تفاوت بین ویرایشگر بلوک(گوتنبرگ) و ویرایشگر کلاسیک چیست؟
قبل از شروع کار با ویرایشگر جدید وردپرس، ابتدا تفاوت های ویرایشگر جدید و قدیمی را باهم مقایسه می کنیم.
تفاوت در ظاهر

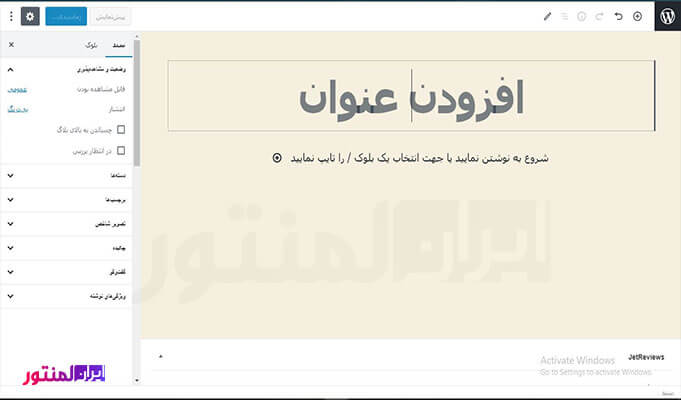
حال اگر وردپرس خود را به نسخه 5 و یا بالاتر ارتقا دهید، با این ویرایشگر جدید مواجه می شوید.

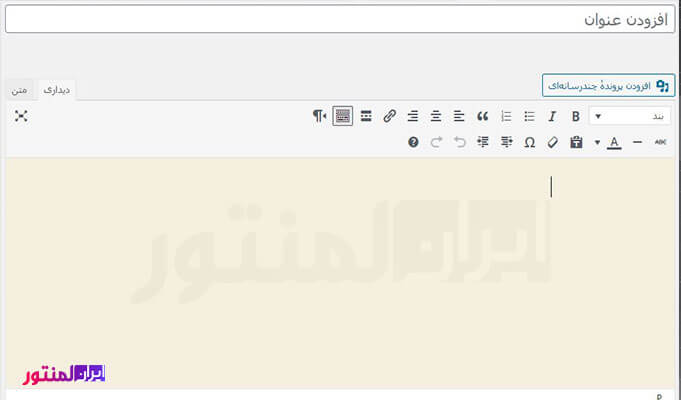
همانطور که مشاهده می شود، این دو ویرایشگر کاملا از لحاظ ظاهری متفاوت می باشند. ویرایشگر قدیمی (کلاسیک) یک ویرایشگر کاملا متنی بود که شباهت زیادی به نرم افزار Microsoft Word دارد.
اما ویرایشگر حدید از یک سبک جدیدی و کاملا متفاوت استفاده می کند. این سبک به نام Blocks می باشد. بلوک ها المان های محتوایی هستند که شما برای ایحاد طرح بندی محتوا به صفحه ویرایش اضافه می کنید. برای هر پاراگراف، تصویر، فیلم ها، گالری، صدا، لیست ها و …. می توانید یک بلوک مجزا داشته باشید.
چرا ویرایشگر جدید بلوک وردپرس بهتر از ویرایشگر کلاسیک است ؟
ویرایشگر بلوک وردپرس ابزارهای متنوعی برای اضافه کردن انواع محتوا در اختیار کاربر قرار می دهد. برای مثال، اگر قبلا قصد اضافه کردن یک جدول را داشتید باید یک افزونه به صورت جداگانه برای این کار اختصاص می دادید.
اما با ویرایشگر جدید می توانید به سادگی یک بلوک جدول اضافه کنید، ستون ها و ردیف های خود را انتخاب کرده و شروع به اضافه کردن محتوا کنید.
همانند ویرایشگر المنتور می توانید بلوک ها را با کشیدن موس جابحا کنید. مهم از همه اینکه نحوه کار با ویرایشگر بلوک بسیار آسان می باشد. این مزیت باعث می شود که مبتدیان به راحتی بتوانند وبلاگ نویسی خود را شروع کنند.
نحوه اضافه کردن بلوک در ویرایشگر جدید وردپرس
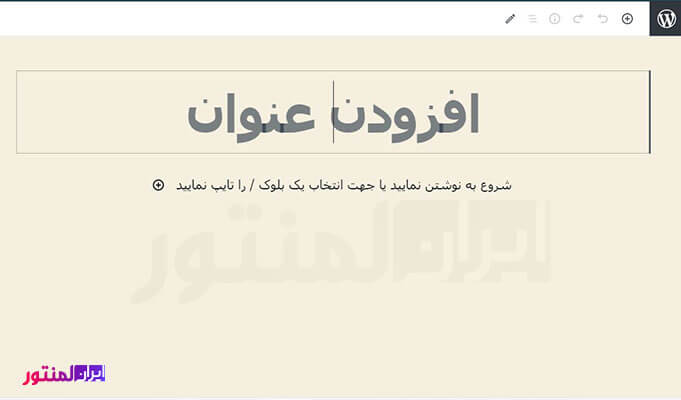
اولین بلوک هر یک نوشته عنوان آن نوشته می باشد.

