ساخت صفحه محصول با المنتور
برای طراحی صفحه محصول با المنتور ابتدا وارد پیشخوان وردپرس سپس از زیر منوی المنتور>قالب و وارد پوستهساز (Theme Builder) شوید.روی Add New کلیک کنید و گزینه Single Product را انتخاب کنید تا صفحه محصول جدید ایجاد شود.پس از انتخاب قالب، وارد محیط طراحی المنتور میشوید. در این مرحله، میتوانید قالب صفحه محصول خود را از ابتدا طراحی کنید یا از یک قالب آماده استفاده نمایید.
ابزارکهای صفحه محصول ووکامرس
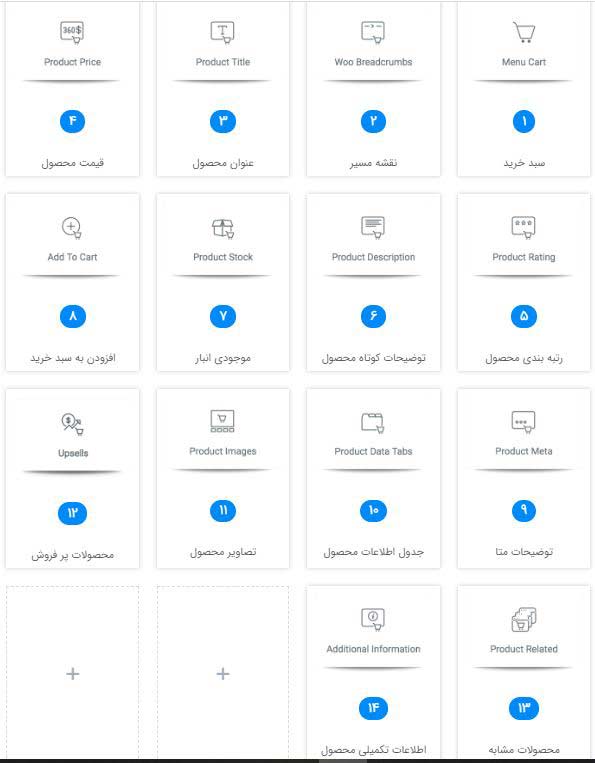
المنتور مجموعهای از ابزارم ها را برای ووکامرس ارائه میدهد، از جمله ویجتهایی برای نمایش نام محصول، قیمت، تصویر، توضیحات، دکمه “افزودن به سبد خرید” و …. میتوان نام برد، در ادامه توضیحاتی در مورد ابزارک های مورد نیاز صفحه محصول دراختیارتان قرار میدهیم.

نام محصول: این ابزارک بهطور خودکار نام محصول را از اطلاعات وارد شده در بخش ووکامرس استخراج کرده وه صورت پویادر صفحه نمایش میدهد.
رتبه بندی محصول: ابزارک نظرات محصول در ووکامرس به شما این امکان را میدهد که امتیاز کاربران و نظرات آنها را برای هر محصول بهطور پویا در صفحه محصول نمایش دهید.این ابزارک امتیاز کلی محصول را به صورت ستارهها (از 1 تا 5 ستاره)مورد نمایش قرار میدهد.
قیمت محصول: در ووکامرس بهطور خودکار قیمت هر محصول را از اطلاعات ووکامرس گرفته و در صفحه محصول نمایش میدهد.
ابزارک موجودی انبار: نمایشدهنده وضعیت موجودی محصول در انبار است و به کاربر اطلاع میدهد که آیا محصول موجود است یا خیر.
ابزارک افزودن به سبد خرید: این ابزارک برای اضافه کردن سریع محصول به سبد خرید طراحی شده است. این ابزارک معمولاً در کنار توضیحات محصول یا در نوار کناری صفحه قرار دارد.
تصاویر محصول: این ابزارک به شما این امکان را میدهد که تصاویر مختلف محصول را در صفحه نمایش دهید. این تصاویر شامل عکس اصلی محصول و گالری تصاویر اضافی است.
تنظیم شرایط نمایش و انتشار قالب
- تنظیم شرایط نمایش
ابتدا شرایط نمایش را مشخص کنید تا تعیین شود قالب شما در چه محصولاتی نمایش داده شود. این امکان به شما کمک میکند تا الگو فقط در محصولات خاص یا دستهبندیهای خاص به نمایش درآید. - انتشار قالب
پس از تنظیم شرایط نمایش، در نهایت قالب خود دارا منتشر کنید تا تغییرات اعمال شده بهطور کامل فعال شده و در صفحات محصولات منتخب نمایش داده شود.
