تنظیمات ریسپانسیو در المنتور
ریسپانسیو بودن سایت یکی از مهمترین اصول طراحی وب مدرن است و المنتور به عنوان یک افزونه قدرتمند طراحی، امکانات جامعی برای تنظیمات ریسپانسیو ارائه میدهد. در المنتور میتوانید محتوای خود را برای دستگاههای مختلف از جمله دسکتاپ، تبلت و موبایل بهینهسازی کنید. برای این کار، وارد تنظیمات ویرایشگر المنتور شده و روی نماد ریسپانسیو کلیک کنید تا وارد محیط نمایشگرهای مختلف شوید.
امکان پنهان کردن عناصر در یک دستگاه خاص، تغییر اندازه متنها و تنظیم فاصلهها بهصورت جداگانه فراهم است.
تنظیمات ریسپانسیو در وردپرس المنتور
در وردپرس، المنتور به شما این امکان را میدهد که طراحیهای کاملاً ریسپانسیو و متناسب با دستگاههای مختلف داشته باشید. از طریق بخش تنظیمات کلی سایت در المنتور میتوانید اندازه فونت، حاشیهها و فاصلهها را برای هر دستگاه بهطور مستقل تغییر دهید. برای دسترسی به این تنظیمات، گزینه Custom Breakpoints را در نسخه المنتورپرو فعال کنید تا بتوانید نقاط شکست سفارشی برای طراحی تعیین کنید.

مشکل ریسپانسیو در المنتور
گاهی اوقات کاربران در ریسپانسیو کردن طراحی خود در المنتور با مشکلاتی نظیر عدم تطابق اندازه تصاویر، تراز نشدن عناصر یا اشتباهات در نمایش موبایلی مواجه میشوند. برای حل این مشکلات، ابتدا از پیش نمایش زنده استفاده کنید تا نمایش سایت در دستگاههای مختلف را بررسی کنید. سپس مطمئن شوید که اندازه ستونها و ویجتها به درستی تنظیم شده باشد. همچنین استفاده از قابلیت Hide/Show میتواند کمککننده باشد.
از نظر موتورهای جستجو مانند گوگل، رسپانسیو یودن و بهینه بودن وبسایت برای نمایشگرهای مختلف، اهمیت بالایی دارد. در صفحه ساز المنتور، تنظیمات رسپانسیو، میتواند این تنظیات را برای شما انجام دهد.
آموزش ریسپانسیو المنتور
برای شروع طراحی ریسپانسیو در المنتور، ابتدا طراحی پایه خود را در حالت دسکتاپ تکمیل کنید. سپس از منوی پایین ویا نواربالا ویرایشگر، نماد ریسپانسیو را فعال کرده و تغییرات لازم را برای تبلت و موبایل اعمال کنید. در این بخش میتوانید ابعاد تصاویر، تراز متنها، و حتی ترتیب نمایش عناصر را بهینهسازی کنید. با استفاده از تنظیمات پیشرفتهتر المنتور پرو، میتوانید طراحی خود را برای طیف وسیعتری از دستگاهها بهینه کنید.
توصیه میکنیم جهت تسلط بر امکانات ریسپانسیو در افزونه المنتور حتما ویدئو آموزشی پروژه محور این جلسه را با دقت مشاهده بفرمایید
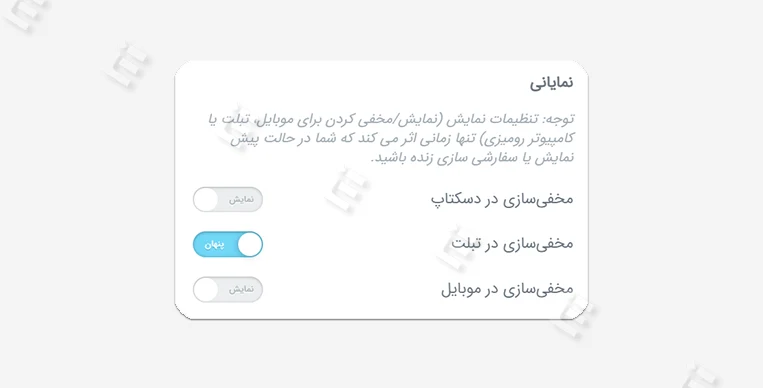
تنظیمات ریسپانسیو مخفی کردن عناصر در نمایشگرهای مختلف
شما می توانید کانتینرها، ستون یا ابزارک ها را در هر کدام از صفحه نمایش های تبلت، دسکتاژ و موبایل مخفی کنید. این کار با کلیک بر روی بخش که قصد مخفی سازی دارید و با طی مسیر پیشرفته>واکنشگرا امکان پذیر است. در این قسمت، برای مخفی کردن در هر نوع نمایش، گزینه مربوط به آن را فعال کنید.

