فیلدهای فرم – Form Fields
این بخش از ابزارک فرم المنتور این امکان را به شما می دهد که فیلدهای مختلفی اضافه و مدیریت کنید.
Form Name (نام فیلد): می توان برای فرم خود نامی انتخاب کنید
Form Fields (فیلدهای فرم): فیلدهای فرم شما در این قسمت قابل مشاهده است. می توانید فیلدها را کپی، اضافه و حذف کنید. همچنین برای تغییر ترتیب آنها را بکشید و رها کنید.
برای مشاهده تنظیمات هر فیلد کافیست روی فیلد مورد نظر کلیک کنید.
- Type (نوع) – می توان نوع فیلد را انتخاب کرد
- Label (برچسب) – نام فیلد از این بخش قابل ویرایش است.
- Placeholder (نگهدارنده) – متنی که در داخل فیلد نمایش داده می شود.
- Required (ضروری) – با فعال کردن این گزینه، تکمیل این فرم برای کاربر الزامی می باشد.
- Column Width (عرض فیلد) : به شما امکان می دهد عرض فیلد را تنظیم کنید. اگر فرمی با دو فیلد در یک ردیف می خواهید – هر فیلد را روی 50% تنظیم کنید.
انواع فیلدها – Types of Fields
- Text (متن) – فیلد متنی ساده. مثل نام
- Email (ایمیل) – فیلد درج ایمیل
- Text Area – فیلد نوشتن متن های طولانی
- URL (آدرس سایت) – آدرس صفحات سایت
- Tel (تلفن) – شماره تلفن
- Radio (رادیو) – گزینه های تک انتخابی
- Select (انتخاب) – شامل لیست کشویی از انتخاب هاست که می توان روی چندین انتخاب هم تنظیم شود.
- Checkbox – گزینه های چند انتخابی
- Acceptance (پذیرش) – یک چک باکس برای پذیرفتن شرایط و قوانین
- Number (عدد) – داخل این فیلد می توان فقط عدد وارد کرد.
- Date (تاریخ) – فیلدی که می توان در آن تاریخ های موجود را انتخاب کرد
- Time (زمان) – فیلدی که می توان در آن زمان های موجود را انتخاب کرد
- File Upload (آپلود فایل) – به کاربران خود اجازه آپلود فایل ها را میدهد
- Password (رمز) – به کاربران این اجازه را می دهد که رمز عبور خود را اضافه کنند
- HTML – فیلد برای درج کدهای HTML
- Hidden (مخفی) – با ایجاد این نواع فیلد، فیلد برای کابران پنهان می شود اما برای مدیر قابل مشاهده است
- reCAPTCHA – تایید می کند که کاربر ربات نیست
- Honeypot – Honeypot یک فیلد مخفی است که به عنوان طعمه ای برای هرزنامه هایی که فرم ها را پر می کنند طراحی شده است. انسان ها فیلد را نمی بینند، بنابراین آن را پر نمی کنند. چون یک ربات نمی تواند بگوید که فیلد مخفی است، آن را پر می کند. اگر فیلد هانیپات پس از ارسال خالی نباشد، بدیهی است که فرم ارسالی اسپم پر از ربات است و بهطور خودکار رد میشود.
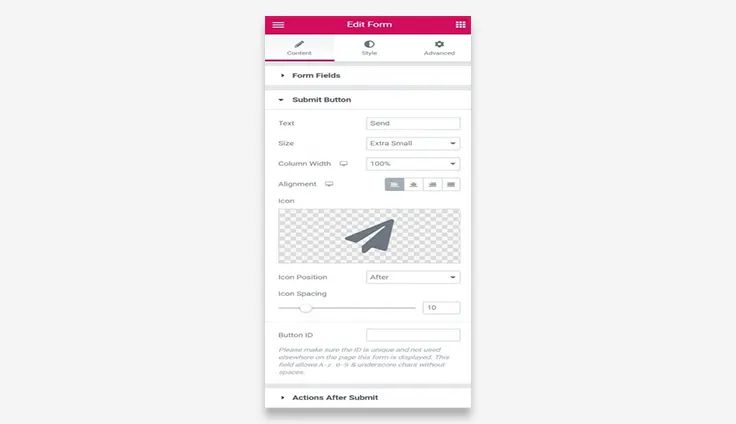
دکمه ارسال – Submit Button
- Text (متن) – متن نمایشی در دکمه
- Size (اندازه) – اندازه دکمه را تنظیم می کند
- Column Width (عرض دکمه) – عرض دکمه را تنظیم می کند
- Alignment (ترازبندی) – ترابندی را تنظیم می کند
- Icon (نماد) – انتخاب آیکون در کنار نام دکمه
- Icon Position (موقعیت نماد) – موقعیت آیکون را قبل یا بعد از متن تنظیم می کند
- Icon Spacing (فاصله بین نماد ها) – فاصله بین آیکون ومتن را تنظیم می کند
- Button ID (شناسه دکمه) – در صورت نیار، یک شناسه (ID) منحصر به فرد به دکمه برای استفاده از اسکریپت خای خارجی اختصاص می دهد.

