افزونه های مورد نیاز
ساخت Listings محصول
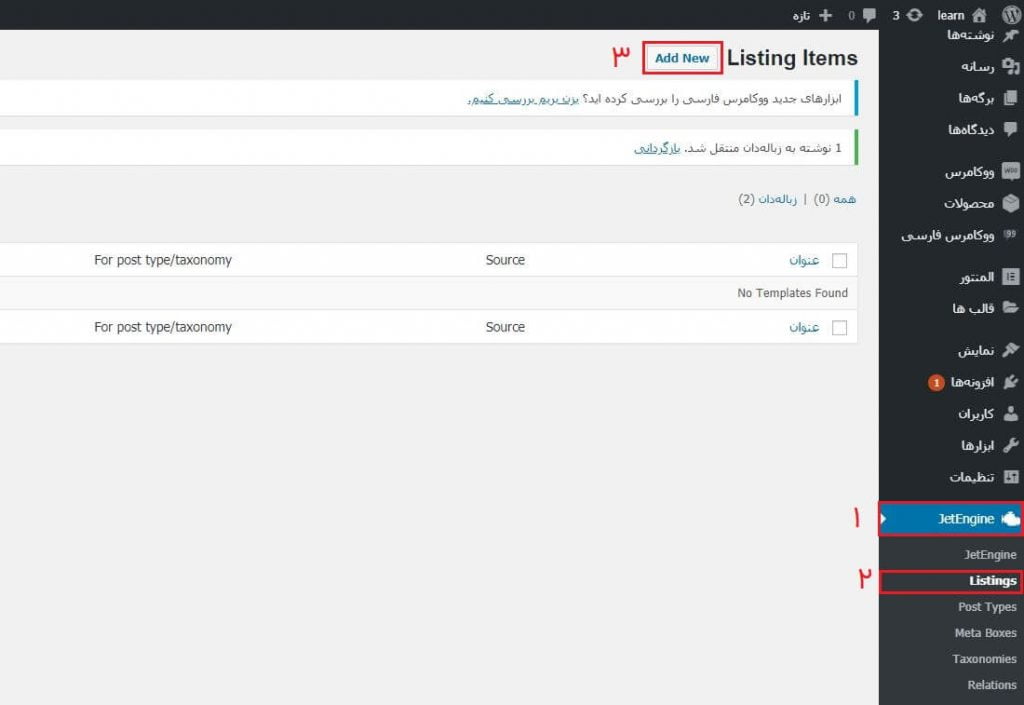
از منو پیشخوان وردپرس > JetEngine > وارد Listings شده و از بخش بالا سمت راست Add new را می زنیم تا یک Lsting جدید بسازیم!

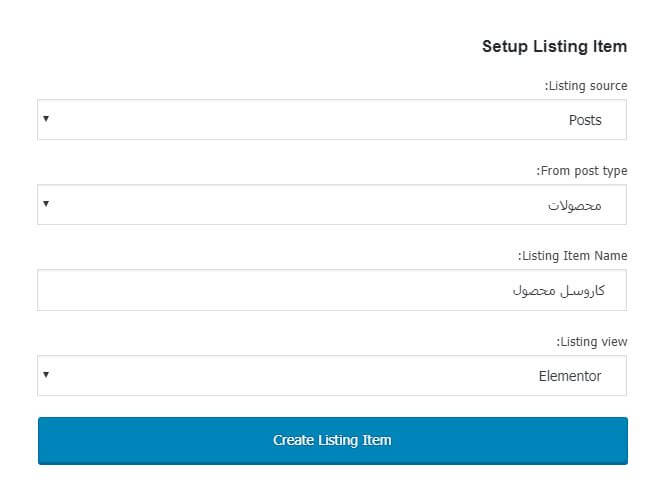
تنظیمات پنجره Setup Listing Item مطابق با تصویر زیر تنظیم و نامی برای Listing خود درج و در نهایت روی دکمه Create Listing Item کلیک می کنیم تا ویرایشگر Listing باز شود.

