افزونه های مورد نیاز
ساخت Listings محصول
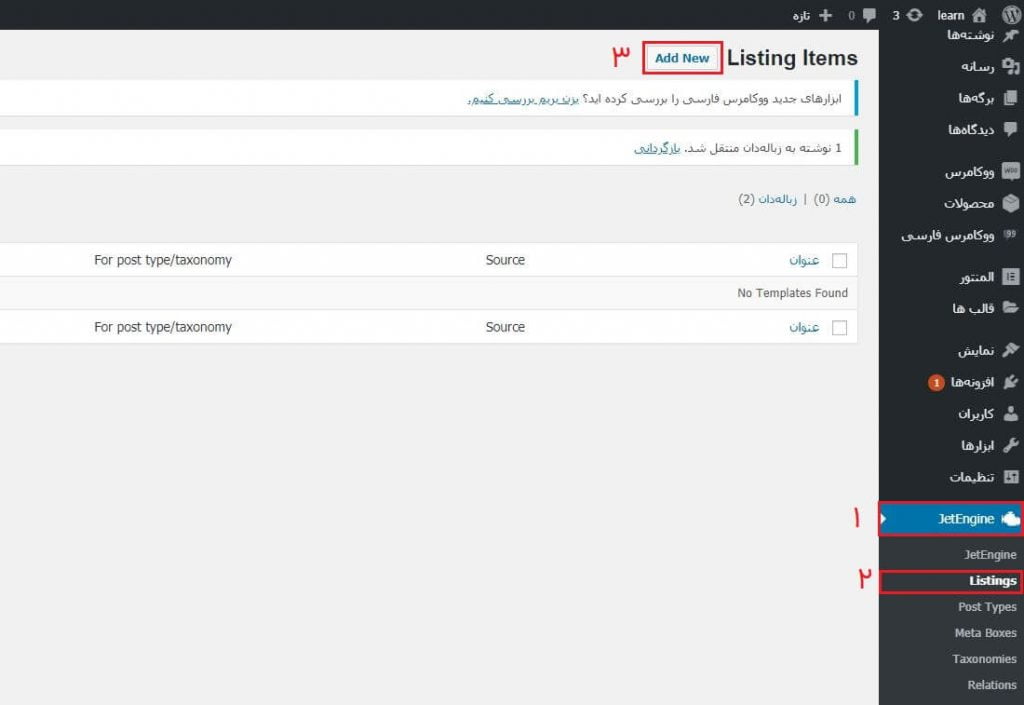
از منو پیشخوان وردپرس > JetEngine > وارد Listings شده و از بخش بالا سمت راست Add new را می زنیم تا یک Lsting جدید بسازیم!

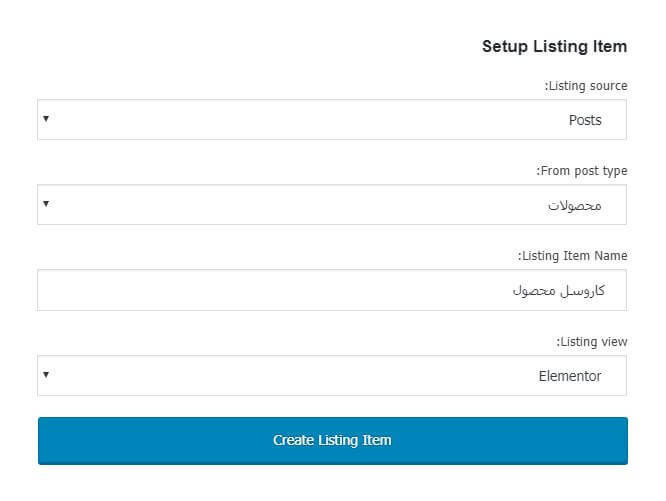
تنظیمات پنجره Setup Listing Item مطابق با تصویر زیر تنظیم و نامی برای Listing خود درج و در نهایت روی دکمه Create Listing Item کلیک می کنیم تا ویرایشگر Listing باز شود.

