قالب Single چست ؟
قالب سینگل یا قالب تکی این امکان را به ما می دهد تا برای برگه ها و نوشته های سایت خود یک طرح واحد را خلق کنیم. این ویژگی باعث می شود تا سرعت تولید محتوا در سایت چندین برابر سریع تر و از همه مهم تر اصولی شود.
هدف اصلی قالب Single داینامیک کردن محتوای نوشته ها و یا برگه ها می باشد. به این صورت که شما کافیست برای نمایش تصویر شاخص نوشته های خود مکانی را در نظر بگیرید. حال از این به بعد هر موقع که شما تصویر شاخصی برای نوشته های خود انتخاب کنید بدون اینکه نیاز باشد مکان آن را مشخص کنید، به صورت پویا تصویر شاخص در مکان مورد نظر شما قرار خواهد گرفت.
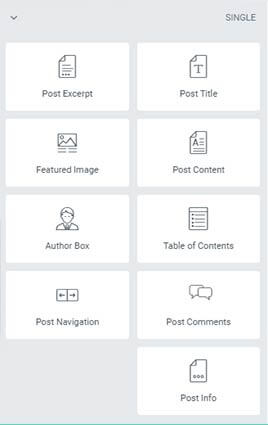
ابزارک های قالب Single
هنگامی که یک قالب Single ایجاد می کنیم. این قالب علاوه بر ابزارک های موجود، 9 ابزارک نیز به ویرایشگر شما اضافه می شود. همانطور که گفتیم وظیفه این ابزارک ها داینامیک کردن محتوای اصلی نوشته ها و برگه های وب سایت می باشد.

- Post Title (عنوان نوشته و برگه) – وظیفه این ابزارک نمایش عنوان برگه ها و نوشته های سایت می باشد.
- Post Excerpt (خلاصه نوشته) – این ابزارک چکیده و یا خلاصه نوشته ها را نمایش می هد. لازم به توضیح است برگه ها در وردپرس فاقد فیلد چکیده هستند.
- Post Content (محتوای نوشته و برگه) – این ابزارک مهم ترین ابزارک در قالب Single می باشد. با استفاده از این ابزارک محتوای تولید شده در برگه ها و نوشته های سایت به نمایش در می آید.
- Featured Image (تصویر شاخص) – وظیفه ی این ابزارک نمایش تصویر شاخص نوشته ها و برگه ها می باشد
- Table Of Contents (فهرست محتوا) – این ابزارک عناوین اصلی محتوای برگه و یا نوشته را نمایش می دهد. بهتر است که از این ابزارک فقط برای نوشته ها خود استفاده کنید.
- Author Box (اطلاعات نویسنده) – نمایش تصویر، بیوگرافی و نام نویسنده تولید کننده محتوا توسط این ابزارک انجام می شود.
- Post Comment (نظرات) – نمایش نظرات کاربران با استفاده از این ابزارک صورت می پذرید. توجه کنید برای اینکه این ابزارک در برگه ها قابل استفاده باشد ابتدا باید قابلیت دیدگاه گذاری را در برگه فعال کنید. دیدگاه نوشته ها در وردپرس به صورت پیشفرض فعال می باشند.
- Post Navigation (هدایت کننده) – با استفاده از این ابزارک می توانید نوشته قبلی و بعدی مقاله های خود به کاربر نمایش دهید.
- Post Info (اطلاعات نوشته و برگه) – تاریخ انتشار، تعداد دیدگاه، نویسنده و ساعت انتشار نوشته و برگه با استفاده از این ابزارک قابل نمایش می باشد.
