در این مقاله یاد می گیریم که چطور یک فرم ورود و ثبت نام با استفاده از افزونه المنتور طراحی کنیم. شاید تا بحال برای ساخت چنین کلی در سطح اینترنت جستجور کرده باشید و جواب سوالتان را دریافت نکرده باشید. ما در اینجا قصد داریم تا با استفاده از افزونه المنتور پرو و افزونه المنت پک یک فرم ثبت نام و ورود زیبا طراحی کنیم.
افزونه های مورد نیاز
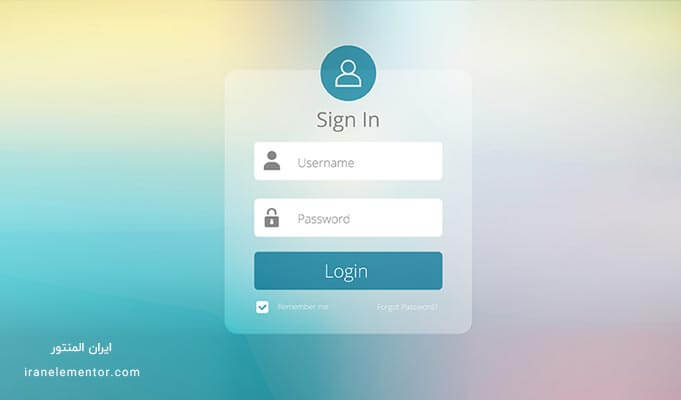
فرم ورود
- از منو پیشخوان وردپرس > قالب ها > افزودن قالب را انتخاب می کنیم.
- نوع قالب را روی Section گذاشته و نامی برای قالب خود درج می کنیم.
- یک سکشن با عرض 300px ایجاد می کنیم.
- در قسمت ابزارک های المنتور، ابزارک User Login برای طراحی فرم ورود انتخاب می کنیم.
- ابزارک را مطابق با سلیقه خود سفارشی سازی می کنیم.
فرم ثبت نام
- از منو پیشخوان وردپرس > قالب ها > افزودن قالب را انتخاب می کنیم.
- نوع قالب را روی Section گذاشته و نامی برای قالب خود درج می کنیم.
- یک سکشن با عرض 300px ایجاد می کنیم.
- در قسمت ابزارک های المنتور، ابزارک User Register برای طراحی فرم ورود انتخاب می کنیم.
- ابزارک را مطابق با سلیقه خود سفارشی سازی می کنیم.
ساخت دکمه Swicher
- از منو پیشخوان وردپرس > قالب ها > افزودن قالب را انتخاب می کنیم.
- نوع قالب را روی Section گذاشته و نامی برای قالب خود درج می کنیم.
- یک سکشن با عرض 300px ایجاد می کنیم.
- در قسمت ابزارک های المنتور، ابزارک Switcher برای طراحی فرم ورود انتخاب می کنیم.
- در تنظیمات این افزونه در یخش Swich A قالبی که در مرحله ( فرم ورود ) ذخیره کردیم را فراخانی می کنیم.
- همچنین در یخش Swich B نیز قالبی که در مرحله ( فرم ثبت نام ) ذخیره کردیم را فراخانی می کنیم.
- تغیرات و قالب خود را ذخیره می کنیم.
درج دکمه ثبت نام در هدر سایت
- هدر خود را ویرایش کنید و ستونی را برای قرارگیری دکمه ورود / ثبت نام طراحی می کنیم.
- در قسمت ابزارک های المنتور، ابزارک Offcanvas در ستون مورد نظر درج می کنیم.
- در قسمت Select Source ابزارک نوع آن را بر روی Elementor Template قرار می دهیم.
- در قسمت Choose Template قالبی که در محله ( ساخت دکمه Swicher ) طراحی کردیم را فراخانی می کنیم.
- تنظیمات خود را ذخیره می کنیم.
نمایش نام کاربر
برای اینکه هنگامی که کاربری وارد وب سایت می شود به جای نمایش متن دکمه ( ورود / ثبت نام ) نام کاربری خود را مشاهده کند. از روش زیر عمل می کنیم.


در قسمت تنظیمات محتوا ابزارک offcanvans وارد بخش Button و فیلد Button Text را در حالت داینامیک User info قرار می دهیم

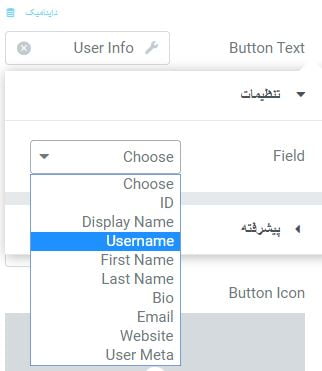
بر روی آیکون آچار فیلد داینامیک کلیک کرده و Field آن را روی Username قرار می دهیم.

