قالب Single چست ؟
قالب سینگل یا قالب تکی این امکان را به ما می دهد تا برای برگه ها و نوشته های سایت خود یک طرح واحد را خلق کنیم. این ویژگی باعث می شود تا سرعت تولید محتوا در سایت چندین برابر سریع تر و از همه مهم تر اصولی شود.
هدف اصلی قالب Single داینامیک کردن محتوای نوشته ها و یا برگه ها می باشد. به این صورت که شما کافیست برای نمایش تصویر شاخص نوشته های خود مکانی را در نظر بگیرید. حال از این به بعد هر موقع که شما تصویر شاخصی برای نوشته های خود انتخاب کنید بدون اینکه نیاز باشد مکان آن را مشخص کنید، به صورت پویا تصویر شاخص در مکان مورد نظر شما قرار خواهد گرفت.
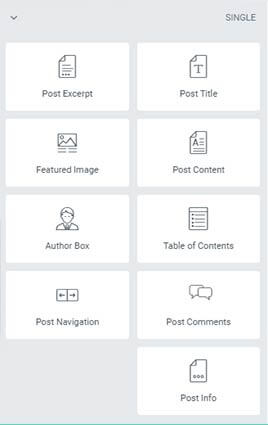
ابزارک های قالب Single
هنگامی که یک قالب Single ایجاد می کنیم. این قالب علاوه بر ابزارک های موجود، 9 ابزارک نیز به ویرایشگر شما اضافه می شود. همانطور که گفتیم وظیفه این ابزارک ها داینامیک کردن محتوای اصلی نوشته ها و برگه های وب سایت می باشد.

- Post Title (عنوان نوشته و برگه) – وظیفه این ابزارک نمایش عنوان برگه ها و نوشته های سایت می باشد.
- Post Excerpt (خلاصه نوشته) – این ابزارک چکیده و یا خلاصه نوشته ها را نمایش می هد. لازم به توضیح است برگه ها در وردپرس فاقد فیلد چکیده هستند.
- Post Content (محتوای نوشته و برگه) – این ابزارک مهم ترین ابزارک در قالب Single می باشد. با استفاده از این ابزارک محتوای تولید شده در برگه ها و نوشته های سایت به نمایش در می آید.
- Featured Image (تصویر شاخص) – وظیفه ی این ابزارک نمایش تصویر شاخص نوشته ها و برگه ها می باشد
- Table Of Contents (فهرست محتوا) – این ابزارک عناوین اصلی محتوای برگه و یا نوشته را نمایش می دهد. بهتر است که از این ابزارک فقط برای نوشته ها خود استفاده کنید.
- Author Box (اطلاعات نویسنده) – نمایش تصویر، بیوگرافی و نام نویسنده تولید کننده محتوا توسط این ابزارک انجام می شود.
- Post Comment (نظرات) – نمایش نظرات کاربران با استفاده از این ابزارک صورت می پذرید. توجه کنید برای اینکه این ابزارک در برگه ها قابل استفاده باشد ابتدا باید قابلیت دیدگاه گذاری را در برگه فعال کنید. دیدگاه نوشته ها در وردپرس به صورت پیشفرض فعال می باشند.
- Post Navigation (هدایت کننده) – با استفاده از این ابزارک می توانید نوشته قبلی و بعدی مقاله های خود به کاربر نمایش دهید.
- Post Info (اطلاعات نوشته و برگه) – تاریخ انتشار، تعداد دیدگاه، نویسنده و ساعت انتشار نوشته و برگه با استفاده از این ابزارک قابل نمایش می باشد.
