افزونه های مورد نیاز
ساخت Listings محصول
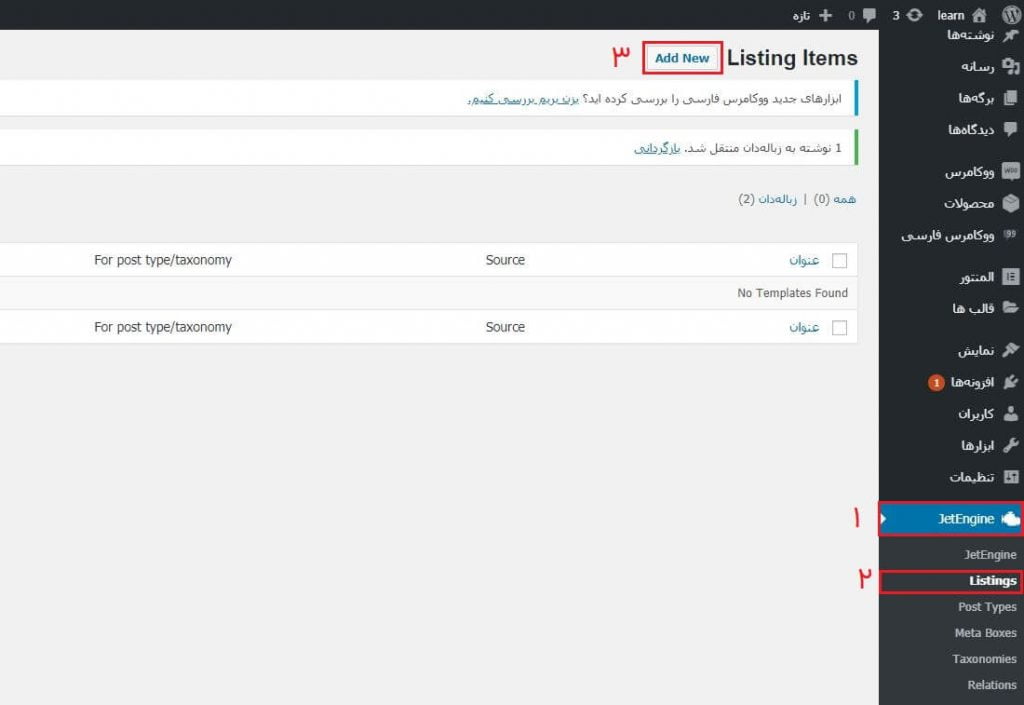
از منو پیشخوان وردپرس > JetEngine > وارد Listings شده و از بخش بالا سمت راست Add new را می زنیم تا یک Lsting جدید بسازیم!

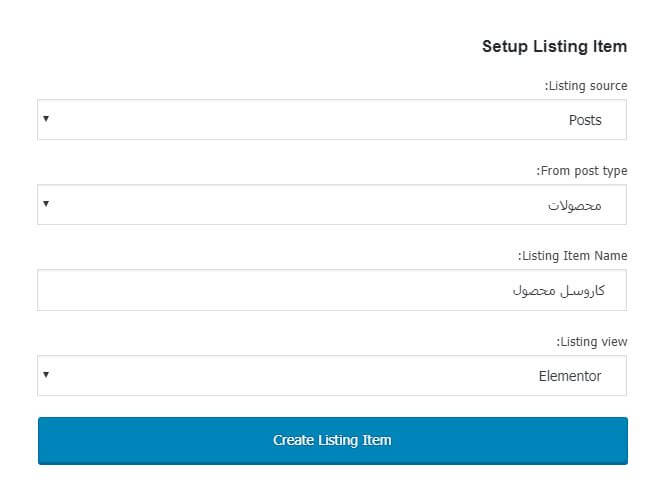
تنظیمات پنجره Setup Listing Item مطابق با تصویر زیر تنظیم و نامی برای Listing خود درج و در نهایت روی دکمه Create Listing Item کلیک می کنیم تا ویرایشگر Listing باز شود.