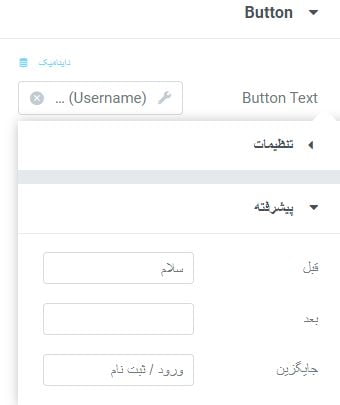
در بخش پیشرفته در فیلد قبل می توانیم کلمه سلام را اضافه کنیم. تا علاوه بر نمایش نام کاربر این کلمه هم نمایش داده شود. مثلا ( سلام Kurockey )
در فیلد جایگزین نیز زمانی که کار هنوز وارد نشده است می توانید از عنوان ورود / ثبت نام استفاده کرد. این قسمت زمانی نمایش داده می شود که کاربر هنوز به وب سایت وارد نشده است.





126 پاسخ
سلام
ممنون به خاطر آموزش خوبتون.
دو تا سوال دارم. لطفا راهنمایی نمایید.
1- Website:
description:
logout
را چطور سفارشی کنم؟
2- از چه افزونه ای برای اینکه رمز توسط کاربر ایجاد شود، استفاده کنم؟
سلام
در آموزش جدید در رابطه با سوال اولتون اصلاح خواهند شد. برای انتخاب رمز عبور توسط کاربر بایست از تنظیمات ووکامرس تعیین کنید که کاربر می تواند خود رمز عبور ایجاد کند.
البته مرسی از بابت آموزش واقعا خیلی عالی و مفید است
من پرسش پاسخ ها رو می دیدم خیلی دیر جواب دادین من الان نیاز دارم نه پاسخ سوالمو بدونم نه 20 روز دیگه
سوالم : چرا وقتی میخوام فرم ثبت نام درست کنم المان ش نیس؟
سلام، یکم دقیق تر بگید تا بتونیم راهنماییتون کنیم. فقط از بروز بدون تمام افزونه اطمینان حاصل کنید
سلام چطور تنظیم کنیم بعد ثبت نام مستقیم وارد اکانت بشه و دیگه بعد ثبت نام ورود نخواد؟ من از ووکامرس استفاده می کنم
در فرم بخشی هست به عنوان redirect که میتوانید صفحه ای را بعد از لاگین مشخص کنید
البته من افزونه رو از سایت شما هنوز خریداری نکردم. ولی خب خواستم این سوال رو بپرسم از شما شاید از دوستان هم همین مشکل رو داشته باشن احیانا
با سپاس
سلام
ممنون از آموزش عالیتون
عزیز من انجام دادم همه رو و همه چی الان اوکی هست.
فقط یه چیزی اینکه الان بعد از درست کردن اینا بعضی موقع ها تو قالبم که آموزشی هست و اسمش WPLMS هست. بعضی موقع ها تو برگه ها ووکامرس یا دوره ها این فرم لوگین و ثبت نام میان بالای هیدر نمایش داده میشن و وقتی صفحه رو رفرش میکنیم دیگه نمایس داده نمیشن.
به نظرتون ایراد از کجا میتونه باشه؟
سلام
مسئله باید دقیق برسی شود. لطفا لینک و یا تصویری ضمیمه کنید
استاد درود و سلام
ببخشید من در طراحی صفحه ثبت نام گزینه
Custom Label
رو ندارم میشه بگید چطوری میشه فعالش کرد
سلام وقت بخیر
لطفا از وب سایتی که افزونه را تهیه کرده اید مورد خود را دنبال کنید
با تشکر
سلام ممنونم از آموزش خوبتون
من مراحل را طی کردم و موفقیت امیز بود فقط سوالی که دارم، وقتی کاربر وارد میشه در قسمت ورود محتوایی با این مظمون وجود داره:
hi user
Website: abcd.com
description:
logout
این محتو را چطور میشه سفارشی سازی کرد؟
سلام وقت بخیر
برای طراحی حساب کاربری به روش درست، در آینده آموزش هایی منتشر خواهند شد. برای اطلاع از آموزش های ما میتوانید کانال تلگرام ما را دنبال کنید
سلام این آموزش بسیار کاربردی بود
فقط به چند تا راهنمایی نیاز دارم
۱- صفحه بعد از لوگین که اطلاعات کاربر رو به نمایش میذاره چطور باید ادیت بشه
۲-چطور امکان ادیت اطلاعات کاربر را بدم
۳- چطور امکان آپلود آواتار رو بدم
۴- چطور چند تا کاستوم فیلد اضافه کنم
۵- چطور بعد از لوگین قسمت ریجیستر به نمایش در نیاد
۶- چطور امکان لوگین فقط در فرانت رو بدم
۷-چطوری تعداد کامنت ها گذاشته شده یوزر را بدم
۸-چطوری تعداد ریپلایی کامنت های یوز رو بدم
برای طراحی حساب کاربری به روش درست، در آینده آموزش هایی منتشر خواهند شد. برای اطلاع از آموزش های ما میتوانید کانال تلگرام ما را دنبال کنید
سلام من به همین روش فرم ثبت نام و ورود رو ساختم و داخل سوئیچ و offcanvas گذاشتم فرم ثبت نام ریدایرکت میشه و به صفحه پیشخوان میره اما فرم ورود به صفحه پیشخوانی که ساختم ریدایرکت نمیشه و فقط ورود با موفقیت رو میزنه همچنین هر آیدی هم که میزنم میزنه ورود با موفقیت
سلام
با چه سیستم مدیریتی فعالیت می کنید؟ ووکامرس یا EDD؟