جستجوی Google
فهرست مطالب ابزاری است که لیستی از پیوندهایی را ایجاد می کند که خواننده شما را به بخش های مختلف صفحه شما متصل می کند. استفاده از آن باعث بهبود خوانایی مقاله ، دسترسی و سئو شما می شود. این کمک می کند تا Google و همچنین خوانندگان به درک بهتر ساختار سایت شما کمک کنند.

این به نوبه خود ، همچنین به ثبت لیست قطعه های غنی در بالای نتایج جستجوی Google کمک می کند.
بهبود خوانایی صفحات با TOC
یافتن اطلاعات خاص در در پست های طولانی کاری دشوار محسوب میگردد و ارائه یک فهرست سرفصل ها میتواند خیلی کاربردی باشد تا کاربرانتان بتوانند به راحتی موضوعی را انتخاب کنند که در جستجوی آن هستند و خواندن مطالب طولانی را برای آنها آسان تر میکند و همچنین باعث بهبود خوانایی صفحاتتان میگردد.
قابل ذکر است که دسترسی سریع تر کاربران وب سایتتان به مطالبی که نیاز دارند موجب افزایش مدت زمان فعالیت کاربران در بین صفحات وب سایتتان میگردد و احتمال ترک زود هنگام وب سایتتان به دلیل عدم مشاهده محتوا مورد نیاز را به حداقل میرساند ,و با این کار کاربران نیازی نیست تا حتما تا انتهای مقاله پیش بروند تا موضوع مورد نظر خود را بیابند و همیشه عناوین و سرفصل ها را در اختیار دارند.که این نکته باعث سهولت روند فعالیت کاربران و منجر به بهبود ux و سئو صفحاتتان میگردد
ابزارک (TOC (Table of Content در المنتور
معمولا افزونه های مختلفی برای ساخت و طراحی پیوند های هدایتگر که شمای کلی به مخاطبان ارائه میدهد وجود دارد که گستره ی محدودی را در دست طراحان قرار میداد اما المنتور با ارائه ابزارک TOC این قابلیت را به طراحان میدهد که یک استایل دهی سفارشی را برای فهرست های خود در اختیار داشته باشند.
نکته حائز اهمیت تطابق و هماهنگی کامل این ویجت با تبعیت از افزونه المنتور با استاندارد های گوگل میباشد که منجر به دستیابی به rich snippeis است و شما میتوانید با استفاده از قابلیت قالب سازی المنتور یک طراحی کاملا منعطف و پویا را برای وب سایت خود داشته باشید
تنظیمات ابزارک TOC
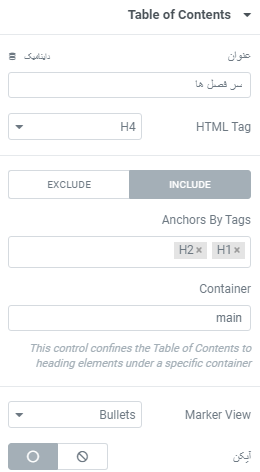
تب محتوا – Table of contents
- عنوان : متن عنوان خود را که در بالای فهرست قرار میگیرد یادداشت کنید
- HTML Tag : تگ عبارت یادداشت شده در قسمت عنوان را از نوار باز شده انتخاب کنید
- (Anchors by tags (INCLUDE : تگ هایی را که برای نمایش و فراخوانی در لیست فهرست میخواهید نمایش دهید را در این فیلد انتخاب کنید در قسمت Container نیز میتوانید فراخوانی مطالب فهرست خود را به عناصر شاخص خاصی در صفحه محدود کنید
- (Anchors by selector (EXCLUDE : در این فیلد میتوانید یک کلاس CSS تعریف کرده و این کلاس را در عناوینی که نمیخواهید در لیست فهرستتان نمایش داده شود را وارد کنید
- Marker view : برای نمایش فهرست ها با اعداد یا آیکون ها یکی از گزینه ها را انتخاب کنید
- icon : در صورت استفاده از نمایش لیست با آیکون ها میتوانید از کتابخانه آیکون ها آیکون مدنظر را درج کنید

