تنظیمات ریسپانسیو در المنتور
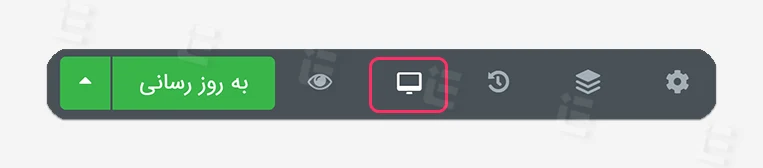
ریسپانسیو بودن سایت یکی از مهمترین اصول طراحی وب مدرن است و المنتور به عنوان یک افزونه قدرتمند طراحی، امکانات جامعی برای تنظیمات ریسپانسیو ارائه میدهد. در المنتور میتوانید محتوای خود را برای دستگاههای مختلف از جمله دسکتاپ، تبلت و موبایل بهینهسازی کنید. برای این کار، وارد تنظیمات ویرایشگر المنتور شده و روی نماد ریسپانسیو کلیک کنید تا وارد محیط نمایشگرهای مختلف شوید.
امکان پنهان کردن عناصر در یک دستگاه خاص، تغییر اندازه متنها و تنظیم فاصلهها بهصورت جداگانه فراهم است.
تنظیمات ریسپانسیو در وردپرس المنتور
در وردپرس، المنتور به شما این امکان را میدهد که طراحیهای کاملاً ریسپانسیو و متناسب با دستگاههای مختلف داشته باشید. از طریق بخش تنظیمات کلی سایت در المنتور میتوانید اندازه فونت، حاشیهها و فاصلهها را برای هر دستگاه بهطور مستقل تغییر دهید. برای دسترسی به این تنظیمات، گزینه Custom Breakpoints را در نسخه المنتورپرو فعال کنید تا بتوانید نقاط شکست سفارشی برای طراحی تعیین کنید.

مشکل ریسپانسیو در المنتور
گاهی اوقات کاربران در ریسپانسیو کردن طراحی خود در المنتور با مشکلاتی نظیر عدم تطابق اندازه تصاویر، تراز نشدن عناصر یا اشتباهات در نمایش موبایلی مواجه میشوند. برای حل این مشکلات، ابتدا از پیش نمایش زنده استفاده کنید تا نمایش سایت در دستگاههای مختلف را بررسی کنید. سپس مطمئن شوید که اندازه ستونها و ویجتها به درستی تنظیم شده باشد. همچنین استفاده از قابلیت Hide/Show میتواند کمککننده باشد.
از نظر موتورهای جستجو مانند گوگل، رسپانسیو یودن و بهینه بودن وبسایت برای نمایشگرهای مختلف، اهمیت بالایی دارد. در صفحه ساز المنتور، تنظیمات رسپانسیو، میتواند این تنظیات را برای شما انجام دهد.
آموزش ریسپانسیو المنتور
برای شروع طراحی ریسپانسیو در المنتور، ابتدا طراحی پایه خود را در حالت دسکتاپ تکمیل کنید. سپس از منوی پایین ویا نواربالا ویرایشگر، نماد ریسپانسیو را فعال کرده و تغییرات لازم را برای تبلت و موبایل اعمال کنید. در این بخش میتوانید ابعاد تصاویر، تراز متنها، و حتی ترتیب نمایش عناصر را بهینهسازی کنید. با استفاده از تنظیمات پیشرفتهتر المنتور پرو، میتوانید طراحی خود را برای طیف وسیعتری از دستگاهها بهینه کنید.
توصیه میکنیم جهت تسلط بر امکانات ریسپانسیو در افزونه المنتور حتما ویدئو آموزشی پروژه محور این جلسه را با دقت مشاهده بفرمایید
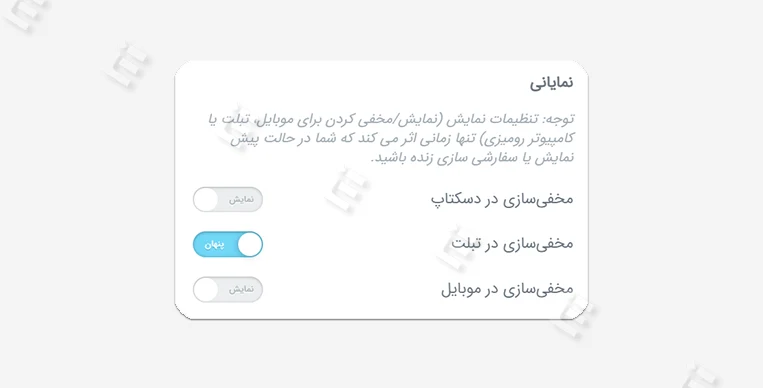
تنظیمات ریسپانسیو مخفی کردن عناصر در نمایشگرهای مختلف
شما می توانید کانتینرها، ستون یا ابزارک ها را در هر کدام از صفحه نمایش های تبلت، دسکتاژ و موبایل مخفی کنید. این کار با کلیک بر روی بخش که قصد مخفی سازی دارید و با طی مسیر پیشرفته>واکنشگرا امکان پذیر است. در این قسمت، برای مخفی کردن در هر نوع نمایش، گزینه مربوط به آن را فعال کنید.

