اهمیت طراحی سایت رسپانسیو
از نظر موتورهای جستجو مانند گوگل، رسپانسیو یودن و بهینه بودن وبسایت برای نمایشگرهای مختلف، اهمیت بالایی دارد. در صفحه ساز المنتور، تنظیمات رسپانسیو، میتواند این تنظیات را برای شما انجام دهد.
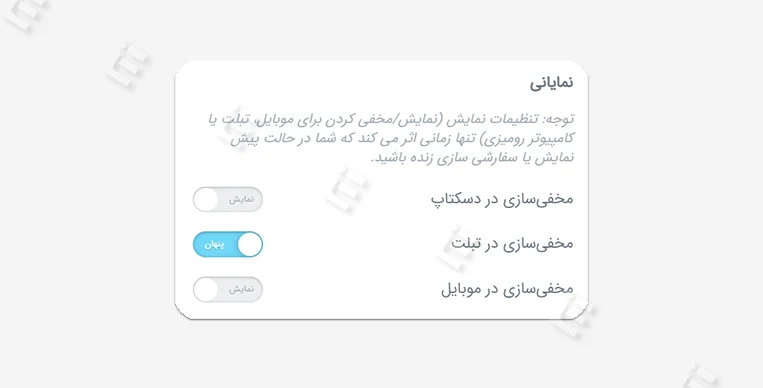
امکان مخفی کردن ستون ها، سکشن ها و ابزارک ها در حالت های مختلف
شما می توانید سکشن ها، ستون یا ابزارک را در هر کدام از صفحه نمایش های تبلت، دسکتاژ و موبایل مخفی کنید. این کار با کلیک بر روی بخش که قصد مخفی سازی دارید و با طی مسیر پیشرفته>واکنشگرا امکان پذیر است. در این قسمت، برای مخفی کردن در هر نوع نمایش، گزینه مربوط به آن را فعال کنید.

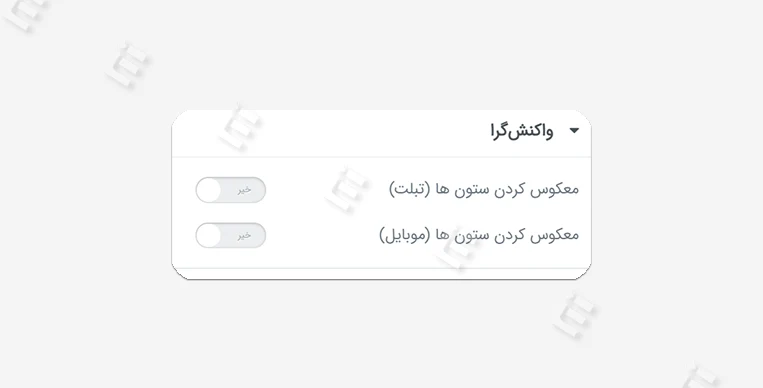
برای سکشن ها، علاوه بر امکان مخفی سازی، امکان نمایش ستون های درون آن به صورت معکوس نیز امکانپذیر است

امکان شخصی سازی وبسایت در نمایشگر های مختلف تبلت، تلفن همراه و دسکتاپ
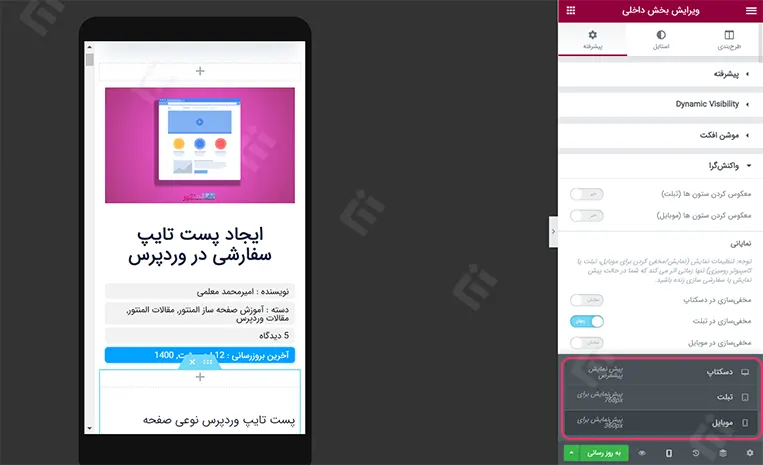
اگر ما تب محتوا، استایل یا پیشرفته، بخشی را با آیکونی به شکل «دسکتاپ یا مانیتور» نمایش داده شده بود، به معنی امکان تغییر و شخصی سازی در نمایشگر های مختلف خواهد بود.
با کلیک بر روی آیکون، می توانید آن را به تبلت و یا موبایل تغییر دهید. برای مثال در یک متن، در بخش تایپوگرافی، میتوانید سایز متن را برای هر یک از نمایشگر ها، شخصی سازی کرده و متفاوت از یکدیگر نمایش دهید.