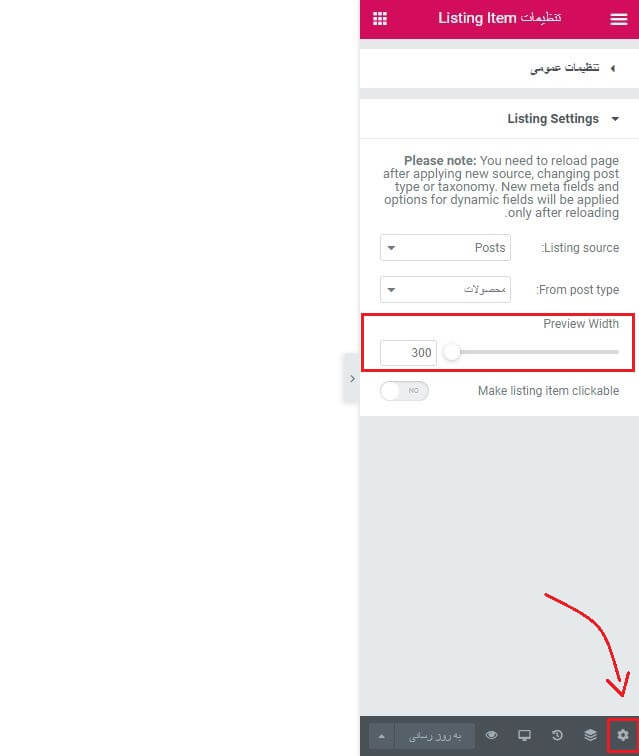
در قسمت میز کار ویرایشگر روی آیکون چرخ دنده کلیک کرده و در بخش Listing Setting عرض

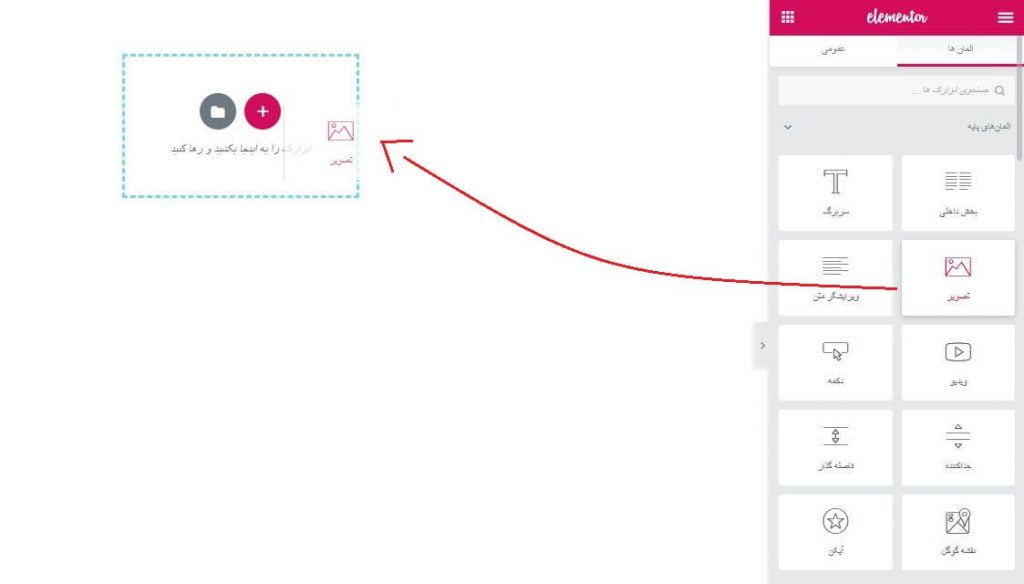
از قسمت ابزارک های افزونه المنتور، ابزارک تصویر را به میز کار خود هدایت می کنیم.

