1 . از میزیانی هاست بهینه و معتبر استفاده کنید
میزیانی هاست موتور اصلی سایت می باشد، و هرچه که شما در بهینه سازی وب سایت خود تلاش کنید اما یک میزبانی خوب و مناسب را نداشته باشید عملا نمی توانید سرعت سایت خود را بهینه کنید. شما می توانید با استفاده از مراحل زیر سایت خود را سریع تر کنید، اما نمی توانید بدون داشتن میزبانی با کیفیت به نتیجه مطلوبی دست پبدا کنید.
تجربه ما ….
خوشبختانه اکثر وب هاستینگ های ایرانی توانسته اند استاندارد های لازم را برای هاست های خود فراهم کنند. اما پیشنهاد تجربی ما به شما میزبانی هاست نت افراز و ایران سرور می باشد.

در صورتی که قصد دارید با حداقل هزینه یک هاست خوب، پایدار و با پشتیبانی خوب را تجربه کنید، نت افراز می تواند گزینه مناسبی برای کسانی باشد که تازه کار هستند. البته جدا از پکیج های مقرون به صرفه این میزبانی هاست، پکیج های حرفه ای و فوق حرفه ای را نیز دارد که میتوانید از آنها نیز استفاده نمایید

میزبانی ایران سرور نیز، یک میزبان خوب، عالی و با قیمت های مناسب می باشد. نکته این هاستیگ این است که خیلی از برند های مشهور همانند دیجی کالا از خدمات این میزبانی نیز استفاده می کنند. این هاستینگ در حوزه خود برند محسوب می شود و در حال حاظر وب سایت ایران المنتور نیز از این میزبانی استفاده می کند.
2 . افزایش ظرفیت حافظه وردپرس
هنگام نصب وردپرس، حداقل حافظه آن به صورت پیش فرض 64 مگابایت می باشد. پیشنهاد می شود قطعه کد زیر را در پرونده wp-config.php قبل از خط That’s all, stop editing! Happy publishing قرار دهید. تا ظرفیت حافظه وردپرس خود را تا 512 مگابایت افزایش دهید.
define('WP_MEMORY_LIMIT', '512M');3 . استفاده از قالب های استاندارد و سبک
قالب یک سایت وردپرسی نقش بسیار مهمی را در سرعت بارگذاری سایت شما دارد. در مواردی استفاده از یک قالب مناسب توانسته تا 48% از زمان بارگذاری صفحه را کاهش دهد. هرچه قالب مورد استفاده شما سبک تر باشد، سرعت وب سایت نیز بیشتر خواهد بود.

سبک ترین قالب وردپرسی دنیا قالب رایگان Hello Elementor می باشد. فقط لازمه استفاده از این قالب افزونه المنتور پرو (نسخه غیر رایگان) می باشد. تا بتوانید بخش های مختلف این قالب را با استفاده از این افزونه توسعه دهید.
3 . بهینه سازی تصاویر وردپرس
اکثرا تصاویر 50% از حجم صفحات سایت شما را تشکیل می دهند. از انجایی که تصاویر نقش بزرگی در حجم صفحات شا دارند، فقط با بهینه کردن تصاویر سایت خود می توانید سرعت وب سایت خود را به صورت چشمگیری افزایش دهید.
دو عامل در بهینه سازی تصاویر باید رعایت شوند
- اول، استفاده نکردن از ابعاد واقعی یک تصویر– فرض کنید که عرض صفحه نمایش وب سایت شما 1200 پیکسل است، پس منطقی نیست که دراین صفحات تصاویری با عرض 3000 پیکسل و یا بیشتر از 1200 پیکسل را قرار دهید. پس حتما عرض تصاویر خود را مطابق با عرض صفحات وب سایت خود بهینه کنید.
- دوم، بهینه کردن حجم تصاویر. به عبارتی خوب است که تصاویر قبل از بارگذاری در سایت آنها را فشرده کنیم. اما نکته مهم این است که کیفیت تصاویرما نباید تغییر کند. می توانید از طریق وب سایت tinyjpg تصاویر خود را آپلود و بدون اینکه از کیفیت تصویر شما کم شود. این وب سایت حجم تصاویر شما را بهینه می کند.
4 . از افزونه های آهسته وردپرس خلاص شوید
همیشه گفتن و ما هم بارها گفتیم که افزونه های وردپرس ارتباط مستقیمی با سرعت لود وب سایت شما دارند. اما شاید کمی کم لطفی باشه نسبت به افزونه ها، چون تمامی افزونه ها صرفا بر روی سرعت وب سایت شما تاثیر نمی گذارند. اما چگونه افزونه هایی که باعث کندی وب سایت ما می شوند را پیدا کنیم؟
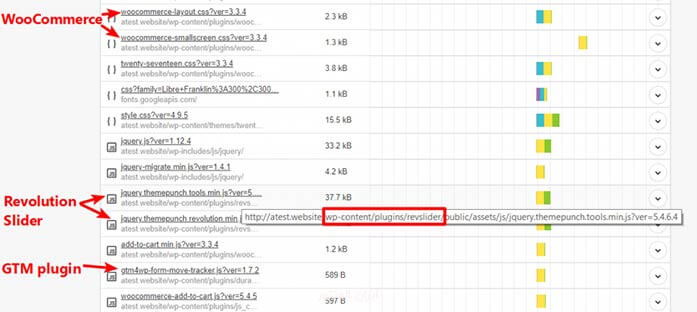
بهترین راه برای اینکه بتوانیم افزونه هایی را که سرعت وب سایت ما را کند می کنند را پیدا کنیم، استفاده از بخش WaterFall در ابزار GTmetrix می باشد. کافیست سایت خود را از طریق این ابزار اجرا کرده و در بخش WaterFall تمامی درخواست ها را مشاهده کنید. با بردن موس بر روی هر URL می توانید به ماهیت آن پی ببرید. در صورتی که افزونه ای بیشتر از 1 و یا 2 درخواست را ارسال کرده بود می توانید این افزونه را جزء افزونه هایی قرار داد که سرعت وب سایت شما را کند می کنند.

