ساخت صفحه محصول با المنتور
برای طراحی صفحه محصول با المنتور ابتدا وارد پیشخوان وردپرس سپس از زیر منوی المنتور>قالب و وارد پوستهساز (Theme Builder) شوید.روی Add New کلیک کنید و گزینه Single Product را انتخاب کنید تا صفحه محصول جدید ایجاد شود.پس از انتخاب قالب، وارد محیط طراحی المنتور میشوید. در این مرحله، میتوانید قالب صفحه محصول خود را از ابتدا طراحی کنید یا از یک قالب آماده استفاده نمایید.
ابزارکهای صفحه محصول ووکامرس
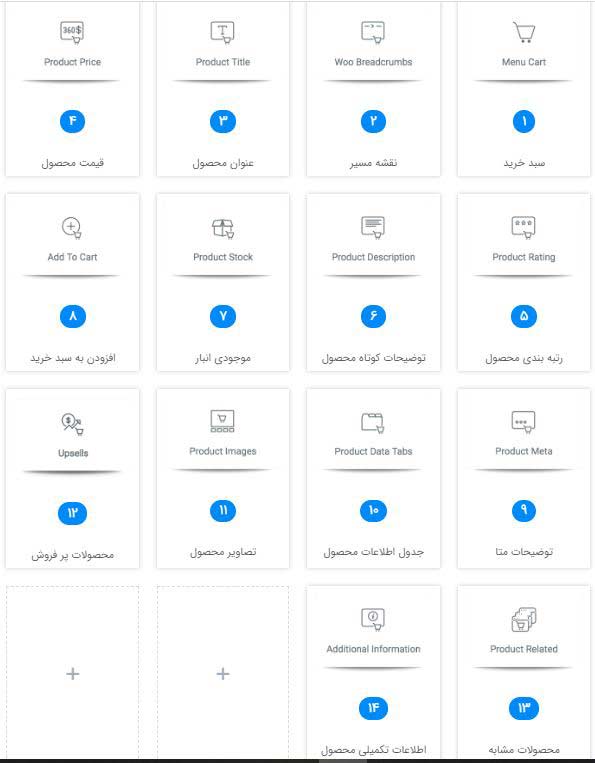
المنتور مجموعهای از ابزارم ها را برای ووکامرس ارائه میدهد، از جمله ویجتهایی برای نمایش نام محصول، قیمت، تصویر، توضیحات، دکمه “افزودن به سبد خرید” و …. میتوان نام برد، در ادامه توضیحاتی در مورد ابزارک های مورد نیاز صفحه محصول دراختیارتان قرار میدهیم.

نام محصول: این ابزارک بهطور خودکار نام محصول را از اطلاعات وارد شده در بخش ووکامرس استخراج کرده وه صورت پویادر صفحه نمایش میدهد.
رتبه بندی محصول: ابزارک نظرات محصول در ووکامرس به شما این امکان را میدهد که امتیاز کاربران و نظرات آنها را برای هر محصول بهطور پویا در صفحه محصول نمایش دهید.این ابزارک امتیاز کلی محصول را به صورت ستارهها (از 1 تا 5 ستاره)مورد نمایش قرار میدهد.
قیمت محصول: در ووکامرس بهطور خودکار قیمت هر محصول را از اطلاعات ووکامرس گرفته و در صفحه محصول نمایش میدهد.
ابزارک موجودی انبار: نمایشدهنده وضعیت موجودی محصول در انبار است و به کاربر اطلاع میدهد که آیا محصول موجود است یا خیر.
ابزارک افزودن به سبد خرید: این ابزارک برای اضافه کردن سریع محصول به سبد خرید طراحی شده است. این ابزارک معمولاً در کنار توضیحات محصول یا در نوار کناری صفحه قرار دارد.
تصاویر محصول: این ابزارک به شما این امکان را میدهد که تصاویر مختلف محصول را در صفحه نمایش دهید. این تصاویر شامل عکس اصلی محصول و گالری تصاویر اضافی است.
