ساخت صفحه محصول با المنتور
برای طراحی صفحه محصول با المنتور ابتدا وارد پیشخوان وردپرس سپس از زیر منوی المنتور>قالب و وارد پوستهساز (Theme Builder) شوید.روی Add New کلیک کنید و گزینه Single Product را انتخاب کنید تا صفحه محصول جدید ایجاد شود.پس از انتخاب قالب، وارد محیط طراحی المنتور میشوید. در این مرحله، میتوانید قالب صفحه محصول خود را از ابتدا طراحی کنید یا از یک قالب آماده استفاده نمایید.
ابزارکهای صفحه محصول ووکامرس
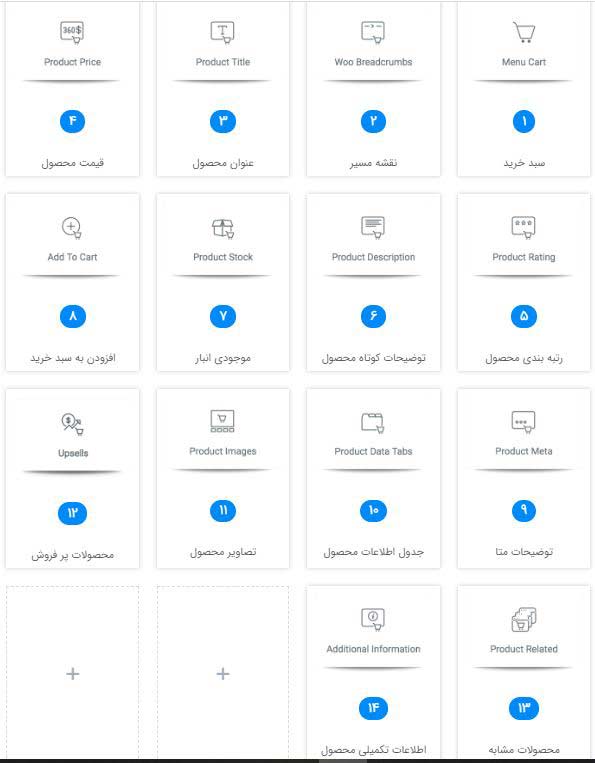
المنتور مجموعهای از ابزارم ها را برای ووکامرس ارائه میدهد، از جمله ویجتهایی برای نمایش نام محصول، قیمت، تصویر، توضیحات، دکمه “افزودن به سبد خرید” و …. میتوان نام برد، در ادامه توضیحاتی در مورد ابزارک های مورد نیاز صفحه محصول دراختیارتان قرار میدهیم.

نام محصول: این ابزارک بهطور خودکار نام محصول را از اطلاعات وارد شده در بخش ووکامرس استخراج کرده وه صورت پویادر صفحه نمایش میدهد.
رتبه بندی محصول: ابزارک نظرات محصول در ووکامرس به شما این امکان را میدهد که امتیاز کاربران و نظرات آنها را برای هر محصول بهطور پویا در صفحه محصول نمایش دهید.این ابزارک امتیاز کلی محصول را به صورت ستارهها (از 1 تا 5 ستاره)مورد نمایش قرار میدهد.
قیمت محصول: در ووکامرس بهطور خودکار قیمت هر محصول را از اطلاعات ووکامرس گرفته و در صفحه محصول نمایش میدهد.
ابزارک موجودی انبار: نمایشدهنده وضعیت موجودی محصول در انبار است و به کاربر اطلاع میدهد که آیا محصول موجود است یا خیر.
ابزارک افزودن به سبد خرید: این ابزارک برای اضافه کردن سریع محصول به سبد خرید طراحی شده است. این ابزارک معمولاً در کنار توضیحات محصول یا در نوار کناری صفحه قرار دارد.
تصاویر محصول: این ابزارک به شما این امکان را میدهد که تصاویر مختلف محصول را در صفحه نمایش دهید. این تصاویر شامل عکس اصلی محصول و گالری تصاویر اضافی است.
