افزونه Jet Smart Filters
یکی از کاربردی ترین و گنگ ترین افزونه های جانبی المنتور، افزونه جت اسمارت فیلتر می باشد. نحوه کار با این افزونه به گونه ای است که خیلی از کاربران تازه کار فکر می کنند که نمی شود با این افزونه کار کرد. و یا حتی شاید خرابه و به درستی کار نمی کنه:)
نحوه کار با افزونه اسمارت فیلتر
افزونه اسمارت فیلتر دارای 2 قانون اساسی و مهم است
قانون اول – هر نوع فیلتر ابزارک مخصوص به خودش را دارد
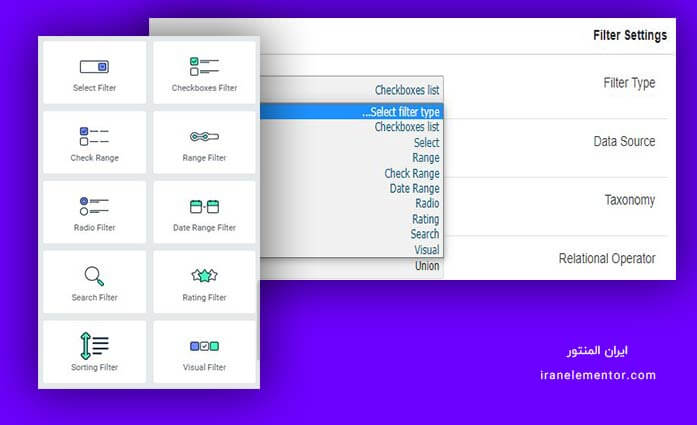
هنگامی که یک قصد دارید یک فیلتر اضافه کنید در قسمت Filter Type ابتدا باید نوع فیلتر را انتخاب و مطابق با تنظیمات فیلتر عمل نماییم.
پس از انتشار فیلتر، برای اینکه فیلتر ساخته شده در ویرایشگر المنتور نمایش داده شود نیاز داریم که ابزارک مخصوص به فیلتر را درج کنیم. برای مثال اگر نوع فیلتر برابر CheckBoxs List باشد. حتما باید از ابزارک Chekboxs Filter استفاده کنیم. همچنین هر نوع فیلتر یک ابزارک مخصوص به خود را دارد.

قانون دوم – تعیین ابزارک استفاده شده
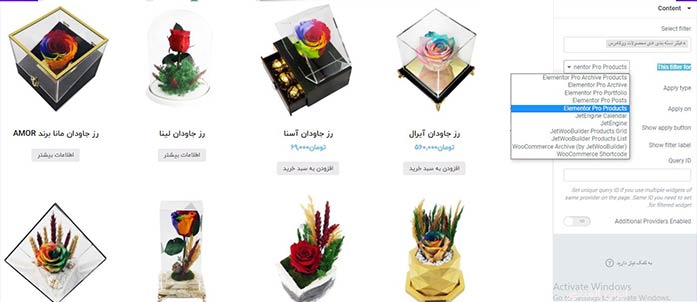
پس اینکه فیلتر خود را ایجاد و ابزارک مربوط به آن فیلتر را به صفحه ویرایش خود اضافه کردیم. باید محصول و یا نوشته خود را با استفاده از ابزارک های موجود المنتور نمایش دهیم. بسته به نوع و نام ابزارک باید آن را از لیست this filter for انتخاب تا فیلتر به صورت صحیح اعمال شود.

ادغام افزونه Jet Smart Filters با Jet Engine
شاید به جرات می توان گفت که افزونه جت انجاین یکی از قوی ترین افزونه های جانبی ای می باشد که برای المنتور طراحی و ساخته شده است. چقدر خوب می شود که در کنار افزونه اسمارت فیلتر افزونه جت انجاین نیز استفاده شود. در ویدئو آموزشی همین مقاله می توانید توضیحات تکمیلی در رابطه با ادغام این دو افزونه را مشاهده بفرمایید.



