Layout (طرح بندی)

Layout (طرح بندی)
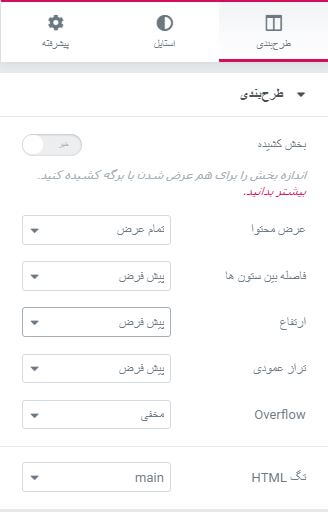
Stretch Section (بخش کشیده): با فعال کردن این ویژگی سکشن هم اندازه صفحه نمایشگر کاربران می شود.
Content Width (عرض محتوا): عرض محتوا در دوحالت تمام عرض و جعبه قابل انتخاب می باشند. هنگام انتخاب حالت جعبه ای می توان یک عرض سفارشی برای سکشن در نظر گرفت
Columns Gap ( فاصله بین ستون ها): تعیین فاصله بین ستون های هر سکشن در این فیلد قابل سفارشی سازی می باشد.
Height ( ارتفاع ): در این فیلد می توان ارتفاع سکشن را تعیین کرد.
- پیش فرض: این حالت ارتفاع سکشن بر اساس محتویات داخل ستون ها می باشد.
- هم اندازه صفحه نمایش: حداقل ارتفاع سکشن به اندازه طول ارتفاع نمایشگر کاربر می شود.
- کمترین ارتفاع: می توان ارتفاع سکشن را به صورت دستی تنظیم کرد.
Vertical Align (تراز عمودی): جایگاه محتوا سکشن را قابل تعیین می باشد.
HTML Tag: برای سکشن خود یک تگ HTML تنظیم کنید.
Style (استایل)

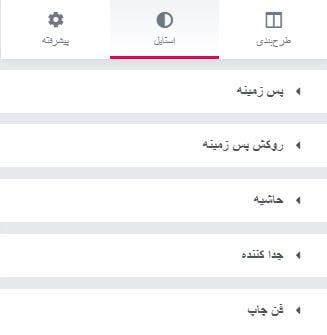
Background (پس زمینه)
Background Type (نوع پس زمینه): پس زمینه می تواند یک رنگ، ترکیبی از دو رنگ، ویدئو و یا تصاویر باشد.
Background Overlay (روکش پس زمینه)
Background Type (نوع پس زمینه): پس زمینه می تواند یک رنگ و یا ترکیبی از دو رنگ باشد.
Blend Mode (حالت ادغام): می توان روکش را با پس زمینه با یکی از حالت های مذکور ادغام کرد.
Border (حاشیه)
Border Type (نوع کادر دور): نوع کار دور سکشن قابل تنظیم می باشد.
Border Radius (گوشه های مدور): تنظیم گردی گوشه های سکشن به صورت درصد و پیکسل
Box Shadow (سایه کادر): ایجاد سایه برای سکشن در این قسمت قابل انجام می باشد
Shape Divider (جداکننده)
Type (نوع): انتخاب سبک جدا کننده برای سکشن
Color (رنگ): انتخاب رنگ برای جداکننده
Width (عرض): عرض جدا کننده
Height (ارتفاع): ارتفاع جدا کننده
Bring to Front ( جلو آوردن): با فعال کردن این گزینه جداکننده در جلوی تمامی عناصر قرار خواهد گرفت
Typography (فن چاپ)
تنظیمات رنگ سربرگ، متن، پیوند، هاور پیوند و تراز متن سکشن قابل تنظیم می باشد
توجه: در صورتی فعال بودن رنگ های پیش فرض قالب، تنظیمات فن چاپ عمل نخواهند کرد
پیشرفته