تنظیم شرایط نمایش و انتشار قالب
- تنظیم شرایط نمایش
ابتدا شرایط نمایش را مشخص کنید تا تعیین شود قالب شما در چه محصولاتی نمایش داده شود. این امکان به شما کمک میکند تا الگو فقط در محصولات خاص یا دستهبندیهای خاص به نمایش درآید. - انتشار قالب
پس از تنظیم شرایط نمایش، در نهایت قالب خود دارا منتشر کنید تا تغییرات اعمال شده بهطور کامل فعال شده و در صفحات محصولات منتخب نمایش داده شود.
ویرایش صفحه محصول ووکامرس با المنتور
با المنتور پرو، میتوانید طراحی صفحات محصولات ووکامرس را کاملاً متناسب با نیازهای برند و فروشگاه خود شخصیسازی و ویرایش کنید و تجربهای کاربرپسند و زیبا برای مشتریان ایجاد کنید. این روش باعث افزایش جذابیت بصری و بهبود نرخ تبدیل میشود.
ساخت صفحه تک محصول با المنتور
گاهی اوقات، خواندن یک مقاله بهتنهایی نمیتواند تمام جزئیات و نکات کاربردی را به شما منتقل کند. ویدئوی این مقاله یک فرصت عالی برای درک عمیقتر مفاهیم و یادگیری طراحی با المنتور است. در این ویدئو، تمامی مراحل بهصورت بصری و گامبهگام توضیح داده میشوند، به طوری که شما میتوانید هر مرحله را با دقت مشاهده کرده و در ساخت صفحه تک محصول با المنتور مهارت کافی را کسب نمایید.
مشاهده این ویدئو به شما کمک میکند تا تجربهای واقعی از طراحی حرفهای داشته باشید و مهارتهای خود را در استفاده از المنتور به سطح بالاتری ارتقا دهید. همین حالا ویدئو را مشاهده کنید و قدمی مؤثر به سمت طراحی بهتر بردارید!
نکات تکمیلی در طراحی صفحه محصول ووکامرس با المنتور
- برای جذابتر کردن صفحه محصول خود، میتوانید از ابزارکهای مختلفی مانند دکمههای اشتراکگذاری، ابزارکهای نمایش تصاویر، تبهای آکاردئونی و غیره استفاده کنید. همچنین، میتوانید با استفاده از محتوای پویا و زمینههای سفارشی، ویژگیهای منحصر به فردی به قالب خود اضافه کنید.
- سادهترین روش برای ساخت قالب Single Product استفاده از بخش کتابخانه و الگوهای آماده است. اما پیشنهاد مجموعه ایران المنتور این است که قالبی سفارشی و مطابق با نیاز و نوع محصولات خود ایجاد کنید.
- المنتور بستری کاملاً منعطف برای طراحی صفحه محصول فراهم میکند و این امکان را به شما میدهد که بدون نیاز به کدنویسی یا افزونههای متعدد وردپرسی، با استفاده از محیط بصری، قالب صفحات محصولات ووکامرسی را طراحی کنید. بنابراین، شما میتوانید با بهرهگیری از المنتور و قابلیت قالبسازی ووکامرس المنتور پرو، صفحات محصول خود را بهراحتی سفارشیسازی و ویرایش کنید.
نتیجه گیری
با استفاده از المنتور و ابزارکهای قدرتمند آن، میتوانید صفحات محصول فروشگاه ووکامرسی خود را به یک تجربه حرفهای و جذاب برای کاربران تبدیل کنید. طراحی قالبهای سفارشی مانند Single Product، نه تنها ظاهر فروشگاه شما را ارتقا میدهد، بلکه به بهبود نرخ تبدیل و جذب مشتریان کمک میکند.





138 پاسخ
سلام و وفت بخیر
من میخواستم سبد خریدم رو با افزونه های المنتور بسازم اما وقتی رسیدم به دکمه ی افزودن به سبد خرید، به مشکل خوردم!
ببینید من میخوام برای سایتم، که دوره های نرم افزاری رو به فروش میرسونه، دکمه ی افزودن به سبد خرید یا ثبت نام رو جوری طراحی کنم که وقتی مخاطب، دوره رو خریداری کرد، متن این دکمه تغییر کنه!
