برای ذخیره صفحات به عنوان یک الگو برای استفاده مجدد در وب سایت از روش زیر استفاده کنید:

- روی فلش بالا واقع در سمت راست دکمه انتشار/بهروزرسانی واقع در پایین پنل کلیک کنید.
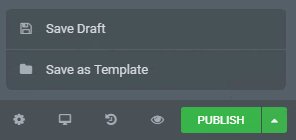
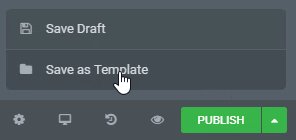
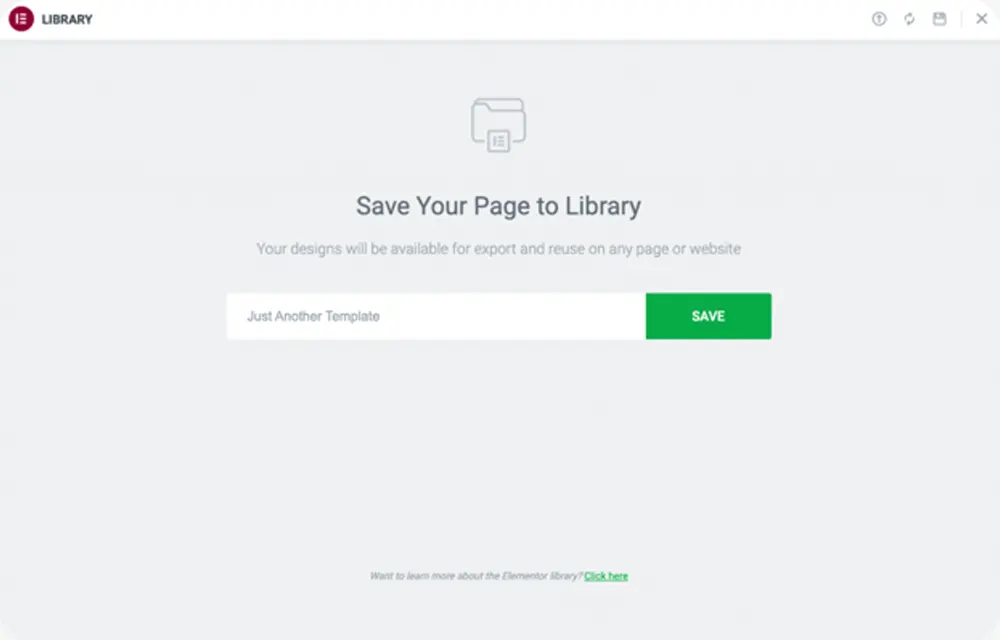
- ذخیره به عنوان الگو را انتخاب کنید.
- یک نام برای قالب خود بگذارید و ذخیره کنید.

صفحه شما اکنون در کتابخانه الگوی شما خواهد بود و برای استفاده در پروژه یا سایت دیگری به عنوان فایل JSON در دسترس خواهد بود.


6 پاسخ
عالی
سلام
ممنون آموزش خیلی خوبی بود فقط میشه بگید چطور میشه قالب رو تبدیل کرد به فایل زیپ و بدون اینکه المنتور رو داشته باشیم مثل قالب های دیگه ازش استفاده کنیم؟
سلام ممنون از شما
متاسفانه چنین امکانی وجود نداره 🙁
میشه ولی باید کد نویسی php بلد باشید که فک نکنم راهه خوبی باشه چون خیلی خیلی زمان بره و همین راهی که استاد تو ویدیو رفتن از همه بهتره
سلام وقتتون بخیر… آموزشهای خوبی دارین در مورد المنتور به نسبت بقیه. یه مشکلی دارم با المنتور در حال حاضر. با این پلاگین، قالب و هدر و فوتر طراحی میکنم، ولی روی قالب وبسایت نمیاد. برگه طراحی میکنم با المنتور، ولی قابلیت اجرا شدن نداره روی صالب اصلی سایتم وبا اینکه قالبی که تهیه کرده بودم توی پشتیبانی گفتن که هم خوانی کامل با المنتور و ویژوال کامپوزر رو داره… اما الان هر چیزی که طراحی کردم نتونستم روی قالب اصلی سایت اجرا کنم. قالب فعلی سایت هم قالب سون هست نسخه ای که از راست چین تهیه کردم.
مثلا وقتی هدر طراحی کردم و ذخیره زدم، هیچ شرطی برام ظاهر نشد و فقط رفت توی لیست قالبهایی که با المنتور ساحتم …
سلام
تا جایی که اطلاع داریم قالب سون با المنتور سازگاری داره، اما ممکن هست که در روند فارسی سازی قالب مشکلی به وجود آمده باشد. قالب خود را تغییر دهید در صورت رفع مشکل، مورد را با مارکتی که قالب را تهیه کرده اید اطلاع رسانی نمایید