اهمیت طراحی سایت رسپانسیو
از نظر موتورهای جستجو مانند گوگل، رسپانسیو یودن و بهینه بودن وبسایت برای نمایشگرهای مختلف، اهمیت بالایی دارد. در صفحه ساز المنتور، تنظیمات رسپانسیو، میتواند این تنظیات را برای شما انجام دهد.
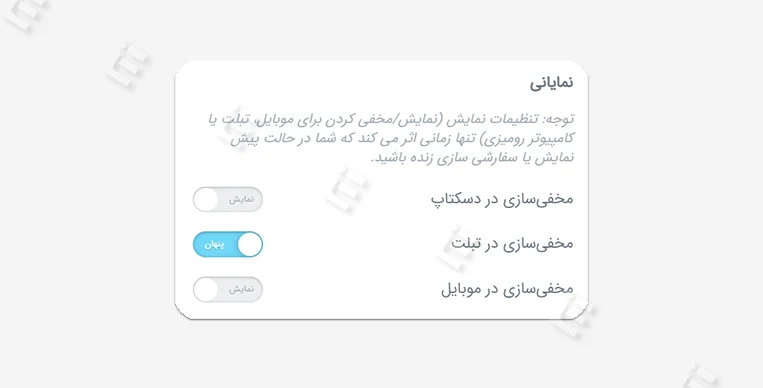
امکان مخفی کردن ستون ها، سکشن ها و ابزارک ها در حالت های مختلف
شما می توانید سکشن ها، ستون یا ابزارک را در هر کدام از صفحه نمایش های تبلت، دسکتاژ و موبایل مخفی کنید. این کار با کلیک بر روی بخش که قصد مخفی سازی دارید و با طی مسیر پیشرفته>واکنشگرا امکان پذیر است. در این قسمت، برای مخفی کردن در هر نوع نمایش، گزینه مربوط به آن را فعال کنید.

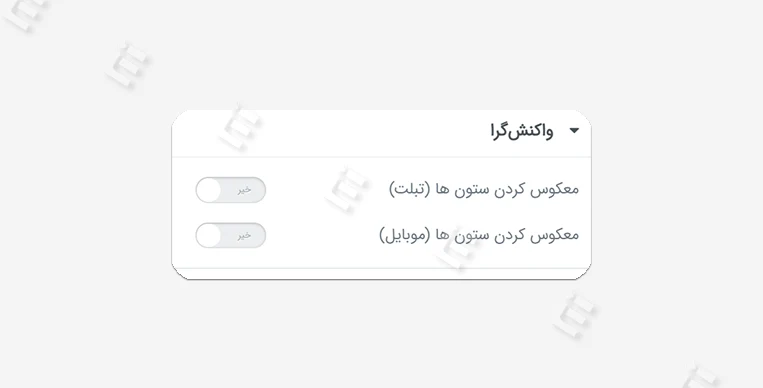
برای سکشن ها، علاوه بر امکان مخفی سازی، امکان نمایش ستون های درون آن به صورت معکوس نیز امکانپذیر است

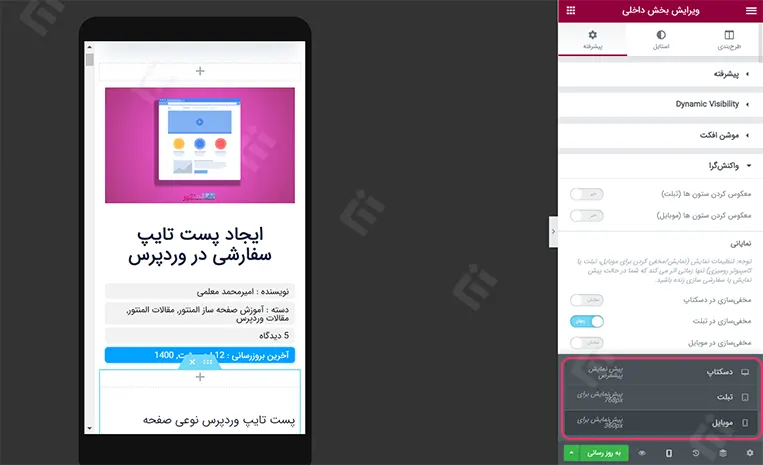
امکان شخصی سازی وبسایت در نمایشگر های مختلف تبلت، تلفن همراه و دسکتاپ
اگر ما تب محتوا، استایل یا پیشرفته، بخشی را با آیکونی به شکل «دسکتاپ یا مانیتور» نمایش داده شده بود، به معنی امکان تغییر و شخصی سازی در نمایشگر های مختلف خواهد بود.
با کلیک بر روی آیکون، می توانید آن را به تبلت و یا موبایل تغییر دهید. برای مثال در یک متن، در بخش تایپوگرافی، میتوانید سایز متن را برای هر یک از نمایشگر ها، شخصی سازی کرده و متفاوت از یکدیگر نمایش دهید.

