تنظیمات ریسپانسیو در المنتور
ریسپانسیو بودن سایت یکی از مهمترین اصول طراحی وب مدرن است و المنتور به عنوان یک افزونه قدرتمند طراحی، امکانات جامعی برای تنظیمات ریسپانسیو ارائه میدهد. در المنتور میتوانید محتوای خود را برای دستگاههای مختلف از جمله دسکتاپ، تبلت و موبایل بهینهسازی کنید. برای این کار، وارد تنظیمات ویرایشگر المنتور شده و روی نماد ریسپانسیو کلیک کنید تا وارد محیط نمایشگرهای مختلف شوید.
امکان پنهان کردن عناصر در یک دستگاه خاص، تغییر اندازه متنها و تنظیم فاصلهها بهصورت جداگانه فراهم است.
تنظیمات ریسپانسیو در وردپرس المنتور
در وردپرس، المنتور به شما این امکان را میدهد که طراحیهای کاملاً ریسپانسیو و متناسب با دستگاههای مختلف داشته باشید. از طریق بخش تنظیمات کلی سایت در المنتور میتوانید اندازه فونت، حاشیهها و فاصلهها را برای هر دستگاه بهطور مستقل تغییر دهید. برای دسترسی به این تنظیمات، گزینه Custom Breakpoints را در نسخه المنتورپرو فعال کنید تا بتوانید نقاط شکست سفارشی برای طراحی تعیین کنید.

مشکل ریسپانسیو در المنتور
گاهی اوقات کاربران در ریسپانسیو کردن طراحی خود در المنتور با مشکلاتی نظیر عدم تطابق اندازه تصاویر، تراز نشدن عناصر یا اشتباهات در نمایش موبایلی مواجه میشوند. برای حل این مشکلات، ابتدا از پیش نمایش زنده استفاده کنید تا نمایش سایت در دستگاههای مختلف را بررسی کنید. سپس مطمئن شوید که اندازه ستونها و ویجتها به درستی تنظیم شده باشد. همچنین استفاده از قابلیت Hide/Show میتواند کمککننده باشد.
از نظر موتورهای جستجو مانند گوگل، رسپانسیو یودن و بهینه بودن وبسایت برای نمایشگرهای مختلف، اهمیت بالایی دارد. در صفحه ساز المنتور، تنظیمات رسپانسیو، میتواند این تنظیات را برای شما انجام دهد.
آموزش ریسپانسیو المنتور
برای شروع طراحی ریسپانسیو در المنتور، ابتدا طراحی پایه خود را در حالت دسکتاپ تکمیل کنید. سپس از منوی پایین ویا نواربالا ویرایشگر، نماد ریسپانسیو را فعال کرده و تغییرات لازم را برای تبلت و موبایل اعمال کنید. در این بخش میتوانید ابعاد تصاویر، تراز متنها، و حتی ترتیب نمایش عناصر را بهینهسازی کنید. با استفاده از تنظیمات پیشرفتهتر المنتور پرو، میتوانید طراحی خود را برای طیف وسیعتری از دستگاهها بهینه کنید.
توصیه میکنیم جهت تسلط بر امکانات ریسپانسیو در افزونه المنتور حتما ویدئو آموزشی پروژه محور این جلسه را با دقت مشاهده بفرمایید
تنظیمات ریسپانسیو مخفی کردن عناصر در نمایشگرهای مختلف
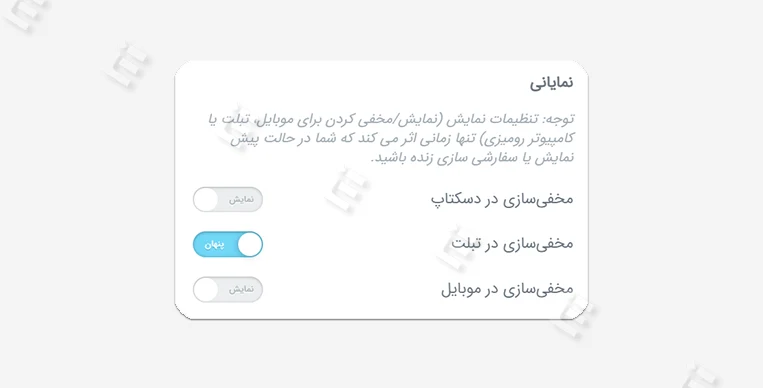
شما می توانید کانتینرها، ستون یا ابزارک ها را در هر کدام از صفحه نمایش های تبلت، دسکتاژ و موبایل مخفی کنید. این کار با کلیک بر روی بخش که قصد مخفی سازی دارید و با طی مسیر پیشرفته>واکنشگرا امکان پذیر است. در این قسمت، برای مخفی کردن در هر نوع نمایش، گزینه مربوط به آن را فعال کنید.

