تنظیمات ریسپانسیو در المنتور
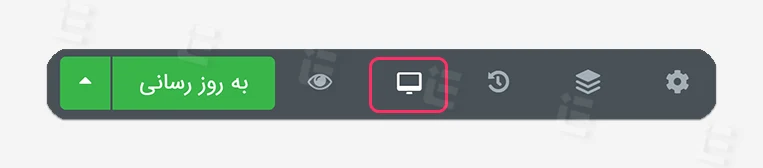
ریسپانسیو بودن سایت یکی از مهمترین اصول طراحی وب مدرن است و المنتور به عنوان یک افزونه قدرتمند طراحی، امکانات جامعی برای تنظیمات ریسپانسیو ارائه میدهد. در المنتور میتوانید محتوای خود را برای دستگاههای مختلف از جمله دسکتاپ، تبلت و موبایل بهینهسازی کنید. برای این کار، وارد تنظیمات ویرایشگر المنتور شده و روی نماد ریسپانسیو کلیک کنید تا وارد محیط نمایشگرهای مختلف شوید.
امکان پنهان کردن عناصر در یک دستگاه خاص، تغییر اندازه متنها و تنظیم فاصلهها بهصورت جداگانه فراهم است.
تنظیمات ریسپانسیو در وردپرس المنتور
در وردپرس، المنتور به شما این امکان را میدهد که طراحیهای کاملاً ریسپانسیو و متناسب با دستگاههای مختلف داشته باشید. از طریق بخش تنظیمات کلی سایت در المنتور میتوانید اندازه فونت، حاشیهها و فاصلهها را برای هر دستگاه بهطور مستقل تغییر دهید. برای دسترسی به این تنظیمات، گزینه Custom Breakpoints را در نسخه المنتورپرو فعال کنید تا بتوانید نقاط شکست سفارشی برای طراحی تعیین کنید.

مشکل ریسپانسیو در المنتور
گاهی اوقات کاربران در ریسپانسیو کردن طراحی خود در المنتور با مشکلاتی نظیر عدم تطابق اندازه تصاویر، تراز نشدن عناصر یا اشتباهات در نمایش موبایلی مواجه میشوند. برای حل این مشکلات، ابتدا از پیش نمایش زنده استفاده کنید تا نمایش سایت در دستگاههای مختلف را بررسی کنید. سپس مطمئن شوید که اندازه ستونها و ویجتها به درستی تنظیم شده باشد. همچنین استفاده از قابلیت Hide/Show میتواند کمککننده باشد.
از نظر موتورهای جستجو مانند گوگل، رسپانسیو یودن و بهینه بودن وبسایت برای نمایشگرهای مختلف، اهمیت بالایی دارد. در صفحه ساز المنتور، تنظیمات رسپانسیو، میتواند این تنظیات را برای شما انجام دهد.
آموزش ریسپانسیو المنتور
برای شروع طراحی ریسپانسیو در المنتور، ابتدا طراحی پایه خود را در حالت دسکتاپ تکمیل کنید. سپس از منوی پایین ویا نواربالا ویرایشگر، نماد ریسپانسیو را فعال کرده و تغییرات لازم را برای تبلت و موبایل اعمال کنید. در این بخش میتوانید ابعاد تصاویر، تراز متنها، و حتی ترتیب نمایش عناصر را بهینهسازی کنید. با استفاده از تنظیمات پیشرفتهتر المنتور پرو، میتوانید طراحی خود را برای طیف وسیعتری از دستگاهها بهینه کنید.
توصیه میکنیم جهت تسلط بر امکانات ریسپانسیو در افزونه المنتور حتما ویدئو آموزشی پروژه محور این جلسه را با دقت مشاهده بفرمایید
تنظیمات ریسپانسیو مخفی کردن عناصر در نمایشگرهای مختلف
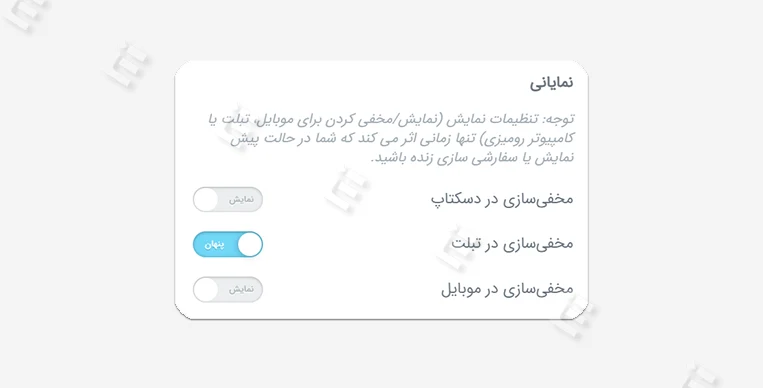
شما می توانید کانتینرها، ستون یا ابزارک ها را در هر کدام از صفحه نمایش های تبلت، دسکتاژ و موبایل مخفی کنید. این کار با کلیک بر روی بخش که قصد مخفی سازی دارید و با طی مسیر پیشرفته>واکنشگرا امکان پذیر است. در این قسمت، برای مخفی کردن در هر نوع نمایش، گزینه مربوط به آن را فعال کنید.

اصول و قوانین ریسپانسیو در ویراش المنتور
- ارثبری از نمایشگر بالایی: در ویرایشگر المنتور، اصول واکنشگرایی به صورت ارثبری از نمایشگر بالایی عمل میکند. به این معنا که اگر شما برای یک عنصر (مثلاً یک سربرگ) سایز فونت 80 پیکسل تعیین کنید، این تغییر در حالتهای پایینتر (مثل تبلت و موبایل) نیز اعمال میشود. اگر در حالت تبلت تغییراتی ایجاد کنید، آن تغییرات به حالت موبایل نیز منتقل میشود، مگر اینکه شما تنظیمات خاصی برای آن حالتها انجام دهید.
- ایجاد نقاط شکست جدید: شما میتوانید علاوه بر نمایشگرهای پیشفرض المنتور نقاط شکست دیگری را به لیست نمایشگرها اضافه کنید. مثلا امکان افزودن نمایشگرهای wide یا عریض و موبایل افقی را به لیست نمایشگرها اضافه کنید
- مخفی کردن عناصر: شما میتوانید هر عنصر را برای نمایشگر دلخواه مخفی کنید. که در بالا همین مقاله به آن اشاره شد
- نماد تنظیمات ریسپانسیو المنتور: در کنار هر مقادیر اگر نماد ریسپانسیو وجود داشته باشد به این معنی است که شما میتوانید این مولفه را در دیگر نمایشگرها بصورت اختصاصی شخصی سازی کنید
نتیجهگیری تنظیمات ریسپانسیو المتنور
طراحی ریسپانسیو یکی از اصول کلیدی در ایجاد تجربه کاربری بهینه و افزایش رتبه در موتورهای جستجو است. المنتور با ارائه ابزارهای حرفهای و تنظیمات پیشرفته، کار را برای طراحان وب آسان کرده و امکان ایجاد سایتهایی سازگار با تمامی دستگاهها را فراهم میکند. با استفاده از قابلیتهای این افزونه و رعایت نکات ذکرشده در این مقاله، میتوانید وبسایتی بسازید که در هر صفحهنمایشی به زیبایی و بدون نقص نمایش داده شود. به یاد داشته باشید که بررسی نهایی سایت در حالتهای مختلف و استفاده از ابزارهای تست ریسپانسیو میتواند به بهبود کیفیت نهایی طراحی کمک کند.




71 پاسخ
بلاخره تونستم ستون ها رو معکوس کنم خیلی ممنون از لطفتون