آیا راهی هست که با المنتور این کار رو انجام داد؟
سلام وقت بخیر
به صورت پیشفرض المنتور چنین امکانی را ندارد.
سلام
وقتی دکمه رو انتخاب کردید باید از حالت داینامیک مورد نظر استفاده کنید و در قسمت تنظیمات پیشرفته ، در فیلد جایگزینی واژه ای که قراره بعد از خرید اون واژه رو نمایش بده تایپ کنید
سلام ویدیو صدا ندارد لطفا برسی کنید ممنون
سلام اصلاح شد
سلام
ممنون میشم آموش گذاشتن ویژگی متغییر محصول رو هم بزارید که خریدار تو صفحه محصول رنگ چیزی که میخواد یا چیزای دیگه شو انتخاب کنه
سلام وقت بخیر
متاسفانه هنوز المنتور روش بهینه ای برای نمایش محصولات متغیر مشخص نکرده است. 🙁
سلام،بخوایم تو صفحه محصول به جز نظر کاربر بخش سوال و جواب هم بزاریم چه کار باید کنیم،افزونه میخواد یا؟
تو یه سری سایتها هم و سوال و جواب موجوده و هم امتیاز کاربری رو با چندتا محور نشون میده که خیلی جالب میشد اگه تو وودمارت و فلت سام هم وجود میداشت،پیشاپیش ممنون بابت پاسخگوییتون
سلام
بخوام کلی بهتون پاسخ بدم میتونید از افزونه wpDiscuz استفاده کنید که خیلی از نیازهای شما را در زمینه کامنت گذاری برطرف می کند
سلام ببخشید من در قسمت افزدن قالب گزینه single product را ندارم.میشه بفرمایید مشکل چیه؟
سلام
بنظر میرسه شما هنوز افزونه ووکامرس و یا المنتور پرو را نصب نکرده باشید. و یا اینکه از نسخه های قدیمی افزونه ووکامرس و المنتور پرو استفاده می کنید و باید آنها آپدیت کنید
سلام ممنون از آموزشتون بنده یک صفحه به این روش ایجاد کردم اما حالا می خوام صفحه ی محصولم به حالت عادی برگرده اما هرکار می کنم نمیشه ممنون میشم راهنمایی کنید
سلام
از مسیر پیشخوان ، قالب ها ، themeBuilder (قالب ساز) ، تب Single Product (قالب تکی محصول) قالب خود را حدف نمایید.
سلام و خسته نباشید . سئوالی دارم اگر پاسخ بدید ممنون میشم . بنده در سایتم 3 دسته محصول متفاوت دارم . قالبی طراحی کردم تحت عنوان (تمامی محصولات) که نوع قالب (product archives) است و شرط آن را هم (all product archives) تنظیم کرده ام …
در قسمت برگه ها ، برگه جدیدی تحت عنوان (تمامی محصولات) ایجاد کرده و از قسمت قالبهای من ، قالب طراحی شده (تمامی محصولات) را درج میکنم که در این صورت تمامی محصولات نشان داده میشوند .
حال برای اینکه فقط محصولات دسته اول نمایش داده شود ، برگه جدیدی تحت عنوان (محصول اول) ایجاد میکنم .. ذخیره پیش نویس .. و سپس نامک مربوطه را تنظیم کرده و ویرایش با المنتور را کلیک میکنم … و از قسمت قالبهای من ، قالب طراحی شده (تمامی محصولات) را درج میکنم و برای اینکه فقط محصولات اول نمایش داده شود ، در قسمت include by و نیز term را تنظیم کرده و دکمه بروز رسانی را میزنم .. برگه پیغام تایید میدهید و منتشر میشود
اما مشکل از اینجا شروع میشود .. هنگامیکه صفحه را ریفرش میکنم و در قسمت برگه ها ، بروی برگه (محصول اول) رفته و دکمه ویرایش با المنتور را میزنم پیغام خطای معروف the post content widget was not found in your template را میدهد !!