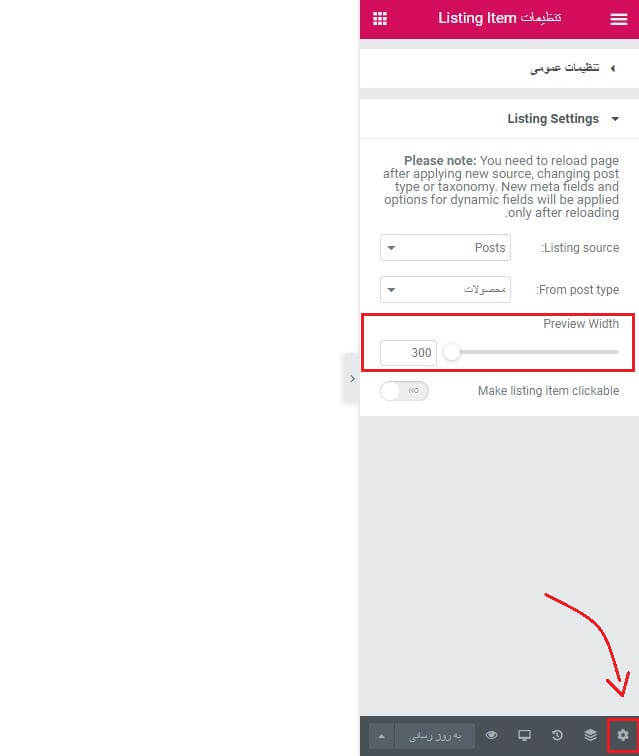
در قسمت میز کار ویرایشگر روی آیکون چرخ دنده کلیک کرده و در بخش Listing Setting عرض

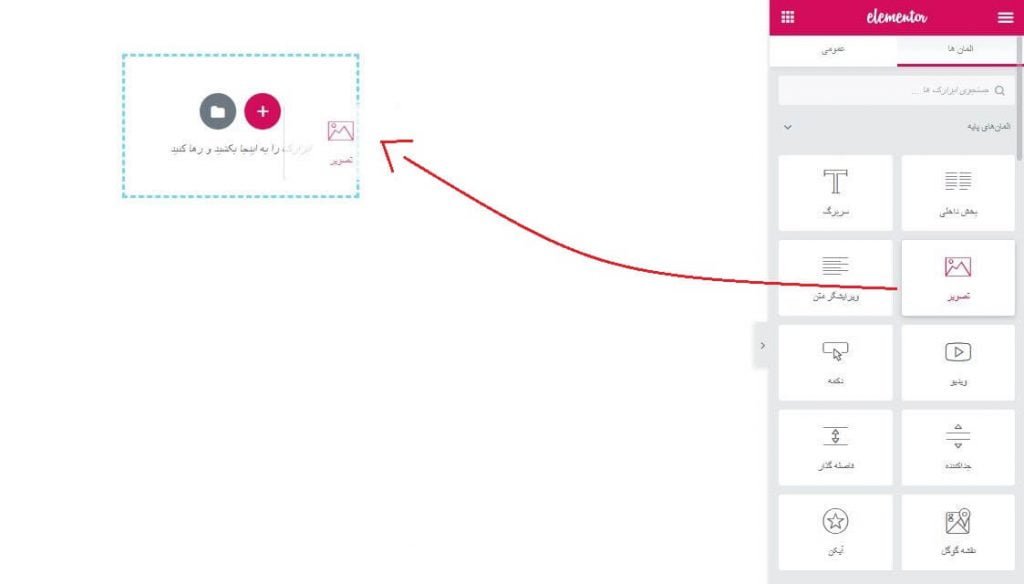
از قسمت ابزارک های افزونه المنتور، ابزارک تصویر را به میز کار خود هدایت می کنیم.

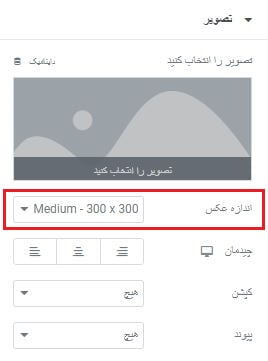
در بخش محتوا ابزارک تصویر اندازه عکس را روی Medium 300*300 قرار می دهیم.