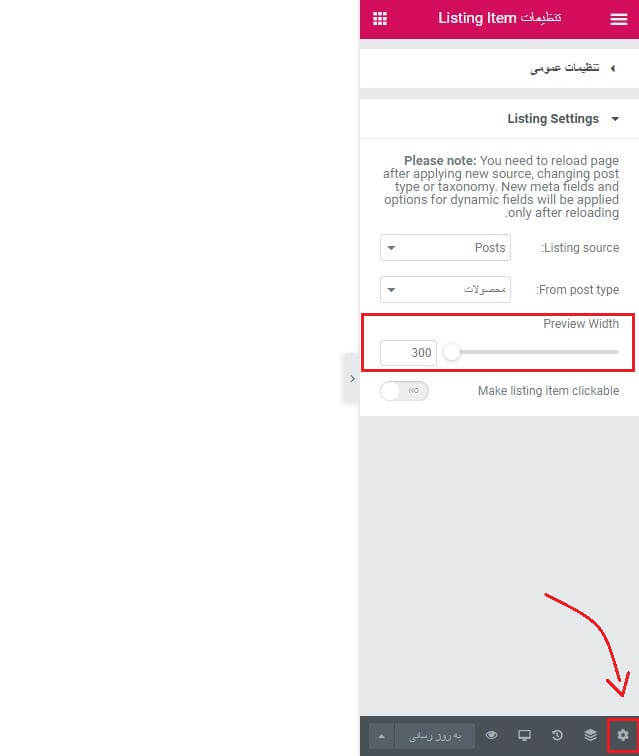
در قسمت میز کار ویرایشگر روی آیکون چرخ دنده کلیک کرده و در بخش Listing Setting عرض