اصول و قوانین ریسپانسیو در ویراش المنتور
- ارثبری از نمایشگر بالایی: در ویرایشگر المنتور، اصول واکنشگرایی به صورت ارثبری از نمایشگر بالایی عمل میکند. به این معنا که اگر شما برای یک عنصر (مثلاً یک سربرگ) سایز فونت 80 پیکسل تعیین کنید، این تغییر در حالتهای پایینتر (مثل تبلت و موبایل) نیز اعمال میشود. اگر در حالت تبلت تغییراتی ایجاد کنید، آن تغییرات به حالت موبایل نیز منتقل میشود، مگر اینکه شما تنظیمات خاصی برای آن حالتها انجام دهید.
- ایجاد نقاط شکست جدید: شما میتوانید علاوه بر نمایشگرهای پیشفرض المنتور نقاط شکست دیگری را به لیست نمایشگرها اضافه کنید. مثلا امکان افزودن نمایشگرهای wide یا عریض و موبایل افقی را به لیست نمایشگرها اضافه کنید
- مخفی کردن عناصر: شما میتوانید هر عنصر را برای نمایشگر دلخواه مخفی کنید. که در بالا همین مقاله به آن اشاره شد
- نماد تنظیمات ریسپانسیو المنتور: در کنار هر مقادیر اگر نماد ریسپانسیو وجود داشته باشد به این معنی است که شما میتوانید این مولفه را در دیگر نمایشگرها بصورت اختصاصی شخصی سازی کنید
نتیجهگیری تنظیمات ریسپانسیو المتنور
طراحی ریسپانسیو یکی از اصول کلیدی در ایجاد تجربه کاربری بهینه و افزایش رتبه در موتورهای جستجو است. المنتور با ارائه ابزارهای حرفهای و تنظیمات پیشرفته، کار را برای طراحان وب آسان کرده و امکان ایجاد سایتهایی سازگار با تمامی دستگاهها را فراهم میکند. با استفاده از قابلیتهای این افزونه و رعایت نکات ذکرشده در این مقاله، میتوانید وبسایتی بسازید که در هر صفحهنمایشی به زیبایی و بدون نقص نمایش داده شود. به یاد داشته باشید که بررسی نهایی سایت در حالتهای مختلف و استفاده از ابزارهای تست ریسپانسیو میتواند به بهبود کیفیت نهایی طراحی کمک کند.




71 پاسخ
ببخشید در موبایل، عرض صفحات سایت من زیاد میشه، یعنی مثلا همونطور که اسکرول میشه کرد به پالا و پایین (در طول سایت) برای من در عرض سایت هم اسکرول میشه. یعنی عرض اندازه مانیتور موبایل نیست و بیشره. امیدوارم خوب توضیح داده باشم. این مشکل رو چطور رفع بکنم ؟؟؟
سلام
یکی از المان های شما، فراتر از عرض سکشن می باشد. تمامی سکشن ها را انتخاب کرده و در تب محتوا > سرزیر > برابر مخفی، قرار گرفته شود
اصلا خوب تئضیح ندادین
سلام
نسخه المنتور تغییر کرده است. و ظاهر و روند ریسپانسیو هم به کلی متحول شده. دوره تا یک ماه آینده بروزخواهد شد
سلام خسته نباشید من یک سوالی دارم الان دو هفته ای هست کهگوگل سایت منو ایندکس نمیکنه متوجه شدم که از تمام صفحات حتی صفحه هایی که قبلا ایندکس شده مشکل ریسپانسیو در نسخه موبایل داره ولی زمانی که افزونه المنتور پرو غیر فعال میکنم این مشکل ریسپانسیو در موبایل برطرف میشود نمیدانم چرا با افزونه المنتور پرو به مشکل خورده هست شما نظری دارید
سلام شما هم خسته نباشید
موارد خیلی زیادی هست که میتونه باعث بروز چنین مشکلی بشه
سوال؟ از چه قالبی استفاده میکنید؟
سلام وقت بخیر
در آیکون باکس المنتور چطور می شه کاری کرد که در حالت موبایل هم آیکون کنار متن قرار بگیره و به بالا منتقل نشه
ممنون از پاسخگویی تون
سلام
کاری نمیشه کرد. میتونید از ابزارک دکمه جهت جایگزینی این ابزارک استفاده کنید
سلام من میخام ریسپانسیو کنم سایتمو ولی نمیشه هرکار میکنم تغییرات رو همه حالتها اعمال میشه یعنی اگر روی موبایل میزنم مدل دسکتاپم عوض میشه و بهم میریزه
سلام
احتمال زیاد مشکل از قالب نصبی شما میباشد. لطفا قالب خود را تغییر داده و مجدد برسی نمایید
سلام ممنون از مطالب مفیدی که روان و ساده در دسترس قرار میدین.