حال که افزونه هایی که سایت ما کند کردند را پیدا کردیم، چه کاری می توانیم انجام دهیم؟ خوب؛ پاسخ روشن است، در صورتی که غیر ضروری هستند آنها را از روی وردپرس خود حذف کنید.
ممکن است بپرسید که شاید تمامی افزونه های ما ضروری است حال باید چه کار کرد؟
طبق تجربه هر وب سایت وردپرسی به بیش از 20 افزونه نیاز نخواهد داشت. گاهی به دلیل وسواس و کمال گرایی، افراد سعی می کنند که از افزونه های متعددی استفاده کنند. اما به این دقت کنید که تا جایی یک افزونه را نصب کنید که واقعا به آن احتیاج دارید. برای مثال در وب سایت ایران المنتور 11 افزونه نصب می باشد. و با اینکه ما می توانستیم از افزونه های دیگری نیز جهت بهبود سایت خود استفاده کنیم، چون توانستیم که نیاز کاربران را با همین تعداد افزونه برطرف نماییم از نصب افزونه های اضافی خودداری کرده ایم!
به لطف افزونه المنتور و المتنور پرو خیلی از کسانی که با وردپرس کار می کنند می توانند با استفاده از این افزونه تعداد افزونه های خود را به صورت چشم گیری کاهش دهند.
بیشتر بخوانید: با المنتور از نصب این 14 افزونه بی نیاز شوید
5 . استفاده حداقلی از افزونه های جانبی المنتور
توجه کنید که افزونه های جانبی علاوه بر ابزارک هایی که المنتور در اختیار ما قرار می دهید، ابزارک های دیگری را به المنتور اضافه می کند. همین امر باعث می شود که سرعت ویرایشگر و در برخی از موارد سرعت لود وب سایت را کاهش دهد.
امکانات هر افزونه جانبی شما را اقوا به نصب آن نکند – همان کمال گرایی که گفتیم!
افزونه هایی همانند، JetElements, ElementPack و UltimateAddone ابزارک های زیادی به ویرایشگر شما اضافه می کنند. سعی کنید که این سه افزونه را به صورت همزمان نصب و فعال نداشته باشید. زیرا ممکن است که ابزارک های ویرایشگر شما لود نشوند.
بیشتربخوانید: رفع مشکل لود نشدن ابزارک های المنتور
6 . بهینه سازی و کوچک کردن کد های سایت
برای کوچک سازی و جمع کردن کد های سایت می توانید از دو افزونه ی wp-rocket و افزونه رایگان Autoptimize استفاده کنید. تمامی کاری که شما باید انجام دهید پیکبرندی افزونه به صورت صحیح می باشد.

