کاربرد تگ header
این تگ همانگونه که از نامش پیداس برای معرفی سربرگ و یا همان هدر وب سایت می باشد. که عناصری همچون لوگو، منو، جستجو و عناصر مشابه می توانند در تگ header قرار بگیرند. قبل از نسخه HTML5 هدر وب سایتها با استفاده از تگ div ساخته و در تمامی صفحهات وب سایت تکرار می شدند. اما در نسخه HTML5 تگ اختصاصی header برای ساخت سربرگ اصلی سایت در نظر گرفته شده است.
یک نکته قابل اهمیت این است کمه شما می توانید چندین تگ header در یک صفحه داشته باشید، به عبارت دیگر شما میتوانید علاوه بر هدر اصلی وب سایت، برای بخش های مختلف دیگر همانند مقالات، سایدبار و حتی فوتر نیز استفاده کنید. فقط حتما باید دو نکته زیر را رعایت کنید.
نکات
- نکته اول – همانطور که گفتیم سربرگ و یا هدر اصلی وب سایت شامل لوگو، منو، جستجو و .. می باشد، اما هدری که در دیگر بخش های صفحه قصد ایجاد آن را دارید باید عناصر تشکیل دهنده آن متمایز باشد.
<body>
<header>
<a src="/" id="logo">Site Title</a>
<nav>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/about">About</a></li>
<li><a href="/contact">Contact</a></li>
</ul>
</nav>
</header>
<main>
.
.
.
</main>
<footer>
.
.
.
</footer>
</body>
- نکته دوم – هدر بخش همانند مثال زیر باید زیر مجموعه دیگر تگ های ساختاری صفحه باشد.
<article>
<header>
<h2>Title of Article</h2>
<span>by Arthur T. Writer</span>
</header>
کاربرد تگ nav
تگ nav برای مشخص کردن مجموعه ای از لینک های ناوبری مورد استفاده قرار می گیرد. برای مثال منو وب سایت مجموعه ای لینک های ناوبری به حساب می آید که باید در داخل تگ nav قرار گرفته شود. در نسخه HTML4 کد گذاری یک منو افقی با استفاده از تگ UI صورت می گرفت اما حال تگ nav جایگزین این تگ شده است و کار با آن بسیار آسان می باشد. این تگ کمک می کند تا ربات های گوگل سریع تر منو وب سایت شما را تشخیص دهند.
نکات
- شما می توانید جندین تگ nav در صفحه داشته باشید
- نیازی نیست تمامی لینک های صفحه در تگ nav قرار گرفته شوند و فقط باید لینک های گروهی را با استفاده از این تگ طراحی کنید
<nav>
<a href="/flamingo-facts/">Flamingo Facts</a>
•
<a href="/flamingo-food/">Flamingo Food</a>
•
<a href="/flamingo-species/">Flamingo Species</a>
•
<a href="/flamingo-habitat/">Flamingo Habitat</a>
•
<a href="/flamingo-mail/">Contact Us</a>
</nav>کاربرد تگ article
تگ article بخشی از محتوا را مشخص می کند. این تگ انتخاب مناسبی برای نمایش محتوای مقالات یک وب سایت می باشد، همچنین تگ article بخش مستقلی از محتوای وب سایت را نشان می دهد. در داخل این تگ میتوان محتوای مقالات، نتایح جستجو، آرشیو دسته ها و برچسب ها و … را جایگذاری کرد. نمایش و نحوه استایل دهی این تگ همانند تگ div می باشد. با این تفاوت که تگ article ارتباط معنایی بهتری با موتورهای جستجو برقرار می کند.
نکات
- محتوا و عناصری که در داخل تگ article وجود دارند باید دارای ماهیتی مستقل از دیگر بخش های به کار رفته در صفحه وب سایت شما باشد
- در این این تگ هر عنصری می تواند بکار گرفته شود
<!-- Single-Article Page -->
<body>
<header>
<h2><a href="/">Title of Site</a></h2>
<header/>
<main>
<article>
<header>
<h1>Title of Page or Blog Post</h1>
<header/>
<article/>
<main/>
<body/>
کاربرد تگ main
این تگ برای خواندن تمامی محتوای یک صفحه به کار گرفته می شود، لازم به ذکر است که تگ main بیش از یکبار نباید در صفحه به کار گرفته شود و باید تمامی محتوای صفحه را نیز در بر بگیرد. باید توجه داشت که تگ header و footer نباید در داخل تگ main قرار گرفته شوند. طبق قوانین W3C تگ main باید داخل ساختار body قرار بگیرد. این تگ نمایانگر محتوای اصلی صفحه می باشد.
نکات
- در یک سند HTML به هیچ عنوان نباید بیش از یکبار از این تگ استفاده شود.
