنین برای تهیه این آموزش از 5 سایت الگو برداری دقیقی صورت گرفته است. این وب سایت ها عبارت اند از دیجیکلا، تیمچه، باسلام و دو سایت مرتبط با محصولات ساخته شده در دوره

طراحی پنل تنظیمات
اگر طراح سایت هستید و قصد دارید که پروژه خود را تحویل دهید. قطعا نمیتوان به کارفرما نحوه کار با وردپرس، ووکامرس و المنتور را یاد داد. برای همین ما بخشی در پنل پیشخوان وردپرس طراحی کردیم که شما میتوانید با توسعه آن بخشی از نیازهای اولیه کارفرما جهت تغییر تنظیمات سایت را به صورت بصری طراحی کنید.
نمونه آموزش های دوره
دوره ای مبتنی بر تجربه
- افرادی که از خرید قالب های مختلف فروشگاهی خسته شده اند.
- افرادی که قصد دارند که کسب و کار اینترنتی خود را شروع کنند و محصولات خود را از طریق دنیای وب معرفی کنند.
- افرادی که قصد دارند کار با افزونه المنتورپرو و افزونه های جانبی آنرا به شکل درست و کامل یادبگیرند.
- افرادی که هیچ آشنایی با زبان های تحت وب ندارند و میخواند فروشگاه خود را بدون کد نویسی توسعه دهند
- افرادی که فروشگاه اینترنتی دارند و قصد دارند قالب فروشگاهی خود را شخصی سازی کنند.
- طراحان سایت وردپرسی که میخواند برای مشتریان خود یک سایت کامل و حرفه ای در مدت زمان بسیار کوتاه طراحی کنند.
- افرادی که میخواهند با استفاده از این دوره فروشگاه اینترنتی خود را با جدید ترین متد های روز طراحی کنند.
- افرادی که در حال حاظر از قالب فروشگاه خود رضایت دارند.
- افرادی که هیچ اعتقادی به داشتن یک قالب شخصی ندارند.
- افرادی که با استفاده از زبان های برنامه نویسی میتوانند یک قالب حرفه ای طراحی کنند
سوالات متداول
پیش نیاز این دوره چیست؟
مهم ترین پیش نیاز این دوره داشتن انگیزه و کوشش برای یادگیری و اعتماد داشتن به افزونه المنتور پرو می باشد.
محل برگزاری این دوره کجاست؟
این دوره آموزشی به صورت غیر حضوری برگزار میگردد و شما از هر نقطه ایران می توانید این دوره را تهیه کنید و پس از خریداری سریعاً به پلیر مخصوص این دوره دسترسی خواهید داشت.
آیا این دوره برای افرادی که هیچگونه آشنایی نیسبت به دنیای وب ندارند مناسب است ؟
بله، این دوره کاملا برای تمامی افرادی که هیچگونه آشنایی با دنیای وب ندارند کاربری و عملی بوده و در انتهای این دوره آموزشی میتوانید قالب فروشگاهی خود را طراحی و همچنین به یک طراح سایت تبدیل شوید.
من نسبتا با المنتور آشنا هستم، آیا نیازی هست که من این دوره شرکت کنم؟
این دوره آموزشی بعد از چندین سال تجربه تهیه و منتشر شده است. و به جرات می توان گفت المنتور در عین سادگی بسیار گسترده و پیشرفته است و صرف اینکه فقط شما یک آشنایی کلی با این افزونه داشته باشید نمی تواند کافی باشد. و برای اینکه بتوانید تمامی نیاز های خود را برآورده نمایید این دوره آموزشی می تواند به شما بسیار کمک کند.
ایران المنتور چه ضمانتی می کند که من بتوانم قالب سایت خودم راحتی کنم ؟
از آنجایی که ما در این دوره آموزشی یک قالب را از صفر تا صد طراحی می کنیم پس مطمئن باشید که می توانید به این مهارت با تلاش و کوشش هرچه سریع تر برسید.
در صورتی که از سیستم آموزش و نحوه تدریس راضی نیودید ما این امکان را به شما می دهیم که تا 7 روز پس خرید دوره آموزشی بدون هیچ پیش شرطی مبلغ شما به صورت کامل بازگشت داده شود.