اصول و قوانین ریسپانسیو در ویراش المنتور
- ارثبری از نمایشگر بالایی: در ویرایشگر المنتور، اصول واکنشگرایی به صورت ارثبری از نمایشگر بالایی عمل میکند. به این معنا که اگر شما برای یک عنصر (مثلاً یک سربرگ) سایز فونت 80 پیکسل تعیین کنید، این تغییر در حالتهای پایینتر (مثل تبلت و موبایل) نیز اعمال میشود. اگر در حالت تبلت تغییراتی ایجاد کنید، آن تغییرات به حالت موبایل نیز منتقل میشود، مگر اینکه شما تنظیمات خاصی برای آن حالتها انجام دهید.
- ایجاد نقاط شکست جدید: شما میتوانید علاوه بر نمایشگرهای پیشفرض المنتور نقاط شکست دیگری را به لیست نمایشگرها اضافه کنید. مثلا امکان افزودن نمایشگرهای wide یا عریض و موبایل افقی را به لیست نمایشگرها اضافه کنید
- مخفی کردن عناصر: شما میتوانید هر عنصر را برای نمایشگر دلخواه مخفی کنید. که در بالا همین مقاله به آن اشاره شد
- نماد تنظیمات ریسپانسیو المنتور: در کنار هر مقادیر اگر نماد ریسپانسیو وجود داشته باشد به این معنی است که شما میتوانید این مولفه را در دیگر نمایشگرها بصورت اختصاصی شخصی سازی کنید
نتیجهگیری تنظیمات ریسپانسیو المتنور
طراحی ریسپانسیو یکی از اصول کلیدی در ایجاد تجربه کاربری بهینه و افزایش رتبه در موتورهای جستجو است. المنتور با ارائه ابزارهای حرفهای و تنظیمات پیشرفته، کار را برای طراحان وب آسان کرده و امکان ایجاد سایتهایی سازگار با تمامی دستگاهها را فراهم میکند. با استفاده از قابلیتهای این افزونه و رعایت نکات ذکرشده در این مقاله، میتوانید وبسایتی بسازید که در هر صفحهنمایشی به زیبایی و بدون نقص نمایش داده شود. به یاد داشته باشید که بررسی نهایی سایت در حالتهای مختلف و استفاده از ابزارهای تست ریسپانسیو میتواند به بهبود کیفیت نهایی طراحی کمک کند.




71 پاسخ
سلام
خوشحال هستم که با سایت شما آشنا شدم در اول کار طراحی سایتم.
آموزش هاتون خیلی مفید و مختصر ولی جامع هستش و این خیلی خوبه که تمامی نکات هر مبحث رو خیلی راحت بیان کردید.
من تا آموزش 15 تماشا کردم که عملا دارم طراحی سایتم هم انجام میدم.
فقط یه مشکلی دارم اینکه فرم ارسال دیدگاه (مثل همین ارسال دیدگاه شما) رو در انتهای برخی برگه هام قبل از فوتر گذاشتم و اندازه اش رو کمی شخصی سازی کردم، ولی حالا در ویرایش با المنتور می بینم که هم دیدگاهی که خودم در جای موردنظرم گذاشتم هست که قابل حذف و ویرایشه ولی بعد از فوتر هم یه ارسال دیدگاه با اندازه پیش فرض خودش که قابل تغییر و ویرایش یا حذف نیست وجود داره.
چطور باید این دومی را حذف کنم چون در المنتور اصلا نمیشه کاریش کرد، تنظیمات وردپرس یا جایی باید تغییر بدم؟
سپاس از شما
از قالب سلام المنتور استفاده می کنید؟
بله قالب سایتم سلام المنتور است.
شما معرکه اید .
این همه من سایتهای آموزش المنتور بررسی کردم .
شما یه چیز دیگه هستین .
واقعا ممنونم
خیلی خوشحال هستیم که رضایت شما رو جلب کردیم.