برای اینکار بر روی آیکون دسکتاپ موجود، روبروی بخش های مختلف تایپو گرافی کلیک، و آن را به موبایل یا تبلت تغییر می دهیم. حال می توانید سایز متن را برای این نمایشگر، مقدار متفاوتی قرار دهید.
اینکار برای کادر ها، padding، border raduse و… نیز امکان پذیر است.
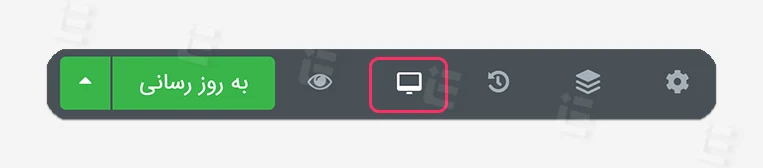
سوئیچ و مشاهده وبسایت برای نمایشگرهای مختلف

برای بهینه کردن وبسایت در نمایشگرهای مختلف، بهتر است برگه خود را روی نمایشگرهای مختلف مشاهده کنیم. برای اینکار لازم است روی نمایشگر مد نظر خود سوئیچ کرده و آن را ببینیم.
برای اینکار می توان از نوار ژایین، بر روی آیکون دسکتاپ کلیک کرده و با اینکار میتوان برگه را در نمایشگر مد نظر مشاهده کرد.
نکته: در نسخه جدید، نخسه لپتاپ و موبایل به صورت landscape حذف شده و به صورت بهینه ویرایش می شود و نیاز به ویرایش دستی نیست.
شخصی سازی برای هر سه نمایشگر
با این اصول، شما می توانید صفحات خود را به صورت کامل، برای نمایشگرهای مختلف بهینه کنید. لازم است این ویرایش، برای هر سه نمایشگر انجام شده و در هر کدام، برگ را ویرایش کنید تا وبسایت شما برای هر نحوه نمایشی بهینه باشد.