تنظیم شرایط نمایش و انتشار قالب
- تنظیم شرایط نمایش
ابتدا شرایط نمایش را مشخص کنید تا تعیین شود قالب شما در چه محصولاتی نمایش داده شود. این امکان به شما کمک میکند تا الگو فقط در محصولات خاص یا دستهبندیهای خاص به نمایش درآید. - انتشار قالب
پس از تنظیم شرایط نمایش، در نهایت قالب خود دارا منتشر کنید تا تغییرات اعمال شده بهطور کامل فعال شده و در صفحات محصولات منتخب نمایش داده شود.
ویرایش صفحه محصول ووکامرس با المنتور
با المنتور پرو، میتوانید طراحی صفحات محصولات ووکامرس را کاملاً متناسب با نیازهای برند و فروشگاه خود شخصیسازی و ویرایش کنید و تجربهای کاربرپسند و زیبا برای مشتریان ایجاد کنید. این روش باعث افزایش جذابیت بصری و بهبود نرخ تبدیل میشود.
ساخت صفحه تک محصول با المنتور
گاهی اوقات، خواندن یک مقاله بهتنهایی نمیتواند تمام جزئیات و نکات کاربردی را به شما منتقل کند. ویدئوی این مقاله یک فرصت عالی برای درک عمیقتر مفاهیم و یادگیری طراحی با المنتور است. در این ویدئو، تمامی مراحل بهصورت بصری و گامبهگام توضیح داده میشوند، به طوری که شما میتوانید هر مرحله را با دقت مشاهده کرده و در ساخت صفحه تک محصول با المنتور مهارت کافی را کسب نمایید.
مشاهده این ویدئو به شما کمک میکند تا تجربهای واقعی از طراحی حرفهای داشته باشید و مهارتهای خود را در استفاده از المنتور به سطح بالاتری ارتقا دهید. همین حالا ویدئو را مشاهده کنید و قدمی مؤثر به سمت طراحی بهتر بردارید!
نکات تکمیلی در طراحی صفحه محصول ووکامرس با المنتور
- برای جذابتر کردن صفحه محصول خود، میتوانید از ابزارکهای مختلفی مانند دکمههای اشتراکگذاری، ابزارکهای نمایش تصاویر، تبهای آکاردئونی و غیره استفاده کنید. همچنین، میتوانید با استفاده از محتوای پویا و زمینههای سفارشی، ویژگیهای منحصر به فردی به قالب خود اضافه کنید.
- سادهترین روش برای ساخت قالب Single Product استفاده از بخش کتابخانه و الگوهای آماده است. اما پیشنهاد مجموعه ایران المنتور این است که قالبی سفارشی و مطابق با نیاز و نوع محصولات خود ایجاد کنید.
- المنتور بستری کاملاً منعطف برای طراحی صفحه محصول فراهم میکند و این امکان را به شما میدهد که بدون نیاز به کدنویسی یا افزونههای متعدد وردپرسی، با استفاده از محیط بصری، قالب صفحات محصولات ووکامرسی را طراحی کنید. بنابراین، شما میتوانید با بهرهگیری از المنتور و قابلیت قالبسازی ووکامرس المنتور پرو، صفحات محصول خود را بهراحتی سفارشیسازی و ویرایش کنید.
نتیجه گیری
با استفاده از المنتور و ابزارکهای قدرتمند آن، میتوانید صفحات محصول فروشگاه ووکامرسی خود را به یک تجربه حرفهای و جذاب برای کاربران تبدیل کنید. طراحی قالبهای سفارشی مانند Single Product، نه تنها ظاهر فروشگاه شما را ارتقا میدهد، بلکه به بهبود نرخ تبدیل و جذب مشتریان کمک میکند.