برای اینکار بر روی آیکون دسکتاپ موجود، روبروی بخش های مختلف تایپو گرافی کلیک، و آن را به موبایل یا تبلت تغییر می دهیم. حال می توانید سایز متن را برای این نمایشگر، مقدار متفاوتی قرار دهید.
اینکار برای کادر ها، padding، border raduse و… نیز امکان پذیر است.
سوئیچ و مشاهده وبسایت برای نمایشگرهای مختلف

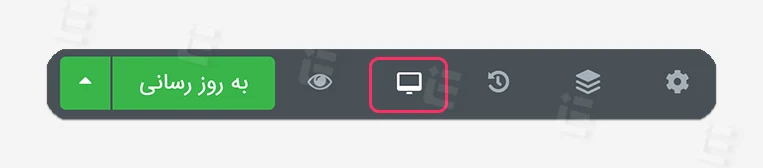
برای بهینه کردن وبسایت در نمایشگرهای مختلف، بهتر است برگه خود را روی نمایشگرهای مختلف مشاهده کنیم. برای اینکار لازم است روی نمایشگر مد نظر خود سوئیچ کرده و آن را ببینیم.
برای اینکار می توان از نوار ژایین، بر روی آیکون دسکتاپ کلیک کرده و با اینکار میتوان برگه را در نمایشگر مد نظر مشاهده کرد.
نکته: در نسخه جدید، نخسه لپتاپ و موبایل به صورت landscape حذف شده و به صورت بهینه ویرایش می شود و نیاز به ویرایش دستی نیست.
شخصی سازی برای هر سه نمایشگر
با این اصول، شما می توانید صفحات خود را به صورت کامل، برای نمایشگرهای مختلف بهینه کنید. لازم است این ویرایش، برای هر سه نمایشگر انجام شده و در هر کدام، برگ را ویرایش کنید تا وبسایت شما برای هر نحوه نمایشی بهینه باشد.


