تکثیر از دکمه سبد خرید
برای طراحی دکمه چسبان در حالت موبایل و یا تبلت نیاز داریم که از دکمه سبد خرید یکی دیگر نیز داشته باشیم. به این صورت که یک دکمه در دسکتاپ و دکمه ای در موبایل و تبلت نمایش داده شوند. برای آشنایی با روند مخفی سازی دکمه ها در نمایشگر های مختلف می توانید مقاله زیر را مطالعه کنید.
بیشتر بخوانید: بهینه کردن صفحات در نمایشگر موبایل و تبلت
تغییر موقعیت دکمه در حالت موبایل
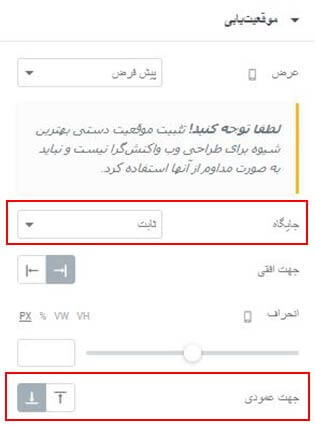
برای اینکه بتوانیم دکمه سبد خرید را در حالت موبایل به صورت ثابت نگاه داریم. ابتدا دکمه را انتخاب کرده و از ثب پیشرفته > موقعیت یابی جایگاه آن را برابر ثابت قرار می دهیم. همچنین جهت عمودی دکمه را به سمت پایین انتخاب می کنیم.

بیشتر بخوانید: موقعیت یابی المان ها در المنتور
اقدامات مفید
برای اینکه دکمه سبد خرید در حالت موبایل بهتر دیده شود. بهتر است برای آن یک پس زمینه، یک سایه نرم ایجاد و کمی ساختار فوتر سایت را در حالت موبایل تغییر دهیم. تمامی این موارد را می توانید در ویدئو آموزشی این مقاله مشاهده بفرمایید.
از بین بردن فیلد تعداد محصول
برای اینکه دیگر تعداد محصول در کنار دکمه سبد خرید مشاهده نشود می توانید قطعه کد زیر را از مسیر پیشخوان وردپرس > نمایش > سفارشی سازی و بخش CSS اضافه وارد نمایید.

.woocommerce div.product.elementor .quantity .qty {
display: none;
}


11 پاسخ
خیلی آموزشای عالی دارید واقعا ازتون ممنونم به خصوص که گفتید z-index رو بذارم روی 1000 مشکل بزرگمو حل کرد
سلام ویدیو پخش نمیشه
سلام
مشکلی در پخش ویدئو نیست، لطفا اگر از فیلتر شکن استفاده میکنید آن را غیرفعال و یا از یک مرورگر دیگه ای جهت نمایش ویدئو اقدام نمایید
ممنونم مفید بود✌🏻
سلام من این دکمه سبد خرید چسبان اجرا کردم ولی یک مشکل مواجه شدم این بود که قسمتی که با تب با جت تب ساخته بودم با اسکرول کردن تب ها از روی دکمه رد میشه چجوری میتونم اینو رفعش کنم؟
سلام
Z-index سکشن دکمه رو برابر 1000 قرار دهید
آموزش خیلی جالبی بود ممنون ازتون
راستی امکان داره که مثل دیجی کالا زمانی که کلیک میشه روی افزوده به سبد یه پاپ آپ باز بشه و اونجا ویژگی های محصول انتخاب بشه مثلا رنگ گوشی ، کارت حافظه گوشی ، امثال این ویژگی ها خیلی ممنون میشم اگه میشه آموزش رو قرار بدید
و اینکه آموزش افزایش سرعت کار با المنتور منظورتون افزایش سرعت لود سایت هست یا افزایش سرعت لود المنتور اگه امکان داره آموزش افزایش سرعت لود شدن سایت های المنتوری رو هم آموزش بدید
خیلی عالی تر میشه اگر فاکتور سنجش سرعت gtmetrix رو یکی یکی برسی کنید و راهکار ارائه بدید برای نمره a گرفتن داخلشون
ممنون که آموزش های عالی درست می کنید
سلام وقت شما بخیر
در رابطه با پاپ آپی که فرمودید ابتدا باید برسی شود، در صورتی که راه حلی پیدا کردیم حتما آموزش آن را تهیه خواهیم کرد. افزایش سرعت کار با المنتور و ویرایشگر و همچنین افزایش لود سایت می باشد.
عالی بود
ما که صفحه محصول مون المنتور نیست ولی صفحهات دیگه سایت المنتور چجوری میشه با المنتور این دکمه رو گذاشتن جوری که توی همه صفحات هم اضافه بشه
سلام وقت بخیر
شما از هر روشی استفاده می کنید باید سازگاری روش با المنتور وجود داشته باشد. بعنی صفحات محصول شما قابل ویرایش با المنتور باشد. در غیر این صورت کاری نمیشه کرد