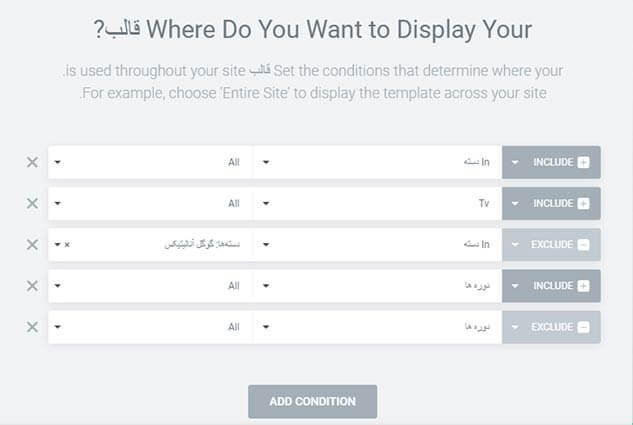
انتشار و مدیریت نمایش قالب Single
پس از نهایی شدن طراحی قالب ما باید مشخص کنیم که این قالب در کدام بخش ها نمایش داده شوند و در کدام بخش ها نمایش داده نشوند. پس از انتشار قالب صفحه ای همانند تصویر زیر برای شما نمایش داده می شود که شما می توانید مشخص کنید که این قالب در کدام قسمت های سایت درج (INClUDE) و در کدام قسمت ها درج نشود (EXCLUDE)

بیشتر یاد بگیرید ….
برای درک بهتر موارد فوق حتما ویدئو آموزشی این مقاله را مشاهده کنید، برای بهبود تجربه کاربری از کد های CSS نیز استفاده شده است. همچنین علاوه بر ابزارک های موجود قالب Single آموزش درج ویدئو با استفاده از افزونه ACF را نیز می توانید یاد بگیرید.
کد های CSS استفاده شده در آموزش ویدئویی
#fullArticle em {
font-style: normal;
background-color: #b7e9ff;
border-radius: 3px;
padding: 0px 3px 0 3px;
color: #000000;
margin : 0px 2px 0 2px;
}
#fullArticle ol {
list-style: none;
counter-reset: li;
padding-right: 0px;
margin-right: 35px;
}
#fullArticle ol li {
counter-increment: item;
margin-bottom:5px;
}
#fullArticle ol li:before {
margin-left: 10px;
content: counter(item);
background: #db3157;
border-radius: 50%;
color: white;
width: 22px;
height: 22px;
line-height: 25px;
text-align: center;
display: block;
float: right;
font-weight: 400;
margin-top: 6px;
margin-right: -35px;
}
#fullArticle ul li:before {
content: "\f00c";
color: #2cce57;
margin-right: -25px;
float: right;
font-family: 'Font Awesome\ 5 Free';
font-weight: 900; /* Fix version 5.0.9 */
font-size: 15px
}
#fullArticle ul li {
padding-left: 0;
padding-right: 0px;
list-style: none !important;
margin-right:-15px;
}
#fullArticle img {
border: solid 1px #e0e0e0;
box-shadow: 0 0 20px 0 rgb(70 83 90 / 18%);
margin-top: 10px;
margin-bottom: 10px;
}
figure {
margin-inline-start: 0px;
margin-inline-end: 0px;
}
#fullArticle pre {
direction: ltr;
text-align: left;
background: #f3fcfe;
font-size: 12px;
font-weight: 600;
font-family: sans-serif;
line-height: 1.9em;
border: solid;
border-color: #cdd6d8;
border-width: 1px;
padding: 10px;
margin-bottom: 20px;
}نکته : برای اعمال کدهای نوشته شده حتما id (شناسه) – fullArticle را در بخش محتوایی مورد نظر خود درج نمایید.




82 پاسخ
واقعا عالی و کاربردی و سپاس فراوان ……….