به طور پیشفرض، بلوک بعدی یک بلوک، پاراگراف می باشد. این به کاربران اجازه می دهد که بلافاصله شروع به نوشتن کنند.
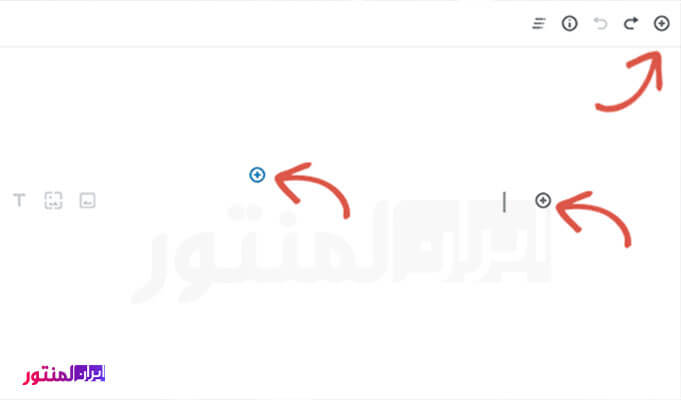
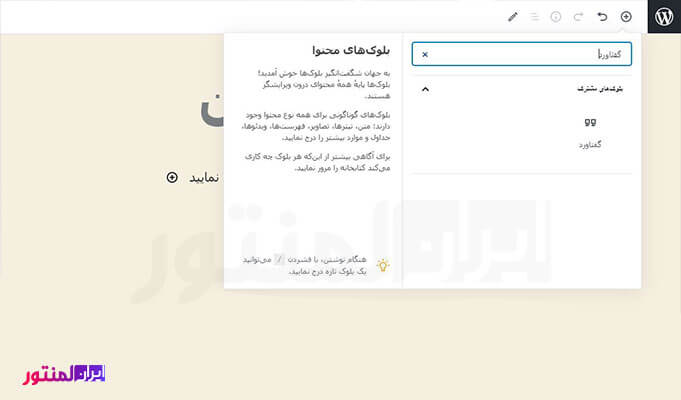
با این حال اگر می خواهید یک بلوک با خاصیت غیر از پاراگراف را اضافه کنید، می توانید بر روی دکمه افزودن بلوک جدید در گوشه بالا سمت راست یا در زیر بلوک موجود و یا سمت راست یک بلوک کلیک کنید.

می توانید بلوک مورد نیاز خود را نیز همانند تصویر زیر جستجو کنید.

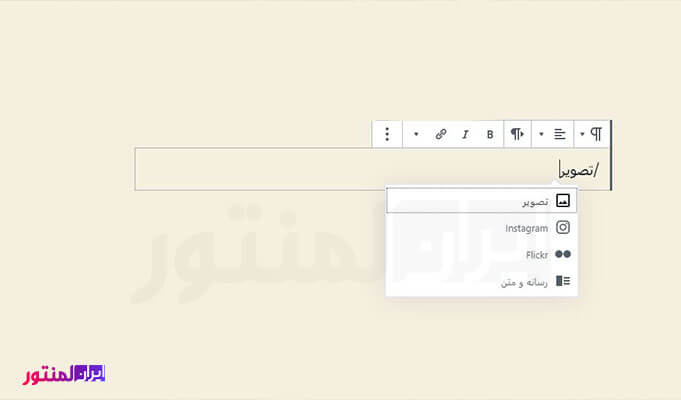
همچنین می توانید از میانبر/ برای جستجوی و استفاده از یک بلوک کمک بگیرید.

