ساخت صفحه محصول با المنتور
برای طراحی صفحه محصول با المنتور ابتدا وارد پیشخوان وردپرس سپس از زیر منوی المنتور>قالب و وارد پوستهساز (Theme Builder) شوید.روی Add New کلیک کنید و گزینه Single Product را انتخاب کنید تا صفحه محصول جدید ایجاد شود.پس از انتخاب قالب، وارد محیط طراحی المنتور میشوید. در این مرحله، میتوانید قالب صفحه محصول خود را از ابتدا طراحی کنید یا از یک قالب آماده استفاده نمایید.
ابزارکهای صفحه محصول ووکامرس
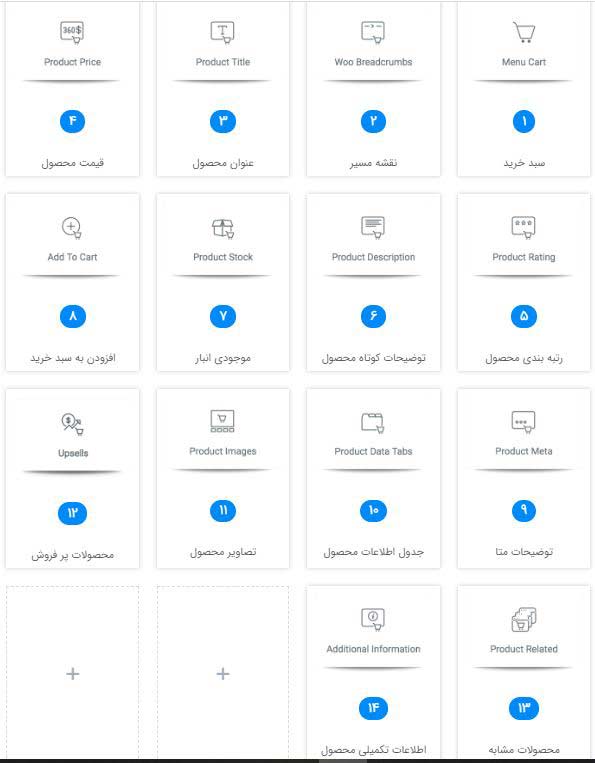
المنتور مجموعهای از ابزارم ها را برای ووکامرس ارائه میدهد، از جمله ویجتهایی برای نمایش نام محصول، قیمت، تصویر، توضیحات، دکمه “افزودن به سبد خرید” و …. میتوان نام برد، در ادامه توضیحاتی در مورد ابزارک های مورد نیاز صفحه محصول دراختیارتان قرار میدهیم.

نام محصول: این ابزارک بهطور خودکار نام محصول را از اطلاعات وارد شده در بخش ووکامرس استخراج کرده وه صورت پویادر صفحه نمایش میدهد.
رتبه بندی محصول: ابزارک نظرات محصول در ووکامرس به شما این امکان را میدهد که امتیاز کاربران و نظرات آنها را برای هر محصول بهطور پویا در صفحه محصول نمایش دهید.این ابزارک امتیاز کلی محصول را به صورت ستارهها (از 1 تا 5 ستاره)مورد نمایش قرار میدهد.
قیمت محصول: در ووکامرس بهطور خودکار قیمت هر محصول را از اطلاعات ووکامرس گرفته و در صفحه محصول نمایش میدهد.
ابزارک موجودی انبار: نمایشدهنده وضعیت موجودی محصول در انبار است و به کاربر اطلاع میدهد که آیا محصول موجود است یا خیر.
ابزارک افزودن به سبد خرید: این ابزارک برای اضافه کردن سریع محصول به سبد خرید طراحی شده است. این ابزارک معمولاً در کنار توضیحات محصول یا در نوار کناری صفحه قرار دارد.
تصاویر محصول: این ابزارک به شما این امکان را میدهد که تصاویر مختلف محصول را در صفحه نمایش دهید. این تصاویر شامل عکس اصلی محصول و گالری تصاویر اضافی است.
تنظیم شرایط نمایش و انتشار قالب
- تنظیم شرایط نمایش
ابتدا شرایط نمایش را مشخص کنید تا تعیین شود قالب شما در چه محصولاتی نمایش داده شود. این امکان به شما کمک میکند تا الگو فقط در محصولات خاص یا دستهبندیهای خاص به نمایش درآید. - انتشار قالب
پس از تنظیم شرایط نمایش، در نهایت قالب خود دارا منتشر کنید تا تغییرات اعمال شده بهطور کامل فعال شده و در صفحات محصولات منتخب نمایش داده شود.
ویرایش صفحه محصول ووکامرس با المنتور
با المنتور پرو، میتوانید طراحی صفحات محصولات ووکامرس را کاملاً متناسب با نیازهای برند و فروشگاه خود شخصیسازی و ویرایش کنید و تجربهای کاربرپسند و زیبا برای مشتریان ایجاد کنید. این روش باعث افزایش جذابیت بصری و بهبود نرخ تبدیل میشود.