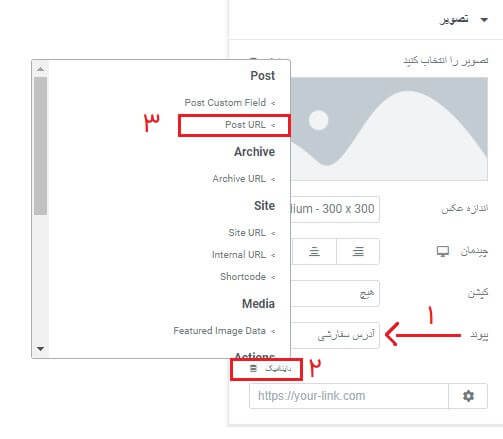
همچنین در قسمت پیوند، نوع پیوند را روی آدرس سفارشی قرار داده و آن را روی حالت داینامیک (Post URL) قرار می دهیم

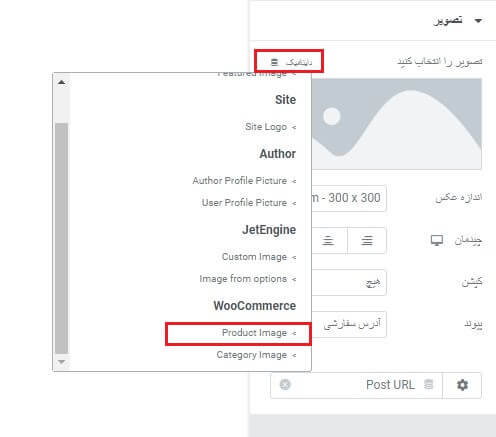
همچنین باید تصویر خود را نیز داینامیک کرده، روی گزینه داینامیک کلیک کرده و نوع آن را روی Product Image قرار می دهیم.

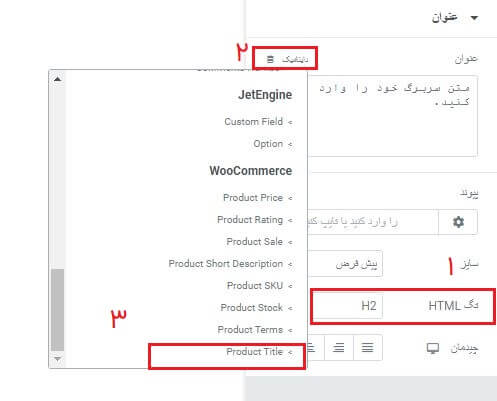
از قسمت ابزارک های افزونه المنتور، ابزارک سربرگ را در زیر تصویر قرار می دهیم. تگ HTML را روی div قرار داده و همانند مراحل قبل باید عنوان ابزارک را داینامیک کرده و حالت آن را روی Product title قرار می دهیم.

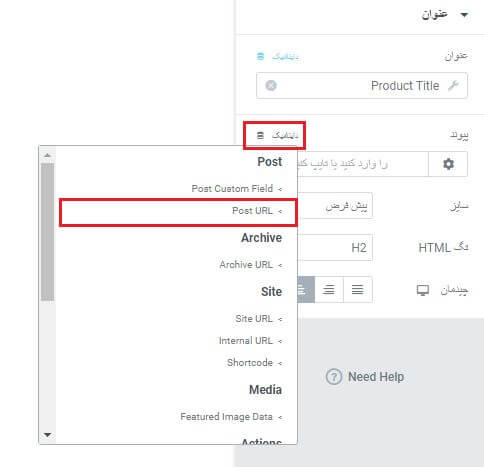
همچنین در قسمت پیوند، نوع پیوند را روی حالت داینامیک (Post URL) قرار می دهیم. می توانید مطابق با سلیقه خود تنظیمات استایل عنوان (اندازه عنوان، رنگ و … ) خود را در تب استایل سفارشی سازی کنید.

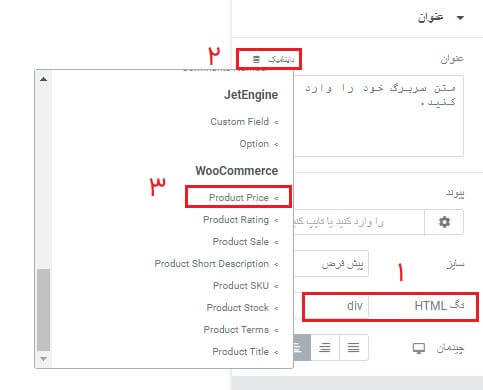
در این مرحله ابزارک سربرگ را در زیر عنوان محصول قرار می دهیم. تگ HTML را روی div قرار داده و عنوان ابزارک را داینامیک کرده و حالت آن را روی Product Price قرار می دهیم.

