زمان استفاده از قالب فرزند
به غیر از چند مورد استثنایی که در ادامه خواهیم گفت، اگر قصد دارید ویرایش هایی در قالب وردپرس موجود انجام دهید، همیشه باید از یک قالب فرزند استفاده کنید. به طور کلی، هر زمان که قالب وردپرس خود را سفارشی می کنید، استفاده از پوسته فرزند بهترین روش است. با این حال، استثناهایی از این قاعده وجود دارد که ممکن است گزینه بهتری نسبت به استفاده از تم فرزند وجود داشته باشد.
اگر فقط می خواهید چند تغییر جزئی در CSS ایجاد کنید، ممکن است ایجاد یک قالب فرزند فقط برای چند خط کد نیازی نباشد. در عوض، میتوانید CSS سفارشی خود را با استفاده از ویژگی CSS اضافی داخلی در مسیر پیشخوان وردپرس > نمایش > سفارشی سازی اضافه کنید. همچنین افزونه المنتور نیز این امکان را برای ما فراهم کرده است که بتوانیم کد ها CSS خود را بر روی تمامی بخش ها سایت اعمال نماییم.
مزایا استفاده از قالب فرزند – Child Theme
- می توان تمام تغییرات خود را در قالب فرزند ایجاد کنید، سپس بدون نگرانی از دست دادن تغییرات خود قالب اصلی را بروزرسانی کنید.
- استفاده از قالب فرزند نیز معمولا برای سفارشی سازی بسیار ساده تر است. همچنین به راحتی می توان تمام ویرایش های خود را ردیابی کرد و در صورت نیاز آنها را تغییر داد.
- حرکت معکوس را آسان می کند. به عنوان مثال، اگر میخواهید تمامی تغییرات انجام شده را حذف کنید. تنها کاری که باید انجام دهید این است که قالب فرزند خود را غیرفعال کنید.
- . برخی از قالب های وردپرس غیر استاندارد نیز به طور پیش فرض از این رویکرد والد/فرزند استفاده می کنند. برای مثال، اگر میخواهید از Genesis Framework استفاده کنید، برای کنترل قالب والد (فریمورک اصلی) به قالب فرزند نیاز دارید.
قالب فرزند پوسته سلام المنتور – Hello Elementor Child
اگر ازقالب Hello Elementor استفاده میکنید، نیازی نیست خودتان قالب فرزند را ایجاد کنید. می توانید قالب فرزند Hello Elementor را از GitHub دانلود کنید. کافیست قالب دانلودی را همانند روش نصب دیگر قالب ها در وردپرس خود نصب نمایید.
ایجاد قالب فرزند برای قالب های وردپرسی
اگر از قالب دیگری استفاده میکنید، بررسی کنید که آیا توسعهدهنده و سازنده قالب یک قالب پیش ساخته شده فرزند ارائه میکند یا خیر. به عنوان مثال قالب هایی نظیر؛ Astra، GeneratePress، و OceanWP همگی دارای ابزاریا فایل هایی هستند که به شما در دانلود قالب فرزند کمک می کنند. اگر پوسته شما از قبل دارای قالب فرزند نیست، دو راه وجود دارد که می توانید برای هر قالب وردپرس یک قالب فرزند ایجاد کنید:
- از افزونه رایگان تولید کننده قالب فرزند وردپرس استفاده کنید.
- به صورت دستی قالب فرزند خود را ایجاد کنید.
1. ایجاد قالب فرزند با استفاده از افزونه
یک افزونه تولید کننده قالب فرزند به شما امکان می دهد بدون استفاده از یک خط کد، یک قالب فرزند ایجاد کنید. محبوب ترین گزینه در اینجا افزونه رایگان Child Theme Configurator است که در بیش از 300000 نصب فعال دارد. همچنین اگر میخواهید در سایتی که قبلاً محتوا اضافه کردهاید، طرح زمینه فرزند ایجاد کنید، ویژگیهای مفید دیگری نیز دارد. برای مثال، میتواند ابزارک ها موجود و گزینههای Customizer شما را در قالب فرزند کپی کند.
با این حال، اگر قصد دارید از این افزونه در یک وب سایت استفاده کنید، توصیه می کنیم قبل از ادامه یک نسخه پشتیبان کامل تهیه کنید.