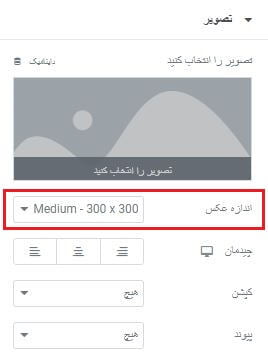
در بخش محتوا ابزارک تصویر اندازه عکس را روی Medium 300*300 قرار می دهیم.

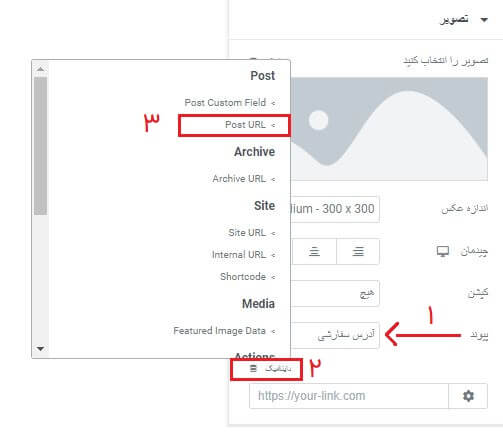
همچنین در قسمت پیوند، نوع پیوند را روی آدرس سفارشی قرار داده و آن را روی حالت داینامیک (Post URL) قرار می دهیم

همچنین باید تصویر خود را نیز داینامیک کرده، روی گزینه داینامیک کلیک کرده و نوع آن را روی Product Image قرار می دهیم.

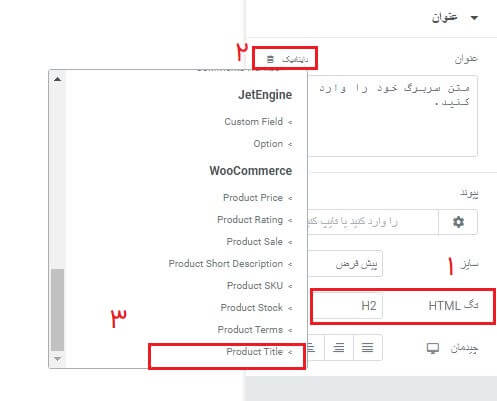
از قسمت ابزارک های افزونه المنتور، ابزارک سربرگ را در زیر تصویر قرار می دهیم. تگ HTML را روی div قرار داده و همانند مراحل قبل باید عنوان ابزارک را داینامیک کرده و حالت آن را روی Product title قرار می دهیم.

همچنین در قسمت پیوند، نوع پیوند را روی حالت داینامیک (Post URL) قرار می دهیم. می توانید مطابق با سلیقه خود تنظیمات استایل عنوان (اندازه عنوان، رنگ و … ) خود را در تب استایل سفارشی سازی کنید.

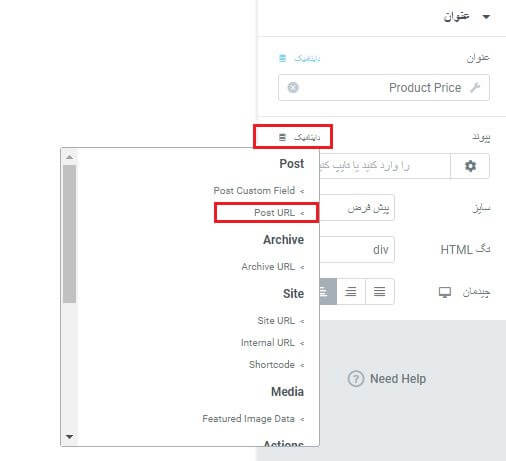
در این مرحله ابزارک سربرگ را در زیر عنوان محصول قرار می دهیم. تگ HTML را روی div قرار داده و عنوان ابزارک را داینامیک کرده و حالت آن را روی Product Price قرار می دهیم.