سلام وقت بخیر
من سایتم رو با المنتور طراحی کردم اما روی کروم موبایل اسکرول افقی داره و مقدارش هم خیلی زیاده طورری که وقتی سایت باز میشه کلا صفحه سفیده و کاربر باید اسکرول به راست کنه تا صفحه نمایان شه و جالب اینه که روی موزیلا موبایل اوکیه و فقط روی کروم موبایل این شکلیه و وقتی المنتور رو پاک میکنم درست میشه اما المنتور رو نیاز دارم چند بار هم پاکش کردم و دوباره نصب کردم اما مشکل حل نشد… لطفا راهنمایی کنید ممنون
سلام وقت بخیر
شما باید از تب محتوای سکشن ها بخش overflow را مخفی کنید تا این مشکل برای شما برطرف شود
سپاس
بسیار مفید و با ارزش بود ❤️🙏🏻
سلام وقتتون بخیر
یه سوالی داشتم چرا بعداز ریسپانسیو در گوشی صفحه ثابت نیست؟
سلام
یعنی چی ثابت نیست ؟ اسکرول افقی دارید ؟
سلام من مثلا یه لیستینگ گرید جت انجین دارم یا حالا هر المانی
برای دسکتاپ یجور شخصی سازی کردم برا تبلت یه شکل دیگه اما وقتی وارد سایت میشم مثل تبلت میاره و کلا اگه برا تبلت لیستینگ رو 3 ستونه کرده باشم برا دسکتاپ میاد اما اگر رزولیشنمون از 1024 * 768 به 1152 * 864 تغییر بدم درست میشه اون نقطه شکسته رو هم برا تبلت رو 1000 گزاشتم اما…
چیکارش کنم؟
سلام
بنظر میاد نسخه المنتور شما به درستی اجرا نمیشه. موارد زیر را برسی کنید
1 – بروز بودن افزونه های وردپرس و هسته وردپرس
2 – غیر فعال کردن افزونه های غیر ضروری جهت پیدا کردن افزونه نا سازگار
3 – تغییر قالب جهت پیدا کردن قالب ناسازگار
سلام
همانطور که می دانید المنتور اجازه استفاده بیش از یکبار از ویجت محتوای پست را در صفحه نوشته تکی نمی دهد و اگر مثلا دوبار از این ویجت استفاده کنیم فقط محتوای ویجت بالاتر را نشان می دهد
سوال من این است که برای طراحی متفاوت صفحه دسکتاپ ، تبلت و موبایل چگونه باید عمل کنیم؟
آیا امکان دور زدن این محدودیت هست؟
سلام وقت شما بخیر
یک قالب با ویژگی سکشن و یا بخش ایجاد کنید. شورت کد آن را در صفحه درج کنید. حال شورت کد را در حالت موبایل نمایش و در حال دسکتاپ مخفی کنید.
البته کمی غیر اصولی هست اما بنظر میاد چاره ای جز این ندارید.
سلام
در تنظیمات ریسپانسیو چجوری چپ چین و راست چین رو مشخص کنم ؟
نوشته های من در حالت موبایل از چپ به راست نمایش داده میشه و ترتیب مطالب بهم میخوره
سلام
کافیه در حالت موبایل چپ چین بودن و یا راست چین بودن آن را بدون تغییر در حالت دسکتاپ تعیین کنید
سلام , من برای قالب سایتم که با المنتور طراحی کرده ام در بخش واکنشگرای تبلت قسمت هایی را که می خواهم مخفی شوند با فعال کردن گزینه ی مربوطه در حالت تبلت مخفی نمی شوند( واکنشگرا فقط برای تبلت کار نمیکند) ممنون می شوم اگر راهنمایی کنید.
سلام وقت بخیر
موارد زیر را برسی کنید.
1 – تغییر قالب
2 – اطمینان حاصل کنید که تمامی افزونه ها شما به آخرین نسخه بروزرسانی شده باشند
3 – از مسیر پیشخوان > المنتور > ابزارها در تب کلی رو دکمه بازسازی فایل های CSS کلیک کرده و اگر افزونه کش دارید کل کش صفحات خود را پاک نمایید.
سلام استاد عزیز
در حالت ریسپانسیو کردن هدر به مشکلی برخورد کردم به این نحو که در المنتور فهرست ویا منوی سایت صرفا در ابعاد 1025 و 768 به آیکون منو بار تبدیل می شوند و اگر ما بخواهیم این دو مقدار را تغییر دهیم باید چکار کنیم ، بنده نقاط شکست را از تنظیمات تغییر دادم ولی این محدودیت رفع نشد و نقطه توقف را فقط به این دو عدد محدود کرده
سلام
این مشکل برای خیلی از کابرانی که از المنتور استفاده می کنند وجود داره، در واقع المنتور بخشی برای تغییر نقطه شکست گذاشته اما عملا هیچ کاربردی نداره و ما این موضوع را در تاپیگ های مختلف خارجی هم مشاهده کردیم. و صرفا می تونیم صبر کنیم شاید در نسخه های آینده این مسئله بر طرف شود
سلام
نحوه ی نمایش در گوشی های آیفون و بعضی از سامسونگ ها متفاوت هستش در حالیکه داخل المنتور برای موبایل هم طراحی میکنیم باز در یکی از دیوایس های آیفون یا سامسونگ متفاوت نشون داده میشه.
مثل اینکه نمایش سایت توی سامسونگ عرض بیشتری داره.
این رو چجوری میتونیم برطرف کنیم که توی همه یجور نشون داده بشه؟
سلام
بله همینطوره، حالت موبایل ویرایشگر المنتور اومده حداقل اندازه رو در نظر گرفته که نتیجه نهایی در نمایشگر هایی که عرض بزرگتر نیز دارند را به همان شکل با کمی تغییر اندازه نمایش دهد.