ویرایش صفحه محصول ووکامرس با المنتور
با المنتور پرو، میتوانید طراحی صفحات محصولات ووکامرس را کاملاً متناسب با نیازهای برند و فروشگاه خود شخصیسازی و ویرایش کنید و تجربهای کاربرپسند و زیبا برای مشتریان ایجاد کنید. این روش باعث افزایش جذابیت بصری و بهبود نرخ تبدیل میشود.
ساخت صفحه تک محصول با المنتور
گاهی اوقات، خواندن یک مقاله بهتنهایی نمیتواند تمام جزئیات و نکات کاربردی را به شما منتقل کند. ویدئوی این مقاله یک فرصت عالی برای درک عمیقتر مفاهیم و یادگیری طراحی با المنتور است. در این ویدئو، تمامی مراحل بهصورت بصری و گامبهگام توضیح داده میشوند، به طوری که شما میتوانید هر مرحله را با دقت مشاهده کرده و در ساخت صفحه تک محصول با المنتور مهارت کافی را کسب نمایید.
مشاهده این ویدئو به شما کمک میکند تا تجربهای واقعی از طراحی حرفهای داشته باشید و مهارتهای خود را در استفاده از المنتور به سطح بالاتری ارتقا دهید. همین حالا ویدئو را مشاهده کنید و قدمی مؤثر به سمت طراحی بهتر بردارید!
نکات تکمیلی در طراحی صفحه محصول ووکامرس با المنتور
- برای جذابتر کردن صفحه محصول خود، میتوانید از ابزارکهای مختلفی مانند دکمههای اشتراکگذاری، ابزارکهای نمایش تصاویر، تبهای آکاردئونی و غیره استفاده کنید. همچنین، میتوانید با استفاده از محتوای پویا و زمینههای سفارشی، ویژگیهای منحصر به فردی به قالب خود اضافه کنید.
- سادهترین روش برای ساخت قالب Single Product استفاده از بخش کتابخانه و الگوهای آماده است. اما پیشنهاد مجموعه ایران المنتور این است که قالبی سفارشی و مطابق با نیاز و نوع محصولات خود ایجاد کنید.
- المنتور بستری کاملاً منعطف برای طراحی صفحه محصول فراهم میکند و این امکان را به شما میدهد که بدون نیاز به کدنویسی یا افزونههای متعدد وردپرسی، با استفاده از محیط بصری، قالب صفحات محصولات ووکامرسی را طراحی کنید. بنابراین، شما میتوانید با بهرهگیری از المنتور و قابلیت قالبسازی ووکامرس المنتور پرو، صفحات محصول خود را بهراحتی سفارشیسازی و ویرایش کنید.
نتیجه گیری
با استفاده از المنتور و ابزارکهای قدرتمند آن، میتوانید صفحات محصول فروشگاه ووکامرسی خود را به یک تجربه حرفهای و جذاب برای کاربران تبدیل کنید. طراحی قالبهای سفارشی مانند Single Product، نه تنها ظاهر فروشگاه شما را ارتقا میدهد، بلکه به بهبود نرخ تبدیل و جذب مشتریان کمک میکند.




138 پاسخ
سلام خیلی خوب آموزش میدین مرسی
یک مشکلی اخیرا دارم و اونهم اینکه ، صفحه تسویه حساب به صورت عمودی نمایش داده میشه یعنی کادر دریافت اطلاعات شخصی مشتری در بالا و اطلاعات سفارش و … در پائین به تریتب قرار میگیند که در بقیه سایت ها کاملا یک حالت جمع و جور داره . میشه بگید مشکل از کجاست؟؟؟
سلام خیلی ممنون از شما
بنظر میاد که مشکل از قالب سایت شما باشد. به صورت موقت قالب خود را تغییر دهید، اگر مشکل برطرف شد میتوانید از توسعه دهنده قالب خود موضوع را پیگیری کنید
سلام وقت بخیر
ایا هر زمان که بخوایم محصولی رو وارد سایت کنیم باید همچین صفح ای طراحی کنیم؟ یعنی اگر 400 محصول داشته باشی باید 400 صفحه اینطوری با المنتور طراحی کنیم؟؟ راه ساده تری نیس؟
سلام
نه دیگه !!! شما یک قالب می سازید و این قالب بر روی تمامی محصولات شما لحاظ می شود.