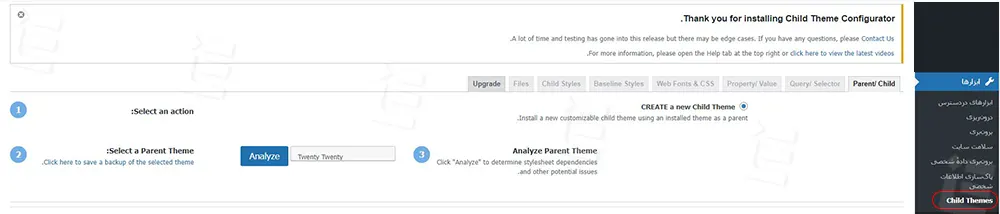
هنگامی که پشتیبان خود را آماده کردید، با نصب و فعال کردن افزونه رایگان Child Theme Configurator از WordPress.org شروع کنید. سپس، به ابزارها> Child Themes بروید تا قالب فرزند خود را ایجاد کنید. در منوی کشویی Select a Parent Theme ، موضوعی را که میخواهید طرح زمینه فرزند خود را برای آن ایجاد کنید، انتخاب کنید. سپس روی Analyse کلیک کنید :

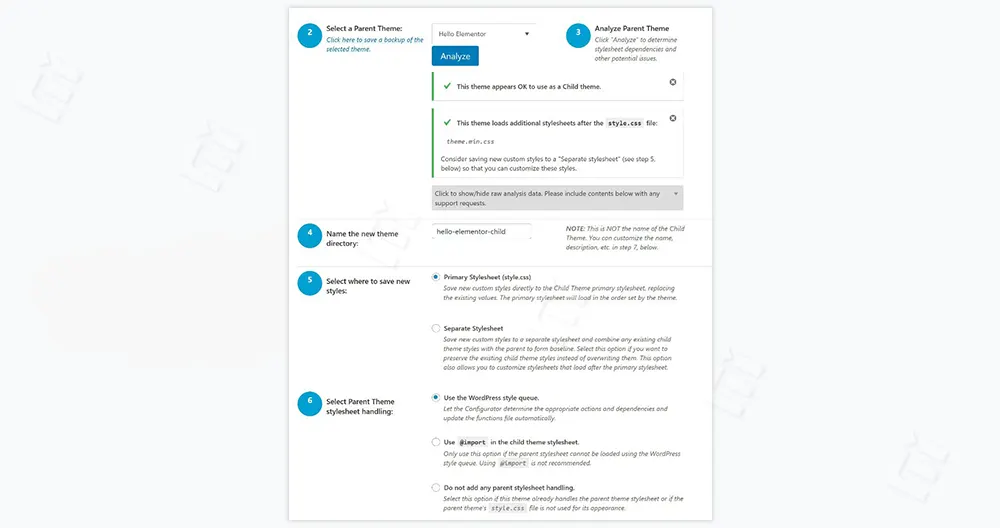
سپس این افزونه قالب والد شما را برای هر گونه وابستگی تجزیه و تحلیل می کند.
پس از انجام این کار، چند گزینه اضافی برای پیکربندی نحوه ایجاد قالب فرزند خود مشاهده خواهید کرد. اگر مطمئن نیستید که یک تنظیم خاص به چه معناست، می توانید آن را به عنوان پیش فرض بگذارید.هنگامی که انتخاب خود را به پایان رساندید، روی دکمه در پایین کلیک کنید تا طرح زمینه فرزند جدید ایجاد کنید.

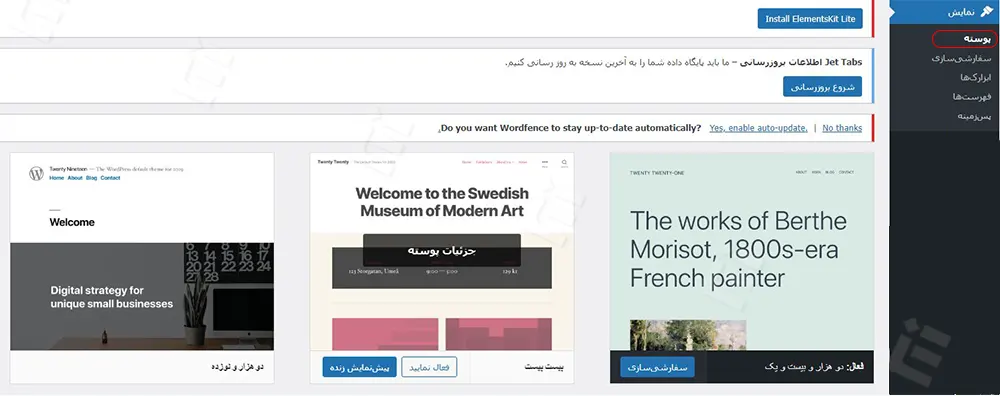
در این مرحله قالب فرزند ایجاد شده است، برای فعال کردن قالب فرزند به مسیر نمایش > پوسته رفته و پیشنمایش قالب اصلی سایت شما با قالب فرزند باید یکی باشد. قالب فرزند خود را مانند هر قالب وردپرس دیگر فعال کنید.