ناگفته نماند که اگر برای هر یک از دسته محصولات قالب جداگانه ای طراحی کنم که این پیغام داده نمیشود (که فکر نمیکنم منطقی باشد که قالبهای متعدد طراحی شود) … لطفا راهنمایی بفرمایید که مشکل برطرف شود . ممنون
سلام وقت شما بخیر
خود شما پاسخ را دادید:)
اما توجه کنید که برای نمایش دسته بندی ها و یا کل محصولات سایت شما نباید به صورت پیشفرض یک برگه ایجاد کنید. پس از ایجاد دسته بندی، وردپرس برای هر دسته محصول یک صفحه ایجاد میکند که قالب Archive برای طراحی صفحات دسته ها می باشد.
آموزش زیر می تواند به شما کمک کند
https://iranelementor.com/create-template-archive-for-jetengine/
سلام. وقت بخیر. ببینید من سایتم رو اوردم روی لوکال. با single product کاملا صفحه ی محصول رو اوکی کردم و برای همه ی محصولات تنظیم کردم. الان وقتی هر محصول رو میخوام ویرایش با المنتور بزنم، فقط تب “محتوای محصول” قابلیت ویرایش داره، و بقیه تبها قابل ویرایش نیستند. چون به هر حال هر محصول باید به طور جداگانه هم دیرایش بشه تبهاش. باید چیکار کنم؟ ممنون
سلام
وقتی از قالب استفاده می کنید دیگه نیازی نیست که شما کارهای تکراری بکنید. برای مثال تغییر مکان تصویر محصول، همچنین قالب ها ظاهر قالب شما را داینامیک و پویا میکنند و پس از اعمال ظاهر اصلی صفحه محصولات شما از قالب گرفته می شود. در نتیجه امکان تغییر جزئیات هر قالب محصول وجود ندارد. تنها شما به بخش دسترسی دارید که خود شما گفتید؛ محتوای محصولات
سلام وقت بخیر اموزشتون عالی بود اما یه سوال داشتم . زمانی که صفحه محصول طراحی میشه . در انتها از ویجت محصولات مرتبط استفاده میکنم اما استایلی که تو محصولات مرتبط نشون میده استایل پیش فرض قالبه و ارتفاع محصولات برابر نیست. یکی دکمه افزودن به سبد خرید محصولات بالا پایینه و میخوام طبق قالب فروشگاهم بخونه که این موضع حل بشه. روشی هست ؟ (رنگ و سایز عنوان و… میشه تغییر داد از استایل فقط ارتفاع محصولات نابرابر هست)
سلام
آموزش ارسالی را مشاهده کنید
https://iranelementor.com/jetengine-products-relations/
مرسی لینکی که فرستادین خیلی مفید بود. تو همین اموزش یه قسمت درباره ارتفاع برابر گفتین. ارتفاع برابر رو روی بله میذارم ارتفاع برابر نمیشه. و ستاره ریتینگ دارن محصولاتم . فیلد داینامیک ریتینگ گذاشتم اما ظاهرا امتیازهایی که داده رو ستاره ها نشون نمیدن. این دوتا مشکل راهنمایی میکنید چطور حل کنم؟
شما باید بکگراند قالب لیستینگ رو از طریق سکشن تعیین کنید تا هنگام برابر کردن ستون ها، ستون ها در یک ردیف قرار بگیریند. به احتمال زیاد شما رنگ پس زمینه قالب لیستینگ را از روی ستون شخصی سازی کرده اید
سلام و خیلی ممنون بابت آموزش مفیدتون،
یه سوال داشتم،من وقتی تو قسمت محصولات ووکامرس ،افزودن محصول جدید رو که میزنم،تو صفحه ی باز شده گزینه ی ویرایش با المنتور نیست، میشه بگین علتش چیه؟ نیاز به افزونه ی دیگه ای داره؟
سلام
از منو پیشخوان وردتپرس > المنتور > تنظیمات > تب کلی تیکت محصولات را در کنار برگه و نوشته ها فعال کنید