ممنون❤
سلام
برام یه سوالی پیش اومده و ناراحتم
من یه قالب درس کردم واسه نوشته ها و بعد هر بار اون قالب تو محیط المنتور باز کردم و نوشته هاشو تغییردادم برای عنوان های مختلف نوشته که همشون تو یه دسته قرار می گیرن
یعنی مثلا اومدم هر بار مصاحبه با یه کار افرین رو گذاشتم که از همون قالب استفاده کردم ولی متن رو توی گوتنبرگ یا وردپرس ننوشتم مستقیم زدم ویرایش با المنتور بعد توش اون قالبی که ذخیره کردم فراخوانی کردم و فقط نوشته هاشو تغییر دادم
یعنی اینکار اشتباهه؟
خاب من تو صفحاتم از المنت های زیادی استفاده کردم مثل کروسل تصاویر ،کال تو اکشن، متن تا شدنی،جعبه ایکن و خیلی چیزای دیگه یعنی اگر بخوام طبق اموزش شما کار کنم باید برای تمام اینا کد بزنم؟؟؟و اگر نخوام اینکارو کنم تکلیف چیه ؟
یعتی صفحاتم رو با المنتور طراحی نکنم؟
لطفا راهنمایی کنین یکم گیج شدم؟
ممنون از سایت خوبتون خیلی مسلط و با ارامش تدریس می کنین
سلام وقت شما بخیر
اگر ساختار هر صفحه از نوشته های شما با نوشته های دیگه تون متفاوته نگران نباشید، شما مسیر اشتباهی طی نکردید. اما اکر ساختار اصلی صفحات شما یکسان است بهتر است از قالب سینگل استفاده کنید جرا که جلوگیری میکنه از کارهای تکراری، همچنین سرعت ویرایشگر گوتنبرگ نسبت به المنتور بیشتر هست و شما تو کمترین زمان میتونید از یک محتوا ایجاد کنید.
در مجموع برای صفحات اصلی سایت مثل: صفحه اصلی، تماس با ما، درباره ما، صفحات لندینگ بهتره از ویرایشگر المنتور استفاده کنید. و برای صفحاتی که ساختار یکسان دارند از ویرایشگر گوتنبرگ که در بستر قالب سینگل المنتورپرو طراحی شده است.
واقعا دستتون درد نکنه
سلام خسته نباشید خدمت شما خیلی ممنون بابت این آموزش جامع و خوبتون
من یک سوال داشتم در باره اینکه اگر برای کد css کلاس css تائیین نکنم برای تمام بخش های سایت اعمال میشه؟
سلام
بله واین در آینده باعث ایجاد مشکلات زیادی خواهد شد.
سلام ممنون از سایت خوبتون . لطفا آموزش شخصی سازی بخش دیدگاه ها در قالب هلو المنتور رو آموزش بدید ممنونم
سلام
بله حتما
سلام بسیار عالی و خوب
فقط یک موردی وجود دارد چگونه میتوان در انتهای پست پست های مرتبط را ( یا مرتبط دسته، یا برچسب با امکان نمایش تصویر شاخص قرار داد)
چنانچه امکان دارد ممنون میشویم
سلام
آموزش ارسالی را ماشهده کنید
https://iranelementor.com/jetengine-products-relations/
استاد من یک قالب سینگل درست کردم و توش یک نوشته قرار دادم و درست کار کرد ولی قالب سینگل دیگه ای درست کردم و توش نوشته ی دیگه ای قرار دادم ولی توی صفحه ی اول سایت هر دو تا نوشته میره روی سینگل پیج اول قرار میگیره الان چیکارکنم با تشکر
لطفا پاسخ خود را از طریق تیکت پیگیری نمایید
واقعا عالی بود
سلام، من در قسمت سازنده قالب قسمت سینگل ندارم، تنها، نوشته تکی، تک صفحه دارم، کدام را باید انتخاب کنم؟
سلام
منظور از سینگل همان نوشته های تکی هست که هیچکدام با هم فرقی ندارند فقط جهت دسته بندی این بخش در نسخه های جدید المتنور اضافه شده اند
کامل ترین و زیبا ترین آموزشی که در مورد المنتور دیدم چه سایتای خارجی چه سایتای داخلی
فوق العاده هستین
ممنون از شما ❤