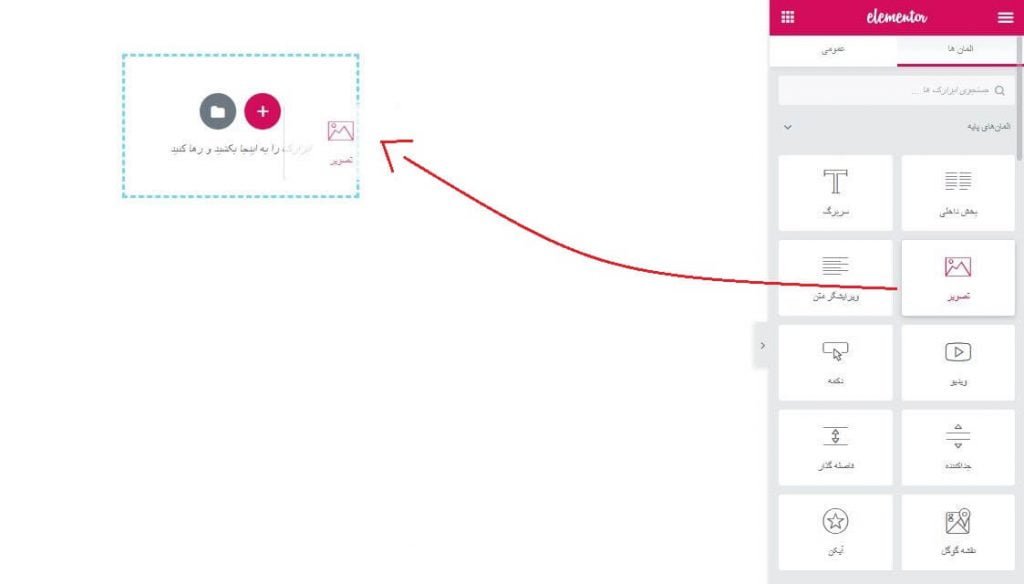
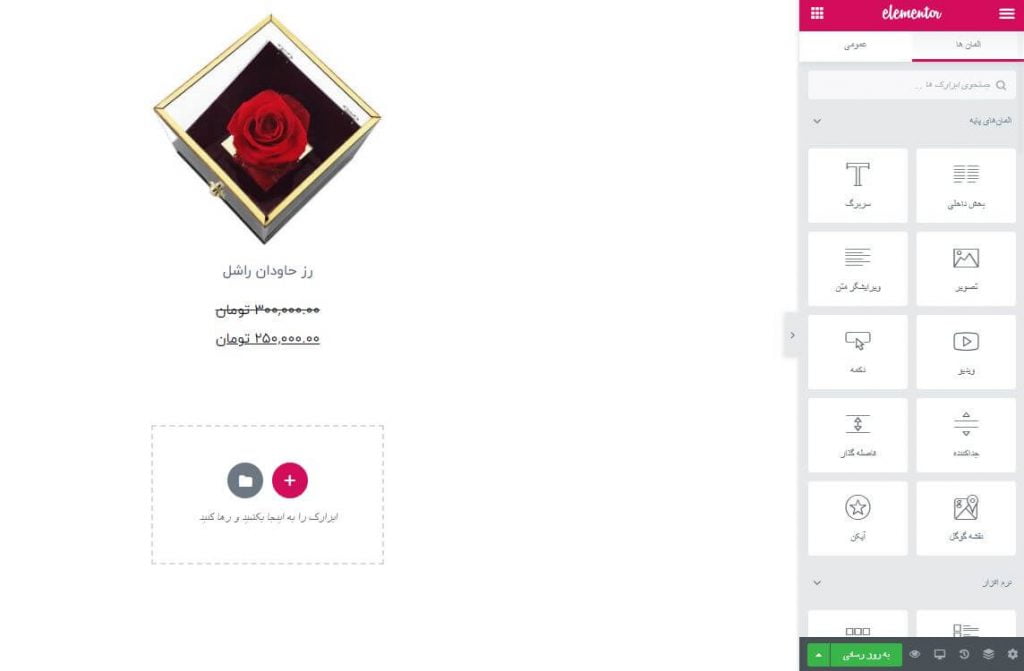
از قسمت ابزارک های افزونه المنتور، ابزارک تصویر را به میز کار خود هدایت می کنیم.

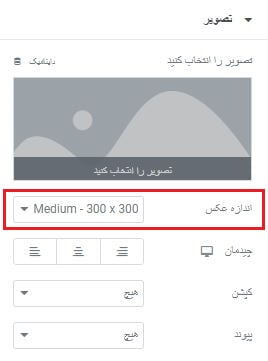
در بخش محتوا ابزارک تصویر اندازه عکس را روی Medium 300*300 قرار می دهیم.

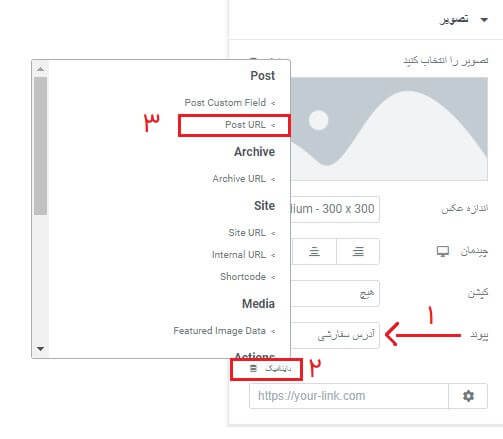
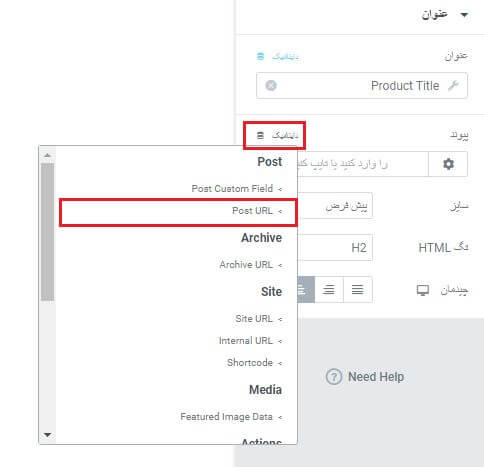
همچنین در قسمت پیوند، نوع پیوند را روی آدرس سفارشی قرار داده و آن را روی حالت داینامیک (Post URL) قرار می دهیم