نوار ابزارک بلوک ها
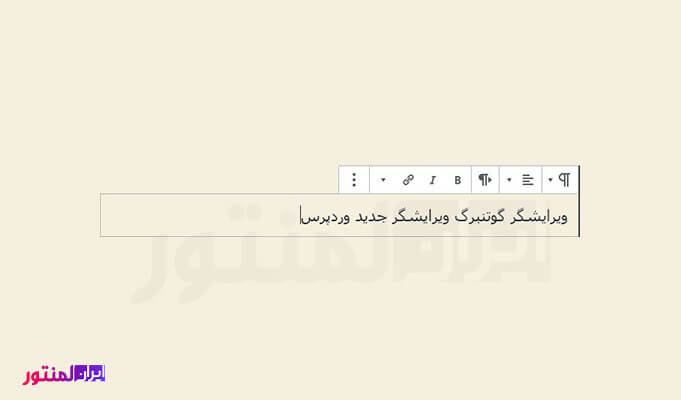
هر بلوک دارای نوار ابزار مخصوص خود می باشد که در بالای هر بلوک ظاهر می شود. تنظیمات موجود در هر نوار ابزار بسته به نوع بلوک می باشد.
به عنوان مثال، در این تصویر ما در یک بلوک پاراگراف کار می کنیم که تنظیمات بلوک در نوار ابزار عبارت اند از : تراز متن، بولد کردن متن، درج پیوند و … قابل مشاهده می باشد.

جدا از نوار ابزار، هر بلوک می تواند تنظیمات بلوک مخصوص به خود در سایدبار را داشته باشد که در ستون سمت راست صفحه ویرایشگر قابل مشاهده می باشد.

برخی از بلوک های رایج در وردپرس
اصولا ویرایشگر جدید وردپرس می تواند همه کارهایی را که ویرایشگر کلاسیک انجام می دهد را انجام دهد اما با ظرافت بیشتر، سرعت بالاتر و اصول حرفه ای تر
1. افزودن تصویر در ویرایشگر جدید وردپرس
در ویرایشگر جدید وردپرس به سادگی می توانید یک بلوک تصویر و سپس عکس خود را باگذاری نمایید. پس از افزودن تصویر، می توانید تنظیمات بلوک را مشاهده کنید که برای امکان قرار دادن متن جایگزین در بخش تنظیمات وجود دارد.
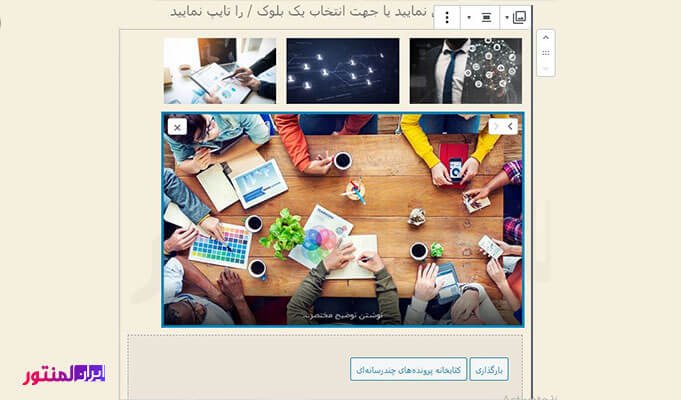
2. اضافه کردن گالری عکس در گوتنبرگ
بلوک گالری مانند بلوک تصویر کار می کند. با این تفاوت که شما می توانید چندین تصویر به صورت همزمان استفاده کنید.

3. اضافه کرد کد کوتاه (shortcode) در نوشته ها با استفاده از ویرایشگر گوتنبرگ
در اینجا نیز همانند درج کد کوتاه در ویرایشگر کلاسیک وردپرس انجام می شود. می توانید به سادگی کد کوتاه خود را به یک پاراگراف یا از بلوک کد کوتاه استفاده نمایید.

بلوک های کاربردی در ویرایشگر جدید وردپرس
ویرایشگر گوتنبرگ با ارائه و معرفی برخی از بلوک های جدید، برخی از مشکلات اساسی را برطرف کرده است. می توانید در ادامه این مقاله با بلوک های بسیار کاربردی آشنا شوید.
1. افزودن تصویر در کنار متن
در ویرایشگر قدیمی برخی از کاربران نتوانستند تصویری را در کنار متن قرار دهند. اکنون می توانید این کار را با بلوک رسانه و متن انجام دهید.
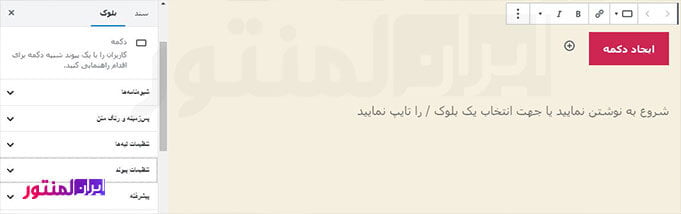
2. اضافه کردن دکمه
اضافه کردن دکمه به نوشته ها و یا صفحات در ویرایشگر کلاسیک برای کسانی که مبتدی هستند یک عمل غیر ممکن بود. اما ویرایشگر گوتنبرگ دارای بلوکی است که به شما امکان می دهد به سرعت دکمه ای را به هر پست یا صفحه اضافه کنید.