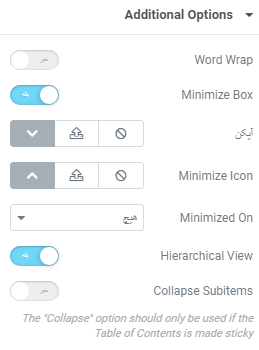
Adittional opition
- Word Warp : برای مدیریت تعداد کلمات فهرست میتوانید ازین گزینه استفاده کنید تا هر پیوند از خط خود خارج نشود
- Minimize box : با فعال سازی این گزینه جدول شما قابلیت تا شدن و جمع شدن در حالتی که فقط عنوان نمایش داده شود را دارد دقت داشته باشید با فعال سازی این گزیته میتوانید آیکونی برای نماد باز یا بسته شدن درج کنید و همچنین این قابلیت برای نمایش در دستگاه موبایل یا تبلت نیز تنظیم کنید
- Hierarchical view : این گزینه برای نمایش سلسه مراتبی عناوین بر اساس تگ های موجود در صفحه میباشد دقت داشته باشید با استفاده ازین گزینه از گزینه دیگری نیز برایتان نمایش داده میشود به نام Collapase subitems که موجب جمع شدن عناوین زیر مجموعه در عنوان های شاخص و تگ های بالا تر میگردد و فقط در صورتی که از خاصیت چسبندگی برای جدول خود استفاده کردید این گزینه را فعال کنید

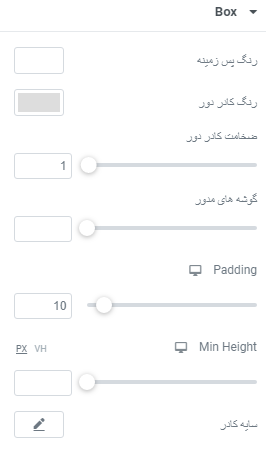
تب استایل – Box
- رنگ پس زمینه : برای پس زمینه جعبه محتویات خود یک رنگ انتخاب کنید
- رنگ کادر دور : برای حاشیه دور جعبه خود یک رنگ انتخاب کنید و از نوار ضخامت دور عرض نمایشی نوار حاشیه را تنظیم کنید
- گوشه های مدور : میزان گرد شدن جعبه را از طریق تعیین شعاع مرزی تنظیم کنید
- Padding : میزان فاصله جعبه را با تعییرات نوار کنترل فاصله تنظیم کنید
- Min height : میزان فاصله و ضخامت حاشیه ای پایین جعبه را مشخص کنید

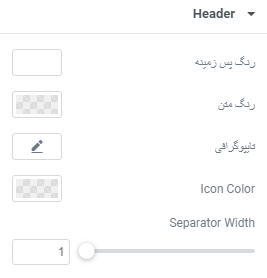
Header
- رنگ پس زمینه : برای قسمت سربرگ جعبه یک رنگ پس زمینه انتخاب کنید
- رنگ متن : برای عنوان جدول یک رنگ انتخاب کنید
- تایپوگرافی : گزینه های تایپوگرافی عنوان جعبه را تنظیم کنید
- Seprato width : عرض خط جداکننده بین عنوان و محتوای جدول را تنظیم کنید

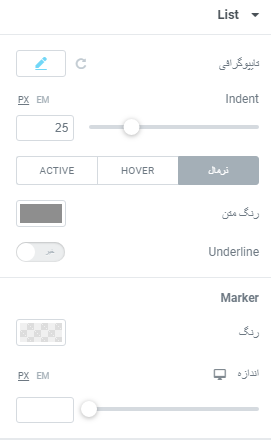
List
- تایپوگرافی : گزینه های تایپوگرافی برای متون فهرست جعبه خود را تنظیم کنید
- Indent : مقدار تو رفتگی را برای عناوین فهرست خود تنظیم کنید تا اندازه ستون تغییر نکند.
- رنگ متن : برای عناوین لیست فهرست جدول رنگ را میتوانید در حالت های عادی، هاور و فعال انتخاب کنید
- Underline : انتخاب کنید عناوین فهرست جدولتان در کدام یک از حالن های عادی و فعال برای تاکید بیشتر در زیر آنها خطی ایجاد شود
- Marker : یک رنگ برای نشانگر های عناوین فهرست هایتان در نظر بگیرید و اگر میخواهید اندازه ای متفاوت داشته باشد از نوار Size آنرا نیز تنظیم کنید