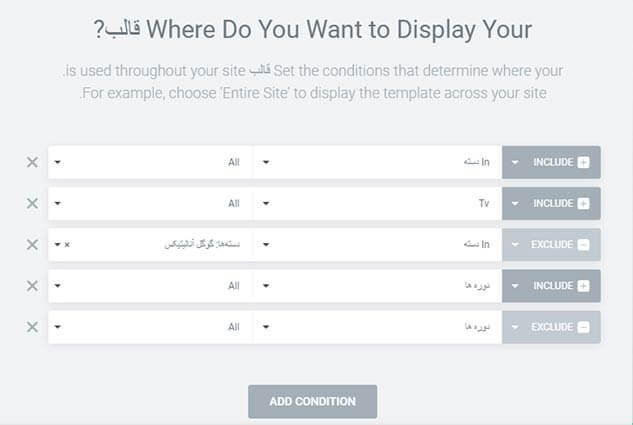
انتشار و مدیریت نمایش قالب Single
پس از نهایی شدن طراحی قالب ما باید مشخص کنیم که این قالب در کدام بخش ها نمایش داده شوند و در کدام بخش ها نمایش داده نشوند. پس از انتشار قالب صفحه ای همانند تصویر زیر برای شما نمایش داده می شود که شما می توانید مشخص کنید که این قالب در کدام قسمت های سایت درج (INClUDE) و در کدام قسمت ها درج نشود (EXCLUDE)

بیشتر یاد بگیرید ….
برای درک بهتر موارد فوق حتما ویدئو آموزشی این مقاله را مشاهده کنید، برای بهبود تجربه کاربری از کد های CSS نیز استفاده شده است. همچنین علاوه بر ابزارک های موجود قالب Single آموزش درج ویدئو با استفاده از افزونه ACF را نیز می توانید یاد بگیرید.
کد های CSS استفاده شده در آموزش ویدئویی
#fullArticle em {
font-style: normal;
background-color: #b7e9ff;
border-radius: 3px;
padding: 0px 3px 0 3px;
color: #000000;
margin : 0px 2px 0 2px;
}
#fullArticle ol {
list-style: none;
counter-reset: li;
padding-right: 0px;
margin-right: 35px;
}
#fullArticle ol li {
counter-increment: item;
margin-bottom:5px;
}
#fullArticle ol li:before {
margin-left: 10px;
content: counter(item);
background: #db3157;
border-radius: 50%;
color: white;
width: 22px;
height: 22px;
line-height: 25px;
text-align: center;
display: block;
float: right;
font-weight: 400;
margin-top: 6px;
margin-right: -35px;
}
#fullArticle ul li:before {
content: "\f00c";
color: #2cce57;
margin-right: -25px;
float: right;
font-family: 'Font Awesome\ 5 Free';
font-weight: 900; /* Fix version 5.0.9 */
font-size: 15px
}
#fullArticle ul li {
padding-left: 0;
padding-right: 0px;
list-style: none !important;
margin-right:-15px;
}
#fullArticle img {
border: solid 1px #e0e0e0;
box-shadow: 0 0 20px 0 rgb(70 83 90 / 18%);
margin-top: 10px;
margin-bottom: 10px;
}
figure {
margin-inline-start: 0px;
margin-inline-end: 0px;
}
#fullArticle pre {
direction: ltr;
text-align: left;
background: #f3fcfe;
font-size: 12px;
font-weight: 600;
font-family: sans-serif;
line-height: 1.9em;
border: solid;
border-color: #cdd6d8;
border-width: 1px;
padding: 10px;
margin-bottom: 20px;
}نکته : برای اعمال کدهای نوشته شده حتما id (شناسه) – fullArticle را در بخش محتوایی مورد نظر خود درج نمایید.


82 پاسخ
سلام خدا قوت
اگر ویرایشگر کلاسیک استفاده کنیم یعنی امکان استفاده از این کد ها را نداریم؟
سلام
دارید اما خیلی سخت میشه، مثلا شما باید به صورت دستی برای هر تگ کلاس تعیین کنید
با سلام
خواستم بدونم اطلاعات کادر نویسنده در پائین مقاله رو ، وردپرس از کجا فراخوانی می کنه؟ با تشکر
سلام
از بخش توضیحات و مشخصات پروفایل کاربران
سلام و عرض ادب من یک سایت آموزشی دارم طراحی می کنم
می خوام روی باکس نوشته ودیدئو بزرام و در قسمت نوشته ها هر وقت که نوشته ای گذاشتم باکس ویدئو باشه و من لینک ویدئو رو قرار بدم با چه ابزرای این امکان پذیر ؟
سلام
یکم نافهوم توضیح شما دریافت شد. لطفا کمی بیشتر توضیح بدید
سلام خسته نباشید آموزش عالی بود عالی
فقط آیا آموزش کامنت هم دارین که اینجوری مث خودتون طراحی کنیم
سلام ممنون از شما
کامنت باید کد بزنید. حتما آموزشی در نظر گرفته خواهد شد
Post Content
اینو ما نداریم
سلام
چه قالبی نصب دارید؟
با عرض سلام و وقت بخیر جناب معلمی. خداقوت میگم بابت اینهمه تبحر در ارائهی مطالب.
