افزودن فیلد های اختصاصی به صفحه محصولات ووکامرس با افزونه jet engine

فعاسازی و استفاده برای ایجاد متا باکس برای استفاده از این افزونه و ایجاد متا باکس های اختصاصی، میتوانید پس از فعالسازی این افزونه، از مسیر پیشخوان> جت انجین> meta boxes و با استفاده از دکمه add new متا باکس جدید را ایجاد کنید. برای متا باکس خود، نامی انتخاب کرده، meta box for را […]
ذخیره کردن قالب در المنتور

برای ذخیره صفحات به عنوان یک الگو برای استفاده مجدد در وب سایت از روش زیر استفاده کنید: روی فلش بالا واقع در سمت راست دکمه انتشار/بهروزرسانی واقع در پایین پنل کلیک کنید. ذخیره به عنوان الگو را انتخاب کنید. یک نام برای قالب خود بگذارید و ذخیره کنید. صفحه شما اکنون در کتابخانه الگوی […]
ابزارک جستجو صفحه ساز المنتور

با مشاهده ویرایشگر پوسته ساز هدر، ابزارک سرچ را مشاهده خواهید کرد. این ابزارک، در ابزارک های المنتور نیز قابل دسترسی است. افزودن و استفاده از ابزارک جستجو با اضافه کردن ابزارک، در بخش دلخواه، می توانید از آن استفاده کنید. با افزودن این ابزارک و قرار دادن skin برابر full screen، هنگام کلیک بر […]
طراحی سایدبار در المنتور

ایجاد و توسعه ساید بار بهترین راه برای ساخت ساید بار، ایجاد آن با استفاده از قالب های Single خواهد بود. از بخش پوسته ساز، وارد ویرایشگر Single post شده و بر روی بخش سمت چپ که برای سایدبار در نظر گرفته شده، ساید بار تعریف میکنیم. برای اینکار، یک ستون بر روی این بخش […]
ساخته آرشیو محصولات و نوشته ها با افزونه Jet Engine در ویرایشگر المنتور

افزونه های مورد نیاز افزونه المنتور پروافزونه JetEngineافزونه JetSmartFilters – اختیاری کوئری مورد استفاده در آموزش %queried_term%
ساخت فرم زمان و تاریخ تحویل محصول با استفاده از افزونه گرویتی فرم و المنتور

متن این مقاله در حال انتشار است ….. دانلود افزونه گرویتی فرم صفحه افزونه کد های مورد استفاده
کاربرد تگ های HTML در وب سایت

کاربرد تگ header این تگ همانگونه که از نامش پیداس برای معرفی سربرگ و یا همان هدر وب سایت می باشد. که عناصری همچون لوگو، منو، جستجو و عناصر مشابه می توانند در تگ header قرار بگیرند. قبل از نسخه HTML5 هدر وب سایتها با استفاده از تگ div ساخته و در تمامی صفحهات وب […]
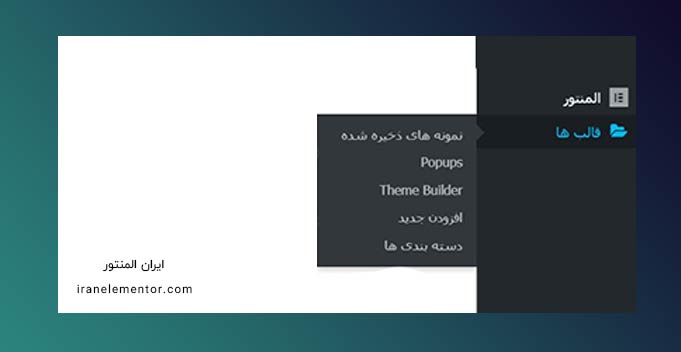
منو قالب ها (Templates)

آشنایی اجزای منو قالب ها قالب های ذخیره شده (Saved Templates) این قسمت شامل قسمت های صفحه (Content)، سکشن یا بخش (Section) و ابزارک های جهانی (Global Widget) می شود. بیشتر بخوانید: نحوه کار با ابزارک ها عمومی (Global Widget) قالب ساز (Theme Builder) شامل الگوهای قالب تکی (Single)، پاورقی (Footer)، سربرگ (Header) و بایگانی […]
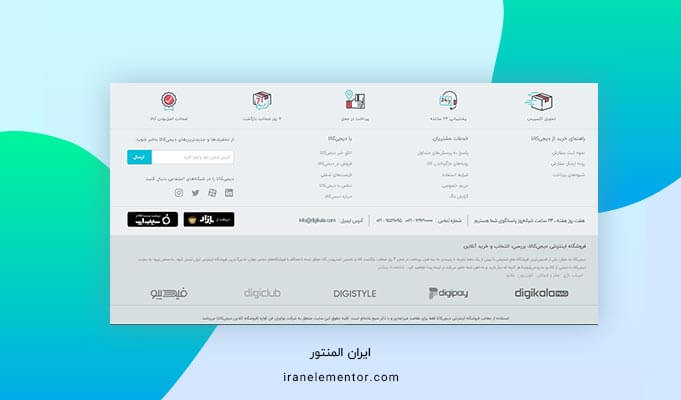
طراحی فوتر دیجی کالا با المنتور

ساخت قالب از منو پیشخوان وردپرس > قالب ها > افزودن قالب را انتخاب میکنیم. نوع قالب خود را بر روی footer قرار می دهیم و در نهایت قالب خود را ایجاد می کنیم. توجه کنید که برای ساخت فوتر حتما باید تگ html سکشن اصلی بر روی footer قرار داشته باشد. به این صورت که سکشن […]
طراحی پاپ آپ با افزونه المنتور

پاپ آپ چیست ؟ تبلیغات بالاپر یا واشو یا پاپآپ (popup) گونهای از آگهیهای اینترنتی هستند که به منظور بالا بردن بازدید از وبگاهها یا بدست آوردن نشانی پست الکترونیکی دیگران درست شدهاند. پنجره های پاپ آپ به عنوان عناصر کاربردی در نمایش محتوا جایگاه خاصی در میان طراحان سایت به دست آورده اند. هدف اصلی استفاده از پاپ […]
