در این مقاله یاد می گیریم که چطور یک فرم ورود و ثبت نام با استفاده از افزونه المنتور طراحی کنیم. شاید تا بحال برای ساخت چنین کلی در سطح اینترنت جستجور کرده باشید و جواب سوالتان را دریافت نکرده باشید. ما در اینجا قصد داریم تا با استفاده از افزونه المنتور پرو و افزونه المنت پک یک فرم ثبت نام و ورود زیبا طراحی کنیم.
افزونه های مورد نیاز
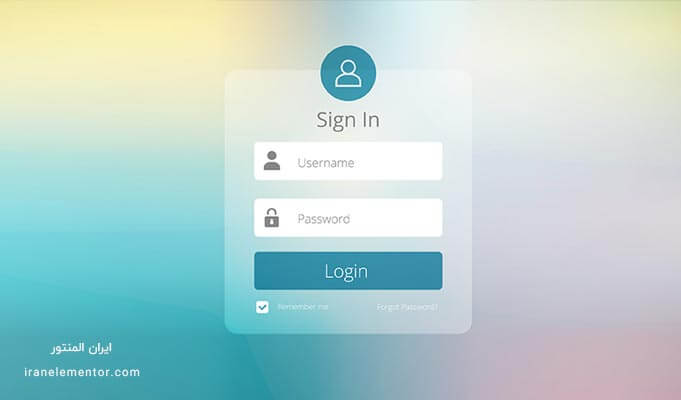
فرم ورود
- از منو پیشخوان وردپرس > قالب ها > افزودن قالب را انتخاب می کنیم.
- نوع قالب را روی Section گذاشته و نامی برای قالب خود درج می کنیم.
- یک سکشن با عرض 300px ایجاد می کنیم.
- در قسمت ابزارک های المنتور، ابزارک User Login برای طراحی فرم ورود انتخاب می کنیم.
- ابزارک را مطابق با سلیقه خود سفارشی سازی می کنیم.
فرم ثبت نام
- از منو پیشخوان وردپرس > قالب ها > افزودن قالب را انتخاب می کنیم.
- نوع قالب را روی Section گذاشته و نامی برای قالب خود درج می کنیم.
- یک سکشن با عرض 300px ایجاد می کنیم.
- در قسمت ابزارک های المنتور، ابزارک User Register برای طراحی فرم ورود انتخاب می کنیم.
- ابزارک را مطابق با سلیقه خود سفارشی سازی می کنیم.
ساخت دکمه Swicher
- از منو پیشخوان وردپرس > قالب ها > افزودن قالب را انتخاب می کنیم.
- نوع قالب را روی Section گذاشته و نامی برای قالب خود درج می کنیم.
- یک سکشن با عرض 300px ایجاد می کنیم.
- در قسمت ابزارک های المنتور، ابزارک Switcher برای طراحی فرم ورود انتخاب می کنیم.
- در تنظیمات این افزونه در یخش Swich A قالبی که در مرحله ( فرم ورود ) ذخیره کردیم را فراخانی می کنیم.
- همچنین در یخش Swich B نیز قالبی که در مرحله ( فرم ثبت نام ) ذخیره کردیم را فراخانی می کنیم.
- تغیرات و قالب خود را ذخیره می کنیم.
درج دکمه ثبت نام در هدر سایت
- هدر خود را ویرایش کنید و ستونی را برای قرارگیری دکمه ورود / ثبت نام طراحی می کنیم.
- در قسمت ابزارک های المنتور، ابزارک Offcanvas در ستون مورد نظر درج می کنیم.
- در قسمت Select Source ابزارک نوع آن را بر روی Elementor Template قرار می دهیم.
- در قسمت Choose Template قالبی که در محله ( ساخت دکمه Swicher ) طراحی کردیم را فراخانی می کنیم.
- تنظیمات خود را ذخیره می کنیم.
نمایش نام کاربر
برای اینکه هنگامی که کاربری وارد وب سایت می شود به جای نمایش متن دکمه ( ورود / ثبت نام ) نام کاربری خود را مشاهده کند. از روش زیر عمل می کنیم.