39 پاسخ
ببخشید من خیلی گیر کردم سر این موضوع طراحیم متوقف شده
کامنت قبلی رو هم دادم متوجه منظورتون نشدم
اگه میشه راهنماییم کنین
من الان یه منو دارم که داخل منو دسته بندی محصولاتم هست و خالی هم نیستن محصول داخل دسته هامه
ولی وقتی از المان آرشیو محصولات برای نمایش صفحه آرشیو استفاده میکنم
از منو که دسته ای رو انتخاب میکنم هیچ تغییری تو المان آرشیو محصولاتم نمیده و اعمال نمیشه بهش
لطفا از طریق تیکت دسترسی ارسال کنید تا بررسی های لازم انجام شود.
اگه فیلتر تنظیم کنیم در صفحه مجبوریم از المان آرشیو محصولات استفاده کنیم
اونوقت دسته بندی ها ر و انتخاب کنیم به صفحه اعمال نمیشه فقط فیلترها اعمال میشه
میشه راهنمایی م کنین لطفا
سلام
دسته خالی نباید انتخاب شود. در لیست باید از عنوان دسته محصول استفاده نمایید.
سلام چجوری میشه برای هر دسته بندی فیلتر جداگونه گذاش مثلا برای دسته لباس شامل سایز و رنگ باشه ولی برای دسته موبایل شامل حافظه داخلی و… باشه؟
سلام
برای هر دسته یک قالب ارشیو مجزا ساخته و موارد فیلتر را به صورت جداگانه بر هر قالب درج نمایید
سلام مرسی از آموزشتون من تو قسمت استایل هرچی گشتم تنظیماتی برای فاصله بین خود چکباکس و متن برچسب ها (یا دسته بندی ها) نبود 🙁 تو css هم pading-left به کادر چکباکس دادم بازم قبول نمیکنه. راه حلی داره فاصله متن و چک باکسو زیاد کرد ؟
سلام
شاید کلاس آن تغییر کرده باشد. راه حل همونی بود که در داخل آموزش گفته شده بود
سلام
میخوام برای نوشته ها یه فیلتر select و یا search بزارم که بشه نویسنده رو فیلتر کنه . توی بخش (( Query Variable * )) چی باید بنویسم ؟
در کل منبعی نیست که بشه Query Variable های مختلف رو پیدا کرد ؟ اگه میشناسید ممنون میشم معرفی کنید
سلام
مقدار name ID رو قرار بدید
سلام چطور میتونم برای هر آرشیو محصولات یک فیلتر جدا بذارم.
مثلا برای لپ تاپ فیلتر cpu را داشته باشد ولی برای موبایل نداشته باشد. ممنون
سلام
باید دوتا فیلتر ایجاد کنید. یکی رو برای حالت موبایل غیر فعال و دیگریو برای حالت دسکتاپ غیر فعال کنید
سلام من المنتور پرو expert از شما خریداری کردم. میخواهم صفحه نمایش نتایج بسازم. و در صفحه نمایش نتایج از فیلترها استفاده کردم. ولی فیلترهای jetsmartfilter به المان محصولات ووکامرس متصل نمی شود. فقط با jetwoobuilder کار می کند. چطور باید اینها را به هم وصل کنم؟ اگر نمیشود وصل کرد راه حل شما برای صفحه نمایش نتایج چیست؟
سلام
کافیه در بخش search filter for از گزینه Elementor pro archive استفاده کنید
سلام روزتون بخیر… من وقتی این آموزش رو استفاده می کنم کاملا درست کار می کنه ولی وقتی هر برگه ی جدید دیگری می سازم دقیقا همین صفحه ای که برای جستجو ساختم میاد … برگه ی پرداخت برگه سبد محصولات… چکار کنم؟
سلام، چندبار خوندم، اما متوجه منظورتون نشدم 🙁
سلام به همه دوستان
چطور با این افزونه میشه دکمه گذاشت که محصولاتی که موجود نیست رو فیلتر کنه مثل دیجی کالا البته همه سایت ها این مورد رو داره ؟؟
ممنون
سلام دوستان 😄
در حال حاظر چنین ویژگی ای برای این افزونه وجود ندارد، شاید در آینده ای نه چندان دور این اتفاق بیوفته 🙂