فرض کنید شما به دلایل مختلفی، پیوند یکتای نوشته خودتون رو تغییر دادید. این کار میتونه به منظور بهینه سازی پیوند یکتا برای موتور های جستجو یا یکدست کردن پیوند صفحات سایت و… باشه. در این صورت، پیوند های قبلی، کاربر رو به صفحه ای در سایت منتقل نمی کنه. در این صورت، تمامی صفحات شما تا اینجا، که پیوند اونا تغییر کرده، با مراجعه کاربر صفحه معروف 404 رو نمایش میدن.
اگر این ارور، به خواست شما و آگاهانه به وجود اومده، شما باید کاربر رو به صفحه صحیح و آدرس جدید منتقل کنید تا از نظر موتور های جستجو باعث افت وبسایت و همچنین فرار کاربر نشید.
البته حالتی هم هست که کاربر، به اشتباه در دامنه شما، پیوند یکتایی رو وارد میکنه که از ابتدا هم وجود نداشته و در این صورت، شما نیاز به انجام کاری ندارید.
در این آموزش، روش هایی رو ارائه میدیم که با انجام اون ها، کاربر رو با 404 روبرو نکنید.
یکی از روش های رفع این ارور، استفاده از افزونه سئو وردپرس و ریدایرکت کردن ساختار جدیدی است که برای سیستم در نظر گرفته ایم. در غیر اینصورت، شما باید به صورت دستی، ریدایرکت را برای کاربران انجام دهید. این مراحل، پیش از تغییر پیوند های یکتا انجام خواهد شد پس ساختار پیوند یکتای صفحات وبسایت رو به حالت قبل برگردانده و این مراحل را به ترتیب طی کنید.
برطرف کردن خطای 404 بعد از تغییر پیوند یکتای صفحه
برای برطرف کردن ارور 404 بعد از اعمال تغییرات در پیوندهای یکتای صفحات سایت، میتوانید از دو روش استفاده کنید:
- از افزونه سئو و قابلیت ریدایرکت کردن به پیوند های یکتای جدید در این افزونه استفاده کنید.
- در فایل htaccess. خود تغییراتی را برای ریدایرکت کاربربه پیوند یکتای جدید اعمال کنید.
استفاده از افزونه سئو وردپرس
در صورتی که از افزونه یواست برای سئو سایت استفاده می کنید، بدون نیاز به اعمال تغییرات خاص و تنظیماتی می توانید این کار را انجام دهید. با استفاده از این افزونه، به صورت پیشفرض در صورتی که یوند یکتای صفحات را تغییر داده اید، کاربران با مراجعه به پیوند یکتای قبلی صفحه، به صورت اتوماتیک به پیوند یکتای جدیدی که ایجاد کرده اید منتقل خواهند شد.
این عمل ریدایرکت با استفاده از افزونه یواست، به صورت ریدایرکت 301 انجام میگیرد.
به این کار در صورت تغییر پیوند ها، کاربر با ارور 404 مواجه نشده و این افزونه همچنان قادر خواهد بود تا مطالب را بر اساس آیدی شناسایی و کاربرانی که به پیوند یکتای قبلی مراجعه کردند (که وجود ندارد) به جای مواجه با صفحه 404، به پیوند جدید منتقل خواهند شد. این کار باعث خواهد شد که تغییرات پیوند یکتا، در رتبه و سئو سایت شما تاثیر منفی نگذارد.
استفاده از ریدایرکت 301 با استفاده از فایل htaccess.
اما راهکار دوم برای رفع خطای 404 پس از تغییر پیوند یکتا وردپرس کمی پیچیده است و پیشنهاد میکنم تا جایی که میتونید از همون روش اول که افزونه سئو وردپرس در اختیارتون قرار میده استفاده کنید، چرا که این افزونه تقریبا مورد استفاده همه قرار میگیره و اگر شما ازش استفاده نمیکنید حتما نسبت به نصب و فعال سازی اون اقدام کنید. اما اگر که به هر دلیلی تمایلی به استفاده از افزونه ندارید میتونید با استفاده از فایل htaccess. که در هاست شما قرار داره این مشکل را در 5 مرحله رفع کنید که در ادامه به توضیح مراحل این کار می پردازم.