در قسمت تنظیمات محتوا ابزارک offcanvans وارد بخش Button و فیلد Button Text را در حالت داینامیک User info قرار می دهیم

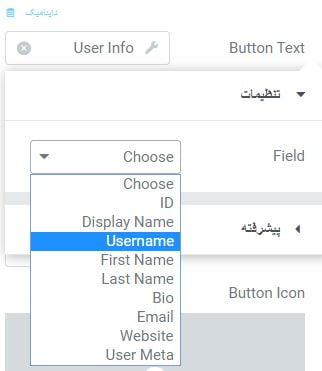
بر روی آیکون آچار فیلد داینامیک کلیک کرده و Field آن را روی Username قرار می دهیم.

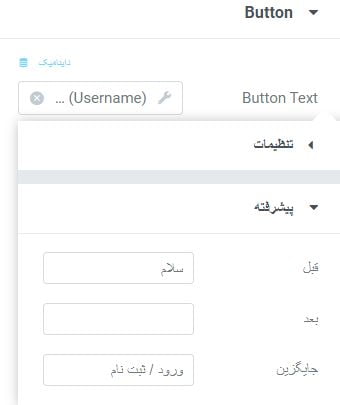
در بخش پیشرفته در فیلد قبل می توانیم کلمه سلام را اضافه کنیم. تا علاوه بر نمایش نام کاربر این کلمه هم نمایش داده شود. مثلا ( سلام Kurockey )
در فیلد جایگزین نیز زمانی که کار هنوز وارد نشده است می توانید از عنوان ورود / ثبت نام استفاده کرد. این قسمت زمانی نمایش داده می شود که کاربر هنوز به وب سایت وارد نشده است.



126 پاسخ
سلام من می خوام کاری کنم که کاربر بعد از ورود به سایت بتونه سفارشات و … حساب کاربری خود را ببینه
من صفحه سفارشات و دانلود ها و.. رو ساختم و استایل دهی کردم ممنون می شم بهم بگید که کاربر بعد از ساخت حساب کاربری و ورود بتونه سفارشات خود را ببینه نمی دونم چطوری بگم اگه می دونید که چی می گم
ممنون تون می شم که بهم بگید ممنون🙏🙏🙏🙏؟؟؟؟؟؟
سلام وقت بخیر
باید از افزونه های تغییر مسیر استفاده کنید. مثلا تعیین میکنید که کاربر پس ورود به چه صفحه ای هدایت بشه
سلام و درود بر شما
تشکر از بابت زحماتی که کشیدین و ویدئوی آموزشی خوبی که تهیه کردین واقعا عالی بود
من طبق آموزش ها طراحی کردم
فقط یه مشکلی دارم، کاربری که از این فرم ثبت نام میشه جزء کاربران ووکامرس نیست، و بعد از ورود نمی تونه حساب کاربری ووکامرسی داشته باشه (صفحه دانلود، پرداخت، سبد خرید و …)
راهی هست که بعد از ثبت نام ، کاربر به قسمت کاربران ووکامرس هم اضافه بشه ؟
یعنی می خوام که کاربری که وارد سایت شد و حساب کاربری ساخت وصل بشه به همون حساب کاربری مه در اونجا بتونه که سفارشات و دانلود ها و.. خود را ببیند
سلام ممنون از شما
ببنید سوالتون کمی گنگ هست. یعنی چی جز ووکامرس نیست و بعد از ثبت نام بخشی از ووکامرس بشه 🙁
سلام وقتتون بخیر
من همه چیز رو مو به مو انجام دادم اما وقتی کاربر تو موبایل روی ورود بزنه وقتی دوباره روی ثبت نام بزنه دیگه برنمیگرده روی ثبت نام چی کار کنم ؟
سلام
شما مبایست از تغییر میسیر استفاده کنید. یعنی افزونه هایی هستند که کاربران را بعد از ورود و یا خروج به یک مسیری راهنمایی میکنند
اما اینکه فقط روی موبایل این مشکل را دارید ربطی به آموزش ندارد و شما موضوع را باید از روش های دیگری پیگیری نمایید
دم شما گرم
❤🌹
سلام و درود بر شما
تشکر از بابت زحماتی که کشیدین و ویدئوی آموزشی خوبی که تهیه کردین واقعا عالی بود
من طبق آموزش ها طراحی کردم