همچنین در قسمت پیوند، نوع پیوند را روی حالت داینامیک (Post URL) قرار می دهیم. می توانید مطابق با سلیقه خود تنظیمات استایل عنوان (اندازه عنوان، رنگ و … ) خود را در تب استایل سفارشی سازی کنید.

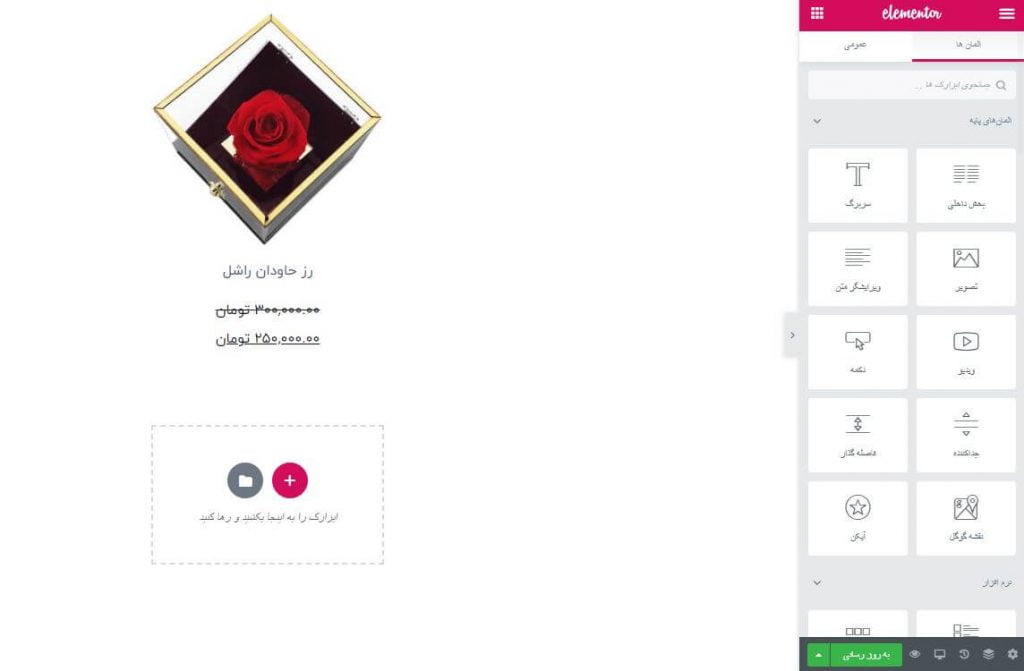
همانطور که در مشاهده می کنید. نتیجه نهایی محصول ما در Listing به صورت زیر می باشد.

ابزارک Listing Grid
صفحه و یا برگه ای که قصد دارید محصول خود را به صورت کاروسل به نمایش در بیاورید را با ویرایشگر المنتور باز کنید.
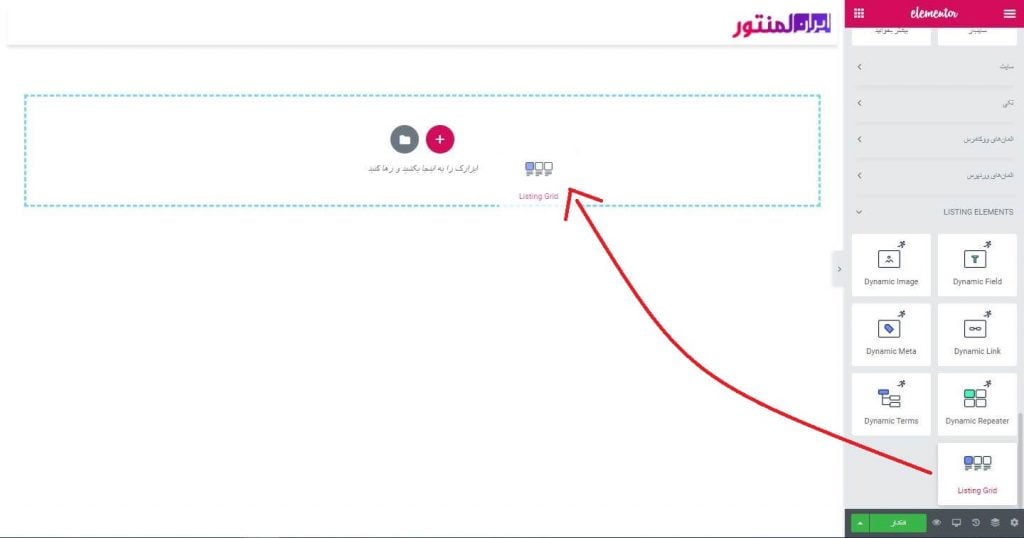
از لیست ابزارک های ویرایشگر ابزارک Listing Grid را به میز کار خود هدایت می کنیم.