اصول و قوانین ریسپانسیو در ویراش المنتور
- ارثبری از نمایشگر بالایی: در ویرایشگر المنتور، اصول واکنشگرایی به صورت ارثبری از نمایشگر بالایی عمل میکند. به این معنا که اگر شما برای یک عنصر (مثلاً یک سربرگ) سایز فونت 80 پیکسل تعیین کنید، این تغییر در حالتهای پایینتر (مثل تبلت و موبایل) نیز اعمال میشود. اگر در حالت تبلت تغییراتی ایجاد کنید، آن تغییرات به حالت موبایل نیز منتقل میشود، مگر اینکه شما تنظیمات خاصی برای آن حالتها انجام دهید.
- ایجاد نقاط شکست جدید: شما میتوانید علاوه بر نمایشگرهای پیشفرض المنتور نقاط شکست دیگری را به لیست نمایشگرها اضافه کنید. مثلا امکان افزودن نمایشگرهای wide یا عریض و موبایل افقی را به لیست نمایشگرها اضافه کنید
- مخفی کردن عناصر: شما میتوانید هر عنصر را برای نمایشگر دلخواه مخفی کنید. که در بالا همین مقاله به آن اشاره شد
- نماد تنظیمات ریسپانسیو المنتور: در کنار هر مقادیر اگر نماد ریسپانسیو وجود داشته باشد به این معنی است که شما میتوانید این مولفه را در دیگر نمایشگرها بصورت اختصاصی شخصی سازی کنید
نتیجهگیری تنظیمات ریسپانسیو المتنور
طراحی ریسپانسیو یکی از اصول کلیدی در ایجاد تجربه کاربری بهینه و افزایش رتبه در موتورهای جستجو است. المنتور با ارائه ابزارهای حرفهای و تنظیمات پیشرفته، کار را برای طراحان وب آسان کرده و امکان ایجاد سایتهایی سازگار با تمامی دستگاهها را فراهم میکند. با استفاده از قابلیتهای این افزونه و رعایت نکات ذکرشده در این مقاله، میتوانید وبسایتی بسازید که در هر صفحهنمایشی به زیبایی و بدون نقص نمایش داده شود. به یاد داشته باشید که بررسی نهایی سایت در حالتهای مختلف و استفاده از ابزارهای تست ریسپانسیو میتواند به بهبود کیفیت نهایی طراحی کمک کند.




71 پاسخ
سلام خسته نباشید
در المنتور حالت ریسپانسیو سه حالت ( دسکتاپ ، تبلت ، گوشی ) نمایش داده میشود .
سوالم این هست که چگونه در حالت گوشی بتوانیم گوشی عمودی و گوشی افقی را تنظیم کنیم؟؟
سلام وقت بخیر
در نسخه های خیلی قدیمی المنتور تنظیمات گفته شده وجود داشت اما در حال حاظر بیشتر از سه نمایشگر را ساپورت نمی کند.
با عرض سلام و خسته نباشید خدمت شما
من یک سایتی با المنتور طراحی کردم که مثلا یک بخش شامل 4 ستونه در دسکتاپ. در موبایل میخوام به جای 4 ردیف تک ستونه از این حالت ، یک اسلایدر یا کروسلی در ردیف تعریف کنم که شامل این چهار بخش باشه. یعنی:
یک ردیف 4 ستونه از آیکون باکس ها در دسکتاپ = یک ردیف با اسلایدر 4 اسلایدی در موبایل
و کلا برای هر ردیف شامل المان اعم از تصاویر، باکس ها و … یک کروسل یا اسلایدر برای موبایل تعریف کنم. از چه ابزاری در المنتور باید استفاده کنم؟
سلام
آموزش زیر بنظر میاد بتونه کمکتون کنه
طراحی کاروسل محصولات
با سلام
ممنون میشوم بفرمایید چگونه می توان صفحه را تنظیم کرد که در مانیتیور های مخلتف مارجین ها و پدینگ ها بهم نریزند.