می توانید برای دکمه خود پیوندی اضافه کنید، رنگ را تغییر دهید و از بین سه استایل از پیش ساخته شده دکمه خود را طراحی کنید.
3. افزودن تصاویر با روکش سفارشی
یکی دیگر از ویژگی های جالب که ممکن است آنرا دوست داشته باشید بلوک Cover است. که به شما امکان می دهد برای تصاویر خود کاور متنی اضافه کنید.
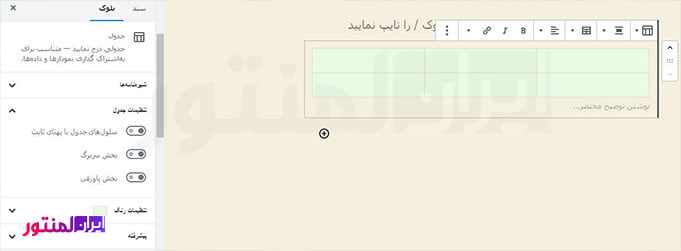
4. ایجاد جداول سفارشی
در ویرایشگر کلاسیک ابزاری برای ساخت جدول وجود نداشت. شما مجبور بودید که از یک افزونه و یا نوشتن یک کد CSS و HTML سفارشی استفاده کنید.
ویرایشگر جدید گوتنبرگ دارای یک بلوک جدول پیش ساخته است که ساخت یک جدول در نوشته و یا برگه را برای شما به آسانی فراهم کرده است.

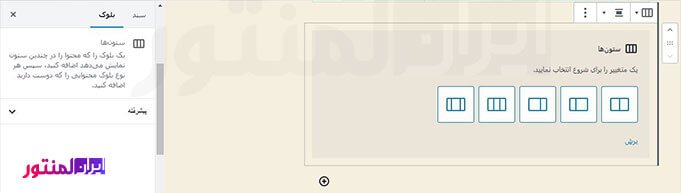
5. ایجاد محتوای چند ستونی
ایجاد محتوای چند ستونی مسئله ای بود که ویرایشگر کلاسیک فاقد این مورد بود. ویرایشگر جدید وردپرس این امکان را به شما می دهد که به بلوک ها ستون اضافه کنید.

این ستون بلوک کاملا انعطاف پذیر است. می توانید حداکثر 6 ستون را در یک ردیف اضافه کنید و حتی از بلوک های دیگری نیز در داخل هر ستون استفاده نمایید.
نکاتی در رابطه با ویرایشگر بلوک
چند نکته در اینجا وجود دارد که به شما کمک می کند تا با ویرایشگر جدید وردپرس سریعتر کار کنید.
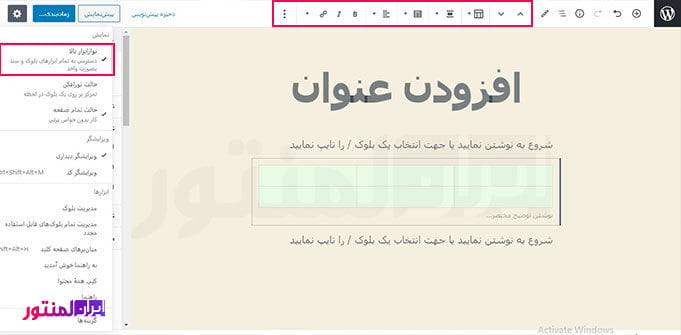
1. نوار ابزار بلوک را به بالا منتقل کنید
به سادگی بر روی دکمه سه نقطه در قسمت گوشه سمت راست بالای صفحه کلیک کنید و سپس گزینه ابزار بالا را انتخاب کنید.