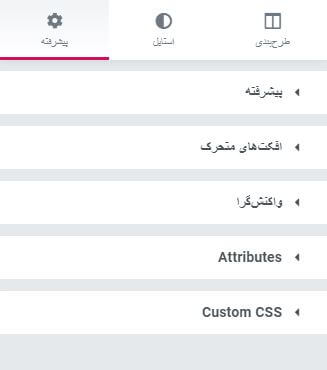
پیشرفته
Margin (فاصله): تعیین فاصله بیرونی
Padding (پدینگ): تنظیم فاصله درونی
Z-Index (ایندکس z): تنظیم عمق سکشن
CSS ID ( شناسه CSS): تعیین یک آیدی و یا شناسه برای سکشن
CSS Classes (کلاس های CSS): کلاس های CSS را برای سکشن و یا بخش خود تنظیم کنید.
Motion Effects (جلوه های متحرک) – برای کاربران حرفه ای
Sticky: تنظیم حالت چسبندگی سکشن؛ که از بالا و پایین قابل تنظیم می باشد.
Scrolling Effects: فعال کردن جلوه های پیمایش، جلوه ها هنگام پیمایش کاربر ایجاد می شوند.
Entrance Animation (انیمیشن های ورودی): انتخاب نوع انیمیشن ورودی سکشن
Responsive (واکنشگرا)
Reverse Columns (معکوس کردن ستون ها): معکوس کردن نمایش ستون ها در نمایشگر های موبایل و تبلت
Visibility (نمایانی): سکشن را می توان برروی نمایشگرهای کامپیوتر، لب تاب و موبایل مخفی کرد
Attributes – برای کاربران حرفه ای
اضافه کردن ویژگی های دلخواه
CSS سفارشی – برای برنامه نویسان
اضافه کردن کد های CSS سفارشی



9 پاسخ
سلام ممنون از آموزشتون، واقعا کاربردی و خلاصه توضیح میدید
عرض محتوا در واقع یعنی هر چیزی که داخل سکشن هست اعم از ستون و المانها که اینها محتوا هستند؟
سلام ، بله تمامی المان هایی که در داخل ستون قرار میگیرند
سلام برای اموزش و تست قالب flatsome از هاست نصب کردم ولی خیلی سادست امکانش هست بک گراند قالب خودم عکس بزارم از هاست یا جای دیگه؟؟
سلام وقت بخیر
یک قالب سینگل برای برگه خودتون بسازید و برای قالب بگ گراند تعیین کنید. آموزش ارسالی را مشاهده کنید
نحوه کار با قالب سینگل
سلام
ببخشید میشه برای هر سکشن یک آیدی قرار داد و در یک برگه دیگر سکشن هایی که اون آیدی رو دارند فراخوانی کنیم؟
مثلاً در یک صفحه 10 تا سکشن داریم و در هر سکشن یک تست قرار داره و برای هر سکشن یک آیدی مرتبط با موضوع اون تست تعریف می کنیم. سپس در یک برگه دیگه مرتبط با یک موضوع، اون آیدی رو فراخوانی کنیم و فقط اون تست های (که در یک سکشن قرار دارند و براشون آیدی تعریف شده بود) مرتبط با موضوع برگه نشون داده بشه
تشکر از پاسخگویی
سلام وقت شما بخیر
خیر متاسفانه، ذاتا ویژگی آیدی CSS برای استایل دهی و می باشد.
با سلام و عرض خداقوت و خسته نباشید خدمت شما . آموزش خیلی خوبی بود . دستتون در نکنه . کاش قسمت شناسه ی سکشن رو بیشتر توضیح می دادید و میفرمودید چطور میشه مثلا یک دکمه توی صفحه طراحی کرد که با کلیک کردن بر اون به سکشن مورد نظرمون تو همون صفحه بریم . ممنون میشم که اگه پاسخ دادید از طریق ایمیل بنده رو مطلع بفرمایید .
بازهم تشکر/.
سلام وقت شما بخیر
ممنون از نظر لطف شما
کافیه یک شناسه تعریف کنید؛ مثلا iranelementor حالا کافیه در ادامه لینک صفحه شناسه را به همراه هشتک وارد کنید تا کاربر پس از کلیک به بخش مورد نظر هدایت شود. iranelementor.com/webpage/#iranelementor