- تگ main نباید به عنوان یک تگ فرزند در داخل تگ هایی همچون article , footer , header , aside و تگ nva قرار بگیرد.
کاربرد تگ aside
این تگ برای شناسایی مطالب مرتبط با محتوای اصلی صفحه بکاربرده می شود. اما محتاوی اصلی را شامل نمی شود. عناصری همانند اطلاعات نویسنده، لینک های مرتبط و تبلیفات نمونه هایی هستند که می توانند داخل تگ aside گذاشته شوند. به طور کل می توان از این تگ برای ایجاد بخش کامنت ها، نقل قول ها، سایدبار، مطالب مرتبط، جزئیات مقاله (تاریخ، نویسنده و ..)، دکمه های خاص(دکمه مقاله بعدی و قبلی)
نکات
- اگر قصد دارید از این تگ به صورت تو در تو در دیگر تگ ها استفاده کنید توجه کنید که محتوایی که در این تگ قرار می دهید باید ارتباط معنایی با تگی که در در داخل آن قرار گرفته است داشته باشد.
- تگ aside گزینه مناسبی برای ساخت سایدبار صفحات وب سایت شما می باشد.
<!-- Several potential placements for <aside> -->
<body>
<main>
<article>
<header>
<h1>Title of Article</h1>
<!-- Post Data: Byline, dateline -->
<header/>
<main>
<!-- Article Content -->
<aside><!-- Pull Quote --></aside>
<main/>
<aside>
<!-- Comment Section -->
<aside/>
<footer>
<!-- Post Date: Tags, Categories, Navigation -->
<footer/>
<article/>
<main/>
<aside>
<!-- Website sidebar: Advertising, Post Index, Login Forms -->
<aside/>
<body/>
کاربرد تگ section
تگ section برای گروه بندی عناصر مرتبط باهم مورد استفاده قرار می گیرند. هر تگ section شامل یک عنصر و یا چند عنصر باشد که محتوای مرتبط را ارائه می دهد. سکشن می تواند در مقالات، هدر، فوتر و … استفاده شود
نکات
- هنگامی از تگ سکشن استفاده کنید که محتوای شما از نظر مفهومی دارای یک ویژگی مشخص است
- در صورت امکان به تگ section خود عنوان بدهید
<section>
<h1>Pink Flamingos</h1>
<p>Plastic flamingos have been used as garden ornaments since the late 1950s.</p>
</section>کاربرد تگ footer
همانطور که از نام این تگ پیداست، نحوه کاربرد تگ footer مخصوص فوتر و یا همان پاورقی وب سایت می باشد. والسلام!
کاربرد تگ div
تگ div یک تگ پر استفاده استفاده در زبان HTML می باشد و به صورت مشخص معنی خاصی ندارد، و به صورت ساده بخشی از محتوا را نمایش می دهد. این تگ قبل از نسخه HTML5 تنها تگی بود که برای نمایش عناصر وب سایت و لایه بندی آنها به کار گرفته می شد. اما حال می توانید هدف محتویات صفحه خود را با استفاده از تگ های استانداردی که تا الان با آن آشنا شدید تعیین کنید. در صورتی که در استفاده از تگ های استانداردی همچون section, aside و دیگر تگ های مفهومی به مشکل خوردید می توانید از تگ div استفاده نمایید.
نکات
- فاکتور معنا گرایی در نسخه HTML5 اهمیت زیادی دارد و اینکه فقط توجه داشته باشید که اگر بخشی از محتوا دارای معنای خاصی می باشد که نیاز است موتورهای جستجوی گوگل آن را به خوبی تفسیر کنند از تگ section استفاده کنید، در عیر این صورت می توانید از تگ div استفاده نمایید.
انتخاب نوع تگ های HTML در المنتور
اینهمه توضیح دادیم که به اینجا برسیم!
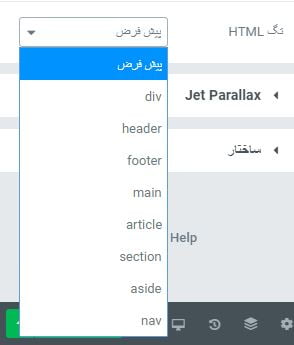
همانطور که آشنا هستید در المنتور نیز می توانید نوع تگ سکشن ها و ستون های صفحه های خود را تعیین کنید، این ویژگی المنتور خیال تمامی وب مستر های محترم را راحت کرده است که می توانید نسبت به محتوایی که تولید می کنید تگ مورد نظر خود را انتخاب کنید. از تب محتوا سکشن و ستون این بخش قابل مشاهده می باشد و می توانید نوع تگ مورد نیاز خود را مشخص نمایید.



یک پاسخ
عالی بود بسیار ممنون ازشما که به نکات فنی و عالی اشاره کردین واقعا دمتون گرم