دسترسی به فایل های دوره به چه صورت است؟
بعد از خرید دوره، یک پلیر دانلود میکنید. که با استفاده از این پلیر می توانید به جلسات دوره دسترسی داشته باشید. همچنین ویدئوها همیشه به صورت افلاین در کامپیوتر شما میمانند.
در فایل های آموزشی افزونه های مورد نیاز وجود دارد؟
بله تمامی افزونه هایی که در روند توسعه کار به کار گرفته می شود به همراه ویدئو های آموزشی در پنل کاربری شما موجود می باشد.
چگونه میتوانم این دوره را با تخفیف خریداری نمایم؟
تمامی کاربرانی که محصولات زیر را از سایت ایران المنتور خریداری کرده باشند میتوانند با ارسال تیکت نسبت به دریافت کد تخفیف جهت کسر خرید قبلی خود اقدام نمایند.
- دوره جامع افزونه المنتورپرو پلاس
- دوره جامع افزونه جت انجین
- المنتورپرو – پکیج Expert
- المنتورپرو – پکیج plus
توجه کنید که در صورتی میتوانید نسبت به کدتخفیف اقدام کنید که دوره به صورت پیشفرض تخفیف لحاظ نشده باشد.

















62 پاسخ
سلام وقت بخیر
می خواستم بدونم آیا دوره پشتیبانی داره؟
خیلی ممنون
سلام
بله پشتیبانی از طریق تیکت می باشد.
سلام و درود.
اول از همه ممنون بابت آموزش های بسیار خوبتون.
من میخوام یک سایت فروشگاهی شبیه دموهای قالب وودمارت طراحی کنم … اما کاستومایز کردن ها و امکاناتی هم نیاز دارم که با افزونه های جانبی المنتور خیلی بهتر در دسترس می باشد و آن قالب به تنهایی کافی نمی باشد.
آیا میتونم با کمک قالب هلو المنتور و استفاده از افزونه های جانبی المنتور، امکانات و دیزاین قالب وودمارت رو به طور دقیق پیاده سازی کنم که دیگر نیازی به اون قالب نباشه؟
سلام و عرض احترام
طبیعتا هر قالب تنظیمات و ویژگی هایی دارد و این سازنده است که این ویژگی هار ا تعریف می کند ولی اگر شما در استفاده از المنتور، المنتور پرو، افزونه های جانبی به ویژه افزونه جت انجین مهارت کافی را پیدا کنید می توانیدبه بسیاری از خواستهه های خود در بستر قالب هلو المنتور دست پیدا کنید
سلام وقت بخیر و خوشی
با توجه به توضیحاتی که ارائه فرمودین دوره خوبی هست فقط
چند تا سوال در مورد این دوره از خدمتتون داشتم که ممنون میشم بهم پاسخ بدین
اول اینکه توی این دوره آموزش المنتور پرو و جت انجین رو به صورت کامل و کاربردی آموزش میدین یا خیر؟؟
سوال دوم من اینه که افزونه های مورد نیاز رو هم به فراگیران تحویل میدین یا برای تهیه افزونه ها باید جداگانه خریداری بشه؟ ؟
سوم اینکه آیا افزونه ها قابلیت آپدیت هم دارن یا خیر؟؟
ممنون
سلام و عرض ادب
آموزش المنتور و المنتورپرو به صورت رایگان در وب سایت موجود می باشد. در این آموزش با استفاده از المنتور و المنتورپرو پروژه خود را طراحی و منتشر می کنیم. به این صورت که نحوه صحیح کار با این افزونه ها در بستر فروشگاه آموزش داده می شود. در رابطه با افزونه انجین نیز آموزش پروژه محور و دقیق می باشد. در انتها نیز تمامی افزونه ها لازم پس از خرید در اختیار شما قرار گرفته می شود.
سلام مهندس
وقت شما بخیر
این دوره فروشگاهی خرید ان به صورت مجزا امکان پذیره ؟
و ی پروژه دارم یدکی موتور هست حدود ۴۵۰ تا محصول ، ایا با این دوره امکان راه اندازی فروشگاه رو داره با تعداد صفحات زیاد ؟
سلام وقت شما هم بخیر
منظور شما از خرید مجزا چیست؟
مشکلی نیست شما هر پروژه ای که با استفاده از ووکامرس و وردپرس راه اندازی کرده باشید با استفاده از این دوره به راحتی قابل ویرایش و طراحی می باشد