ایجاد برگه بلاگ
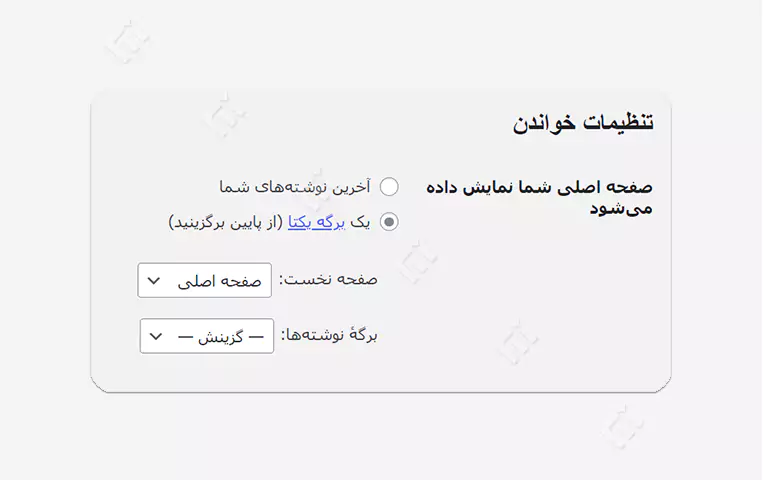
قبل از شخصی سازی صفحه بلاگ، ابتدا باید برگه ای به نام بلاگ ایجاد کرده و از مسیر پیشخوان > خواندن این برگه را معرفی می کنیم.

استفاده از قالب آرشیو
از مسیر پیشخوان>قالب ها>theme builder وارد پوسته ساز المنتور شده و از قسمت پوسته ها، آرشیو را اضافه می کنیم.
اگر قصد استفاده از قالب های آماده را دارید، انتخاب و در غیر اینصورت، از انتخاب آنها صرف نظر کرده و وارد صفحه طراحی آرشیو خواهیم شد
ابزارک های قالب آرشیو
- archive title
- archive post
- other box
شروع به کار در برگه
برای شروع به کار، بهتر است سکشنی را برای عنوان، و یک سکشن چند ستونه برای نمایش پست ها در نظر بگیرید
تعیین عنوان برگه
برای تعیین عنوان صفحه آرشیو، ابزارک archive title را اضافه می کنیم. در این بخش شما می توانید استایل عنوان را نیز شخصی سازی کنید.
حذف کردن واژه category از عنوان صفحه
برای اینکه واژه category: در عنوان برگه ساخته شده نمایش داده نشود، در قالب طراحی شده، و با انتخاب ابزارک archive title، در بخش عنوان، include context را غیر فعال و در بخش پیشرفته همین قسمت، در بخش «قبل» عبارت «نام دسته» را قرار دهید و تنظیات را ذخیره کنید.
نمایش پست ها در برگه
برای تعبیه پست ها در صفحه، درون یک سکشن جدید، از ابزارک archive post استفاده می کنیم. می توانید تعداد ستون دلخواه را در نظر بگیرید و تنظیمات دلخواه را اعمال کنید.
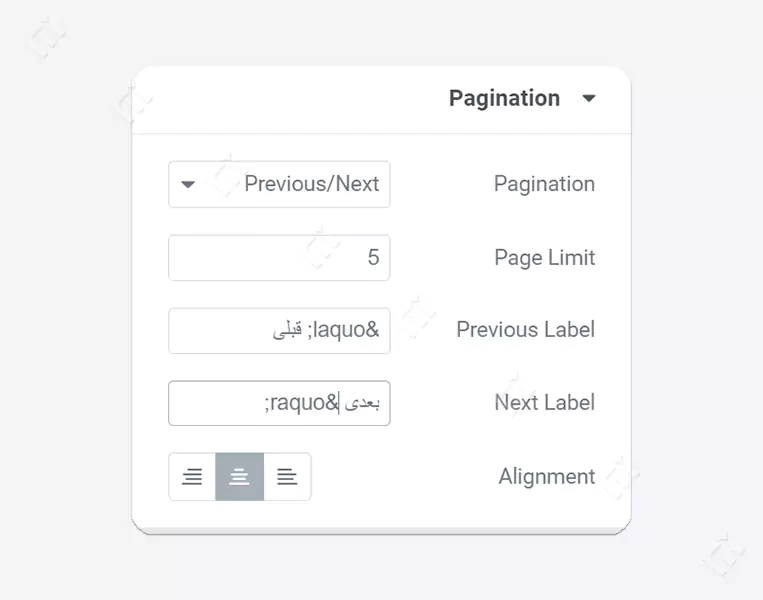
pagination در برگه آرشیو
تعداد پیش فرض پست ها در برگه نوشته ها، 10 عدد است و بیش از این مقدار، به صفحات بعد منتقل می شود. برای تغییر این تعداد پیش فرض از مسیر پیشخوان وردپرس>تنظیمات>خواندن بیشترین تعداد نوشته در هر برگه وبلاگ را مشخص می کنید. در این صورت بیش از این مقدار باعث صفحه بندی خواهد شد. در بخش محتوا و در قسمت pagination می توانید تنظیمات رفتن به صفحات بعدی را شخصی سازی کنید. در قسمت استایل و بخش pagination نیز می توانید ظاهر آن را تغییر دهید.