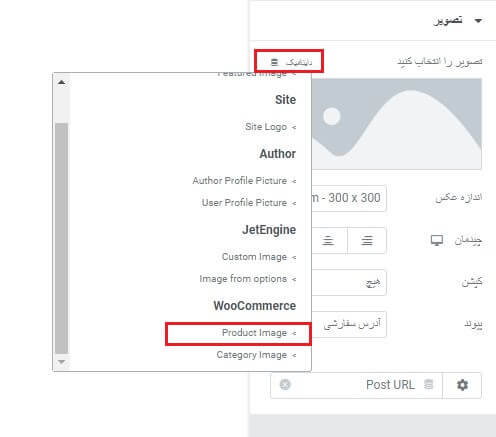
همچنین باید تصویر خود را نیز داینامیک کرده، روی گزینه داینامیک کلیک کرده و نوع آن را روی Product Image قرار می دهیم.

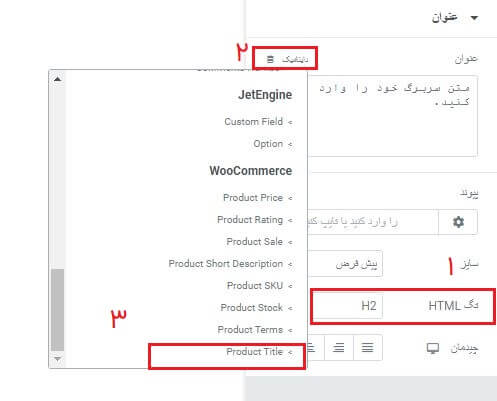
از قسمت ابزارک های افزونه المنتور، ابزارک سربرگ را در زیر تصویر قرار می دهیم. تگ HTML را روی div قرار داده و همانند مراحل قبل باید عنوان ابزارک را داینامیک کرده و حالت آن را روی Product title قرار می دهیم.

همچنین در قسمت پیوند، نوع پیوند را روی حالت داینامیک (Post URL) قرار می دهیم. می توانید مطابق با سلیقه خود تنظیمات استایل عنوان (اندازه عنوان، رنگ و … ) خود را در تب استایل سفارشی سازی کنید.

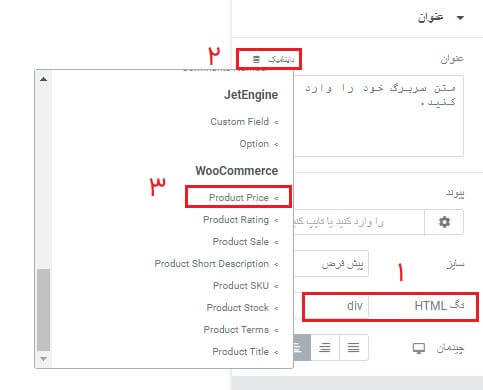
در این مرحله ابزارک سربرگ را در زیر عنوان محصول قرار می دهیم. تگ HTML را روی div قرار داده و عنوان ابزارک را داینامیک کرده و حالت آن را روی Product Price قرار می دهیم.