مرحله اول: تنظیم ساختار پیوند یکتا و URL های سایت
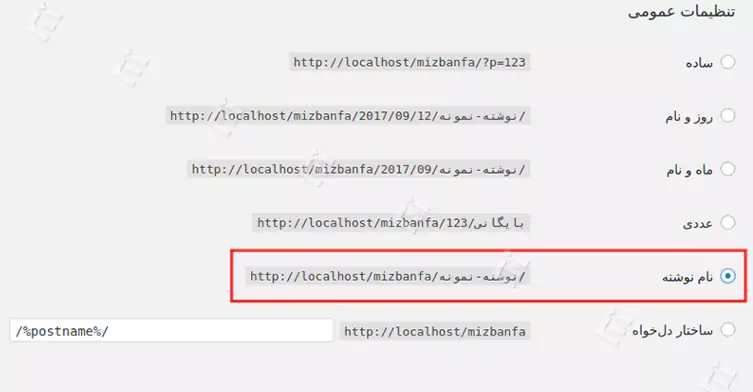
در مرحله اول ابتدا به صفحه تنظیمات> پیوندهای یکتا در پیشخوان وردپرس وارد شده و سپس یک اسکرین شات از ساختار انتخابی و تنظیماتی که در این صفحه وجود دارد را بگیرید، چرا که در مراحل بعدی به آنها احتیاج خواهید داشت. برای آشنایی بیشتر با پیوندهای یکتا مقاله آموزش کار روی تنظیمات وردپرس را بررسی کرده و به بخش پیوندهای یکتا مراجعه کنید.

در این مرحله اگر از ساختار پیوند یکتای پیشفرض وردپرس یعنی پیوند یکتای ساده استفاده میکنید احتیاجی به طی کردن مراحل دوم و چهارم ندارید، چرا که وردپرس به صورت خودکار تغییر مسیر بر روی لینک ها را در این نوع ساختار انجام میده و تنها باید مراحل سوم و پنجم را اعمال کنید که برای رفه خطای 404 وردپرس بعد از تغییر پیوند یکتا لازم هستند.
علاوه بر این یه فایل نوتپد باز کرده و در یک ویرایشگر ساده چند مورد از لینک مطالب را به صورت تصادفی کپی کرده و در اون قرار بدین تا بعد از اتمام کار ببینید که به درستی مراحل را طی کردید یا نه، برای این منظور پیشنهاد میکنم بین 5 تا نهایتا 10 مورد از آدرس نوشتههای خودتون را در این فایل قرار بدین تا بعد از اتمام مراحل مطمئن شوید همه لینکهای مطالب به درستی و در حالت 301 به ساختار جدید ریدایرکت خواهند شد.
مرحله دوم: ساخت کدهای تغییر مسیر کاربران
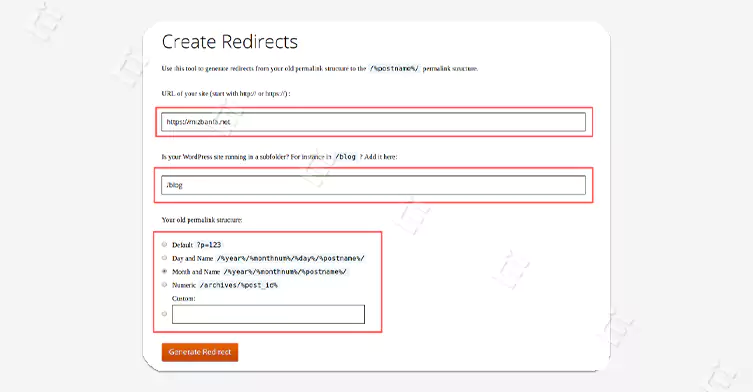
برای این منظور میتونید از ابزاری که وبسایت رسمی افزونه سئو وردپرس برای ما قرار داده استفاده کنید. پس به آدرس https://yoast.com/research/permalink-helper.php مراجعه کرده و سپس فرمی که در این سایت مشابه تصویر زیر به شما نشون داده میشه را بر اساس اطلاعات سایت خودتون وارد کنید.

همونطور که در تصویر مشاهده میکنید اطلاعات فرم را به ترتیب زیر پر کنید:
در فیلد اول آدرس سایت خود را به صورت کامل وارد کنید، اگر از https:// یا http:// و www هم استفاده میکنید وضعیت اون را مشخص کنید.
در فیلد دوم در صورتی که وردپرس شما بر روی یک پوشه نصب شده و به عبارتی همون حالت وبلاگ را داره آدرس اونو وارد کنید. در اینجا چون وردپرس ما بر روی مسیر https://mizbanfa.net/blog نصب شده پس باید آدرس پوشه /blog/ را در این فیلد وارد کنیم. اما اگر وردپرس شما بر روی دامنه اصلی و یا ساب دامنه نصب شده نیازی نیست تا در این فیلد چیزی قرار بدین.
