در این مقاله یاد می گیریم که چطور یک فرم ورود و ثبت نام با استفاده از افزونه المنتور طراحی کنیم. شاید تا بحال برای ساخت چنین کلی در سطح اینترنت جستجور کرده باشید و جواب سوالتان را دریافت نکرده باشید. ما در اینجا قصد داریم تا با استفاده از افزونه المنتور پرو و افزونه المنت پک یک فرم ثبت نام و ورود زیبا طراحی کنیم.
افزونه های مورد نیاز
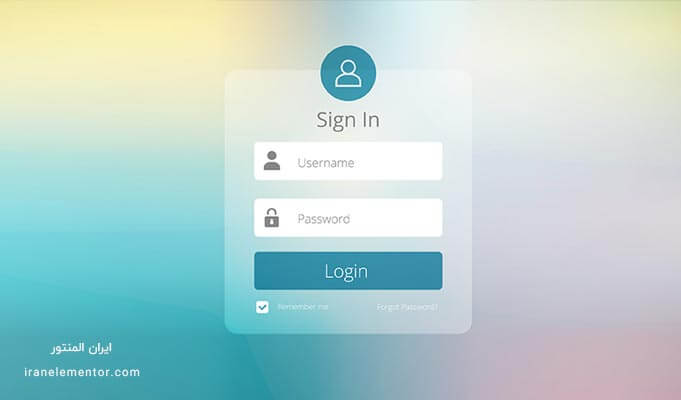
فرم ورود
- از منو پیشخوان وردپرس > قالب ها > افزودن قالب را انتخاب می کنیم.
- نوع قالب را روی Section گذاشته و نامی برای قالب خود درج می کنیم.
- یک سکشن با عرض 300px ایجاد می کنیم.
- در قسمت ابزارک های المنتور، ابزارک User Login برای طراحی فرم ورود انتخاب می کنیم.
- ابزارک را مطابق با سلیقه خود سفارشی سازی می کنیم.
فرم ثبت نام
- از منو پیشخوان وردپرس > قالب ها > افزودن قالب را انتخاب می کنیم.
- نوع قالب را روی Section گذاشته و نامی برای قالب خود درج می کنیم.
- یک سکشن با عرض 300px ایجاد می کنیم.
- در قسمت ابزارک های المنتور، ابزارک User Register برای طراحی فرم ورود انتخاب می کنیم.
- ابزارک را مطابق با سلیقه خود سفارشی سازی می کنیم.
ساخت دکمه Swicher
- از منو پیشخوان وردپرس > قالب ها > افزودن قالب را انتخاب می کنیم.
- نوع قالب را روی Section گذاشته و نامی برای قالب خود درج می کنیم.
- یک سکشن با عرض 300px ایجاد می کنیم.
- در قسمت ابزارک های المنتور، ابزارک Switcher برای طراحی فرم ورود انتخاب می کنیم.
- در تنظیمات این افزونه در یخش Swich A قالبی که در مرحله ( فرم ورود ) ذخیره کردیم را فراخانی می کنیم.
- همچنین در یخش Swich B نیز قالبی که در مرحله ( فرم ثبت نام ) ذخیره کردیم را فراخانی می کنیم.
- تغیرات و قالب خود را ذخیره می کنیم.
درج دکمه ثبت نام در هدر سایت
- هدر خود را ویرایش کنید و ستونی را برای قرارگیری دکمه ورود / ثبت نام طراحی می کنیم.
- در قسمت ابزارک های المنتور، ابزارک Offcanvas در ستون مورد نظر درج می کنیم.
- در قسمت Select Source ابزارک نوع آن را بر روی Elementor Template قرار می دهیم.
- در قسمت Choose Template قالبی که در محله ( ساخت دکمه Swicher ) طراحی کردیم را فراخانی می کنیم.
- تنظیمات خود را ذخیره می کنیم.
نمایش نام کاربر
برای اینکه هنگامی که کاربری وارد وب سایت می شود به جای نمایش متن دکمه ( ورود / ثبت نام ) نام کاربری خود را مشاهده کند. از روش زیر عمل می کنیم.


در قسمت تنظیمات محتوا ابزارک offcanvans وارد بخش Button و فیلد Button Text را در حالت داینامیک User info قرار می دهیم

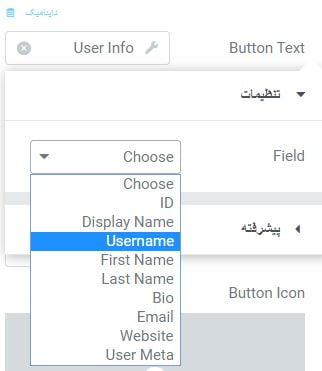
بر روی آیکون آچار فیلد داینامیک کلیک کرده و Field آن را روی Username قرار می دهیم.