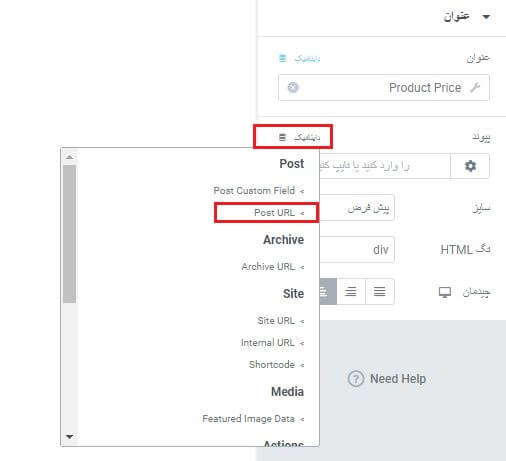
همچنین در قسمت پیوند، نوع پیوند را روی حالت داینامیک (Post URL) قرار می دهیم. می توانید مطابق با سلیقه خود تنظیمات استایل عنوان (اندازه عنوان، رنگ و … ) خود را در تب استایل سفارشی سازی کنید.

همانطور که در مشاهده می کنید. نتیجه نهایی محصول ما در Listing به صورت زیر می باشد.

ابزارک Listing Grid
صفحه و یا برگه ای که قصد دارید محصول خود را به صورت کاروسل به نمایش در بیاورید را با ویرایشگر المنتور باز کنید.
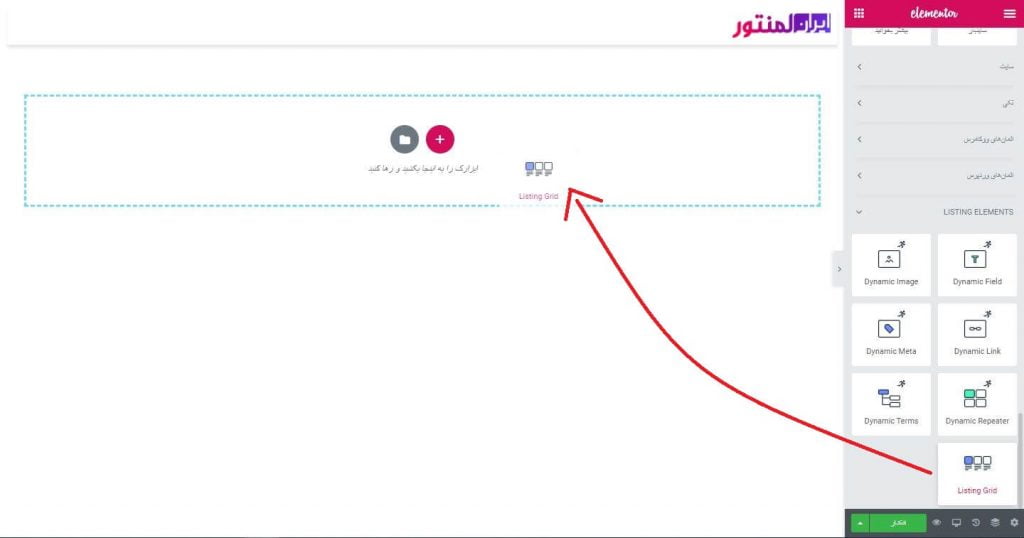
از لیست ابزارک های ویرایشگر ابزارک Listing Grid را به میز کار خود هدایت می کنیم.

