ساخت صفحه محصول با المنتور
برای طراحی صفحه محصول با المنتور ابتدا وارد پیشخوان وردپرس سپس از زیر منوی المنتور>قالب و وارد پوستهساز (Theme Builder) شوید.روی Add New کلیک کنید و گزینه Single Product را انتخاب کنید تا صفحه محصول جدید ایجاد شود.پس از انتخاب قالب، وارد محیط طراحی المنتور میشوید. در این مرحله، میتوانید قالب صفحه محصول خود را از ابتدا طراحی کنید یا از یک قالب آماده استفاده نمایید.
ابزارکهای صفحه محصول ووکامرس
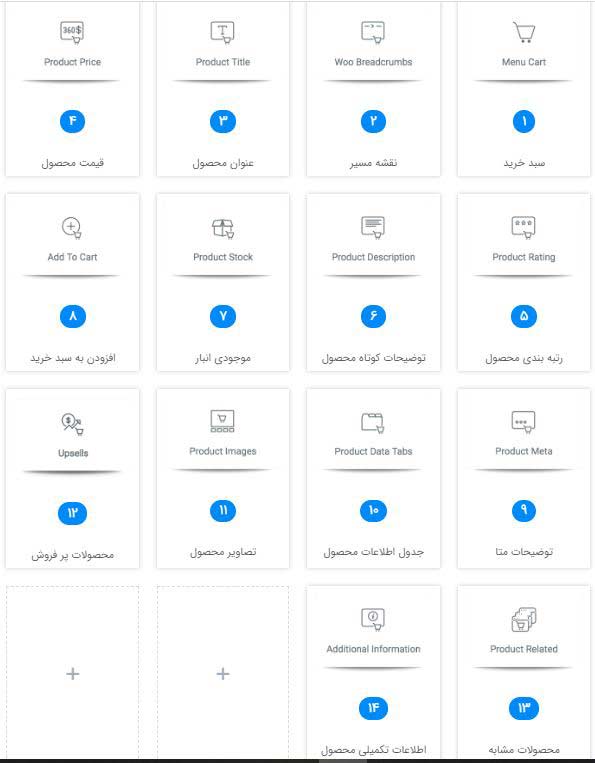
المنتور مجموعهای از ابزارم ها را برای ووکامرس ارائه میدهد، از جمله ویجتهایی برای نمایش نام محصول، قیمت، تصویر، توضیحات، دکمه “افزودن به سبد خرید” و …. میتوان نام برد، در ادامه توضیحاتی در مورد ابزارک های مورد نیاز صفحه محصول دراختیارتان قرار میدهیم.

نام محصول: این ابزارک بهطور خودکار نام محصول را از اطلاعات وارد شده در بخش ووکامرس استخراج کرده وه صورت پویادر صفحه نمایش میدهد.
رتبه بندی محصول: ابزارک نظرات محصول در ووکامرس به شما این امکان را میدهد که امتیاز کاربران و نظرات آنها را برای هر محصول بهطور پویا در صفحه محصول نمایش دهید.این ابزارک امتیاز کلی محصول را به صورت ستارهها (از 1 تا 5 ستاره)مورد نمایش قرار میدهد.
قیمت محصول: در ووکامرس بهطور خودکار قیمت هر محصول را از اطلاعات ووکامرس گرفته و در صفحه محصول نمایش میدهد.
ابزارک موجودی انبار: نمایشدهنده وضعیت موجودی محصول در انبار است و به کاربر اطلاع میدهد که آیا محصول موجود است یا خیر.
ابزارک افزودن به سبد خرید: این ابزارک برای اضافه کردن سریع محصول به سبد خرید طراحی شده است. این ابزارک معمولاً در کنار توضیحات محصول یا در نوار کناری صفحه قرار دارد.
تصاویر محصول: این ابزارک به شما این امکان را میدهد که تصاویر مختلف محصول را در صفحه نمایش دهید. این تصاویر شامل عکس اصلی محصول و گالری تصاویر اضافی است.
تنظیم شرایط نمایش و انتشار قالب
- تنظیم شرایط نمایش
ابتدا شرایط نمایش را مشخص کنید تا تعیین شود قالب شما در چه محصولاتی نمایش داده شود. این امکان به شما کمک میکند تا الگو فقط در محصولات خاص یا دستهبندیهای خاص به نمایش درآید. - انتشار قالب
پس از تنظیم شرایط نمایش، در نهایت قالب خود دارا منتشر کنید تا تغییرات اعمال شده بهطور کامل فعال شده و در صفحات محصولات منتخب نمایش داده شود.