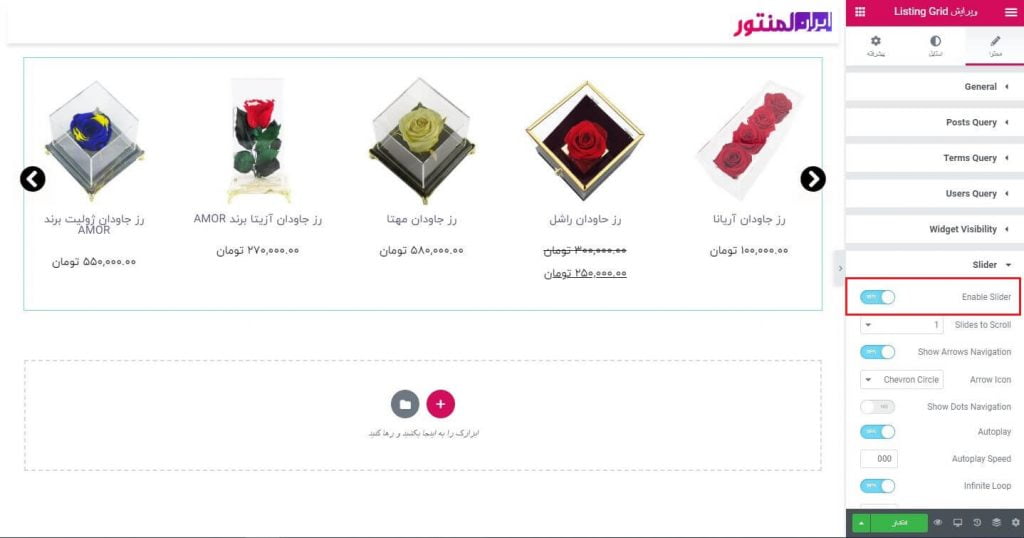
در تب محتوا ابزارک در بخش General در بخش Listing نامی که در مرحله ساخت Listing درج کردیم را انتخاب می کنیم. همچنین مابقی تنظیمات را مطابق با تصویر زیر تنظیم می کنیم

در بخس Slider گزینه Enable slider را فعال کنیم تا نمایش محصولات به صورت اسلایدر باشد.

باکمی استایل دهی به ابزارک Listing Grid می توانیم همانند تصویر زیر یک کاروسل محصول ووکامرسی را به نمایش در ییاوریم.



