افزونه JetCompareWishlist
افزونه های زیادی برای اضافه کردن ویژگی مقایسه محصولات و لیست علاقه مندی های ووکامرس وجود دارند، اما افزونه ی JetCompareWishlist علاوه بر سازگاری با ووکامرس با المنتور نیز سازگار است و ابزارک های مخصوص به خود را به ویراِیشگر المنتور اضافه کند.
تنظیمات افزونه JetCompareWishlist
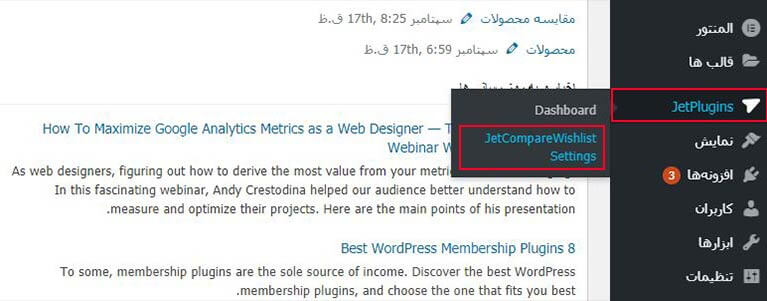
برای استفاده از این ویژگی ابتدا باید تنظیمات این افزونه را برسی و تکمیل نماییم. از منو پیشخوان وردپرس > JetPlugins > بروی JetCompareWishlist کلیک می کنیم تا تنظیمات این افزونه برای ما نمایش داده شود.

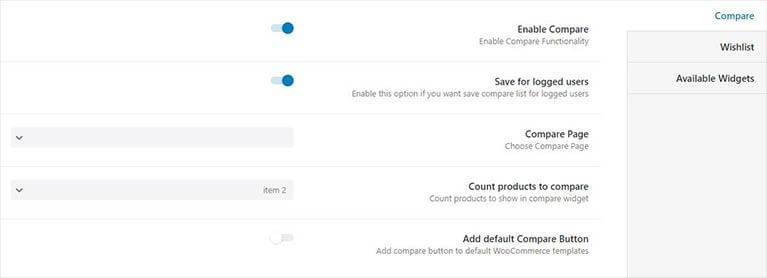
تب Compare
Enable Compare (فعال کردن مقایسه): برای اینکه بتتوانید از این ویژگی استفاده کنید نیاز دارید تا آن را از این بخش فعال کنید.
Save For Logged User (ذخیره کاربران وارد شده): برای ذخیره سازی اطلاعات کاربران سایت این گزینه را فعال کنید.
Compare Page (برگه مقایسه): معرفی برگه ای که ابزارک Compare در آن وجود دارد.
Count Products to Compare (تعداد محصولات جهت مقایسه): شما می توانید تعیین کنید که چه کاربر چه تعداد محصول را می تواند مقایسه کند.
Add default Compare Button (اضافه کردن دکمه مقایسه): با فعال کردن این گزینه دکمه مقایسه برای محصولات در ابزارک های نمایشی محصولات و صفحه محصول اضافه می شود.

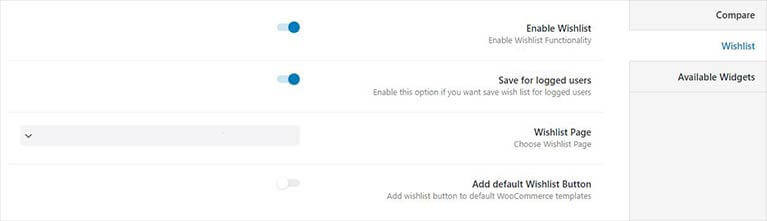
تب Wishlist
Enable Wishlist (فعال کردن لیست علاقه مندی ها): برای اینکه بتتوانید از این ویژگی استفاده کنید نیاز دارید تا آن را از این بخش فعال کنید.
Save For Logged User (ذخیره کاربران وارد شده): برای ذخیره سازی اطلاعات کاربران سایت این گزینه را فعال کنید.
Wishlist Page (برگه لیست علاقه مندی ها): معرفی برگه ای که ابزارک Compare در آن وجود دارد.
Add default Wishlist Button (اضافه کردن دکمه افزودن به علاقه مندی ها): با فعال کردن این گزینه دکمه مقایسه برای محصولات در ابزارک های نمایشی محصولات و صفحه محصول اضافه می شود.