2. از میانبر های صفحه کلیک استفاده کنید
گوتنبرگ دارای چندین کلید میانبر مفید است که باعث می شود روند کار شما بهتر شود.
به سادگی از روی صفحه کلید / را وارد کنید و سپس بلوک خود را جستجو کرده تا بتوانید با چند حرکت انگشت بلوک مورد نظر خود را ایجاد کنید.
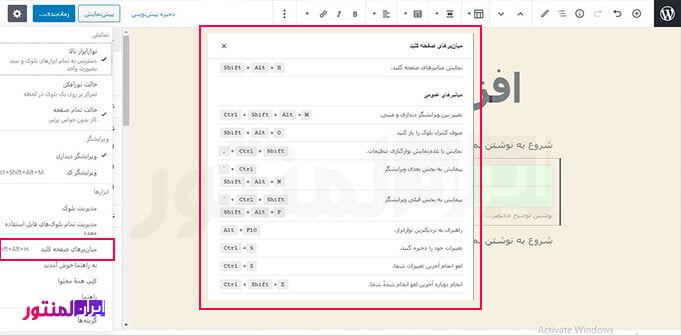
برای نمایش میانبر های بیشتر می توانید از قسمت بالا سمت چپ بر روی سه نقطه کلید کرده و Keyboard shortcuts را انتخاب کنید تا میانبر های ویرایشگر گوتنبرگ برای شما نمایش داده شود.

سوالات متداول درباره ویرایشگر گوتنبرگ – ویراشگر جدید وردپرس
از آنجایی که گوتنبرگ به ویرایشگر جدید وردپرس تبدیل شده است، ممکن است سوالات زیادی برای شما به وجود آمده باشد. در این اینجا پاسخ برخی از سوالات متداول در مورد گوتنبرگ آورده شده است.
1. چه اتفاقی برای نوشته ها و برگه های قدیمی من می افتند؟ آیا هنوز هم می توانم آنها را ویرایش کنم؟
نوشته ها و برگه های شما توسط گوتنبرگ کاملا ایمن و بی تاثیر است. شما هنوز هم می توانید آنها را ویرایش کنید، و ویرایشگر گوتنبرگ به صورت خودکار آنها را در یک بلوک کلاسیک باز می کند.
همچنین می توانید محتوای قدیمی خود را ویرایش کرده، یا می توانید محتوای قدیمی خود را به صورت خودکار به بلوک تبدیل کنید.
توجه کنید که ویرایشگر کلاسیک تا سال 2022 توسط وردپرس بیشتر پشتیبانی نمی شود.
2. اگر ویرایشگر جدید با یک افزونه دچار اخلال شود باید چه باید کرد؟
ویرایشگر گتنبرگ برای مدت طولانی در دست ساخت بوده است. و سازگاری خیلی خوبی با تمامی افزونه های وردپرس دارد. اما با این حال ممکن است با بعضی از افزونه ها به خوبی کار نکند. که می توانید از ویرایشگر کلاسیک استفاده کنید. اما به شما اطمینان می دهیم که با 99 درصد افزونه های این ویرایشگر سازگاری کاملی دارد.
3. چطور میتوان این ویرایشگر را با المنتور نیز استفاده کرد ؟
ویرایشگر افزونه المنتور یک ویرایشگر حرفه ای و منحصر بفردی می باشد. همین امیر باعث شده است تا هنگام ویرایش یک صفحه فضای RAM و CPU رایانه کاربر را اشغال کند، که باعث کند عملکرد کاربران هنگام ویرایش می شود.
توصیه می شود که نوشته های وبلاگ خود را با استفاده از ویرایشگر گوتنبرک تکمیل و از قالب Singe المنتور یک استایل کلی به تمامی نوشته های خود بدهید. این ویژگی در نسخه پرو افزونه المنتور قابل انجام می باشد. برای درک بهتر موضوع می توانید ویدئو این مقاله را مشاهده و یا آموزش طراحی قالب با المنتور را مطالعه بفرمایید.



2 پاسخ
با تشکر از آموزش خوب شما
واقعا حیف که از گوتنبرگ استفاده نشه و حیف وقتی ه که پای ویرایشگر کلاسیک گذاشت !
من یک توضیح به آموزش خوب شما اضافه میکنم و اون سئوی خیلی خوب گوتنبرگ نسبت به وبرایشگر کلاسیک هست .
واقعا گوتنبرگ در تعریف تگ ها و ساختار بندی محتوا خیلی مزیت داره نسبت به ویرایشگر کلاسیک و اصلا قابل مقایسه نیست و اگر از کوتنبرگ استفاده کنید محتوا شما به لحاظ سئو تکنیکال خیلی بهتر به موتور سرچ ارائه میشه .
همینطور UI و UX خیلی بهتری با گوتنبرگ میتونید برای سایت فراهم کنید و کاملا پیج طراحی مدرنی به خودش میگیره
با آرزوی موفقیت بیشتر برای ایران المنتور
سلام وقتتون بخیر
خوشحالیم که این آموزش مورد توجه قرار گرفت و ممنون از شما بابت توضیحات عالیتون