ویرایش صفحه محصول ووکامرس با المنتور
با المنتور پرو، میتوانید طراحی صفحات محصولات ووکامرس را کاملاً متناسب با نیازهای برند و فروشگاه خود شخصیسازی و ویرایش کنید و تجربهای کاربرپسند و زیبا برای مشتریان ایجاد کنید. این روش باعث افزایش جذابیت بصری و بهبود نرخ تبدیل میشود.
ساخت صفحه تک محصول با المنتور
گاهی اوقات، خواندن یک مقاله بهتنهایی نمیتواند تمام جزئیات و نکات کاربردی را به شما منتقل کند. ویدئوی این مقاله یک فرصت عالی برای درک عمیقتر مفاهیم و یادگیری طراحی با المنتور است. در این ویدئو، تمامی مراحل بهصورت بصری و گامبهگام توضیح داده میشوند، به طوری که شما میتوانید هر مرحله را با دقت مشاهده کرده و در ساخت صفحه تک محصول با المنتور مهارت کافی را کسب نمایید.
مشاهده این ویدئو به شما کمک میکند تا تجربهای واقعی از طراحی حرفهای داشته باشید و مهارتهای خود را در استفاده از المنتور به سطح بالاتری ارتقا دهید. همین حالا ویدئو را مشاهده کنید و قدمی مؤثر به سمت طراحی بهتر بردارید!
نکات تکمیلی در طراحی صفحه محصول ووکامرس با المنتور
- برای جذابتر کردن صفحه محصول خود، میتوانید از ابزارکهای مختلفی مانند دکمههای اشتراکگذاری، ابزارکهای نمایش تصاویر، تبهای آکاردئونی و غیره استفاده کنید. همچنین، میتوانید با استفاده از محتوای پویا و زمینههای سفارشی، ویژگیهای منحصر به فردی به قالب خود اضافه کنید.
- سادهترین روش برای ساخت قالب Single Product استفاده از بخش کتابخانه و الگوهای آماده است. اما پیشنهاد مجموعه ایران المنتور این است که قالبی سفارشی و مطابق با نیاز و نوع محصولات خود ایجاد کنید.
- المنتور بستری کاملاً منعطف برای طراحی صفحه محصول فراهم میکند و این امکان را به شما میدهد که بدون نیاز به کدنویسی یا افزونههای متعدد وردپرسی، با استفاده از محیط بصری، قالب صفحات محصولات ووکامرسی را طراحی کنید. بنابراین، شما میتوانید با بهرهگیری از المنتور و قابلیت قالبسازی ووکامرس المنتور پرو، صفحات محصول خود را بهراحتی سفارشیسازی و ویرایش کنید.
نتیجه گیری
با استفاده از المنتور و ابزارکهای قدرتمند آن، میتوانید صفحات محصول فروشگاه ووکامرسی خود را به یک تجربه حرفهای و جذاب برای کاربران تبدیل کنید. طراحی قالبهای سفارشی مانند Single Product، نه تنها ظاهر فروشگاه شما را ارتقا میدهد، بلکه به بهبود نرخ تبدیل و جذب مشتریان کمک میکند.