در صورتی که مشکلی برای وب سایت شما به وجود آمد، تیک بهینه سازی JavaScript را غیر فعال کنید.
7 . کش کردن صفحات وب سایت
حافظه پنهان و یا کش صفحات می تواند سرعت بارگذاری وب سایت شما را به طور چشم گیری افزایش دهد. این باعث می شود تا فایل های PHP دیگر مجبور نباشند که به سرور درخواست ارسال کنند.
امروزه، بسیار از میزبانی های هاست روند ذخیره سازی صفحات و کش آنها را به صورت خودکار انجام می دهند، در این صورت شما نیازی نیست که عملی را انجام دهید. برای مطلع شدن از این موضوع می توانید از پشتیبانی هاست خود سوال کنید تا شما را مطلع کنند. اگر میزبانی هاست شما ذخیره سازی صفحات و کش آن ها را انجام نمی دهد، نگران نباشید. می توانید از لیست افزونه های زیر یکی را انتخاب و آن را بر روی وردپرس خود نصب کنید.
- Cache Enabler – یک افزونه سبک و سازگاری خوبی با افزونه Autoptimize دارد. (فقط توجه کنید که اگر از افزونه Autoptimize استفاده می کنید، Cache Enabler را غیر فعال کنید)
- WP Super Cache – این افزونه نیز به صورت رایگان می باشد و در تست های گوناگون عملکرد خوبی را از خود نشان داده است.
- Swift Performance Lite – این افزونه در بین کاربران وردپرسی با انتقاد های فراوانی مواجه شده، البته خیلی ها هم از روند فعالیت این افزونه رضایت کامل را داشته اند
- WP Rocket – این ویژگی فقط در نسخه پولی این افزونه وجود دارد.
8 . فعال کردن فشرده سازی GZIP
فشرده سازی GZIP راهی برای کاهش حجم پروند های ارسالی از سمت سرور می باشد. که می تواند تا 70 درصد حجم پرونده های سایت شما را کاهش دهد. که به نوبه خود یک پیشرفت چشمگیر محسوب می شود. اجرای آن آسان است با فرض اینکه سرور شما Apache است ( که در بیشتر میزبانی های به همین صورت می باشد ) قطعه کد زیر را به فایل .htaccess اضافه کنید.
# Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent
البته بعضی از هاست ها به شما اجازه می دهند که این فشرده سازی را از طریق cPanel نیز انجام دهید. و یا اینکه می توانید از پشتیبانی هاست خود بخواهید که در صورت امکان این فشرده سازی را برای شما فعال کنند.
9 . تنظیم حافظه پنهان مرورگر
حافظه پنهان مرورگر نوع دیگری از دخیره سازی است. که می تواند سرعت لود سایت شما را افزایش دهد. روش کار آن به این صورت است که هنگامی که کاربری به صفحه ای از وب سایت شما مراجعه می کند. تصاویر و فایل های رسانه ای صفحه در مروگر کابر ذخیره می شود. و اگر کاربر دوباره به آن صفحه مراجعه کند تصاویر و رسانه بدون اینکه نیاز به دانلود داشته باشند به صورت آنی نمایش داده می شوند.
برای فعال کردن حافظه پنهان مروگر به صورت دستی، کافیست قطعه کد زیر را به فایل .htaccrss خود اضافه کنید.
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www\.)example.com/.*$ [NC]
RewriteRule \.(gif|jpg|jpeg|bmp|zip|rar|mp3|flv|swf|xml|php|png|css|pdf)$ - [F]
10 . بهینه سازی پایگاه داده وردپرس
پایگاه داده مکانی است که کلیه محتوا و تنظیمات شما در آن ذخیره می شود. با گذشت زمان پایگاه داده شما ممکن است به یک مکانی پر از اطلاعاتی که هیچ کاربری ندارند تبدیل شود (همانند یک سطل زباله) برای بهینه سازی پایگاه داده می توانید از افزونه WP-Optimize استفاده کنید. فقط توجه کنید که حتما از پایگاه داد خود یک نسخه پشتیبانی تهیه کنید.
آیا افزونه المنتور در سرعت سایت تاثیر دارد؟
به گفته سازندگان المنتور؛ این افزونه طوری طراحی شده است که به عملکرد سایت شما آسیبی نرسد. این افزونه از استانداردترین و بروزترین روش برنامه نویسی شده است. و فقط شما باید مواردی که در این مقاله به شما گفتیم را رعایت کنید تا از سرعت مناسب سایت خود لذت ببرید.


8 پاسخ
سلام و احترام والا من روی یک مقاله چندتا المان المنتور گذاشتم که خیلی زیبا شد ولی سرعت اون صفحه خیلی پایین اومد .
عکس هارو هم فشرده کردم همه این کارهارو قبلا انجام دادم.
سلام وقت بخیر
ملزومات استفاده از المنتور رو حتما مطالعه کنید
با سلام و خسته نباشید
اگر افزونه wp-rocket پرو را نصب داشته باشیم آیا نصب افزونه دیگری مثل Autoptimize هم در کنار آن پیشنهاد میکنید؟
سلام
خیر به هیج عنوان، قصد خودکشی که ندارید؟:|)
و اینکه اگه امکان داره آموزش قالب پست رو هم آموزش بدید منظورم single post
سلام
آموزش ارسالی را مشاهده کنید
https://iranelementor.com/theme-builder-elementor/
سلام خسته نباشید واقعا ممنون از این آموزش خیلی ممنون میشم اگه ویدیو این آمزش رو هم بسازید چون بعضی از مسائل واقعا متوجه نشدم بیشتر نیاز که به صورت ویدیو برسی بشه
سلام
بلی کمی ممکن هست برای برخی از افراد رفع اینگونه مسائل مشکل باشد، حتما در فرصتی مناسب آموزش تهیه خواهد شد