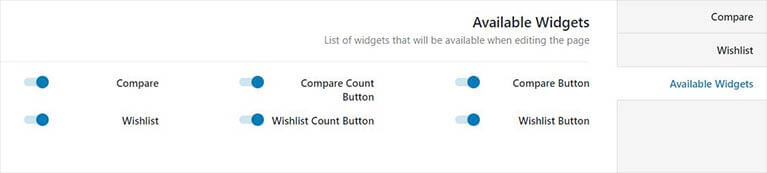
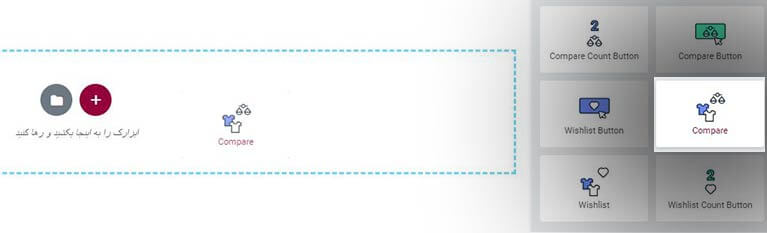
تب Available Widgets
این افزونه دارای 6 ابزارک می باشد که هر کدام وظیفه به خصوص خود را دارد. با فعال کردن و یا غیر فعال کردن هر ابزارک می توانید از نمایش و یا عدم نمایش آن در ویرایشگر المنتور مدیریت کنید.

ساخت صفحه برای مقایسه کردن محصولات
پس از اینکه کاربر محصولات خود را به لیست مقایسه خود اضافه کرد، حال باید در صفحه ای محصولات خود را مقایسه کند.

- برای ساخت چنین صفحه ای؛ یک برگه ایجاد کرده و آن را با استفاده از ویرایشگر المنتور باز می کنیم.
- ابزارک Compare را به میز کار ویرایشگر اضافه کرده و از تب استایل تنظیمات مربوط به نمایش و طراحی آن را انجام داده و در نهایت صفحه خود را ذخیره می کنیم.
- از منو پیشخوان وردپرس > JetPlugins > بروی JetCompareWishlist کلیک می کنیم. وارد تب Compare شده و در فیلد Compare Page برگه مقایسه خود را انتخاب می کنیم.
ساخت صفحه برای لیست علاقه مندی ها
پس از اینکه کاربر محصولات خود را به لیست علاقه مندی های خود اضافه کرد، حال باید در صفحه ای محصولات مورد علاقه خود را مشاهده کند و در صورت لزوم آن را به سبد خرید خود اضافه کند.

- برای ساخت چنین صفحه ای؛ یک برگه ایجاد کرده و آن را با استفاده از ویرایشگر المنتور باز می کنیم.
- ابزارک Wishlist را به میز کار ویرایشگر اضافه کرده و از تب استایل تنظیمات مربوط به نمایش و طراحی آن را انجام داده و در نهایت صفحه خود را ذخیره می کنیم.
- از منو پیشخوان وردپرس > JetPlugins > بروی JetCompareWishlist کلیک می کنیم. وارد تب Wishlist شده و در فیلد Wishlist Page برگه علاقه مندی های خود را انتخاب می کنیم.
ادغام افزونه JetCompareWhishlist و JetEngine
بهترین نوع استفاده از این افزونه، ادغام آن با دیگر افزونه های جت به ویژه افزونه جت انجاین می باشد. به این صورت که با استفاده از ویژگی Listing افزونه جت انجاین می توانید دکمه مقایسه محصولات و افزودن به علامندی های محصولات خود را سفارشی و مطابق با سلیقه خود آن را طراحی کنید. در ویدئو این مقاله می توانید نحوه ادغام این دو افزونه را مشاهده کنید.
آموزش های مرتبط