اقدامات پس از ارسال – Actions After Submit
اقداماتی را اضافه می کند که پس از ارسال فرم توسط بازدیدکننده انجام خواهد شد (مانند باز کردن یا بستن یک پنجره بازشو، ارسال اعلان ایمیل، اتصال به سرویسهای شخص ثالث مانند MailChimp، Redirect و غیره)
پس از ارسال فرم توسط کاربر چه اتفاقی می افتند؟
یک سوال متداول از طراحان فرم برای اولین بار این است که من فرم Elementor خود را تنظیم کرده ام، اما وقتی ارسال می شود هیچ اتفاقی نمی افتد. چرا؟
پاسخ: معمولاً شما هنوز اقدامات “پس از ارسال” را تنظیم نکرده اید. هنگامی که یک فرم Elementor ارسال شد، می خواهید یک یا چند عمل انجام شود و هر یک از آن اقدامات به مقدار کمی تنظیمات نیاز دارد. برخی از اقدامات رایج عبارتند از:
- نتایج فرم را به یک یا چند آدرس ایمیل ایمیل کنید
- کاربر را به صفحه “مورد نظر” هدایت کنید
- اطلاعات مشترکین را به یک سرویس پاسخگوی خودکار خبرنامه اضافه کنید
- اطلاعات کاربر را به یک CRM اضافه کنید
- داده های فرم را به کانال Slack یا Discord ارسال کنید
- باز کردن یا بستن یک پنجره بازشو
برخی از سرویس های گفته شده مانند میل چیمپ در ایران کاربردی ندارند.
اقدامات فرم Elementor گزینه های قدرتمندی را در اختیار شما قرار می دهد. برای پردازش اطلاعات فرم می توانید با سرویس های شخص ثالث مانند Mailchimp، Drip، Hubspot، Slack یا Convertkit ارتباط برقرار کنید. Elementor اینها و چندین ادغام سرویس دیگر را در خود دارد، اما شما محدود به اتصال با ادغام های داخلی نیستید. فرم های شما همچنین می توانند با خدماتی مانند Zapier از طریق اقدام Webhook ارتباط برقرار کنند.
لیست اقدامات Elementor Form موجود در حال حاضر شامل موارد زیر است: Email، Email2، Mailchimp، Redirect، Webhook، Drip، ActiveCampaign، GetResponse، و Convertkit، MailerLite، Slack، Discord و Popup.
با کلیک در داخل فیلد Add Action می توان اقدامات جدید را اضافه کرد،همچنین لیستی از اقدامات موجود برای انتخاب ظاهر می شود.
ارسال نتایج از طریق ایمیل
با کلیک روی تب Email گزینه های آن باز می شود.
- To – ادرس ایمیلی است که نتایج ارسال فرم به آن ارسال می شود و می توان ادرس های ایمیل های اضافی را که با کاما از هم جدا شده اند اضافه کرد
- Email Subject (موضوع ایمیل) – موضوع ایمیل
- Email Content (محتوای ایمیل) – اطلاعات تکمیلی در فیلدهای فرم
- From Email – آدرس ایمیل “ارسال شده از”
- From Name – نام “ارسال شده از”
- Reply-To – آدرس ایمیلی که باید به آن پاسخ داده شود
- CC – ادرس های ایمیل به CC
- BCC – آدرس ایمیل به BBC
- Meta Data – متا داده های موجود به طور پیش فرض قرار داده شده است. روی “x” روی هر کدام کلیک کنید تا هر موردی را که نمیخواهید در ایمیل اضافه کنید حذف کنید
- Send As – فرمت ارسال ایمیل را انتخاب کنید، HTML یا Plain
مهم! فقط کدهای کوتاه موجود در تب پیشرفته ابزارک فیلدهای فرم را می توان استفاده کرد. در اینجا نمی توانید از کدهای کوتاه از جای دیگری استفاده کنید. افزودن کدهای کوتاه دیگر از پلاگین های دیگر یا جاهای دیگر باعث ایجاد پیام خطای سرور می شود. کد کوتاه باید دقیقاً همانطور که در برگه پیشرفته فیلد فرم ظاهر می شود، با یک استثنا نوشته شود. اگر کد کوتاه در برگه پیشرفته از قالب [فیلد id=email] باشد، باید نام فیلد را در گیومه های مستقیم بپیچید، بنابراین باید [فیلد id=email] را به [field id="email"].