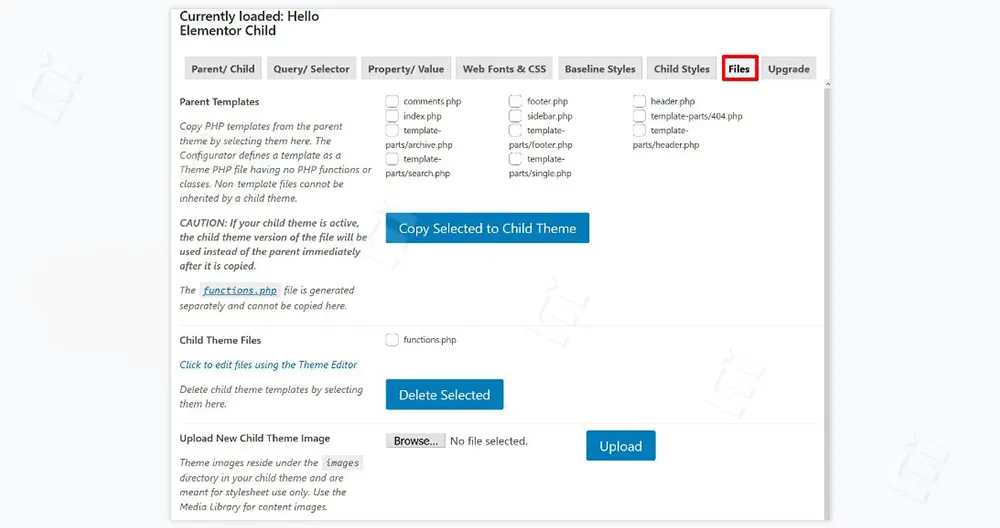
هنگامی که قالب فرزند خود را فعال کردید، افزونه Child Theme Configurator ابزارهای مفید دیگری را نیز در اختیار شما قرار میدهد. تا به شما در مدیریت قالب فرزندتان کمک کند. برای مثال، اگر به تب Files در تنظیمات افزونه بروید، میتوانید همه فایلهای مرتبط را هم در قالب اصلی و هم در قالب فرزند مشاهده کنید. سپس، میتوانید فایلها را از قالب والد به قالب فرزند کپی کنید.
برای مثال، اگر میخواهید چند ویرایش در single.php انجام دهید، میتوانید آن فایل را در طرح زمینه فرزند کپی کنید تا بتوانید با خیال راحت آن را ویرایش کنید.

2. ایجاد قالب فرزند به صورت دستی
در ادامه شما نیازمند این هستید که یک دید خلاصه به زبان PHP و CSS داشته باشید. در غیر این صورت بهتر است که افزونه جهت ایجاد قالب فرزند استفاده نمایید.
برای ایجاد یک قالب فرزند، باید دو فایل ایجاد کنید:
- style.css: در ابتدا، تنها چیزی که باید اضافه کنید مقداری توضیحات است که در فایل باید وجود داشته باشد. ولی این توضیحات قابل مشاهده نخواهد. به این توضیحات دیگ بخار(boilerplate) هم میگن که در CSS با /* */ می توانید کد بخار خود را بنویسید.
- functions.php: این به شما امکان میدهد سند اصلی قالب را از قالب والد در صف قرار دهید. بدون این فایل، قالب فرزند شما نمیتواند CSS قالب والد شما را اعمال کند، که باعث میشود سایت شما فوقالعاده زشت به نظر برسد
فایل style.css
ابتدا یک فایل با نام style.css ایجاد کنید و کد زیر را اضافه کنید:
/*
Theme Name: Hello Elementor Child
Theme URI: https://github.com/elementor/hello-theme/
Description: Hello Elementor Child is a child theme of Hello Elementor, created by Elementor team
Author: Elementor Team
Author URI: https://elementor.com/
Template: hello-elementor
Version: 1.0.1
Text Domain: hello-elementor-child
License: GNU General Public License v3 or later.
