طراحی المان جداکننده سفارشی در المنتور
طراحی المان جداکننده سفارشی در المنتور به این گونه است که شما میتوانید ظاهر جداکننده خود را از میان طرح های مختلف انتخاب کنید اما این ویژگی به تنوع اسایلی خطوط محدود نمیگردد و شما میتوانید در طراحی المان های جداکننده خود از متن یا آیکون استفاده کنید و به راحتی نوع قرار گیری آنرا مشخص کنید و به استایل دهی سفارشی بپردازید.
همچنین ایجاد فضای جداکننده جذاب فقط محدود به ابزار جداکننده در پنل ابزار نیست و میتوانید در استایل دهی سکشن یا بخش های صفحات خود نیز از شکل های گرافیکی جداکننده های جذابی برای طراحی زیبا تر استفاده کنید
ویجت جدا کننده المان ها

از پنل ابزارهای المنتور ابزار seprator یا جداکننده را جستجو کنید و در قسمت مورد نظرتان آنرا درج کنید

- استایل : نوع جدا کننده را می توانید از این قسمت انتخاب کنید، این المان بیش از 15 استایل مختلف را در خود جای داده است.
- عرض : در این قسمت عرض جدا کننده بر اساس درصد و پیکسل قابل انجام است.
- چیدمان : جایگاه جدا کننده در این قسمت تعیین می شود. توجه کنید در صورتی که عرض جدا کننده هم اندازه عرض نمایشگر شما باشد (عرض 100%) این قسمت کاربرد خاصی نداره
- Add Element : امکان درج آیکون و متن در مرکز جدا کننده را فراهم می سازد
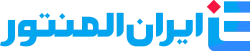
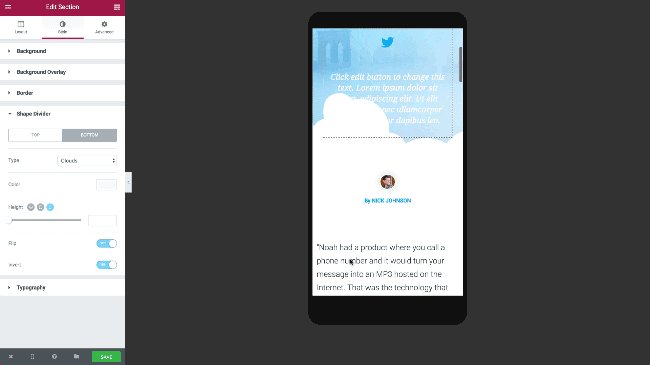
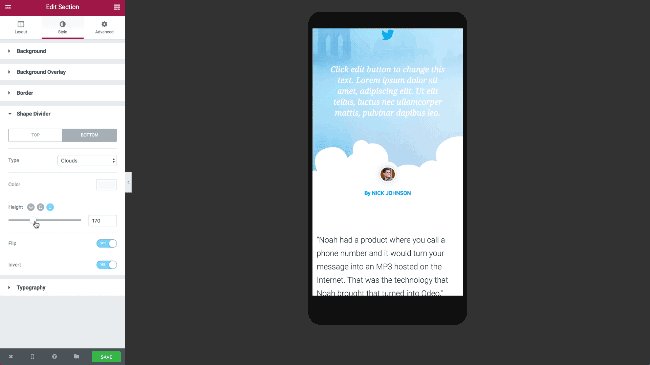
شکل های جداکننده یا تقسیم کننده سکشن در المنتور

اشکال گرافیکی جداکننده بخش یا سکشن به منظور تقسیم بندی جذاب فضای بخش استفاده میگردد. شما میتوانید از میان 18 طرح مختلف در طراحی یک سکشن با آرایه ای بی پایان و یک تقسیم بندی زیبا استفاده کنید.

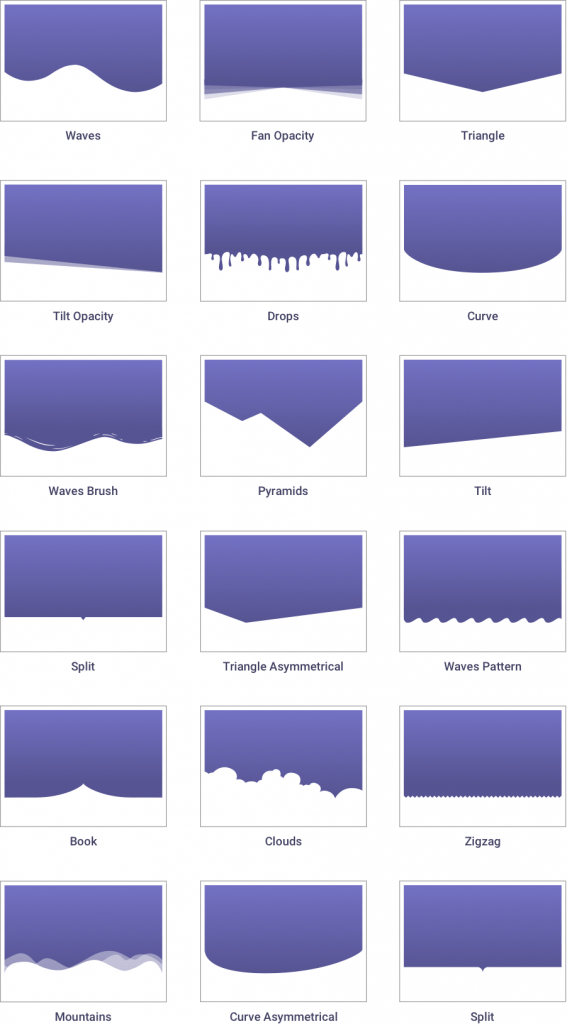
- بخش یا سکشن جدید خود را اضافه کنید.
- پس از ویرایش بخش از تب استایل وارد بخش Shappe Divider یا جدا کننده شوید
- نمایش اشکال یا جدا کننده های گرافیکی خود را از بالا یا پاین انتخاب کنید
- یک رنگ برای جداکننده ی خود انتخاب کنید
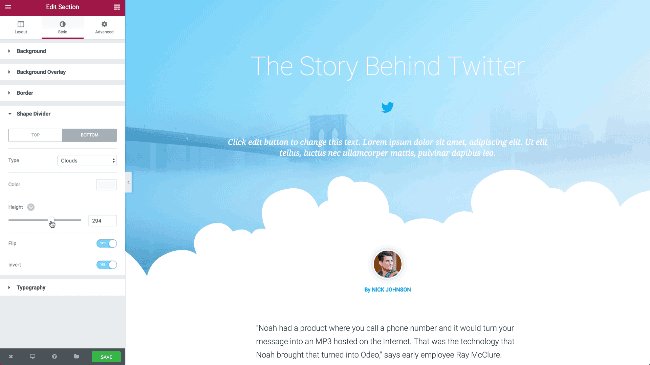
- عرض و ارتفاع جدا کننده خود را تنظیم کنید
- از طریق گزینه های فلیپ و جلو آوردن شکل خود را در امتداد نمایشی کشیده تر کنید و تقدم نمایشی آنرا در اولویت قرار دهید همچنین در برخی طرح ها میتوانید به صورت معکوس نیز اشکال خود را نمایش دهید.