بنده در حال اجرا اولین طراحی هستم.مشکلی که واسه پیش اومده اینه که در بحث رسپانسیو بودن در مرحله زراحی در نمایش با موبایل همه چیز اوکی هست اما وقتی که سایت رو از طریق موبایل میارم بالا دارای اشکال هست و به اون شکلی که در طراحی نمایش میده نیست.نمیدونم منظورمو درست بیان کردم یا نه؟
سلام. ممنون از شما
شما باید بفرمایید که با چه مشکلاتی مواجه میشید تا ما بتونیم راهنماییتون کنیم
سلام خسته نباشین
من توی المنتور در صفحه اصلی. چند تا عکس قرار دادم و توی حالت دسکتاب چهار ستونه هست ولی میخوام توی حالت گوشی به صورت دو ستونه نمایش داده بشه
یعنی عکسها دوتا دو تا کنار هم باشه ولی توی گوشی یه ستونه هست و تکی قرار گرفته
چجوری باید درست کنم؟
ممنون میشم جواب بدین🙏🏻🙏🏻
سلام
عرض هر ستون رو در حالت موبایل برابر 50 قرار بدید
برای فوتر
من یک دسترسی سریع گذاشتم
یک متن
بعد آدرس
حالا مبخوام توی گوشی و تبلت اول
متن بیاد بعد دسترسی سریع بعدآدرس
چطوری ترتیبشو تغییر بدم
سلام، امکان تغییر ترتیب اما میتونید ترفندی بزنید. به این صورت که متنو تکثیر کنید. یه دونه رو بذارد بعد از آدرس و بعدیو قبل از آدرس… حالا هر کدومو مطابق با دستگاه مورد نظر مخفی کنید.
سلام خدمت شما.در مورد حالت ریسپانسیو مشکلی برام پیش اومده اینه که وقتی چیزی رو برای حالت موبایل تغیر میدم.مثلا کوچک کردن یک دگمه در حالت موبایل این مورد برای حالت دسکتاپ هم اعمال میشه.ولی وقتی همون دگمه رو یا موارد دیگر رو در حالت موبایل مخفی میکنم درست عمل میکنه.میشه لطفا بفرمایید مشکل کجاست؟
سلام
مشکل میتونه علت های زیادی داشته باشه
مثلا: عدم بروزبدون نسخه اصلی المنتور و همچنین ناسازگاری المتنور با برخی از افزونه های نصبی
سلام
اگه بعد نوشتن برگه در دسکتاپ که وسط چین اما در حالت موبایل کل صفحه راست چین میشه علت چیه؟ از کجا میشه راست چین کرد؟
اموزشتون عالی بود ممنون
سلام
به دلیل راست چین کردن المان ها در حالت موبایل می باشد.
سلام
آموزش های شما بسیار خوب و مفیده
سپاسگزارم
من یک مشکل دارم که ارسال دیدگاه رو قبل از فوتر با المنتور شخصی سازی کردم و یکم اندازه شون رو تغییر دادم.
اما الان دو بخش ارسال دیدگاه در یک برگه دارم یکی که خودم از المنتور انتخاب کردم و یکی هم زیر فوتر انتهای سایتم که اصلا قابل تغییر یا حذف و ویرایش نیست و فک کنم در بخش مدیریت وردپرسم باید تغییرات تنظیم داشته باشم.
لطفا راهنمایی بفرمایید
با تشکر
سلام وقت بخیر
ساختار قالب شما این مسئله را مشخص کرده، برای رفع این مشکل یا باید کدهای قالبتونو ویرایش کنید(در صورت تسلط) و یا اینکه نسبت به تغییر قالب اقدامات لازم را انجام دهید
سلام مجدد؛
همانطور ی که گفتم از قالب سلام المنتور استفاده میکنم.
ظاهرا قالب شما هم سلام المنتور است. لطفا اگر امکان داره، کدی که باید ویرایش بشه در قالب رو بفرمایید.
سپاس
نیازی به کدنویسی ندارید. یک قالب سینگل طراحی کنید و ابزارک دیدگاه را بر روی قالب سینگل ست کنید تا دیدگاه های شما بیشتر از یک بار نمایش داده نشود