ساخت صفحه تک محصول با المنتور
گاهی اوقات، خواندن یک مقاله بهتنهایی نمیتواند تمام جزئیات و نکات کاربردی را به شما منتقل کند. ویدئوی این مقاله یک فرصت عالی برای درک عمیقتر مفاهیم و یادگیری طراحی با المنتور است. در این ویدئو، تمامی مراحل بهصورت بصری و گامبهگام توضیح داده میشوند، به طوری که شما میتوانید هر مرحله را با دقت مشاهده کرده و در ساخت صفحه تک محصول با المنتور مهارت کافی را کسب نمایید.
مشاهده این ویدئو به شما کمک میکند تا تجربهای واقعی از طراحی حرفهای داشته باشید و مهارتهای خود را در استفاده از المنتور به سطح بالاتری ارتقا دهید. همین حالا ویدئو را مشاهده کنید و قدمی مؤثر به سمت طراحی بهتر بردارید!
نکات تکمیلی در طراحی صفحه محصول ووکامرس با المنتور
- برای جذابتر کردن صفحه محصول خود، میتوانید از ابزارکهای مختلفی مانند دکمههای اشتراکگذاری، ابزارکهای نمایش تصاویر، تبهای آکاردئونی و غیره استفاده کنید. همچنین، میتوانید با استفاده از محتوای پویا و زمینههای سفارشی، ویژگیهای منحصر به فردی به قالب خود اضافه کنید.
- سادهترین روش برای ساخت قالب Single Product استفاده از بخش کتابخانه و الگوهای آماده است. اما پیشنهاد مجموعه ایران المنتور این است که قالبی سفارشی و مطابق با نیاز و نوع محصولات خود ایجاد کنید.
- المنتور بستری کاملاً منعطف برای طراحی صفحه محصول فراهم میکند و این امکان را به شما میدهد که بدون نیاز به کدنویسی یا افزونههای متعدد وردپرسی، با استفاده از محیط بصری، قالب صفحات محصولات ووکامرسی را طراحی کنید. بنابراین، شما میتوانید با بهرهگیری از المنتور و قابلیت قالبسازی ووکامرس المنتور پرو، صفحات محصول خود را بهراحتی سفارشیسازی و ویرایش کنید.
نتیجه گیری
با استفاده از المنتور و ابزارکهای قدرتمند آن، میتوانید صفحات محصول فروشگاه ووکامرسی خود را به یک تجربه حرفهای و جذاب برای کاربران تبدیل کنید. طراحی قالبهای سفارشی مانند Single Product، نه تنها ظاهر فروشگاه شما را ارتقا میدهد، بلکه به بهبود نرخ تبدیل و جذب مشتریان کمک میکند.




138 پاسخ
سلام وقت بخیر
یه سوال من تو قالب المنتور محصولات رو که اضافه می کنم همه محصولات تو همه ی صفحه ها میاد و نمیتونم محصول هر بخش رو به قسمت خودش اختصاص بدم. ممنون میشم راهنماییم کنید.
سلام
اگر درست موجه منظورتون شده باشم شما کافیه فقط یک محصول اضافه کنید و مابقی محصولات به صورت داینامیکی فراخوانده می شوند.
سلام از چه قالبی استفاده کردین در اکثر قالب ها امکان تغییر بعضی از رنگ ها وجود ندارد مگر با کدنویسی
سلام
قالب Hello elementor
عجب آموزشی بود
سپاسگزارم
من چگونه مینتونم کنار تصویر محصول یه سری ایتم مثل مقایسه و اضافه به علاقه مندی ها قرار دهم
تو دیفالت خود وکامرس کنار محصولم هست
ولی اینجا دستی طراحی میکنم نمیاد
سلام
آموزش زیر را مشاهده کنید
https://iranelementor.com/compare-whishlist/
سلام وقت بخیر… من میخوام قسمت ویژگی محصولات مثلا رنگ مثل همین دیجی کالا کادر رنگ بزارم و اسم رنگ نباشه. چطوری می تونم این کارو انجام بدم؟
سلام
این ویژگی در حال حاظر در صفحه ساز المنتور پرو وجود ندارد
سلام و خسته نباشید
من این صفحه رو طراحی کردم
حالا باید در کجا انتشار بدم و فرم صفحه محصولات رو تغیر بدم
سلام
پس از تکمیل مراحل بر روی دکمه انتشار کلیک کرده و با انتخاب Add Condition آنرا بر روی تمامی محصولات منتشر کنید
با سلام
برای من قسمت رتبه بندی که همون ستاره ها هست رو نمیاره توی نمایش
مشکل از کجاست؟
سلام
لطفا قالب خود را به یک قالب پیش فرض وردپرسی تغییر دهید ببینید مشکل از قالب است یا خیر
قالب وودمارت
سلام من دقیق مرحله به مرحله بااین آموزش اون قسمت اسم خارجی(متا باکس با افزونهjetEngine)رو ساختم و داخل المنتور هم کامل نشون میده بعد که به روز رسانی رو میزنم که انتشار بشه ولی داخل سایت نمیاد اون قسمت داخل صفحه محصول نیست اون قسمت اسم خارجی.
سلام
از چه قالبی استفاده می کنید؟
با سلام
ممنون از مطلب خوبتون
من یه مشکلی دارم اونم اینکه المان add to card رو میارم ولی چیزی نشون داده نمیشه!
سلام
لطفا افزونه ووکامرس را آپدیت کنید