سلام وقت بخیر
بخش کامنت صفحات محصول در گوشی موبایل و حتی دستکاپ به این صورته که بخش دیگاه های ارسال شده در کنار بخش ارسال دیدگاه قرار دارد (یعنی دکمه ارسال،باکس نام و نام خانوادگی،ایمیل و محل نوشتن)
چطوری میشه کاری کرد دیدگاه های ارسال شده بیاد بالای باکس های مشخصات و دکمه ارسال قرار بگیرد؟
و اگه شدنی هست آیا از بخش cssهای اضافی المنتور میشه این تغییرات را انجام داد؟
خیلی ممنون میشم اگه کمک کنید
سلام
استایل کامنت ها از قالب گرفته میشه، برای رفع موضوع دو راه دارید
1- تغییر قالب
2- کدنویسی CSS سفارشی
سلام وقت بخیر
یه سوال داشتم، من به یه مشکلی خوردم
صفحه محصول رو طراحی کردم تموم شده، برای تست اومدم محصول متغییر ایجاد کردم
کلا اون فیلد های محصول متغییر رو نمایش نمیده
اون فیلد قیمت کلا غیرفعال میشه و دیگه نمایش داده نمیشه
می خواستم بدونم من چجوری می تونم امکان نمایش محصولات متغییر رو داخل المنتور نمایش بدم؟ آیا ادانی براش وجود داره ؟ راه حل چیه؟
سلام
تنظیمات محصولات متغیر در ابزارک سبد خرید می باشد. المنتور آنچنان تنظیمات گسترده ای برای محصولات متغیر ندارد اما مشکلی در نمایش ندارد. لطفا برسی کنید ببنید محصولات متغیر خود را به درستی طراحی و مشخص کرده باشید.
سلام وقت بخیر
اگر بخوایم محصولات ووکامرس رو تکی یا جداگانه با المنتور ویرایش کنیم راهی هست ؟
سلام
فقط ابزارک content را به صفحه اضافه کنید و هر محصول را همانند برگه ها و نوشته دیگر میتوانید به صورت شخصی سازی با المتنور ویرایش کنید
سلام قیمت ویژه (حالتی که تخفیف میخوره)برای من اعمال نمیشه علتش چیه؟
سلام
اطمینان حاصل کنید که از نسخه بروز المنتور و المنتورپرو استفاده می کنید
سلام میشه آموزشش رو برای EDD هم بزارید؟
سلام
افزونه المنتور با EDD در حال حاظر سازگاری نداره
سلام وقت بخیر
آقای معلمی در محیط المنتور (جایی که میخوام صفحه طراحی کنم)گزینه ای هست که میزنیم بره روی حالت موبایل یا دسکتاب این گزینه کلا شده حالت واکنش گرا
چه کارش کنم
اصن نمیشه طراحی کرد اینجوری
سلام
راستش متوجه نشدم، اگر امکانش هست یک تصویر ارسال کنید
در افزونه المنتور پرو زمانی که تب اطلاعات محصول را اضافه می کنیم در قسمت توضیحات تکمیلی:
1. چطور میتونم فونت توضیحات رو تغییر بدم و مثل بقیه فونت ایران یکان باشه؟
2.برای رفع مشکل چسبیدن حروف به ستون سمت راست راه حلی وجود داره؟
3.آیا امکان تغییر نام توضیحات تکمیلی به مشخصات وجود داره؟
1 – لینک آموزش رو مشاهده کنید : https://iranelementor.com/insert-font-fullweb/
2 – میتونید اما باید از کدنویسی CSS استفاده کنید که البته کار سختی نیست و فقط نیازمند دانش ابتدایی در رابطه با زبان CSS است
3 – افزونه ووکامرس فارسی رو نصب کنید از منو پیشخوان > ووکامرس فارسی > حلقه های ترجمه – متن خودتونو با متن فعلی جایگزین کنید
سلام یه سوال دیگه داشتم من الان قالب سلام المنتورم به طور پیشفرض یه صفحه محصولات خودش داره الان این صفحه ای که من میسازم رو چطور بکنمش صفحه محصولاتم؟ بعلاوه اون بخش دیدگاه که میزدین وکنشگرا رو و حالت اتو میزاشتین میرفت بالا تر و هم تراز سکشن بالاییش میشدو من اون رو هرچقدر زدم نرفت بالا تر حتی طرح بندی صفحه رو هم عوض کردم نرفت
سلام
تمامی قالب های وردپرس یک صفحه به عنوان صفحه محصول به صورت پیشفرض دارند. برای شخصی سازی صفحه محصول کافیه مراحل گفته شده در آموزش را دقیق و صحیح پیش برید
سلام.ببخشید برای تک تک محصولات باید این کارو انجام بدیم؟
سلام وقت شما بخیر
خیر، شما کافیه یک فالب بسازید و این قالب بر روی تمامی محصولات ساخته خواهد شد. توجه کنید که محصول مشاهده شده در قالب صرفا به صورت رندوم نمایش داده میشه و نتیجه نهایی بر روی تمامی محصولات اعمال خواهد شد