16 پاسخ
سلام.
ممنونم از آموزش های خوبتون من تا اینجا صفحه نوشته تکی رو درست کردم با شما ولی مشکلی که هست ابزاذک فهرست مطالب درست واسه من کار نمیکنه. وقتی رو هر کدوم از هدینگهای ابزارک کلیک میکنم فقط میره اول محتوا و به بخش مربوطه نمیره نمیدونم مشکل از کجاست. در واقع همه هدینگا لینک شدن به ابزارک post content
سلام
این ابزارک کمی مشکل داره متاسفانه
ابزارک را حذف کنید و مجدد تنظمیات خود را بر روی آن لحاظ کنید. انشالله که مشکل برطرف شود 🙁
سلام
ممنون از تدریس خوبتون.
چون تغییراتی که ما انجام میدیم روی تک صفحه هست برای سایر صفحه ها هم اعمال میشه.
اگه بخوایم جدول فهرستمون رو برای یک صفحه خاص ویرایش کنیم باید چیکار کنیم؟
سلام
ابزارک را در همان صفحه طراحی کنید. در آموزش ابزارک در قالب طراحی شده
سلام خسته نباشید چجوری این
اخرین بروزرسانی در …
رو درست کردید؟؟؟
سلام
متن داینامیکی رو باید بذارید روی حالت post modify ، آموزش ارسالی میتونه کمکتون کنه
محتوای داینامیک در المنتور
خدا قوت 50 تا سایت رفتم و سایت خودتونم زیر رو کردم تا مبحث css هارو برای اینبخش گفت دمتون گرم اما مشکلی که هست میخوام برای محتوای محصولاتم یک تغراتیانجام بدم که توی پست مربوطش از طریق ویدیو شما صفحه محصولمو ساختم ولی توضیحات محصول رو نمیخوام به صورت تب بندی باشه چه راهکاری پیشنهاد میدید؟
سلام عدد 50 رو خیلی خوب اومدید 😀
یک ابزارک متنی اضافه کنید و حالت داینامیکیشو بذارید post content
آموزش زیر میتونه کمکتون کنه
محتوای داینامیک در المنتور
سلام ممنون از آموزش خوبتون
من از این ویجت استفاده کردم اما در مقاله با کلیک روی عناوین هدایت نمیکنه
یعنی اون عنوان رو نمیاره!
مشکلش چیه؟
سلام
اگر افزونه کش دارید غیر فعالش کنید. در صورت رفع مشکل نسبت به تنظیمات افزونه مورد نظر اقدامات لازم را انجام دهید
افزونه کش دارم . این کار رو انجام دادم اما تغییری نکرد.
لطفا لینک صفحه تونو ارسال کنید تا ببنیم آیا تداخلی دارید یا خیر
با سلام و وقت بخیر
پلاگینی برای فهرست محتوا میتونید معرفی کنید که خودش اتوماتیک ID اضافه کنه و اینکه با المنتور سازگاری داشته باشه؟ یعنی بتونم استایل رو توی خود المنتور بهش بدم؟
سلام و عرض احترام
منظور ایدی، آیدی نوشته های شما می باشد؟
سلام . خیلی ممنون بابت آموزش خوب تون
در رابطه با این آموزش یک سوال داشتم
در قسمت Anchors by selector چه چیزی باید وارد کنیم؟
راستش من کدنویسی بلد نیستم و به همین دلیل از المنتور استفاده میکنم ، و نمیدونم که در این قسمت ، و همچنین در قسمت css بعضی ویجت ها چه چیزی وارد کنم تا اون ها رو نمایش نده
ممنون میشم این موضوع رو با مثال توضیح بدید ، یا حتی به این نوشته تون اضافه کنید
سلام و عرض احترام
دوست عزیز ربطی به برنامه نویسی css نداره، و منظور تگ های html هست،
همچنین در داخل ویدئو آموزشی این مقاله توضیح داده شده