سلام برای این کار شما باید مقدار مارجین و پدینگ را بر اساس درصد تنظیم کنید
سلام چرا امکان وارد کردن مقدار نقطه شکست کمتر از یه عدد مشخصی را نمیده؟
سلام، چون قوانین افزونه هست
سلام چرا عکس هایی که با اندازه معمولی در سایت بارگذاری میشن با موبایل باز میشن اندازه هاشون متفاوته با سیستم ویندوز؟ مثلا با سیستم باز میشن معمولیه ولی با موبایل کشیده دیده میشن؟
سلام
از چه قالبی بر روی وردپرس استفاده می کنید؟
سلام اجازه وارد کردن مقادیر نقطه شکست تبلت 300 و موبایل را 250 پیکسل را نمی دهد.
پیغام میده که نباید کمتر از 769 باشد.
لطفا راهنمایی بفرمایید . سپاس
سلام
بفرمایید که به چه دلیل قصد دارید نقطه شکست موبایل را تا 250 پیکسل تغییر دهید
سلام . میخوام تو المنتور . مثلا یک بخش دارم که مطالب سایت رو نمایش میده
میخوام هر 2 مطلب توی یک سطر قرار بگیره(توی نسخه موبایل)
یا یک بخش دیگه دارم . دو تا عس کنار هم هست . میخوام تو نسخه موبایل این دو عکس کنار هم باشن . زیر هم نشون داده نشه
سلام
وارد ویرایشگر در حالت موبایل شوید، و عرض هر ستون را برابر 50 درصد تعیین کنید تا ستون ها کنار هم قرار گرفته شوند
با سلام و خسته نباشید . میخوام نمایش در موبایل و تبلت مانند صفحه نمایش کامپیوتر باشه و هیچ تغییری نکنه مانند سایت varzesh3.com . آیا امکانش هست
سلام وقت بحیر
از منو پیشخوان وردپرس > المنتور > تنظیمات > تب استایل نقطه شکست موبایل و تبلت را هم اندازه صفحه نماییشگر دسکتاپ خود کنید. مثلا 1250px
سلام
من قالب هدر و فوتر برای سایتم طراحی کردم ولی زمانیکه برای ریسپانسیو موبایل یا تبلت میرفتم و تغییر میدادم مجدد از صفحه ی دسکتاپم هم بهم میریخت که مجبور شد سه تا از هرکدوم طراحی کنم و مخفی سازی رو انجام بدم، حالا مجدد میخوام بقیه ی موارد تو برگه رو برای موبایل و تبلت ریسپانسیو کنم ولی بازهم از توی دسکتاپ بهم میریزه، دقیقا ایکون موبایل نمایش داده میشه که داره روش ادیت میشه ولی بازهم میرم تو دسکتاپ نگاه کنم از اونجا هم بهم ریخته، چیکار باید انجام بدم؟
سلام وقت شما بخیر
چندین مورد را شما برسی کنید.
1- تغییر قالب پیش فرض وب سایت
2- غیر فعال کردن تمامی افزونه ها به غیر از المنتور و المنتور پرو
3- بروز بودن افزونه المنتور پرو به آخرین نسخه (اخرین نسخه فعلی 2.9.1)
موارد 2 و 3 رو انجام دادم بازهم مشکل هست.
در خصوص مورد 1 هم قالب رو تغییر دادم همه اطلاعاتم که با المنتور بود بهم ریخت، مجبور شدم دوباره قالب رو برگردونم
سلام
مطمئن باشید افزونه المنتور به آخرین نسخه بروز باشد
سلام. من میخوام نقطه شکست رو غیرفعال کنم. میخوام با گوشی و تبلت هم سایتم بصورت دسکتاپ نشون داده بشه. راه حلش چیه؟
سلام وقت بخیر
وارد تنظیمات المنتور شوید و در تب استایل نقطه شکست موبایل و تبلت را بر روی 0 پیکسل قرار دهید
سلام کاری را گفتید انجام دادم ولی امکان وارد کردن مقدار کمتر از یه عدد مشخصی را نمیده
مشکلی نیست شما نقطه شکست تبلت 300 و موبایل را 250 پیکسل در نظر بگیرید.