نکته: بهتر است برای نمایش بهینه تر، پس از اعمال تغییرات، مقدار پیش فرض را به 10 یا 8 بازگردانید.
ذخیره تغییرات و اعمال بر روی بخش های دلخواه
پس از ذخیره تغییرات، شما می توانید این تنظیمات را روی تمام بخش های وبسایت و یا به صورت خاص بر روی آرشیو نوشته ها و یا دسته ها اعمال کنید. برای اینکار بخش مورد نظر خود را از بخش display انتخاب (و در صورت عدم وجود بخش مورد نظر، آن را ایجاد) کنید. و سپس قالب را برای بخش انتخاب شده در حالت include قرار دهید.


15 پاسخ
صفحه بلاگ سایت ایران المنتور چطوری طراحی شده؟
سلام
با استفاده از المنتور 🙂
ممنونم من پست تایپ نمونه کار و پست تایپ ویدئو رو ایجاد کردم اما سوالم رو طور دیگه ای میپرسم آیا میشه طراحی قالب اختصاصی برای صفحات آرشیو ویدئو ها و آرشیو نمونه کارها و آرشیو نوشته ها بصورت مجزا داشت؟
چون موقع ذخیره قالب آرشیو ، فقط گزینه همه آرشیو ها و گزینه بایگانی نوشته ها وجود داره
بنابر این من بهیچ شکلی نتونستم سه طرح قالب متفاوت برای آرشیو هام داشته باشم.
میشه راهنمایی بفرمایید
سلام
چنین امکانی می باشد در صورت عدم مشاهده دسته مطمئن بشید که پست تایپ ایجاد شده (نمونه کارها) public شده باشد
با سلام
من مطابق مطالب شما صفحه بایگانی و نوشته ها رو طراحی کردم فقط تنها مشکل اینکه که در صفحع بایگانی عنوان رو نمایش نمیده اما در صفحه دسته ها همه چی اکی هست و مشکلی نداره
سلام
صفحه بایگانی و صفحه دسته ها از یک جنس هستند. صفحات بایگانی شامل دسته ها، برچسب ها، دسته محصولات و … می باشد.
با توجه باینکه در قسمت تنظیمات خواندن ووردپرس گزینه ای برای تعیین یک برگه بعنوان آرشیو نمونه کار یا آرشیو ویدئو وجود نداره لطفا یک راهکار بفرمایید برای ساخت صفحه آرشیو نمونه کار و آرِشیو ویدئو
سپاس
سلام
یک پست تایپ برای ویدئوهای خودتون طراحی کنید. لینک ارسالی میتونه کمکتون کنه
https://iranelementor.com/%d8%a7%db%8c%d8%ac%d8%a7%d8%af-%d9%be%d8%b3%d8%aa-%d8%aa%d8%a7%db%8c%d9%be-%d8%b3%d9%81%d8%a7%d8%b1%d8%b4%db%8c-%d8%af%d8%b1-%d9%88%d8%b1%d8%af%d9%be%d8%b1%d8%b3/
سلام
اگه ممکنه یه آموزش راجع طراحی آرشیو نمونه کارها و آرشیو ویدئوها و… هم بذارین و فرقش و نکاتش موقع ایجاد و ذخیره قالب رو بفرمایید
چون در قسمت تنظیمات خواندن ووردپرس گزینه ای برای تعیین یک برگه بعنوان آرشیو نمونه کار یا آرشیو ویدئو وجود نداره
سلام
اگر عمری بود چشم حتما
سپاس از آموزش خوبتون .. فقط یه سوال آیا به صورت معمول میشه از یه برگه ساده برای وبلاگ در ووردپرس استفاده کرد ؟
آیا باعث مشکلی در نمایش پست ها و یا همون آرشیو میشه ؟ ممنون
سپاس از شما
خیر هیچ مشکلی نداره از استفاده از برگه
سلام و وقت بخیر؛
من این بخش را با کمک ویدیوی شما طراحی کردم.
دو مشکل دارم:
1- یکی اینکه اون سکشنی که که (دسته: آرشیو) نوشته شده برای من در ویرایش موجوده و رنگ و … را تنظیم کردم ولی در هنگام انتشار فقط سکشنه با پس زمینه رنگی که شخصی سازی کردم نمایش داده میشه و نوشته روی اون نیست.
2- تصویر شاخص هم انتخاب کردم ولی فقط (تیتر و خلاصه مقاله و ادامه مطلب) نمایش داده میشه و تصویری وجود نداره، تو تنظیمات نمایش تصویر هم گزینه (بله) را انتخاب کردم.
ممنون اگه راهنمایی کنید
تصویر شاخص رو در ویرایشگر وردپرس انتخاب کردم مشکل حل شد 🙂
مشکل آرشیو هم شاید مربوط به نداشتن نوشته های زیاد باشه، درسته؟ چون من فقط یک مقاله انتشار دادم تو این ماه، و احتمالا بعدا درست شه.
گاهی صفحه ساز باگ هایی این چنینی در ساخت صفحات آرشیو داره، بله احتمالش هست از تعداد کم نوشته هاتون باشه