Layout (طرح بندی)

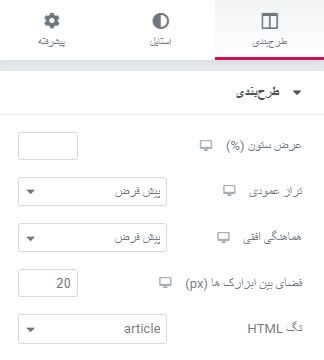
Layout (طرح بندی)
Column Width (عرض ستون – % ): تنظیم عرض ستون بر اساس درصد
Vertical Align (تراز عمودی) : می توان محتوای تمام ستون یک سکشن را از پایین، وسط و بالا ترازبندی کرد.
Horizontal Align (هماهنگی افقی): می توان محتوای تمام ستون یک سکشن را ازسمت راست، وسط و چپ ترازبندی کرد.
HTML Tag: برای ستون خود یک تگ HTML تنظیم کنید.
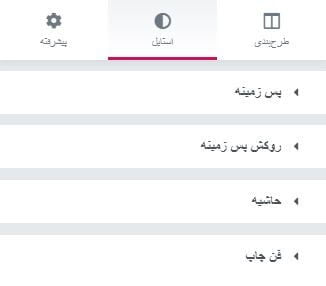
Style (استایل)

Background (پس زمینه)
Background Type (نوع پس زمینه): پس زمینه می تواند یک رنگ و یا ترکیبی از دو رنگ باشد.
Background Overlay (روکش پس زمینه)
Background Type(نوع پس زمینه): پس زمینه می تواند یک رنگ، ترکیبی از دو رنگ و یا تصاویر باشد.
Blend Mode (حالت ادغام): می توان روکش را با پس زمینه با یکی از حالت های مذکور ادغام کرد.
CSS Filters ( فیلترهای CSS): تاری، روشنایی، کنتراس و اشباع ستون قابل تنظیم می باشد.
Border (حاشیه)
Border Type(نوع کادر دور): نوع کار دور سکشن قابل تنظیم می باشد.
Border Radius(گوشه های مدور): تنظیم گردی گوشه های سکشن به صورت درصد و پیکسل
Box Shadow(سایه کادر): ایجاد سایه برای سکشن در این قسمت قابل انجام می باشد.
Typography (فن چاپ)
تنظیمات رنگ سربرگ، متن، پیوند، هاور پیوند و تراز متن ستون قابل تنظیم می باشد
توجه: در صورتی فعال بودن رنگ های پیش فرض قالب، تنظیمات فن چاپ عمل نخواهند کرد
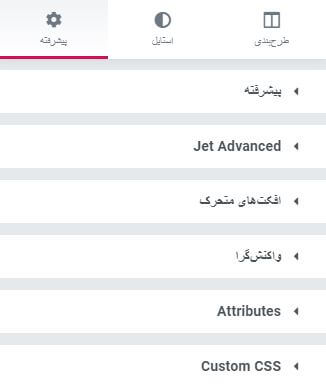
پیشرفته

پیشرفته
Margin(فاصله): تعیین فاصله بیرونی
Padding (پدینگ): تنظیم فاصله درونی
Z-Index (ایندکس z): تنظیم عمق ستون
CSS ID ( شناسه CSS): تعیین یک آیدی و یا شناسه برای ستون
CSS Classes (کلاس های CSS): کلاس های CSS را برای ستون تنظیم کنید.
Motion Effects (جلوه های متحرک) – برای کاربران حرفه ای
Sticky: تنظیم حالت چسبندگی ستون؛ که از بالا و پایین قابل تنظیم می باشد.
Scrolling Effects: فعال کردن جلوه های پیمایش، جلوه ها هنگام پیمایش کاربر ایجاد می شوند.
Entrance Animation (انیمیشن های ورودی): انتخاب نوع انیمیشن ورودی ستون
Responsive (واکنشگرا)
Visibility (نمایانی): سکشن را می توان برروی نمایشگرهای کامپیوتر، لب تاب و موبایل مخفی کرد
Attributes – برای کاربران حرفه ای
اضافه کردن ویژگی های دلخواه
CSS سفارشی – برای برنامه نویسان
اضافه کردن کد های CSS سفارشی


6 پاسخ
سلام ببخشید من یک سکشن ایجاد کردم و چهار ستون بعد موشن به یک ستون میدم رو بقیه هم اعمال میشه میخام روی هر ستون افکت جدا بدم چجوری میشه؟
سلام
نباید مشکلی باشه و همین روش شما درست می باشد. اطمینان حاصل کنید که افزونه المنتور و هسته وردپرس به آخرین نسخه بروز باشند. همچنین اگر افزونه کش دارید آنرا غیر فعال کنید بلکه مشکل مذکور برطرف گردید
متاسفانه امتحان کردم درست نشد
شاید خود سکشنی که منو میره زیرش رو هم برابر 999 گذاشتید و همچنین مجدد تست کنید و این بار سکشنی که در داخل اون منو قرار داره رو روی عدد 999 بذارید
سلام خسته نباشید
در بخش منوی همبر گری هدر توی موبایل وقتی منو باز میشه میره زیره سکشن(بخش) پایین هدر و نمیشه درستش کرد
ممنون میشم راهنمایی کنید.
سلام شما هم همینطور
ابزارک منو رو انتخاب کنید > از تب پیشرفته مقدار z-index رو برابر 999 بذارید