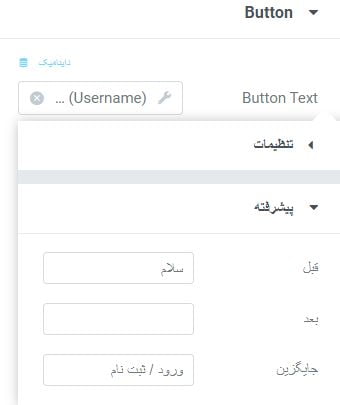
در بخش پیشرفته در فیلد قبل می توانیم کلمه سلام را اضافه کنیم. تا علاوه بر نمایش نام کاربر این کلمه هم نمایش داده شود. مثلا ( سلام Kurockey )
در فیلد جایگزین نیز زمانی که کار هنوز وارد نشده است می توانید از عنوان ورود / ثبت نام استفاده کرد. این قسمت زمانی نمایش داده می شود که کاربر هنوز به وب سایت وارد نشده است.



126 پاسخ
سلام وقت بخیر
من میخوام چند تا فیلد دیگه هم اضافه کنم هنگام ثبت نام مثل شماره تلفن و کد ملی
سلام
امکان افزودن فیلد اضافه با استفاده از ابزارک این افزونه وجود ندارد
با سلام
ببخشید چرا برگه ای رو به عنوان برگه فروشگاه به ووکامرس معرفی میکنیم استایل برگه بهم میریزد
میشه توضیحات بیشتری بدید
سلام
در صورتی که با قالب های المنتور آشنا هستید. شما باید برگه فروشگاه خود را از طریق قالب Product Archive طراحی کنید. و در نهایت نمایش برگه خود را بر روی shop قرار دهید. همچنین می توانید آموزش زیر را دنبال کنید
https://iranelementor.com/website-template-design/
ممنون از آموزش های خوبتون
ایا این آموزش برای ووکامرس هم میشه مورد استفاده قرار بگیره؟
و اگه پَاسخ مثبته چطور تنظیماتی رو باید اعمال کنم تا دیگه فرم ورود پیشفرص ووکامرس نمایش داده نشه و فرم طراحی شده نمایش داده بشه
سلام
رهام عزیز کافیه یک برگه مجزا طراحی کنید و کاربران را جهت ورود به برگه طراحی شده خود هدایت کنید
چطوری؟
اگه میتونید جواب بدید.
با سلام
ببخشید چرا برگه ای رو به عنوان برگه فروشگاه به ووکامرس معرفی میکنیم استایل برگه بهم میریزد
سلام
به دلیل اینکه برگه فروشگاه شامل شورت کد می باشد. و باید شورت کد برگه در صفحه ای که به عنوان برگه فروشگاه تعیین می کنید وجود داشته باشد
Registration option not enbled in your general settings.
مال من این اخطار را در لوکال هاست می دهد چطور رفعش کنم
از منو پیشخوان وردپرس > تنظیمات > بخش عمومی شوید و تیکت گزینه عضویت را فعال کنید
سلام چرا من پلاگین لوکو نصب کردم المنتور پک را انتخاب کردم متن خروج را ویرایش کردم ولی ویرایش نشد
سلام
لطفا کش مرورگر خود را پاک نمایید
خسته نباشید مجدد
ببخشید توی اون هدر که دکمه offcanvas رو اضافه کردین چطور جاش رو ساخته بودید؟منظورم اینه که وقتی offcanvas رو برداشتین کنار هدر خودش یه جا داشت که رفتید و اونجا قرار دادین.من نمیتونم الان میشه راهنمایی کنید؟
پاسخ شما از طریق تیکت ارسال گردید
سلام ببخشید میشه در بخش ثبت نام کاربر رمز عبور رو همون جا درج کنه و نیازی نباشه به ایمیلش ارسال بشه
سلام وقت بخیر
شما باید در قسمت پیکربندی ووکامرس، ساخت رمز عبور به صورت خودکار را غیر فعال کنید
سلام خسته نباشید
آموزشتون عالی بود.
فقط یک سوال از کجا میتونم متن اون برچسب “مرا به خاطر بسپار” رو عوض کنم؟ برای من انگلیسی هستش و جایی رو پیدا نمیکنم برای عوض کردن متن
سلام وقت بخیر، ممنون از همراهیتون
برای رفع مشکل لینک ارسالی را مشاهده بفرمایید
https://iranelementor.com/wp-content/uploads/2020/04/Translate-plugin.mp4