138 پاسخ
سلام وقت بخیر
من طبق مراحلی که فرمودین عمل کردم ولی بعضی از تنظیمات داخل خود المنتور هر کاری میکنم عمل نمیکنن و فقط باید با تغییر کد css اصلاح بشن
دلیل این مشکل چی میتونه باشه؟ و راهکارش چیه؟
ممنون میشم راهنماییم کنین
سلام
به احتمال زیاد مشکلی از قالب می باشد. لطفا به صورت موقت قالب هلو المنتور را نصب کنید و مجدد بررسی نمایید. در صورت رفع مشکل میتوانید با توسعه دهنده قالب در ارتباط بوده و یا نسبت به تغییر قالب اقدام نمایید. لینک ارسالی جهت نصب قالب هلو المنتور می تواند به شما کمک کند
قالب hello elementor
سلام وقت بخیر
مشکلی که برای من پیش اومده اینه که صفحه رو طراحی میکنم ولی هدر و فوتر به هدر و فوتر مابقی صفحات تغییر پیدا نمیکنه و هدر و فوتر پیش فرض ووکامرس هست
چطوری میتونم هدر و فوتری که طراحی کردم برای صفحات محصولات هم باشد؟
شایان ذکر هست که برای هدر و فوتر از افزونه Elementor Header & Footer Builder هست و در تنظیمات برای تمامی صفحات لحاظ شده است
متشکرم
سلام و عرض احترام
به احتمال زیاد شما در تنظیمات قالب ووکامرس از ویژگی Canvas استفاده کرده اید. که باید قالب ووکامرس را به حالت پیشفرض تغییر دهید
با سلام خدمت پشتیبان گرامی
من بر اساس آموزش شما رفتم جلو و بعد از تعیین شرط دکمه به روزرسانی زدم منتهی صفحه طراحی شده در سایت نمایش داده نمی شود مشکل از کجاست ؟ قالب آسترا پرو استفاده می کنم و با المنتور سازگار است .
ممنون میشم کمکم کنید
با سپاس فراوان
سلام
ابتدا قالب خود را به قالب ساده و پیشفرض وردپرس تغییر دهید. اگر مشکل حل شد مراحل پیگیری را نسبت به توسعه دهنده قالب انجام دهید.
با سلام
ممنون از آموزش های بسیار کاربردی شما
سوالی برایم پیش آمده اگر امکان دارد راهنمایی فرمایید.
ساخت صفحه محصول را انجام دادم و شرط نمایش را روی products قرار دادم. اما مشکل اینجاست که بخش توضیحات همین محصول که شرط گذاری شده را برای سایر محصولات هم نمایش می دهد. در حالی که هر محصولی توضیحی مختص به خود دارد.
چه کار کنم که توضیحات سایر محصولاتم را در سایت نشان دهد؟
متشکرم
سلام وقت بخیر
به احتمال خیلی زیاد شما از ابزارک post content استفاده نکرده باشید. دقت کنید که توضیحات محصول با استفاده از چه ابزارکی نمایش داده می شود؟
سلام.ببخشید اگر بخوایم برای محصولی مثل تیشرت تعیین کنیم که مشتری چه سایزی رو سفارش بده باید چجوری این کارو انجام بدیم؟
مثلا توی صفحه محصول سه تا سایز تعیین کنیم که مشتری بتونه انتخاب کنه کدوم رو سفارش بده
سلام
باید از محصولات متغیر ووکامرس استفاده نمایید
درود
یک مشکلی اخیرا دارم و اونهم اینکه ، صفحه تسویه حساب به صورت عمودی نمایش داده میشه یعنی کادر دریافت اطلاعات شخصی مشتری در بالا و اطلاعات سفارش و … در پائین به تریتب قرار میگیند که در بقیه سایت ها کاملا یک حالت جمع و جور داره . میشه بگید مشکل از کجاست؟؟؟
مشکل حل نشد ممکنه مشکل از نسخه ورد پرس بنده باشه ؟
سلام
به احتمال زیاد مشکل از قالب نصبی می باشد. قالب خود را تغییر دهید. در صورتی که مشکل حل شد با توسعه دهنده قالب در اتباط باشید