License URI: https://www.gnu.org/licenses/gpl-3.0.html
*/اطمینان حاصل کنید که هر چیزی که بعد از دو نقطه می آید را با اطلاعات واقعی خود جایگزین کنید:
- نام قالب – Theme Name: نام قالب فرزند
- آدرس قالب – Theme URI: وب سایتی برای قالب شما و مستندات آن
- توضیحات – Description: شرح کوتاهی از قالب
- نویسنده – Author: نام نویسنده
- آدرس نویسنده – Author URI: وب سایت نویسنده
- الگو – Template: نام پوشه قالب والد (همانطور که در داخل پوشه wp-content/themes شما نامگذاری شده است). این مهمترین خط است زیرا قالب فرزند شما بدون آن کار نخواهد کرد.
- نسخه – Version: شماره نسخه طرح زمینه فرزند
- دامنه متن – Text Domain: برای یکپارچه سازی استفاده می شود. شما فقط می توانید “child-” را به انتهای نام الگو اضافه کنید.
- مجوز – License: به عنوان پیش فرض بگذارید
- آدرس مجوز – License URI: به عنوان پیش فرض بگذارید
بدون درج نکردن الگو – Template واقعاً مهم نیست که چه چیزی را وارد می کنید، فقط مطمئن شوید که نام پوشه قالب والد خود را برای الگو به درستی وارد کرده اید.
فایل functions.php
در مرحله بعد، باید فایل functions.php را برای قالب فرزند خود ایجاد کنید. این همان چیزی است که به شما امکان میدهد استایل کامل CSS را از قالب اصلی خود در قالب فرزند قرار بگیرد.
در فایل functions.php کد زیر را اضافه کنید:
<?php
/* Function to enqueue stylesheet from parent theme */
function child_enqueue__parent_scripts() {
wp_enqueue_style( ‘parent’, get_template_directory_uri().’/style.css’ );
}
add_action( ‘wp_enqueue_scripts’, ‘child_enqueue__parent_scripts’);نصب قالب فرزند از دو روش
برای نصب قالب فرزندی که به صورت دستی ساخته شده است. دو روش وجود دارد، روش اول آپلود فایل ها ساخته شده در دایرکتوری قالب های وردپرس و روش دوم استفاده از نصب مستقیم قالب توسط وردپرس، در ادامه با این دو روش قالب فرزند خود را نصب خواهیم کرد.
روش اول: آپلود فایل های قالب فرزند در دایرکتوری وردپرس
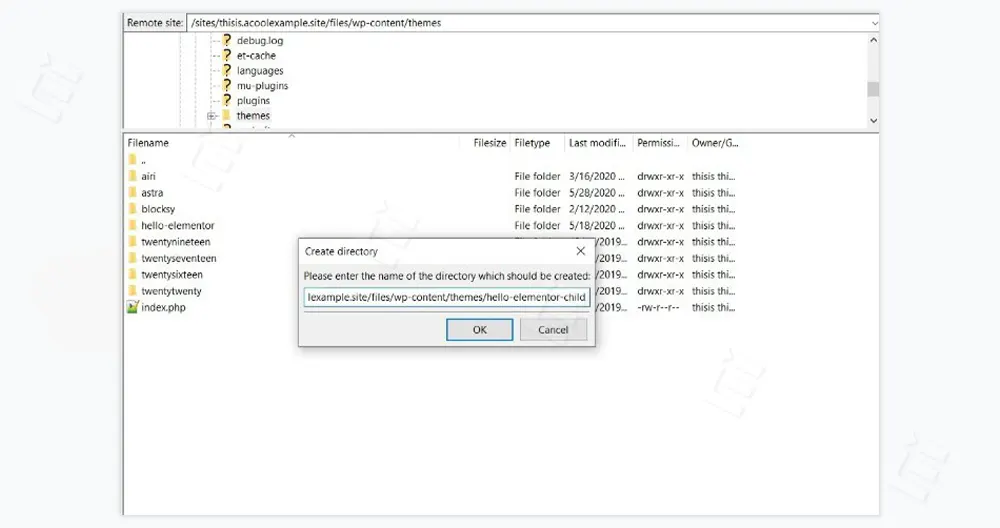
هنگامی که فایل style.css و فایل functions.php را ایجاد کردید، باید آنها را به عنوان یک قالب جدید در سایت وردپرس خود آپلود کنید. برای انجام این کار، با استفاده از FTP به سایت وردپرس خود متصل شوید. سپس، به دایرکتوری قالب سایت خود ( wp-content/themes ) بروید و یک پوشه جدید (ترجیحا نام اصلی قالب – Child) برای قالب فرزند خود ایجاد کنید.سپس، فایل style.css و functions.php خود را در داخل آن پوشه آپلود کنید.