ارسال ایمیل تایید برای کاربری که فرم را ارسال کرده است
پیکربندی Email2 بسیار مفید است. به عنوان مثال، Email2 می تواند یک ایمیل تأییدیه باشد که بازدیدکننده سایت شما بلافاصله پس از ارسال فرمی در سایت شما دریافت کرده است.
توجه : در قسمت “To” باید کد کوتاهی را که در تب پیشرفته فیلد ایمیل قرار دارد وارد کنید [field id=”email”].
نکته : میتوانید ایمیل تأیید را با استفاده از نام کوچک ارسالکننده ( ‘Howdy [field id=”name”]’) شخصیسازی کنید . در اینجا یک مثال برای ساخت کل محتوای ایمیل با استفاده از HTML وجود دارد:
You got a new message!
Username: [field id=”name”]
Email: [field id=”email”]
Phone: [field id=”tel”]
Message: [field id=”message”]
Don’t forget to call them back soon 🙂با کلیک روی تب Redirect تنظمیمات مربوط به این تب باز می شود.
Redirect To – آدرس صفحه را مشخص می کند تا کاربر پس از ارسال فرم به چه آدرسی تغییر مسیر دهد.
باز کردن یا بستن یک PopUp
با انتخاب Popup Action یک تب popup اضافه می شود، روی آن کلیک کنید تا تنظیمات آن باز شود.
- با انتخاب Open Popup هنگام ارسال فرم، یک پاپ آپ از پیش طراحی شده برای کاربر نمایش داده می شود.
- برای پاپ آپ فعلی پس از ارسال فرم، گزینه Close Popup را انتخاب کنید . همچنین میتوانید پنجره بازشو را روی «دوباره نمایش داده نشود» تنظیم کنید .
گزینه های اضافی فرم ها – Additional Options Forms
- Form ID (شناسه فرم) – شناسه فرم
- Custom Messages (پیام های سفارشی) – پیغام سفارشی در فرم (به عنوان مثال پیغام موفقیت،پیام خطا و غیره)

توجه : پیامهای سفارشی، پیامهای استانداردی نیستند که سرور ارائه میکند. پیام های سرور استاندارد را نمی توان کنترل یا سفارشی کرد. این پیام های سفارشی به ندرت توسط کاربر دیده می شود. پیام های سفارشی ممکن است گهگاهی ایجاد شوند که درگیری سرور وجود داشته باشد که از ارسال فرم جلوگیری می کند. لطفاً توجه داشته باشید که وقتی مرورگر خطای خود را نشان نمیدهد، پیامهای سفارشی پیامهای بازگشتی هستند.


6 پاسخ
سلام ممنون از آموزشهای خوبتون
الان این فرمی که ایجاد کردیم دیگه افزونه تماس با ما 7 رو لازم نیست نصب کنیم؟
این فرم کار اون افزونه رو انجام میده؟ دیگه لازم به انجام تنظیماتی در وردپرس نیست؟
سلام
شما چه تنظیماتی نیاز دارید؟ این فرم اطلاعات تکمیلی توسط کاربر به ایمیل مدیریت سایت و یا ایمیلی تعیین ارسال میکند
سلام این فرم خروجی اکسل میده یا نه ؟
میشه فرم های مختلف را جداسازی کرد یا خیر ؟
سلام وقت بخیر
خیر خروجی اکسل نمیده و منظور شما از جدا سازی فرم های مختلف چیست ؟
سلام. برای طراحی صفحه تماس با ما، ابتدا از تم بیلدر، کدوم بخش رو انتخاب کنیم؟
با سلام. برای طراحی صفحه تماس با ما، نیاز به استفاده از تم بیلدر ندارید. ببرای این کار، ابتدا یک برگه جدید ساخته و سپس ابزارک های مورد نظر خود را ایجاد کنید.