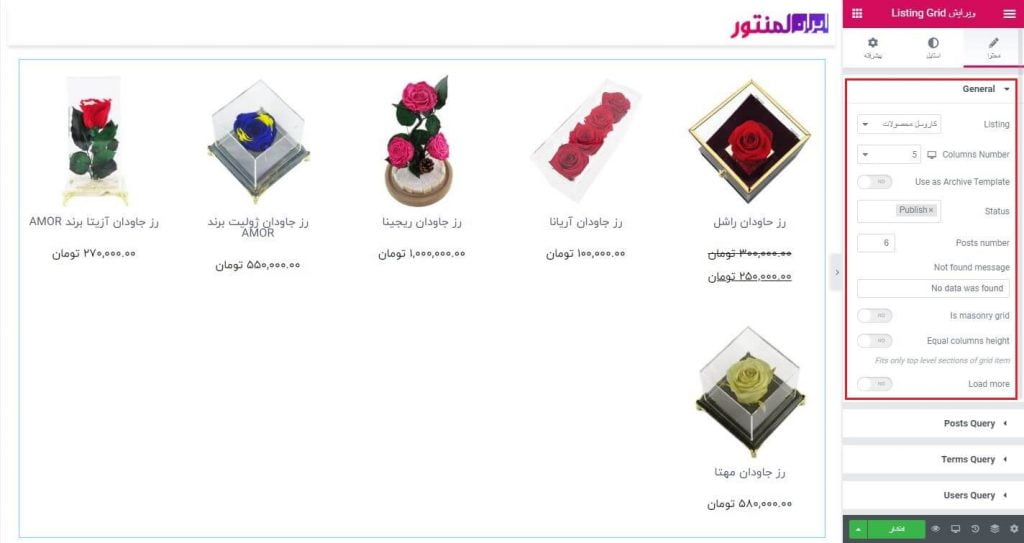
در تب محتوا ابزارک در بخش General در بخش Listing نامی که در مرحله ساخت Listing درج کردیم را انتخاب می کنیم. همچنین مابقی تنظیمات را مطابق با تصویر زیر تنظیم می کنیم

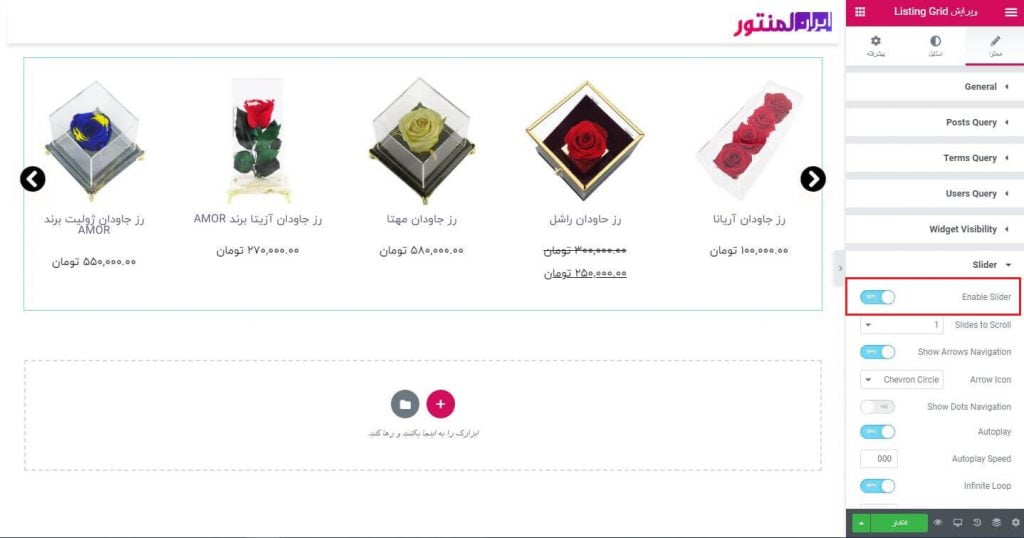
در بخس Slider گزینه Enable slider را فعال کنیم تا نمایش محصولات به صورت اسلایدر باشد.

باکمی استایل دهی به ابزارک Listing Grid می توانیم همانند تصویر زیر یک کاروسل محصول ووکامرسی را به نمایش در ییاوریم.