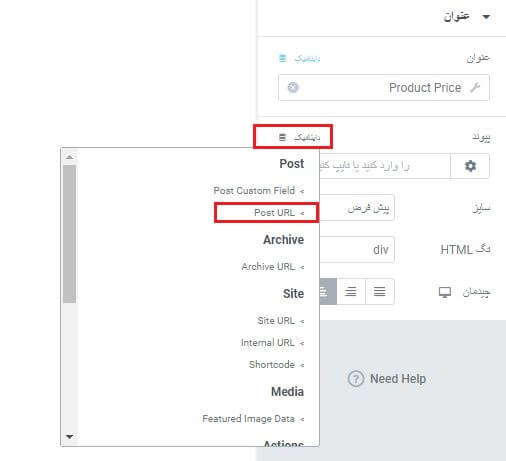
همچنین در قسمت پیوند، نوع پیوند را روی حالت داینامیک (Post URL) قرار می دهیم. می توانید مطابق با سلیقه خود تنظیمات استایل عنوان (اندازه عنوان، رنگ و … ) خود را در تب استایل سفارشی سازی کنید.

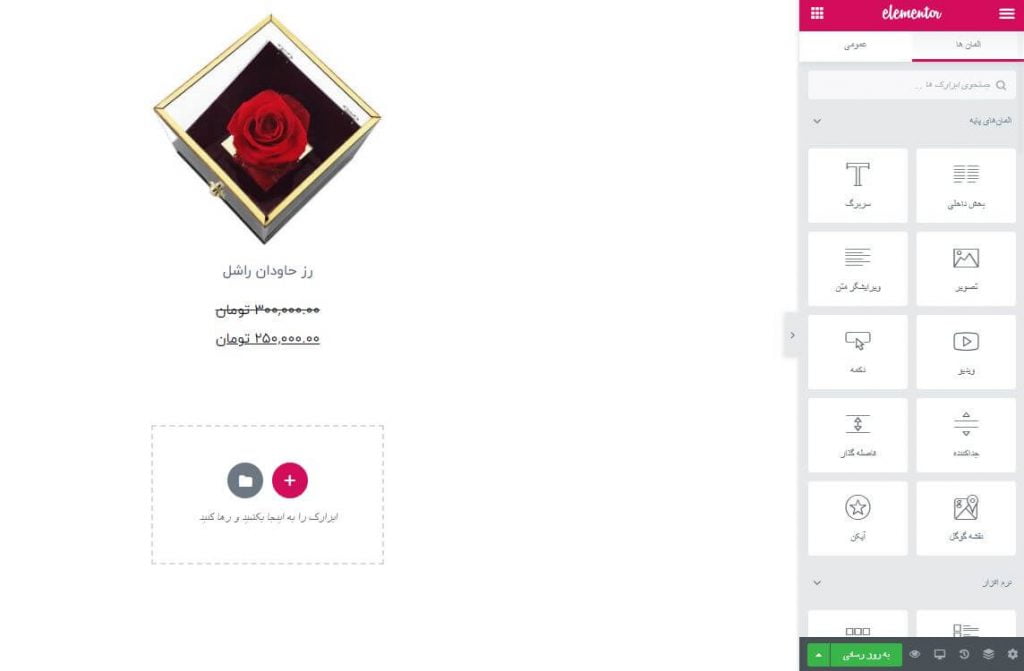
همانطور که در مشاهده می کنید. نتیجه نهایی محصول ما در Listing به صورت زیر می باشد.