12 پاسخ
سلام خسته نباشید
من از قالب وودمارت استفاده میکنم ، در وودمارت امکان علاقه مندی و مقایسه هست ولی من میخواهم صفحه محصولات را خودم طراحی کنم و از این افزونه استفاده کنم که امکان علاقه مندی و مقایسه را در صفحات محصولات داشته باشم..
حالا سوال من این هست که اگر این افزونه را فعال کنم دو تا لیست علاقه مندی و مقایسه خواهم داشت ، یکی در صفحه فروشگاه که برای خود وودمارت هست و یکی هم در صفحه محصول که با این افزونه پیاده سازی میکنیم
من میخوام چه وقتی از طریق صفحه فروشگاه و چه از طریق صفحه محصول مقایسه یا علاقه مندی انجام میشه یک صفحه باز بشه نه این که برای هر کدام یک صفحه جداگانه ، چه راهکاری پیشنهاد میکنید؟؟
سلام وقت بخیر
دوتا لیست علاقه مندی خواهید داشت اما ربطی به هم ندارند. شما باید صفحه مربوط به علاقه مندی های قالب خود را از دسترس و یا نمایش خارج کنید تا کاربر سردرگم نشود. البته موارد دیگه هم که متاسفانه مشکل استفاده از قالب های آماده در کنار المنتور وجود داره. بهترین کار شخصی سازی قالب با استفاده از افزونه المنتورپرو و قالب هلو المنتور می باشد
سلام. من در مرحله لیستینگ، لیست را که انتخاب می کنم محصولات لود نمیشوند. علت چیست؟
سلام
از افزونه کش استفاده میکنید؟ در صورت لزوم آن را غیر فعال کنید ببنید مشکل همچنان برقرار است یا خیر؟
سلام . ببخشید چجوری به اون کاروسل محصولمون دکمه ی افزودن به سبد خربد رو اضافه کنیم طوری که اولن لینک بشه به محصول و دوم این که نخواد اون شمارش گر عددی کنارشو داشته باشه . . .. ممنون میشم حتما جواب بدید خیلی برام مهمه به خدا
سلام
نیازی دکمه ووکامرس را اضافه کنید. شما باید یک دکمه ساده اضافه کرده و لینک دکمه را بر روی حالت داینامیک Post URL قرار دهید
سلام مجدد
ممنون بابت سایت خوبتون
منظورم از سوالی که پرسیدم تغییر متای دیتای کاربر تو ووکامرس بود که میخواستم تو صفحه ای که خودم به عنوان پنل کاربری ساختم ازش بگیرم.
یه فرم ساختم که آدرس کاربر رو میگیره.
حالا میخوام این فرم، آدرس پیش فرض کاربر تو ووکامرس رو تغییر بده.
فکر میکنم روشی جز کد نویسی نباشه که جداول بانک اطلاعاتی ووکارمرس و اطلاعات کاربر رو آپدیت کرد. درسته؟
در مورد اون آموزشی هم که زحمت کشیدید و تهیه کردید باید بگم که تو هیچ سایتی ندیدم که با همچین ترفندی این مشکل دریافت اطلاعات تو صفحه محصولات رو اینجوری حل کنه. عالی بود. و سوال خیلی از کاربرای وردپرس باهاش جواب داده شد.
ممنون بابت سایت عالیتون.
سلام
ممنونیم، رضایت شما باعث افتخار ما است.
در رابطه سوالتون، این مورد نیاز به برنامه نویسی داره و به صورت معمول قابل حل نمی باشد
سلام
خسته نباشد
یه سوال داشتم که به این پست مربوط نمیشه.
من میخوام فیلد آدرس ووکامرس رو خودم از کاربر بگیرم.
یعتی یک تکست یا فرم قرار بدم و از کاربر آدرس رو یگیرم و داخل خود ووکامرس ذخیره بشه
فیلدی که من میخوتم بگیرم Billing_address هست که برای ووکامرسه
حالا سوالم اینه که این کار رو میتونم با افزونه jet engin انجام بدم؟
اگه نه با چه افزونه یا روشی این کار رو میشه انجام داد ؟
سلام
آموزش ارسالی را مشاهده کنید
https://iranelementor.com/gravity-elementor-datewoocommerce/
سلام یه چیزی برام سوال شده اینه که ایا افزونه ACF با جت انجاین و JetCompareWishlist فرق داره یا همشون یک کار انجام میدن ؟
سلام
ACF هیچ ربطی به این افزونه نداره، فقط کمی شباهت به بخش meta date افزونه جت انجین داره