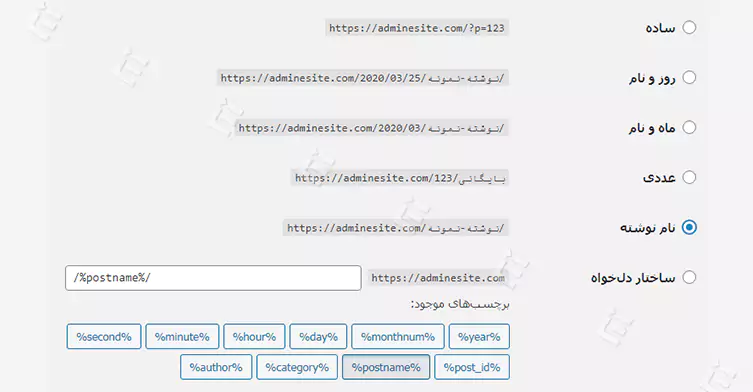
در قسمت سوم هم ساختار قبلی پیوند یکتا خودتون را مشخص کنید. در اینجا پیوند یکتای من روی ماه و نام نوشته قرار داره که اونو انتخاب کردم. اگر از هر نوع پیوند یکتا استفاده میکنید کافیه تا اونو مشخص کنید. با استفاده از گزینه Custom هم میتونید تا پیوند یکتای سفارشی که استفاده کردید را وارد کنید.
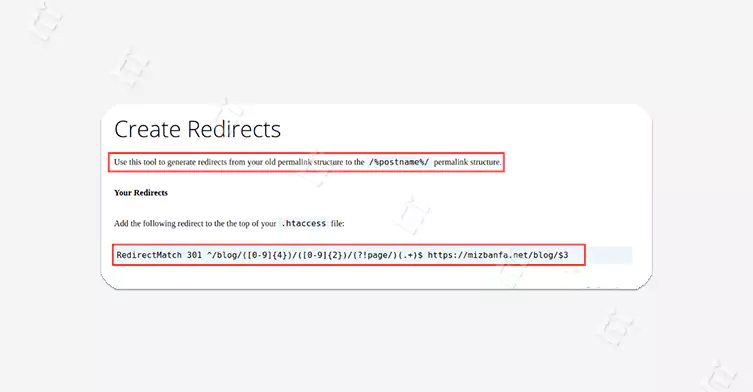
حالا روی دکمه نارنجی رنگ Create Redirect کلیک کنید تا به صفحه بعد هدایت شده و کدی مشابه تصویر زیر به شما ارائه شود.

همونطور که مشاهده می کنید در اینجا گفته شده تا ساختار پیوند یکتای خودتون را به نام نوشته تغییر دهید و سپس کد ارائه شده را در فایل htaccess. قرار دهید.
مرحله سه: تغییر پیوند یکتای وردپرس
حالا وارد پیشخوان وردپرس شده و مجددا به مسیر تنظیمات> پیوندهای یکتا مراجعه کرده و نوع ساختار پیوند یکتای سایت خودتون را روی نام نوشته تعیین کرده و بر دکمه ذخیره تغییرات که در انتهای صفحه قرار داره کلیک کنید.

بعد از تغییر این مرحله همچنان پیوندهای یکتا شما با خطا مواجه خواهند شد و باید مرحلهی نهایی برای ریدایرکت کاربران را قراهم کنید.
مرحله چهار: اضافه کردن کد به فایل htaccess. و اجرا
به هاست خود مراجعه کنید و سپس برای ویرایش فایل htaccess. به قسمت File Manager هاست مراجعه کنید. بنابراین بعد از ورود به هاست روی گزینه File Manager که در بخش Files قرار داره کلیک کنید.
بعد از اینکه وارد فایل منیجر هاست شدید به مسیر public_html مراجعه کرده و سپس به مسیری که وردپرس در اونجا نصب شده مراجعه کرده و به دنبال فایل htaccess. مراجعه کنید. اگر این فایل را در هاست مشاهده نمیکنید روی دکمه Settings که در بالا سمت راست مشاهده میکنید کلیک کرده و گزینه Show Hidden Files را برای نمایش فایلهای مخفی فعال کرده و در نهایت روی دکمه Save کلیک کنید تا فایل htaccess. به شما نمایش داده شود.
حالا روی فایل htaccess. راست کلیک کرده و گزینه Edit را انتخاب کنید تا به صفحه ویرایش این فایل هدایت شوید. حالا کدی که در مرحله دوم با استفاده از ابزاری که در سایت Yoast قرار داره دریافت کردید را درست بعد از عبارت END WordPress# قرار داده و فایل htaccess. را ذخیره کنید.
مرحله پنج و نهایی: تست
حالا که فایل htaccess. را ذخیره کردید عملیات با موفقیت انجام شده و نوبت به تست اون میرسه، بنابراین همونطوری که در مرحله اول گفتم فایل نوت پد که حاوی لینکهای قبلی بوده و از قبل اون را تهیه کردید را باز کرده و آدرسها را در مرورگر وارد کنید و به اون مراجعه کنید، خواهید دید که به آدرس نوشتهها در ساختار جدید هدایت خواهید شد. در اینجا توانسته اید با طی چند مرحله، این ارور را برطرف کنید.