ابزارک Listing Grid
صفحه و یا برگه ای که قصد دارید محصول خود را به صورت کاروسل به نمایش در بیاورید را با ویرایشگر المنتور باز کنید.
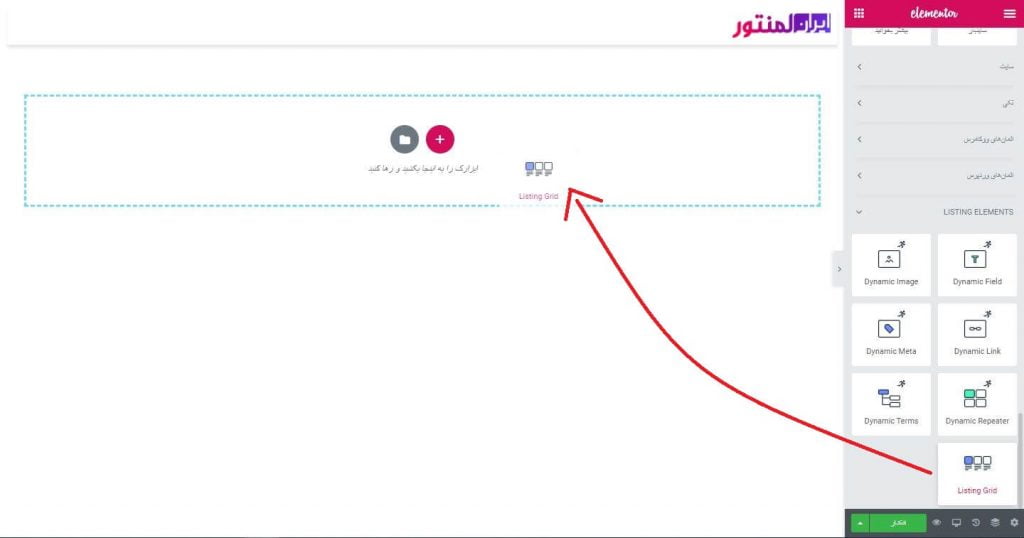
از لیست ابزارک های ویرایشگر ابزارک Listing Grid را به میز کار خود هدایت می کنیم.

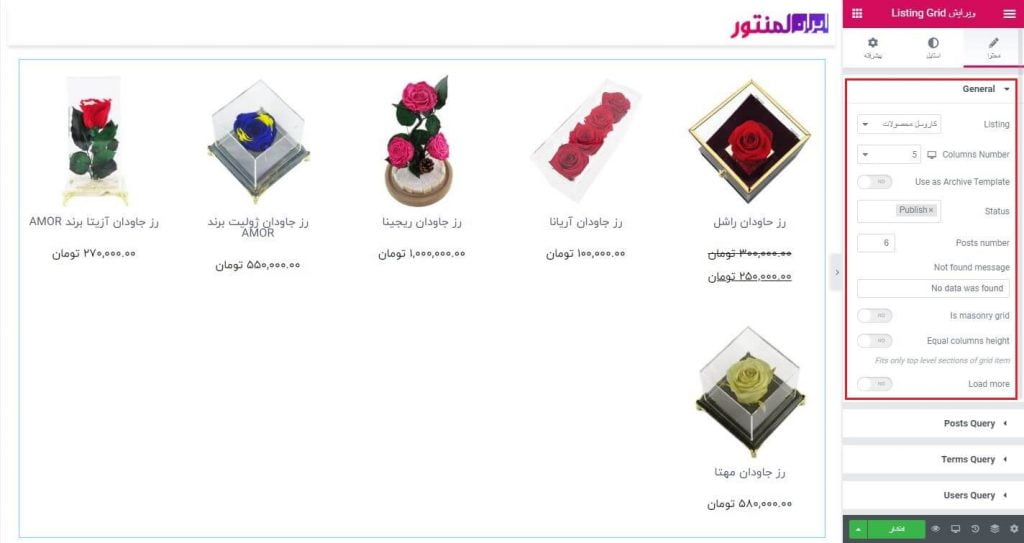
در تب محتوا ابزارک در بخش General در بخش Listing نامی که در مرحله ساخت Listing درج کردیم را انتخاب می کنیم. همچنین مابقی تنظیمات را مطابق با تصویر زیر تنظیم می کنیم