70 پاسخ
سلام خسته نباشید
در المنتور حالت ریسپانسیو سه حالت ( دسکتاپ ، تبلت ، گوشی ) نمایش داده میشود .
سوالم این هست که چگونه در حالت گوشی بتوانیم گوشی عمودی و گوشی افقی را تنظیم کنیم؟؟
سلام وقت بخیر
در نسخه های خیلی قدیمی المنتور تنظیمات گفته شده وجود داشت اما در حال حاظر بیشتر از سه نمایشگر را ساپورت نمی کند.
با عرض سلام و خسته نباشید خدمت شما
من یک سایتی با المنتور طراحی کردم که مثلا یک بخش شامل 4 ستونه در دسکتاپ. در موبایل میخوام به جای 4 ردیف تک ستونه از این حالت ، یک اسلایدر یا کروسلی در ردیف تعریف کنم که شامل این چهار بخش باشه. یعنی:
یک ردیف 4 ستونه از آیکون باکس ها در دسکتاپ = یک ردیف با اسلایدر 4 اسلایدی در موبایل
و کلا برای هر ردیف شامل المان اعم از تصاویر، باکس ها و … یک کروسل یا اسلایدر برای موبایل تعریف کنم. از چه ابزاری در المنتور باید استفاده کنم؟
سلام
آموزش زیر بنظر میاد بتونه کمکتون کنه
طراحی کاروسل محصولات
با سلام
ممنون میشوم بفرمایید چگونه می توان صفحه را تنظیم کرد که در مانیتیور های مخلتف مارجین ها و پدینگ ها بهم نریزند.
سلام برای این کار شما باید مقدار مارجین و پدینگ را بر اساس درصد تنظیم کنید
سلام چرا امکان وارد کردن مقدار نقطه شکست کمتر از یه عدد مشخصی را نمیده؟
سلام، چون قوانین افزونه هست
سلام چرا عکس هایی که با اندازه معمولی در سایت بارگذاری میشن با موبایل باز میشن اندازه هاشون متفاوته با سیستم ویندوز؟ مثلا با سیستم باز میشن معمولیه ولی با موبایل کشیده دیده میشن؟
سلام
از چه قالبی بر روی وردپرس استفاده می کنید؟
سلام اجازه وارد کردن مقادیر نقطه شکست تبلت 300 و موبایل را 250 پیکسل را نمی دهد.
پیغام میده که نباید کمتر از 769 باشد.
لطفا راهنمایی بفرمایید . سپاس
سلام
بفرمایید که به چه دلیل قصد دارید نقطه شکست موبایل را تا 250 پیکسل تغییر دهید
سلام . میخوام تو المنتور . مثلا یک بخش دارم که مطالب سایت رو نمایش میده
میخوام هر 2 مطلب توی یک سطر قرار بگیره(توی نسخه موبایل)
یا یک بخش دیگه دارم . دو تا عس کنار هم هست . میخوام تو نسخه موبایل این دو عکس کنار هم باشن . زیر هم نشون داده نشه
سلام
وارد ویرایشگر در حالت موبایل شوید، و عرض هر ستون را برابر 50 درصد تعیین کنید تا ستون ها کنار هم قرار گرفته شوند
با سلام و خسته نباشید . میخوام نمایش در موبایل و تبلت مانند صفحه نمایش کامپیوتر باشه و هیچ تغییری نکنه مانند سایت varzesh3.com . آیا امکانش هست
سلام وقت بحیر
از منو پیشخوان وردپرس > المنتور > تنظیمات > تب استایل نقطه شکست موبایل و تبلت را هم اندازه صفحه نماییشگر دسکتاپ خود کنید. مثلا 1250px
سلام
من قالب هدر و فوتر برای سایتم طراحی کردم ولی زمانیکه برای ریسپانسیو موبایل یا تبلت میرفتم و تغییر میدادم مجدد از صفحه ی دسکتاپم هم بهم میریخت که مجبور شد سه تا از هرکدوم طراحی کنم و مخفی سازی رو انجام بدم، حالا مجدد میخوام بقیه ی موارد تو برگه رو برای موبایل و تبلت ریسپانسیو کنم ولی بازهم از توی دسکتاپ بهم میریزه، دقیقا ایکون موبایل نمایش داده میشه که داره روش ادیت میشه ولی بازهم میرم تو دسکتاپ نگاه کنم از اونجا هم بهم ریخته، چیکار باید انجام بدم؟
سلام وقت شما بخیر
چندین مورد را شما برسی کنید.
1- تغییر قالب پیش فرض وب سایت
2- غیر فعال کردن تمامی افزونه ها به غیر از المنتور و المنتور پرو
3- بروز بودن افزونه المنتور پرو به آخرین نسخه (اخرین نسخه فعلی 2.9.1)
موارد 2 و 3 رو انجام دادم بازهم مشکل هست.
در خصوص مورد 1 هم قالب رو تغییر دادم همه اطلاعاتم که با المنتور بود بهم ریخت، مجبور شدم دوباره قالب رو برگردونم
سلام
مطمئن باشید افزونه المنتور به آخرین نسخه بروز باشد
سلام. من میخوام نقطه شکست رو غیرفعال کنم. میخوام با گوشی و تبلت هم سایتم بصورت دسکتاپ نشون داده بشه. راه حلش چیه؟
سلام وقت بخیر
وارد تنظیمات المنتور شوید و در تب استایل نقطه شکست موبایل و تبلت را بر روی 0 پیکسل قرار دهید
سلام کاری را گفتید انجام دادم ولی امکان وارد کردن مقدار کمتر از یه عدد مشخصی را نمیده
مشکلی نیست شما نقطه شکست تبلت 300 و موبایل را 250 پیکسل در نظر بگیرید.