در دقائق ابتدایی ویدئو زمانی که ابزارک post content رو به ستون مورد نظر اضافه کردید بطور خودکار نوشتهای درون اون ظاهر شد که شما از قبل اون رو ایجاد کرده بودید. اما در قسمت “همه نوشته ها” چهار مورد درج شده بود. چطور بطور پیش فرض این نوشته رو داخل ستون فراخوانی کرد؟
سلام به شما
قالب سینگل میاد به صورت پیشفرض از آخرین نوشته محتوای خودشو دریافت میکنه
برای تغییر و تعیین یک نوشته خاص شما میتونید از قسمت گوشه پایین سمت راست، روی آیکون چرخ دنده کلیک کنید. مواردی را مشاهده خواهید کرد که میتونید تعیین کنید که کدام برگه و یا نوشته برای شما نمایش داده شود
عرض سلام و وقت بخیر خدمت شما. ضمن تشکر فراوان بابت آموزش کامل و دلسوزانه شما، سوالاتی داشتم که بسیار سپاسگزار هستم از پاسخگویی جنابعالی.
1. بنده بتازگی طراحی سایت راو آغاز کردم و در حال یادگیری هستم و از المنتور پرو وقالب هلو المنتور استفاده میکنم. زمانی که میخوام از گوتنبرگ برای ویرایش نوشته هام استفاده کنم مدام با این دو پیام مواجه میشم:
نسخه پشتیبان این نوشته در مرورگر شما با نسخه این نوشته متفاوت است و پیام دیگه: بروز رسانی ناموفق بود پاسخ جیسون نامعتبر است.
و این در حالی هست که من تمام افزونه هامو غیر از المنتور و گوتنبرگ غیرفعال کردم.
2. از اونجایی که من در وبسایتم باید مدام از فرمولهای ریاضی استفاده کنم نمیدونم دقیقا باید چه کاری انجام بدم برای داشتن فرمولهای زیبای ریاضی ک فونت جذابی داشته باشه.
سلام، ممنون از محبت شما 🌹🌹🌹
1 – برای رفع مشکل از منو پیشخوان > تنظیمات > پیوندهای یکتا ( بدون اینکه کاری بکنید یکبار تنظیمات صفحه پیوندهای یکتارو ذخیره کنید تا مشکلتون برطرف بشه)
2 – برای نمایش فرمول های ریاضی میتونم یک راه حل ساده به شما ارائه بدم که هم کار شمارو راه میندازه و هم کاربرانتون میتونن ازشون استفاده کنن. اونم اینکه فرمول هاتونو در یک نرم افزار گرافیکی مثل فتوشاپ و یا وورود طراحی کنید و تبدیلشون کنید به عکس – و با استفاده از عکس فرمول های خودتونو نمایش بدید.
سلام
فوق العاده عالی
بین این همه سایت آموزشی وردپرس و المنتور شما نمونه هستین
تبریک میگم و سپاس
سلام من برای محصولاتم قالب سینگل طراحی کردم وبرای هرنسخه تبلت ، موبایل حالت جداگانه طراحی کردم مشکلی که دارم این هست که برای نسخه تبلت ویجت پست محتوا رو که قرار میدم درحالت پیش نمایش و محیط النتتور نمایش میده ولی وقتی با مرورگر تست میکنم کلا مخفی هست ودیده نمیشه و دربخش واکنش گرها هم برای تبلت هم غیر فعال هست ، ممکن هست راهتمایی بفرمایید کجای کار ایراد داره ؟ ممنون میشم
سلام
طراحی شما انقد لایه تو لایه هست که بدون برسی دقیق امکان راهنمایی دقیق وجود نداره 🙁
انقدر خوب و روان توضیح میدید که بر خلاف بقیه مدرس ها به هیچ عنوان خسته کننده نیست و نمیشه از اموزش هاتون گذشت
واقعا دمتون گم
خیلی خوب و روان توضیح میدید بازم ممنون
خیلی ممنون عزیز، شما لطف دارید❤🌹