57 پاسخ
با سلام بر استاد المنتور
سوال مهمی دارم میشه راهنمایی کنید
این carousel product المنتور من خیلی وقت پیش طراحیش را یاد گرفتم
مشکل من اینه
سایت دیجی کالا را ببنید وقتی روی حالت موبایل میرم carousel product اون به حالتی در میاد که با اسکرول به سمت چپ راست همه محصولات میشه مشاهده کرد
یک روش حتی پیچیده هم باشه معرفی کنید که همچین کاری تو المنتور بشه پیاده سازی کرد
سلام وقت بخیر
کمی باید به کدنویسی جاوا مسلط باشید. در اینجا امکان شرح موضوع وجود ندارد
سلام ایا میتونیم محصولات بیشتر خریداری شده یا محصولات مرتبط بامحصولی که انتخاب شده در سبد خریدرو نمایش بده
سلام
خیر چنین ویژگی ای وجود ندارد
سلام
من میخواستم ب صورت دلخواه محصولاتم رو کاروسل کنم طبق اموزش شما صفحه رو طراحی کردم ولی مشکلی ک هست محصولات به صورت متفرقه میان
آیا امکانش با این افزونه ای صفحه ای رو طراحی کنم ک ه صورت دلخواه محصولاتم رو کاروسل کنم
ممنون میشم راهنمایی کنید
سلام لطفا شکیبا باشید. آموزش در حال بروزرسانی میباشد
سلام
وقت بخیر
ممنون برای اموزش های خوبتان
ای سوال؟
من میخوام دکمه اضافه به سبد خریدو اضافه کنم با لینک مستقیم برای هر محصول
لطفا راهنمایی کنید ممنون
سلام، لطفا کمی شکیبا باشید آموزش بروزرسانی خواهد شد
اگه بخوام این لیست رو در برگه خانه اجرا کنم باید چیکار کنم؟
سلام
به همین روش عمل کنید. محدودیت نمایشی این برای این روش در صفحات مخلف سایت وجود ندارد
سلام و عرض ادب .
آموزش های خوبی دارید خیلی ممنون از شما که با زیبایی کامل تدریس میکنید.
بنده دو آموزش شما را کامل مشاهده کردم .
ولی متوجه نشدم که چطور می تونم کاروسل محصول و یا نوشته رو به دسته ای زیر مجموعه به غیر از دسته اصلی متصل کنم.. تمامی مواردی که دوستان رو راهنمایی کردید رو هم انجام دادم.. ولی نشد
اگه محبت کنید . ممنونم
سلام و عرض احترام
در فیلد terms بجای یاداشت کوئری از آیدی دسته و یا زیر دسته استفاده کنید
سلام فقط محصولات دسته ای که میخوام رو نشون بده باید چه کار کنم ممنون . لطف می کنید………اگه میشه بیشتر توضیح دهید .
در فیلد کوئری که در “آموزش آرشیو محصولات” را مشاهده کردید آیدی دسته محصول و یا نوشته را وارد
سلام وقت بخیر،سپاس از آموزشهای مفیدتون.
همه افزونهها ی جانبی المنتور شما همراه با و سر ویدئو آموزشیه؟
سلام
خیر و در حال حاظر به دلیل تغییرات زیادی که در نسخه های جدید افزونه های جانبی داشتیم تمامی آموزش ها در پنل کاربری برداشته شده اند
سلام خسته نباشید ببخشید یه مشکل دارم زمانی که کاروسل در حالت اسلایدر قرار میگیرد وقتی روی هر محصول یا کادر لمس یا کلیک میشود یک کادر مشکی دور اون محصول مورد نظر نمایان میشود میخام این کادر مشکی نمایش داده میشه اگر راهنمایی کنید ممنون میشم
سلام
وارد تنظیمات هاور تصویر بشید و نوع کادر دور را برابر “هیچ” قرار دهید
سلام میخواستم ببینم آیا میشه امکانات مقایسه محصول و اشتراک گذاری اون رو تو کاروسل محصول اضافه کرد؟ و این که دکمه ی افزودن به سبد خرید هم بهش اضافه بشه طوری که تعداد نخواد بیاد بالاش . اگه میشه راهنمایی کنید ممنون میشم.
سلام آموزش زیر را دنبال بفرمایید
https://iranelementor.com/compare-whishlist/