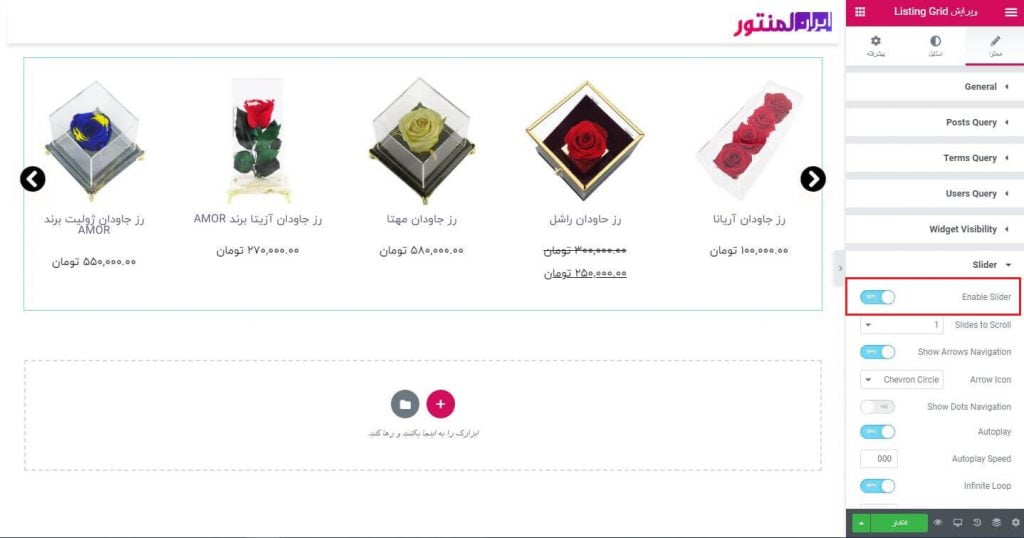
در بخس Slider گزینه Enable slider را فعال کنیم تا نمایش محصولات به صورت اسلایدر باشد.

باکمی استایل دهی به ابزارک Listing Grid می توانیم همانند تصویر زیر یک کاروسل محصول ووکامرسی را به نمایش در ییاوریم.


57 پاسخ
سلام چطوری میتونم محصول هارو لینک کنم به صفحه مخصوص خودشون که با ووکامرس ساختم
سلام آموزش ارسالی را مشاهده کنید
محتوای داینامیک در المنتور
سلام خسته نباشید چطوری میشه ریپانسیو کرد .
سلام
با استفاده از قواعد و مراحل موجود در واکنشگرایی می توانید این کار را انجام دهید. لینک زیر می تواند به شما کمک کند
تنظیمات واکنشگرایی و ریسپانسیو کردن صفحات در افزونه المنتور
سلام وقت شما بخیر
من میخواستم یک کاروسل دو سطری ایجاد کنم
که دسته بندی های محصولات رو در دو سطر و تعداد مشخصی ستون به شکل کاروسل نشون بده اما هرکاری میکنم فقط در یک سطر بصورت کاروسل نشون میده
ممنون میشم راهنمایی کنین
سلام
طبیعی هست که کاروسل بیش از یک سطر طراحی نمی شود. نهایتا میتوانید دو کاروسل ساخته آنها را زیر هم با نتظیمات مشابه قرار دهید.
سلام
میشه بفرمایید درصد تخفیف محصول رو چطور میشه اینجا نمایش داد؟
سلام
به صورت پیشفرض چنین امکانی توسط این افزونه وجود ندارد. باید از کدنویسی استفاده کرد.
پدرمون دراومد تا یه دسته رو بهش بدیم آموزش نصفه خوب نیست دوست عزیز
سلام
آموزش مجدد اصلاح شد. با تشکر از شما
اصله کاری که باید انتخاب دسته مورد نظر بود رو نگفتین من اصلا متوجه نشدم به دوستانی هم که پاسخ دادین ای کاش این رو هم کامل میگفتین در ویدیو مارو به زحمت نمینداختین
سلام
آموزش مجدد بازطراحی شد، مورد مذکور نیز افزوده شد.
سلام
ممنون از آموزش خوبتون
من میخوام توی این کاروسل فقط محصولاتی که تخفیف ویژه خوردن را وارد کنم. در پاسخ به یکسری از دوستان فرموده بودید که بله، “”” فقط کافیه در قسمت tax_query نام دسته، ایدی و یا نامک آن را حهت نمایش دسته موزد نظر وارد نمایید “”” اما من نتونستم اینکار بکنم و هر ایدی وارد میکردم رسما هیچ عکس العملی نشون نمیداد
ممنون میشم اگر بیشتر راهنمایی کنید
سلام
باید از کوئری sale_price جهت نمایش محصولات تخفیف خورده استفاده نمایید