57 پاسخ
سلام خسته نباشید
سوال اینکه من listing رو با موفقیت ایجاد کردم اما موقع ویرایش برگه در المنتور المان listing grid رو که وارد میکنم و listing رو کاروسل محصولات قرار میدم اصلا چیزی نمایش نمیده و بجاش عبارت please select listing to show نمایش داده میشه
مگه میشه ؟
لطفا افزونه ووکامرس و jet engine را آپدیت کنید
سلام
ممنون از آموزش خوبتون
من یه قالب برای صفحات تک محصول با المنتور درست کردم و می خوام که یک اسلابدر محصولات مرتبط با اون محصولی که در صفحه نمایش داده میشه رو نشون بده .
ممنون میشم راهنمایی کنید
سلام
لطفا تیکت بزنید
سلام وقت بخیر ببخشید من همه کارهایی که برای نمایش دسته خاص محصولات گفتید رو انجام دادم ولی بازم همه رو میاره میشه راهنماییم کنید ممنون
سلام
بزودی این آموزش اصلاح میشه
سلام در مورد این آموزش:
آیا میشه در حالت موبایل با لمس اسلاید کرد؟
یعنی بدون اون فلاشای کناری
مانند صفحه اول دیجی کالا که با لمس کردن هم بشه جابجا کرد.
سلام
بله میشه، اما کمی ترفند داره، مثلا شما باید فلش هارو در حالت موبایل به خارج از کادر هدایت کنید و overview سشکن رو هم مخفی کنید تا با استفاده از این تکنیک صفحه در حالت موبایل اسکرول افقی نکنه
سلام من این کارارو انجام دادم
الان میخوام فقد محصولات دسته ای که میخوام رو نشون بده
از قسمت Post Query حالت type رو میزارم رو tax query
بعدش Taxonomy رو میزارم رو دسته های محصولات
بعدش باید بقیه فیلد هارو چجوری پر کنم ؟؟
ممنون خیلی کارم گیره این داستانه
سلام
در بخش term آیدی دسته محصولات خود را وارد نمایید. در صورتی که امکان پیدا کردن آیدی دسته بندی مورد نظر خود را ندارید می توانید نوع آن را بر روی name گذاشته و فقط نام دسته بندی خود را وارد کنید تا محصولات دسته مورد نظر شما به نمایش گذاشته شوند
سلام
ببخشید من یکی از محصولاتم رو نمیخوام نشون بده باید چیکار کنم
با تشکر
سلام
می توانید در بخش post query حالت نمایش را بر اساس آیدی محصول گذاشته و آیدی محصولی را که قصد دارید آن را نمایش ندهید در فیلد exclude قرار دهید
سلام ببخشید tax_query در کدام قسمت هست؟؟
سلام
در قسمت Post query
سلام حسته نباشید
واقعا عالی و خوب توضیح دادید
سلام وقت بخیر
با این کار میتوان برا دسته ای خاص اسلایدر درست کرد؟
سلام وفت شما هم بخیر
بله، فقط کافیه در قسمت tax_query نام دسته، ایدی و یا نامک آن را حهت نمایش دسته موزد نظر وارد نمایید
سلام با این روش میشه جدید ترین محصولات رو به این شکل درست کرد؟ به صورت کاروسل 12 تا از جدید ترین محصولات رو نشون بده
سلام وقت بخیر
بله در قسمت query ابزارک میتونید نمایش محصولات بر اساس دسته ، جدیدترین ، آیدی محصول و … رو سفارشی سازی کنید
من نتونستم تنظیم کنم بیشتر راهنمایی میکنید لطفا
سلام. لطفا بفرمایید دقیقا کجا به مشکل خوردید ؟
با عرض سلام و تشکر بابت آموزش های خوبتون.
از قسمت کاستوم پست تایم و پست کوری چک کردم دسته بندی محصولات قابل دسترسی نیست فقط دسته بندی مقالات و نوشته قابل انتخاب هست.
و مشکل دیگه اینکه کالایی که به صورت متغیر ایجاد شده و دارای 2قیمت هست رو نتوانستم با یک قیمت به نمایش در آورم و دکمه افزودن به سبد خرید هم ظاهرا ایجاد نمیشه
سلام وقت شما بخیر
احتمال زیاد شما هنوز افزونه ووکامرس را نصب نکرده اید! در رابطه با قیمت های متغیر بزودی آموزشی ارائه خواهد شد