70 پاسخ
سلام
خوشحال هستم که با سایت شما آشنا شدم در اول کار طراحی سایتم.
آموزش هاتون خیلی مفید و مختصر ولی جامع هستش و این خیلی خوبه که تمامی نکات هر مبحث رو خیلی راحت بیان کردید.
من تا آموزش 15 تماشا کردم که عملا دارم طراحی سایتم هم انجام میدم.
فقط یه مشکلی دارم اینکه فرم ارسال دیدگاه (مثل همین ارسال دیدگاه شما) رو در انتهای برخی برگه هام قبل از فوتر گذاشتم و اندازه اش رو کمی شخصی سازی کردم، ولی حالا در ویرایش با المنتور می بینم که هم دیدگاهی که خودم در جای موردنظرم گذاشتم هست که قابل حذف و ویرایشه ولی بعد از فوتر هم یه ارسال دیدگاه با اندازه پیش فرض خودش که قابل تغییر و ویرایش یا حذف نیست وجود داره.
چطور باید این دومی را حذف کنم چون در المنتور اصلا نمیشه کاریش کرد، تنظیمات وردپرس یا جایی باید تغییر بدم؟
سپاس از شما
از قالب سلام المنتور استفاده می کنید؟
بله قالب سایتم سلام المنتور است.
شما معرکه اید .
این همه من سایتهای آموزش المنتور بررسی کردم .
شما یه چیز دیگه هستین .
واقعا ممنونم
خیلی خوشحال هستیم که رضایت شما رو جلب کردیم.
سلام وقت بخیر
من سایتم رو با المنتور طراحی کردم اما روی کروم موبایل اسکرول افقی داره و مقدارش هم خیلی زیاده طورری که وقتی سایت باز میشه کلا صفحه سفیده و کاربر باید اسکرول به راست کنه تا صفحه نمایان شه و جالب اینه که روی موزیلا موبایل اوکیه و فقط روی کروم موبایل این شکلیه و وقتی المنتور رو پاک میکنم درست میشه اما المنتور رو نیاز دارم چند بار هم پاکش کردم و دوباره نصب کردم اما مشکل حل نشد… لطفا راهنمایی کنید ممنون
سلام وقت بخیر
شما باید از تب محتوای سکشن ها بخش overflow را مخفی کنید تا این مشکل برای شما برطرف شود
سپاس
بسیار مفید و با ارزش بود ❤️🙏🏻
سلام وقتتون بخیر
یه سوالی داشتم چرا بعداز ریسپانسیو در گوشی صفحه ثابت نیست؟
سلام
یعنی چی ثابت نیست ؟ اسکرول افقی دارید ؟
سلام من مثلا یه لیستینگ گرید جت انجین دارم یا حالا هر المانی
برای دسکتاپ یجور شخصی سازی کردم برا تبلت یه شکل دیگه اما وقتی وارد سایت میشم مثل تبلت میاره و کلا اگه برا تبلت لیستینگ رو 3 ستونه کرده باشم برا دسکتاپ میاد اما اگر رزولیشنمون از 1024 * 768 به 1152 * 864 تغییر بدم درست میشه اون نقطه شکسته رو هم برا تبلت رو 1000 گزاشتم اما…
چیکارش کنم؟
سلام
بنظر میاد نسخه المنتور شما به درستی اجرا نمیشه. موارد زیر را برسی کنید
1 – بروز بودن افزونه های وردپرس و هسته وردپرس
2 – غیر فعال کردن افزونه های غیر ضروری جهت پیدا کردن افزونه نا سازگار
3 – تغییر قالب جهت پیدا کردن قالب ناسازگار
سلام
همانطور که می دانید المنتور اجازه استفاده بیش از یکبار از ویجت محتوای پست را در صفحه نوشته تکی نمی دهد و اگر مثلا دوبار از این ویجت استفاده کنیم فقط محتوای ویجت بالاتر را نشان می دهد
سوال من این است که برای طراحی متفاوت صفحه دسکتاپ ، تبلت و موبایل چگونه باید عمل کنیم؟
آیا امکان دور زدن این محدودیت هست؟
سلام وقت شما بخیر
یک قالب با ویژگی سکشن و یا بخش ایجاد کنید. شورت کد آن را در صفحه درج کنید. حال شورت کد را در حالت موبایل نمایش و در حال دسکتاپ مخفی کنید.
البته کمی غیر اصولی هست اما بنظر میاد چاره ای جز این ندارید.
سلام
در تنظیمات ریسپانسیو چجوری چپ چین و راست چین رو مشخص کنم ؟
نوشته های من در حالت موبایل از چپ به راست نمایش داده میشه و ترتیب مطالب بهم میخوره
سلام
کافیه در حالت موبایل چپ چین بودن و یا راست چین بودن آن را بدون تغییر در حالت دسکتاپ تعیین کنید
سلام , من برای قالب سایتم که با المنتور طراحی کرده ام در بخش واکنشگرای تبلت قسمت هایی را که می خواهم مخفی شوند با فعال کردن گزینه ی مربوطه در حالت تبلت مخفی نمی شوند( واکنشگرا فقط برای تبلت کار نمیکند) ممنون می شوم اگر راهنمایی کنید.
سلام وقت بخیر
موارد زیر را برسی کنید.
1 – تغییر قالب
2 – اطمینان حاصل کنید که تمامی افزونه ها شما به آخرین نسخه بروزرسانی شده باشند
3 – از مسیر پیشخوان > المنتور > ابزارها در تب کلی رو دکمه بازسازی فایل های CSS کلیک کرده و اگر افزونه کش دارید کل کش صفحات خود را پاک نمایید.
سلام استاد عزیز
در حالت ریسپانسیو کردن هدر به مشکلی برخورد کردم به این نحو که در المنتور فهرست ویا منوی سایت صرفا در ابعاد 1025 و 768 به آیکون منو بار تبدیل می شوند و اگر ما بخواهیم این دو مقدار را تغییر دهیم باید چکار کنیم ، بنده نقاط شکست را از تنظیمات تغییر دادم ولی این محدودیت رفع نشد و نقطه توقف را فقط به این دو عدد محدود کرده
سلام
این مشکل برای خیلی از کابرانی که از المنتور استفاده می کنند وجود داره، در واقع المنتور بخشی برای تغییر نقطه شکست گذاشته اما عملا هیچ کاربردی نداره و ما این موضوع را در تاپیگ های مختلف خارجی هم مشاهده کردیم. و صرفا می تونیم صبر کنیم شاید در نسخه های آینده این مسئله بر طرف شود
سلام
نحوه ی نمایش در گوشی های آیفون و بعضی از سامسونگ ها متفاوت هستش در حالیکه داخل المنتور برای موبایل هم طراحی میکنیم باز در یکی از دیوایس های آیفون یا سامسونگ متفاوت نشون داده میشه.
مثل اینکه نمایش سایت توی سامسونگ عرض بیشتری داره.
این رو چجوری میتونیم برطرف کنیم که توی همه یجور نشون داده بشه؟
سلام
بله همینطوره، حالت موبایل ویرایشگر المنتور اومده حداقل اندازه رو در نظر گرفته که نتیجه نهایی در نمایشگر هایی که عرض بزرگتر نیز دارند را به همان شکل با کمی تغییر اندازه نمایش دهد.