هنگامی که هر دو فایل را آپلود کردید، می توانید به منو پیشخوان > نمایش > پوسته ها بروید و پوسته فرزند خود را مانند سایر قالب های وردپرس فعال کنید.
روش دوم: نصب از طریق پیشخوان وردپرس
برای نصب از طریق وردپرس کافیست مراحل زیر را انجام دهید.
- یک پوشه در کامپیوتر ایجاد کرده و نام آن را (ترجیحا نام اصلی قالب – Child) انتخاب کنید.
- فایل های style.css و function.php را در داخل پوشه ساخته شده قرار دهید.
- پوشه ساخته شده را با استفاده از نرم افزار winrar با فرمت ZIP فشرده کنید.
- از مسیر داشبورد وردپرس منو نمایش > پوسته ها بروید.
- روی دکمه افزودن جدید کلیک کنید .
- فایل ZIP ساخته شده خود را انتخاب و آپلود نمایید.
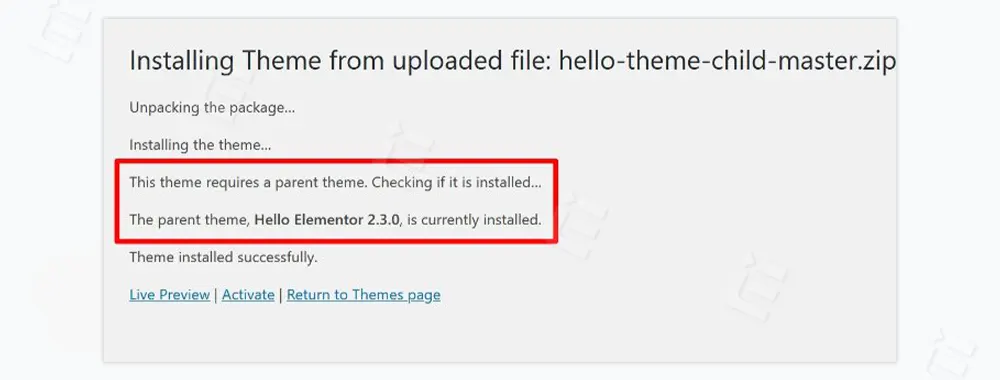
در طول مراحل نصب، وردپرس تشخیص میدهد که شما در حال آپلود یک قالب فرزند هستید و بررسی میکند که آیا قالب اصلی وجود دارد یا خیر.

پس از آپلود فایل، قالب را فعال کنید.
نحوه عملکرد قالب فرزند
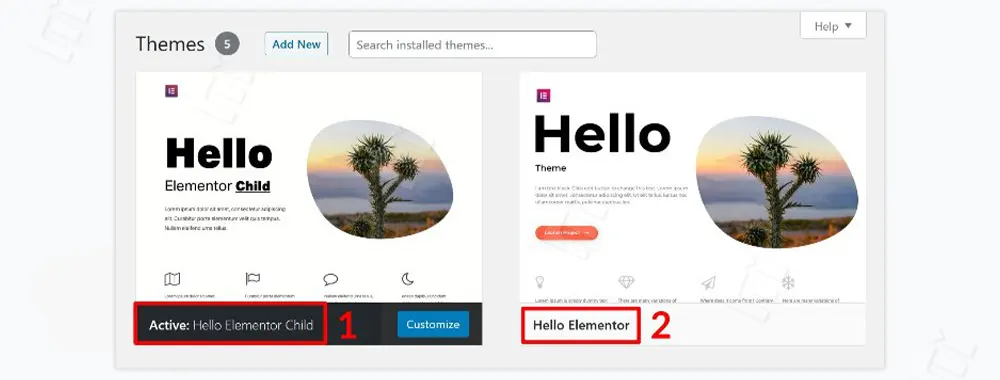
به یاد داشته باشید، برای اینکه قالب فرزندتان کار کند، باید هم قالب والد و هم قالب قرزند را نصب باشند. و کافیست قالب فرزند فعال باشد، اما همچنان باید قالب والدین خود را نصب کنید. همانند تصویر زیر …
- قالب فرزند، فعال باشد.
- قالب والد نصب است، اما فعال نیست.

حذف قالب فرزند وردپرس
- به مسیر نمایش > پوسته ها بروید .
- یک قالب دیگر و یا قالب اصلی را فعال کنید. یا یک قالب جدید وردپرس نصب کنید.
فقط به یاد داشته باشید – اگر قالب فرزند را غیرفعال کنید و به طرح زمینه اصلی خود برگردید، همه تغییراتی که از طریق قالب فرزند خود اضافه کردهاید دیگر وجود نخواهد داشت.