138 پاسخ
سلام من یه قالبی الان دارم که سایز عکس محصول داخل صفحه فروشگاهش به طور دیفالت رویه 300در700 و باید تمام محصولات رو عکسشونو به این سایز تبدیل کنم ولی من میخوام صفحه محصولات رو عکس اصلی محصولات رو سایزش رو مثلا 500در 500 بکنم برای این کار باید چیکارکنم؟؟؟
سلام
تناسب تصاویر همیشه باید رعایت بشن، اگر قراره سایزشون هم متفاوت باشه باید این تناسب حفظ بشه مثلا : 100*100 | 300*300 – 300*700 | 600*1400
سلام
لطفا جوابمو بدین
من در یکی از سکشن ها تصویر محصول را گذاشتم متاسفانه ابزارک تصویر محصول نمایش میاد ولی تصویری رو نمایش نمیده این در حالی است که تصویر داره و وقتی روی مکان تصویری که نشون نمیده کلیک میکنم تصویر محصولم باز میشه و نشون میدهد
ممنون
سلام، اگر نمایش تصویر تو نتیجه نهایی(یعنی صفحات محصول) به درستی نمایش داده میشه نگران عدم نمایش در قالب محصول نباشید. این مشکل زیاد اتفاق میوفته
اما اگر کلا روند نمایش تصویر دچار مشکل شده شاید مشکل از تداخل افزونه ای با المنتورپرو باشد
سلام ، اون اسکرولو پیدا کردم از دستگاه میشه ولی ی سوال من عنوان محصولو یا سرتیرو هر جور داینامیک میزنم از رو محصول نمیخونه ، قالبم سلام المنتوره ، و میخام بزنم ی دسته بندی خاصو بخونه از رو محصولات
سلام
لطفا نسخه المنتور، المنتورپرو و هسته وردپرس رو به آخرین نسخه بروزرسانی کنید
با سلام ، ضمن تشکر از مطالب خوبتون
ی قابلیتی بود که ما ی ابزاری میزاریم برای اسکرول تصویر که هر کس روی تصویر میزنه تصویر خودکار اسکرول میشه پایین ، حالا کاور این به صورت مانیتور بود یا گوشی ، اون کاورو از کجا باید پیدا کنم؟
سلام
شما یک آیدی برای بخشی که قراره اسکرول بشه تعیین کنید مثلا (testsc)، بعد لینک تصویر رو برابر #testsc قرار بدید. تا هنگام کلیک روی تصویر به بخش مورد نظر هدایت بشید
نه منظورم این نبود ،
یعنی عکسی که شما میزاری تحت عنوان کاروسل تصویر ، حالا کادر دورش جای نقطه چینو اینا مثلا مانیتور باشه (چون جایی دیدم با همین المنتور انجام داده بود )
اسکرول کجا کاروسل کجا 🤔
حالا اگر لینکی دارید بفرستید تا ببنیم منظورتون چی هست ؟
سلام من با قالب هلو المنتور یک قالبی ساختم برای صفحه محصولاتم و مشکلی که دارم این هست درنسخه تبلت ویجت پست محتاویی که قرار دادم نشون نمیده درمرورگر ولی وقتی درمحیط المتور هستم بهم نشون میده ، میدونید مشکل کجاست ؟
سلام وقت بخیر
این مورد کمی غیر منطقی به نظر میاد. شاید مشکل از افزونه های شما باشد. تمامی افزونه های خود را به غیر از افزونه المنتور و المنتورپرو غیر فعال کنید سپس برسی نمایید
سلام و خسته نباشید
ممنون از سایت بسیار جذا و خوبتان
وقتی proudact image رو به صفحه شخصی سازم اضافه میکنم تصویری بسیار کوچک نمایش داده میشود در حالی که اندازه عکس 512*512 پیکسل هست اما تصویر نمیایش داده شده چه در صفحه شخصی ساز المنتور و چه در سایت عکسی معادی 60*20 پیکسل میباشد
سلام
بفرمایید از چه قالبی استفاده میکنید؟
سلام وقت بخیر ببخشید اسم محصول رو وقتی میکشی باری داخل صفحه باکس و تنظیماتش میاد ولی اسم محصول نمیاد
سلام
شاید هنوز اسمی برای محصول خودتون انتخاب نکردید. و یا اگر انتخاب کردید هنوز محصول را منتشر نکردید و در حالت پیش نویس می باشد
سلام –
خودم مشکلشو پیدا کردم اونم کاملا شانسی
ممنونم
سلام. خداروشکر.
ارادت
سلام…میخام با قالب هلوالمنتور ویژگی های محصول رو ( شامل رنگو سایز ) به صفحه تکی محصول اضافه کنم. باید چه طوری این کاررو انجام بدم؟؟
سلام
برای افزودن ویژگی ها می توانید از ابزارک information استفاده نمایید
سلام ممنون از مقاله خوبتون
فقط من یک مشکلی دارم
اینه که صفحه single product رو ساختم ولی روی تمامی محصولات تغییرات اعمال نشده
چی کار کنم درست بشه
سلام
احتمالا قالب شما این مسئله را پشتیبانی نمیکند.
این مورد را توسعه دهنده قالب خود در میان بگذارید