فقط یه مشکلی دارم، کاربری که از این فرم ثبت نام میشه جزء کاربران ووکامرس نیست، و بعد از ورود نمی تونه حساب کاربری ووکامرسی داشته باشه (صفحه دانلود، پرداخت، سبد خرید و …)
راهی هست که بعد از ثبت نام ، کاربر به قسمت کاربران ووکامرس هم اضافه بشه ؟
سلام وقت بخیر
قطعا راهی هست اما از طریق کامنت امکان پاسخ دادن وجود ندارد چون مبحث کمی طولانی است. به شما پیشنهاد می کنیم سری به دوره حساب کاربری ما مراجعه کنید
https://iranelementor.com/courses/mini-wooacc/
سلام، خدا وقت خیلی آموزش خوب و کاربردی بود
فقط من یه مشکلی دارم، وقتی میخوام از گزینه ثبت نام کاربر تو المنتورپک استفاده کنم، خطا میده که «گزینه ثبت نام در تنظیمات عمومی شما فعال نیست»
در صورتی که همه گزینه ها رو فعال کردم، و حتی به صورت تکی هم فعال کردم باز هم همین خطا رو میده و اجازه استفاده این قسمت رو نمیده
ممنون میشم راهنمایی بفرمایید
سلام
از منو پیشخوان > تنظیمات > عمومی
همه کاربران می توانند ثبت نام کنند را فعال نمایید
سلام خسته نباشید سپاس از آموزش های کاربردیتون امیدوارم همینجور ادامه بدید موفق باشید
سلام من المنت پک رو هم دارم ولی داخلش ابزارک switcher رو نداره چکار باید بکنم
سلام
از منو وارد تنظیمات المنت پک بشید. در بخش ابزارک ها، یکسری از ابزارک ها غیر فعال می باشند. میتوانید آنها را فعال نمایید
سلام
چطور میتونم زیر هر محصولم در صفحه تک محصول یه بخش دیدگاه مشتریان درست کنم که نظرات رو با تایید من نماش بده و امکان پاسخ دادن به جوابها و پیام ها رو هم داشته باشیم ؟
سلام
این مسئله مربوط به تنظیمات بخش دیدگاه های وردپرس هست. فقط فراموش نکنید که ابزارک کامنت هارو در قالب تکی محصول اضافه کنید
خیلی آموزش عالی و مفیدی بود. تو ادبیات فارسی کلمه ای برای ابراز تشکر پیدا نمیکنم!
ممنون از شما ❤❤❤❤
سلام استاد
وقت بخیر
من می خواهم فرمی بسازم که هرگونه اطلاعاتی را که بخواهم از کاربران اخذ نمایم.
این اطلاعات می تواند در قالب متن باشد یا اینکه کاربران گزینه هایی را تیک بزنن. از طرفی می خواهم موتور جستجویی داشته باشم که بر اساس آن اطلاعات و ورودی این فرم نتایج جستجو را به سایر کاربران متقاضی نشان دهد.
ممنون اگر راهنمایی فرمایید که:
1- برای ساخت چنین فرمی که بتوان آیتمهای (فیلد) مختلف را بهش اضافه کرد، آیا افزونه ای هست یا باید برنامه نویسی کرد؟
2- بهترین موتور جستجویی که می شناسید معرفی نمایید.
سپاسگزارم
سلام محمد جان
این مسئله باید توسط بک اند سایت ابتدا طراحی و در نهایت در بخش دیداری اعمال شود. از آنجایی که المنتور طراح صفحات هست امکان ایجاد چنین بخشی با استفاده از افزونه المنتور به تنهایی وجود ندارد. و نیازمند این هستید که تسلط خوبی به زبان های برنامه نویسی داشته باشید